この記事はMaya Advent Calender 2020の21日目の記事です。
AdventCalenderに初めて参加させていただきます。kouと申します。
普段はEmptyAttributeというPodCastなどやってますので興味があればぜひ!
概要
最近必要に迫られて調べたのですが、意外に情報が出てこなかったのが、mayaでテクスチャの切り替えをキーフレームを設定する方法でした。
自分はアニメーション周りは詳しくないので、単純になにか方法を見落としている可能性がありますが、この記事は自分なりに手段を考えてみたので備忘録です。
例えばフェイシャルをテクスチャの切り替えで表現している場合、どのテクスチャを使用するかをキーフレームを設定したい場合、どのような手段を取ればいいのかわからない。
テクスチャ切替をアニメーションすること自体はよくあるイメージですが、UVアニメーションなどで実現しているイメージが強いです。
ゲームとかでよく使用される手法でしょうか?
今回はアサインされているテクスチャそのものをスイッチする方法を探しました。
検証(結果だけ見たい方はスキップしてもよい)
-
①ImageNameの切り替えでアニメーションできるか。
アニメーションしたいテクスチャを全てインポートしなければいけないとなるとmaya内のデータが荒れそうだなと思ったので、読み込むパスのアニメーションでテクスチャの切り替えができるのかどうかを試してみた。
キーフレームの設定に合わせてsetAttrでImageNameを更新してみる。 -
予想通りできない。少し前までテクスチャパスの変更にrefreshが必要だったことを考えても、なんとなく無理がありそうな気がしていた。
-
②layerdTextureを使用する。使用するテクスチャのインポートは事前にしておいて、layerdTextureのアルファ切り替えでテクスチャ表示を変更する。
使用するテクスチャだけalphaを1に。それ以外のテクスチャをのalphaを0に設定すれば疑似的に同じことになるのでは?- すごく冗長になる。エクスプレッションでの切り替えもifを挟む感じでめんどくさい。
エクスプレッションでalphaをバインドしてしまうので、瞳のアニメーションを入れるためにテクスチャを重ねたいときなどに、部分的に抜いた表現ができなかった(工夫すればできるかもだけど、これはこれでめんどくさそう)
- すごく冗長になる。エクスプレッションでの切り替えもifを挟む感じでめんどくさい。
準備
これから作る物ですが、viewport2.0では動きません。
(タイムスライダを動かしている最中テクスチャの更新が行われない?)
vieport内のRendererからLegacyDefaultViewportを選択してください。
LegacyDefaultViewportがない場合はこちら
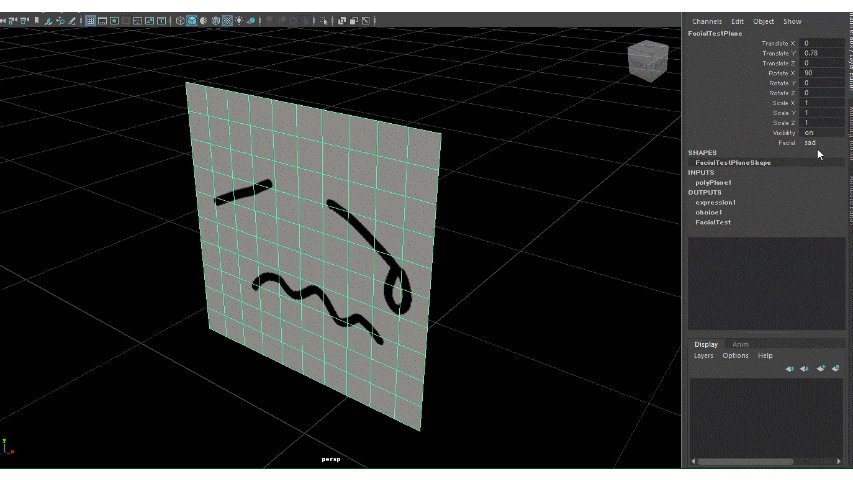
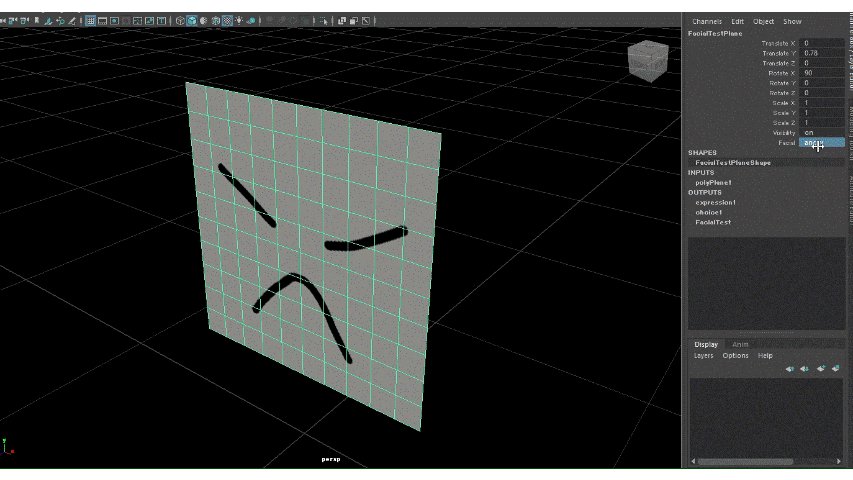
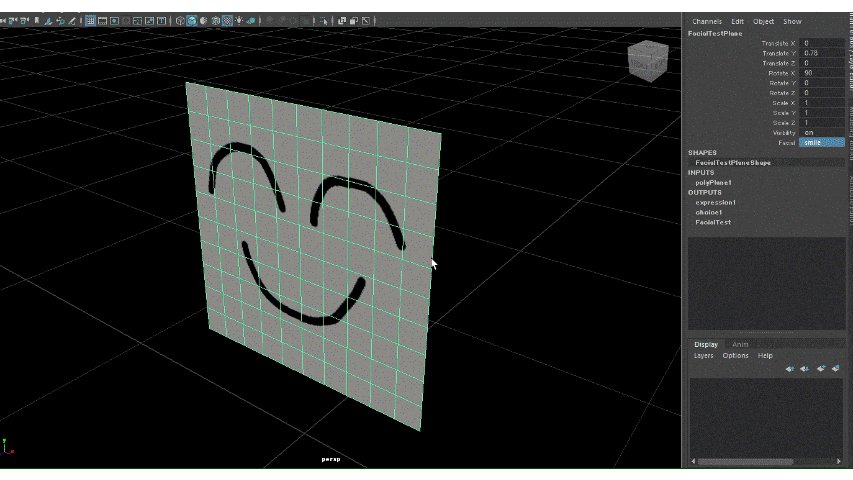
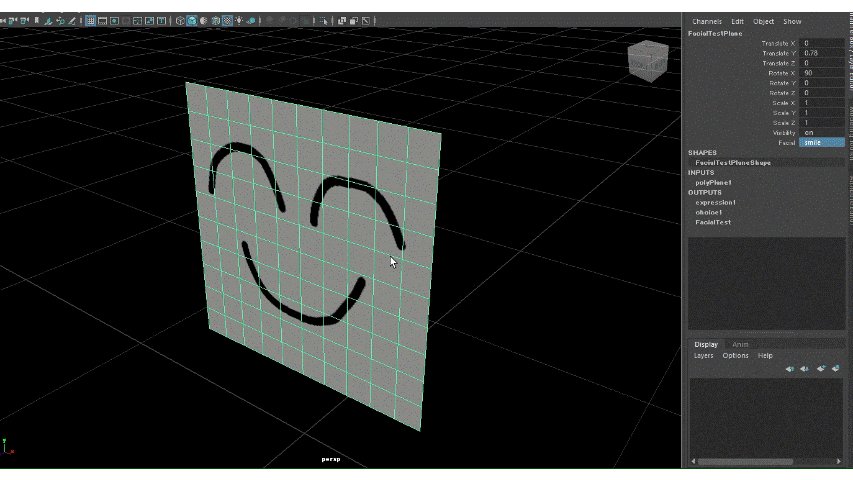
検証用に四枚の素晴らしいクオリティのフェイシャルテクスチャを準備

完成
キーフレームを設定するとこんな感じ。
https://twitter.com/i/status/1340549343061798912
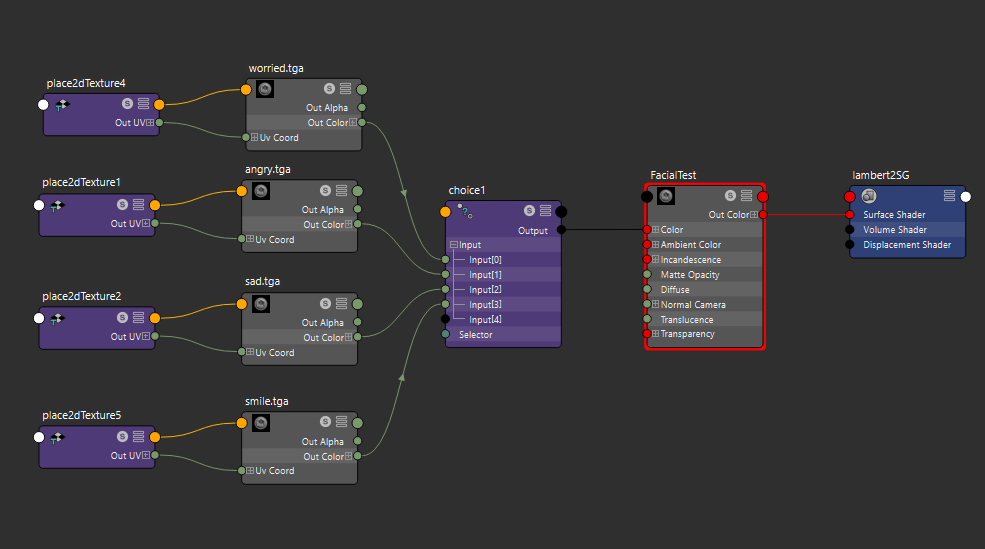
作り方はすごくシンプルに

アサインされているマテリアルのColorにChoiceノードでスイッチしたテクスチャを使用する。
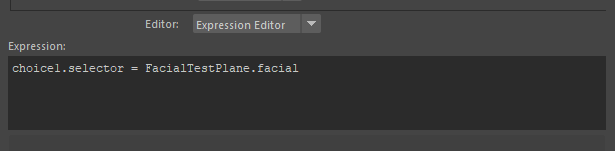
SwitchのプロパティのSelecterがどのテクスチャを使用するかのインデックスになっているので、Expressionでマテリアルのアサインされているメッシュに追加したFacial変更用のEnumアトリビュートとバインドする。
Expressionはこんな感じ。めちゃめちゃシンプル。
これでフェイシャルのアトリビュートを変更するとテクスチャが切り替わるようになるので、アトリビュートのキーフレームを設定すればよい。
alphaやbumpmapを使用する場合もswitchとテクスチャをそれぞれ必要な分追加していけば簡単にスイッチできそう。
あとは自動化するなり煮るなり焼くなり、何でもできますね。
Unrealとかに持っていきたい場合はフレームごとに使用しているテクスチャ名をcsvなりで持っていってダイナミックマテリアルインスタンスのテクスチャを切り替えるとか…?ちょっと強引すぎる感が否めない気がしますが、やってやれないことはない感じですね。
どちらにせよエクスポートとインポートに自動化が必要そうです。
自動化
あまりにサクッと終わったので自動化について…
といっても取得してconnectしてを繰り返すだけになりそうですが。
後日追記予定
最後に
簡単な記事になってしまいましたが、誰かの参考になれば幸いです。
明日はcr_coyoteさんの記事です。