はじめに
フロントエンドのエコシステムのトレンドって日々移り変わってきますよね。儚い。
最近は、サーバレスアーキテクチャやホスティングサービスが充実してきて、インフラに手間をかけることなくアプリケーションの開発ができるようになってきました。
今回はその中でも業務でいずれ触るかもしれないと思ったものを使いつつ、この記事を読んでくれている音楽好きな方に向けてツールを作ってみました。
作ったもの
「otohaba(オトハバ)」
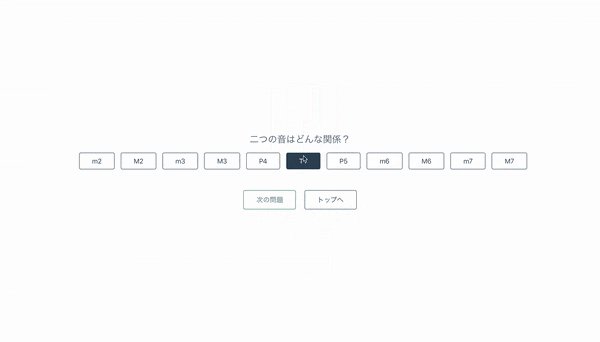
2つの音の度数関係をクイズで出題するツール
https://serene-austin-c74890.netlify.com/

github:https://github.com/takahirotanaka0920/otohaba
音程について詳しくなりたい方はこちら
https://ja.wikipedia.org/wiki/%E9%9F%B3%E7%A8%8B
使ったもの
Nuxt.js
- Vue.jsを主体としてフロントエンドの開発に必要なツールをパッケージとして提供してくれるフレームワーク
- Vue Cliと比較して規約の上で開発するため、大規模な開発になっても開発方針が立てやすいメリットがある

Netlify
- 静的ウェブサイトのためのホスティングサービス
- サーバーレスのバックエンドサービス

Tone.js
- Web上でAudioを扱うためのjsライブラリ
- 今回は度数問題用のシンセ音の生成のために利用
//create a synth and connect it to the master output (your speakers)
var synth = new Tone.Synth().toMaster()
//play a middle 'C' for the duration of an 8th note
synth.triggerAttackRelease('C4', '8n')
github:https://tonejs.github.io/
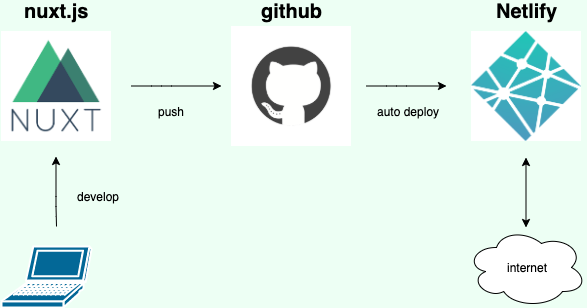
構成
Netlifyとgithubの連携を行い、nuxtの変更結果をgithubにpushすると自動でdeployできる。
buildはnuxt generateを行い、静的なサイトを生成し、Netlifyでホスティング。

ビルド方法について
SSR
初回リクエストをサーバーサイドでレンダリングして返す
SPA
ブラウザによるページ遷移を行わずにコンテンツの切り替えなどを行う
静的化
各パスに静的なhtmlをビルドしておく
それぞれのビルド方法のメリット/デメリットはこちら
Nuxt.jsを使うときに、SPA・SSR・静的化のどれがいいか迷ったら
所感
- nuxtはnpmさえあればほとんど環境構築がいらず、すぐに開発に入ることができた。
- 公式ドキュメントが充実していてわかりやすい。Netlifyへのデプロイも載っている。Netlify へデプロイするには?
- 非常に多機能なので、最初から全てを理解しようとはせず自分の実現したいことに対してリファレンス式でドキュメントを追ってみても良いと思った。
まとめ
モダンな開発を体験するという意味で最近のリッチなツールが揃っているnuxt.jsは良い選択肢だと思います。
otohabaは年内は公開しておこうと思うので、自分の音感が気になる方はぜひ。