はじめに
サービスを作るときに
・UI面で試行錯誤したいものの、実際に割くことができる工数が限られていて多くのパターンを試すことができない
・新規事業のサービスでフルスクラッチで作るには人的リソースが足りない
こんな悩みがあると思います。
今回はそんな悩みを解決できるのか検証するべく、昨今よく耳にするnocodeについて学ぶために実際にnocodeのサービスを使ってツールを作ってみました。
bubbleとは
bubuleはnocodeサービスの一つです。
無料プランから使うことができて、ビジュアルプログラミングを通してコードを書かずにWEBサービスを構築することができます。
作成するツール
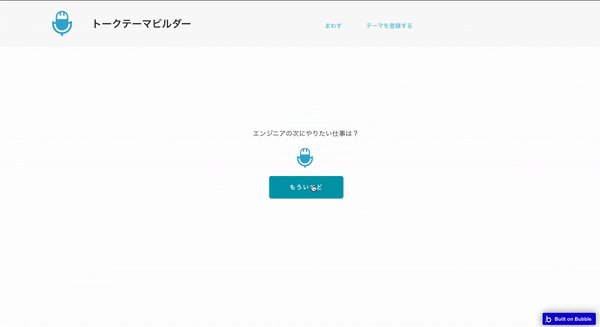
今回はミーティングのブレイクタイムなどでトークテーマを決めてくれる「トークテーマビルダー」を作成したいと思います。

作成する機能は以下の4つです。
・テーマの登録
・テーマの一覧
・テーマの削除
・登録されたテーマをランダムで出力
作成手順
まずはプロジェクトの立ち上げからみていきましょう。
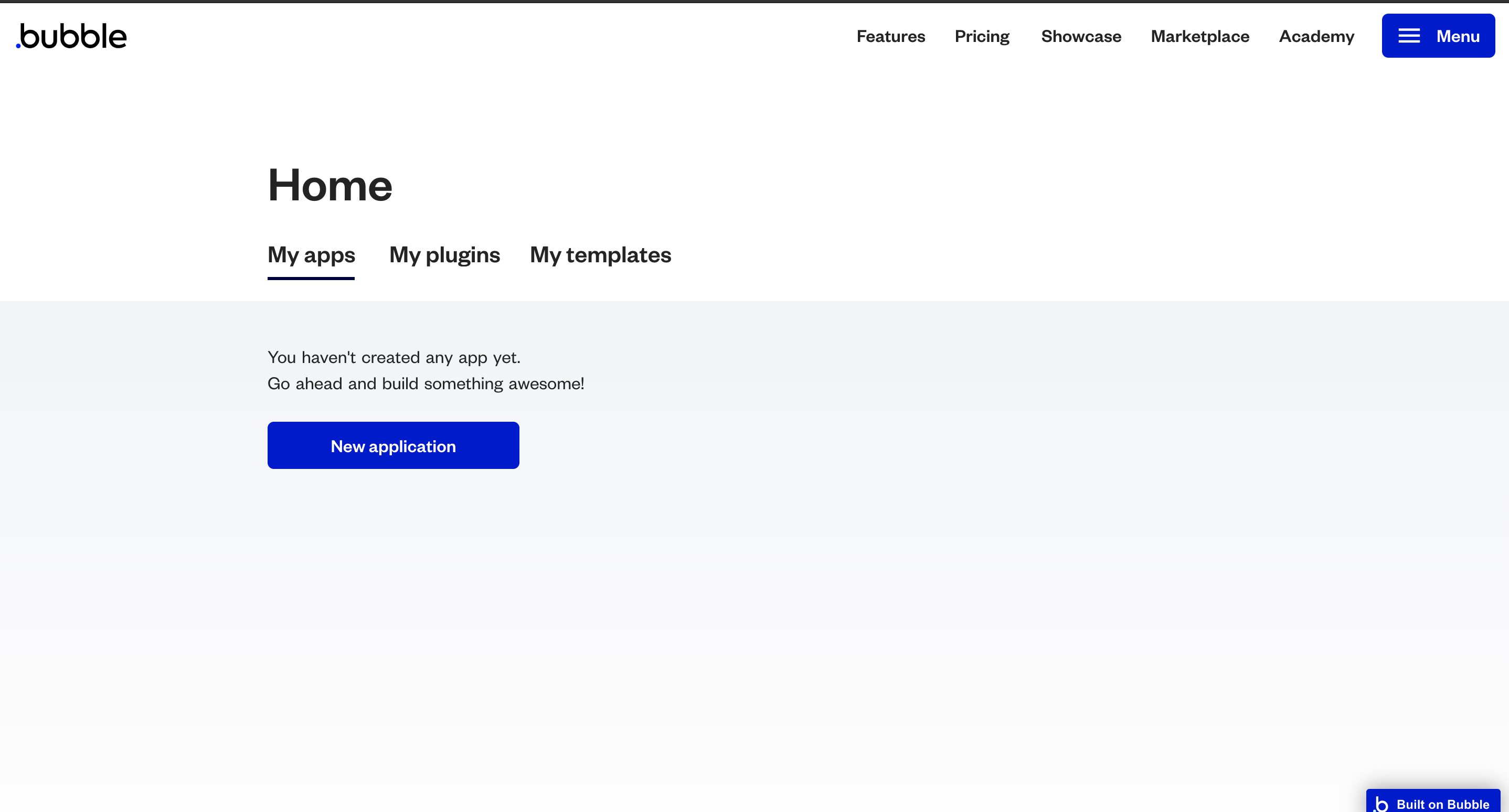
ホーム画面からMyappsタブの画面にあるNew applicationを押して新しいアプリケーションを作成します。

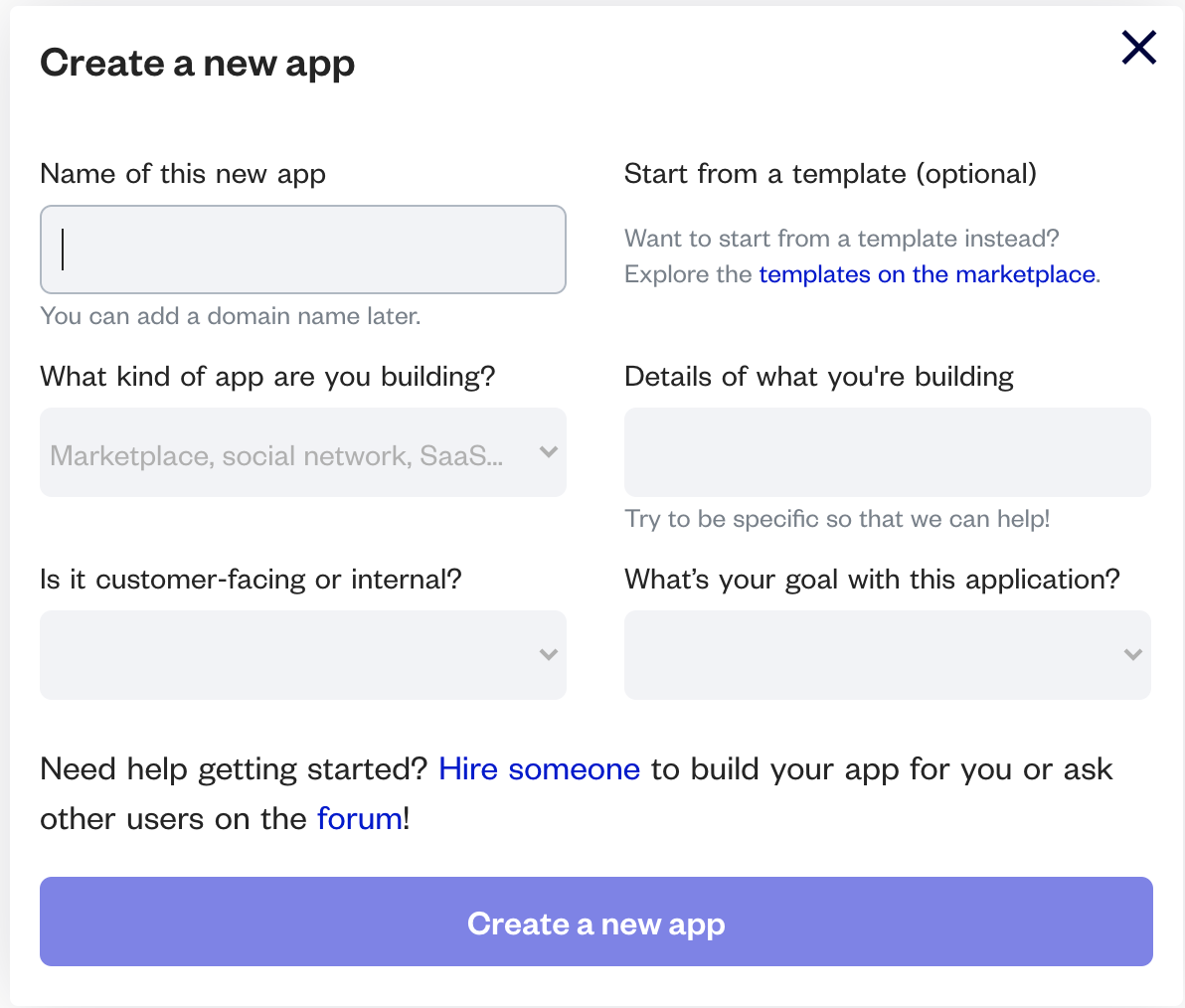
するとアプリケーションの名前や用途の設定を行うフォームが表示されるので、質問に従って入力してください。

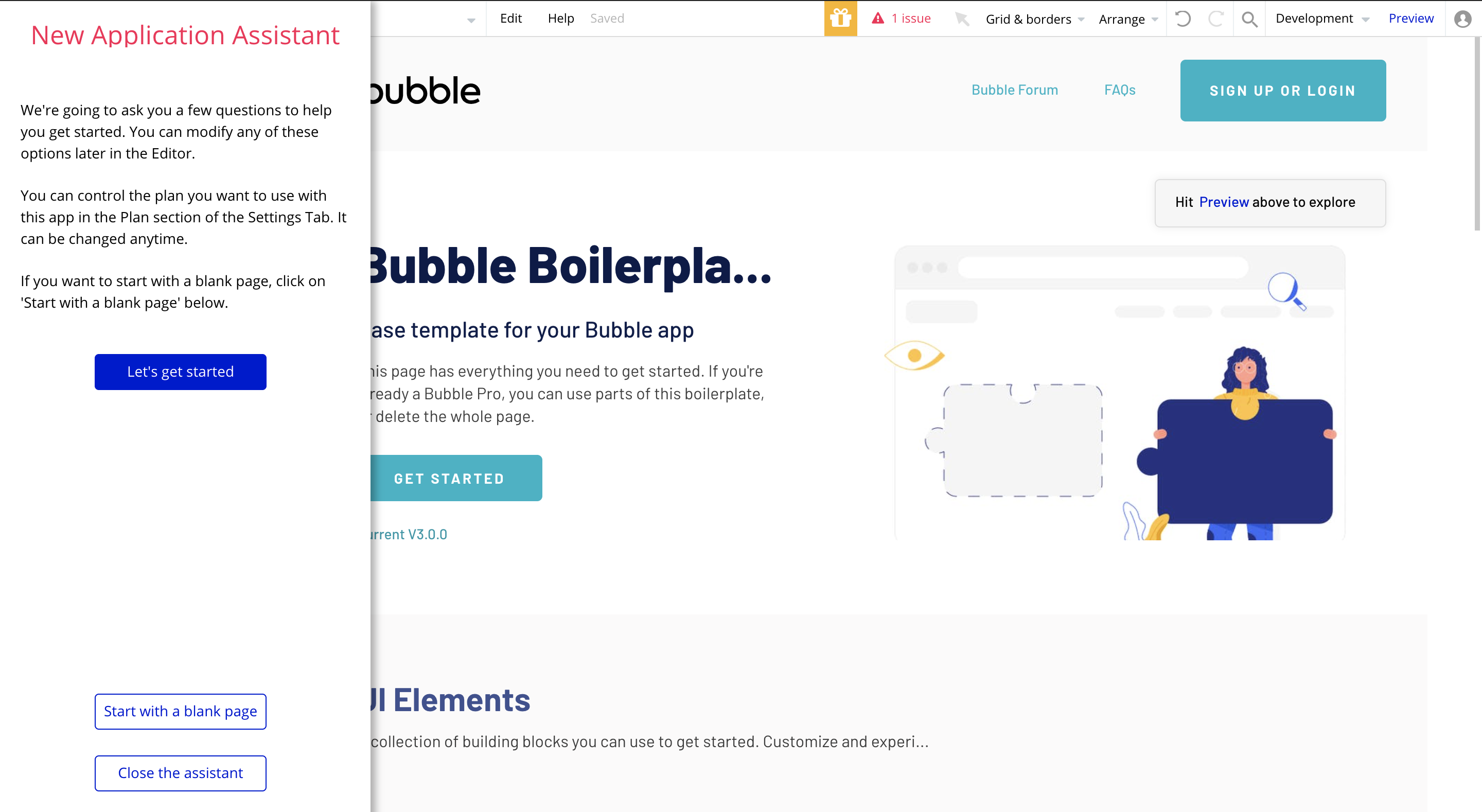
フォームの入力が完了すると、新しいアプリケーションがボイラープレートで作成されます。
左側に表示されているNew Application Assintantは文字通りアプリケーションの開発を助けてくれる設定をいくつかしてくれるので必要に応じて設定を行いましょう。

今回は全部自分で構築してみたいので、ボイラープレートは全て削除して真っさらな画面を用意します。
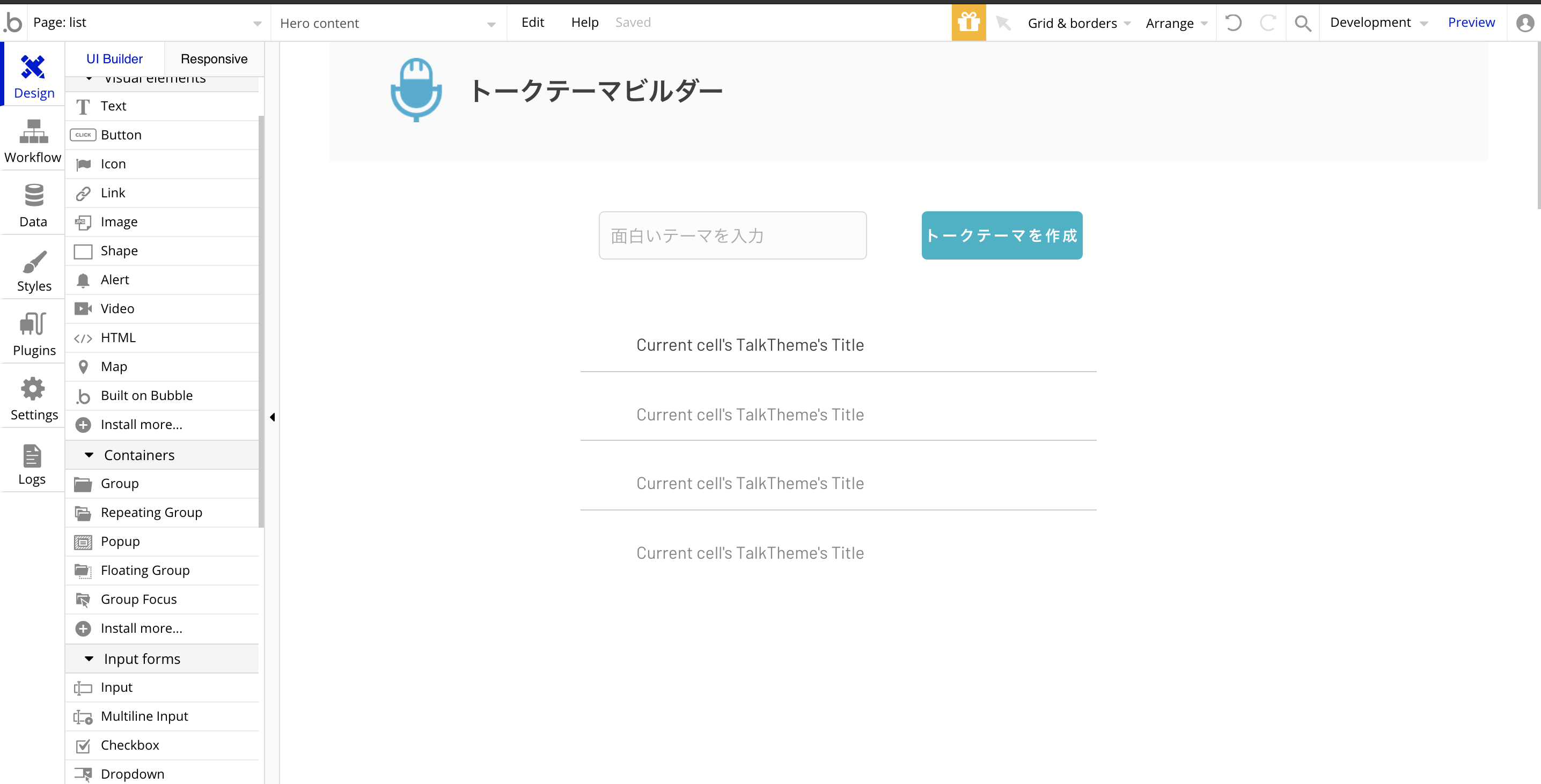
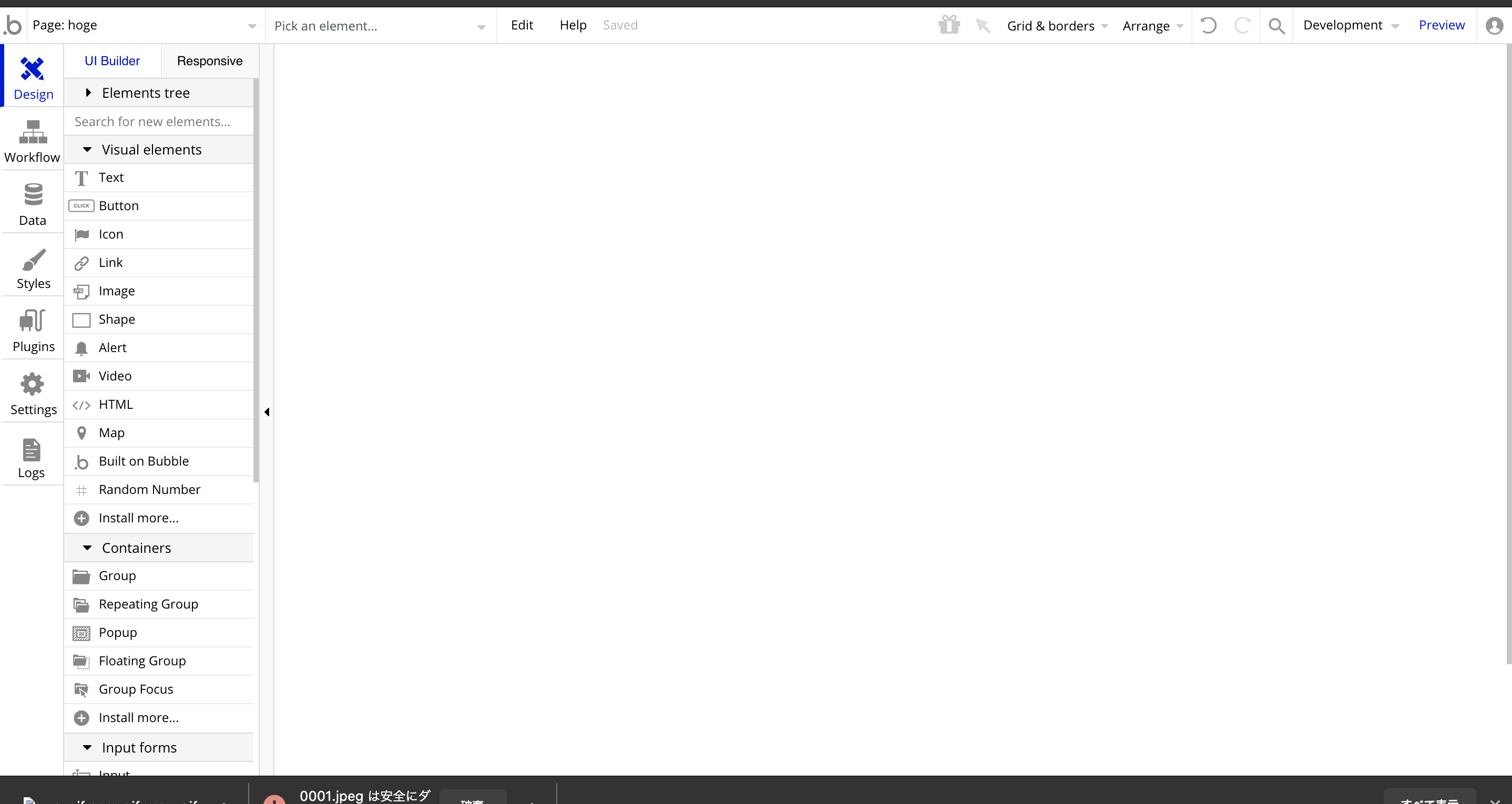
左のスクロールバーにあるのが、UIを構築するためのUI Builderです。必要な部品をドラッグ&ドロップして画面に配置していきます。

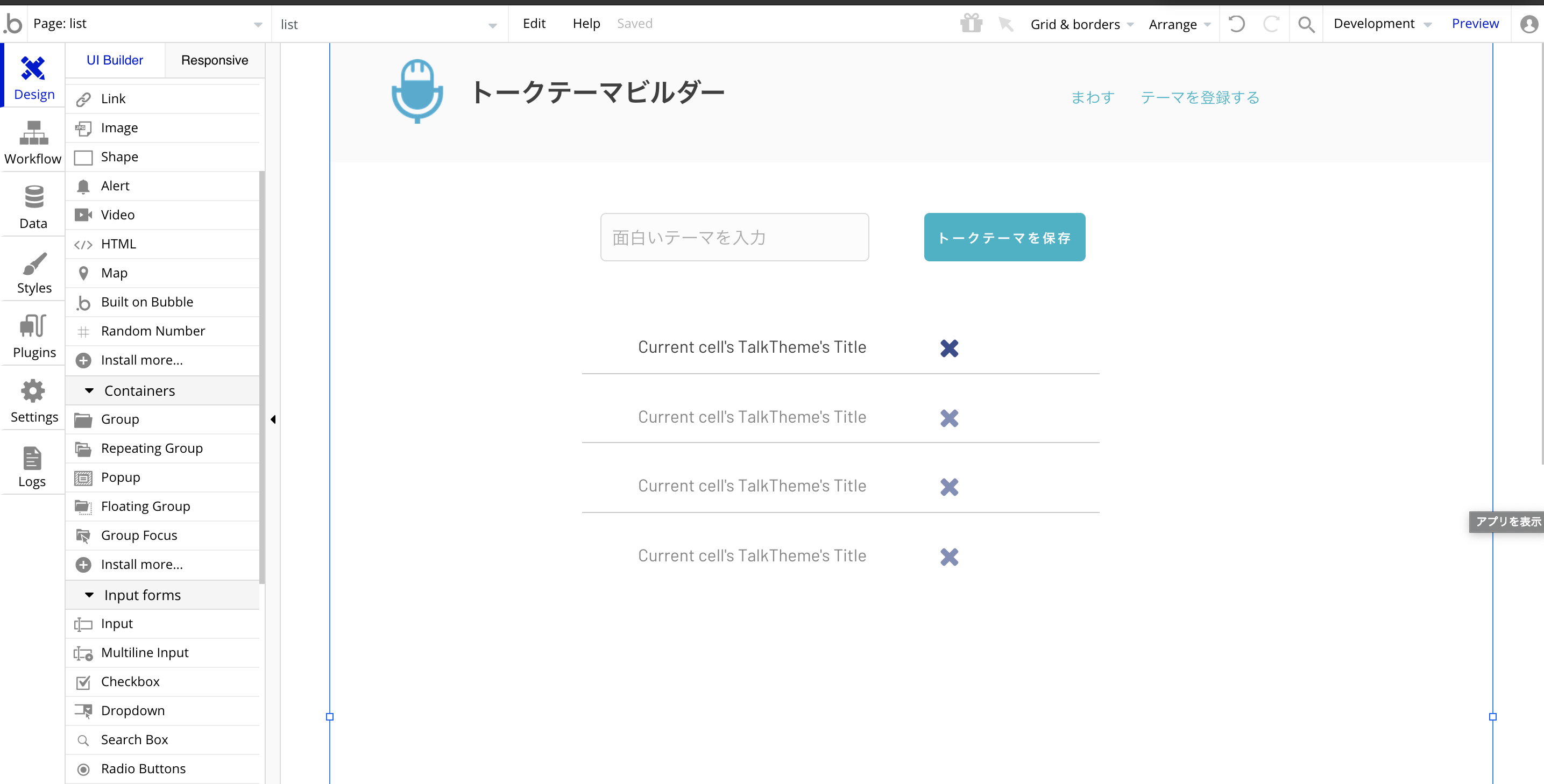
まず登録画面を構築してみます。ヘッダーをのぞいてこの画面で利用した部品は以下の三つです
・Text
・Repeating Groupの上に設置。上のセルから登録が新しいトークテーマのタイトルを表示する。
・Button
・トークテーマを作成するボタン。ワークフローを登録してボタンを押下した時にデータが保存されるようにする。
・Repeating Group
・トークテーマをデータソースとしてトークテーマをリストで表示できるように土台を作る。
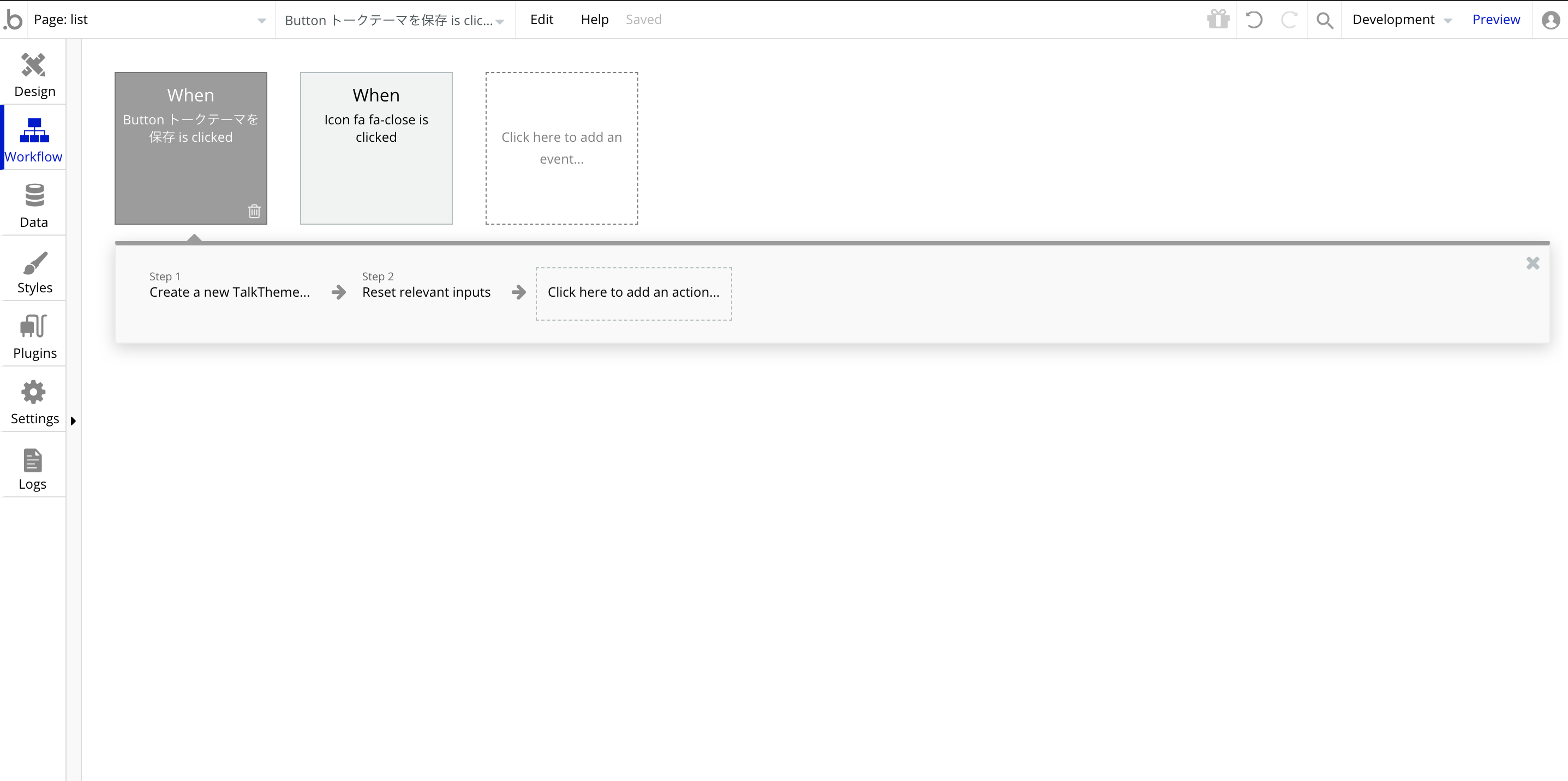
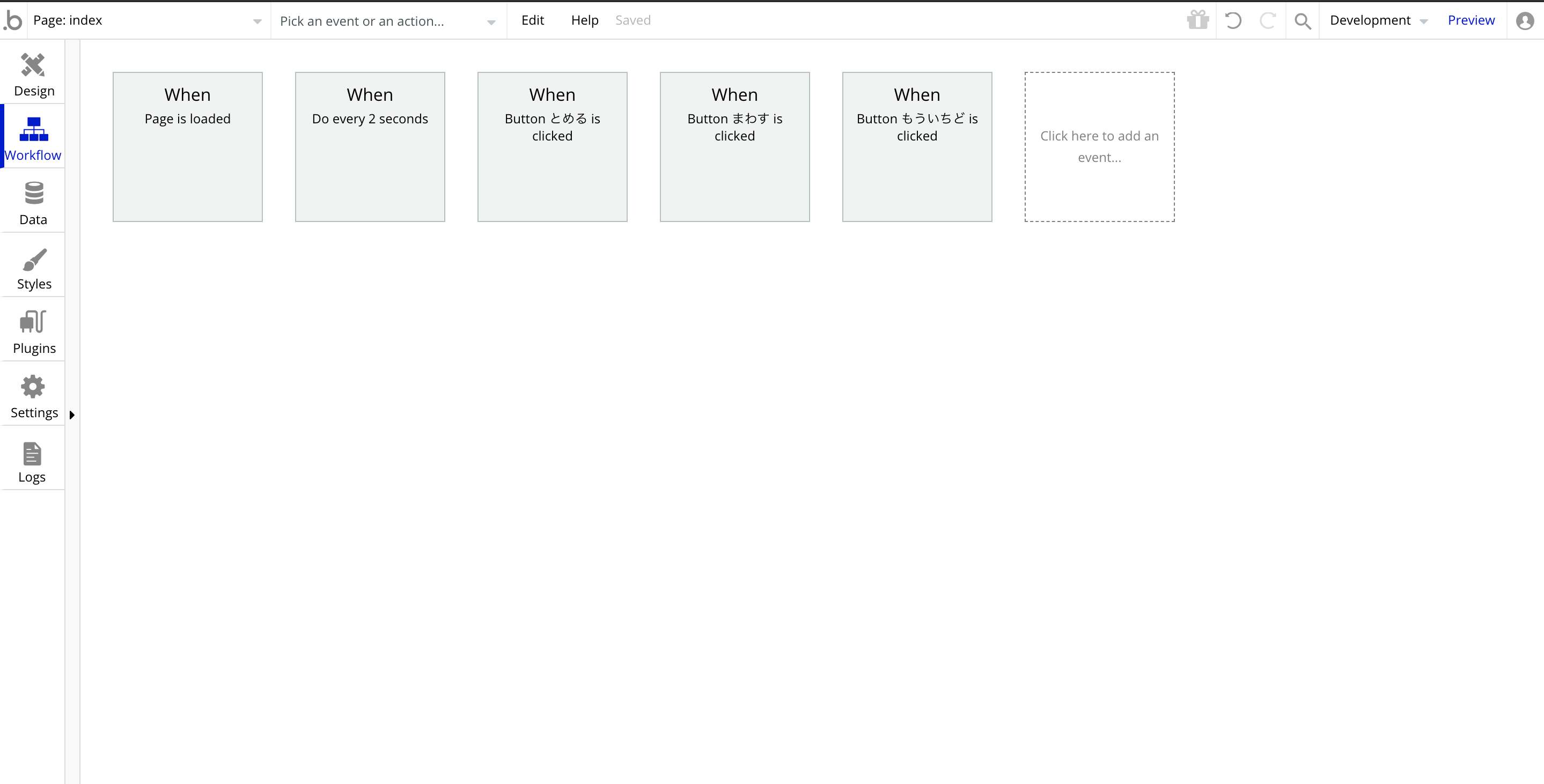
UIの設置が完了したら、次は実際の登録処理を構築していきます。
左のメニューバーからWorkflowを選択します。
これは
「when x is clicked, do y」
のようにあるエレメントにイベント駆動で処理を追加できるものです。
今回はトークテーマを保存ボタンがクリックされた時に
・フォームに入力された値でトークテーマのレコードを新規追加する
・フォームに入力された値をリセットする
を設定しました。これで実際にデータが登録できるようになりました。

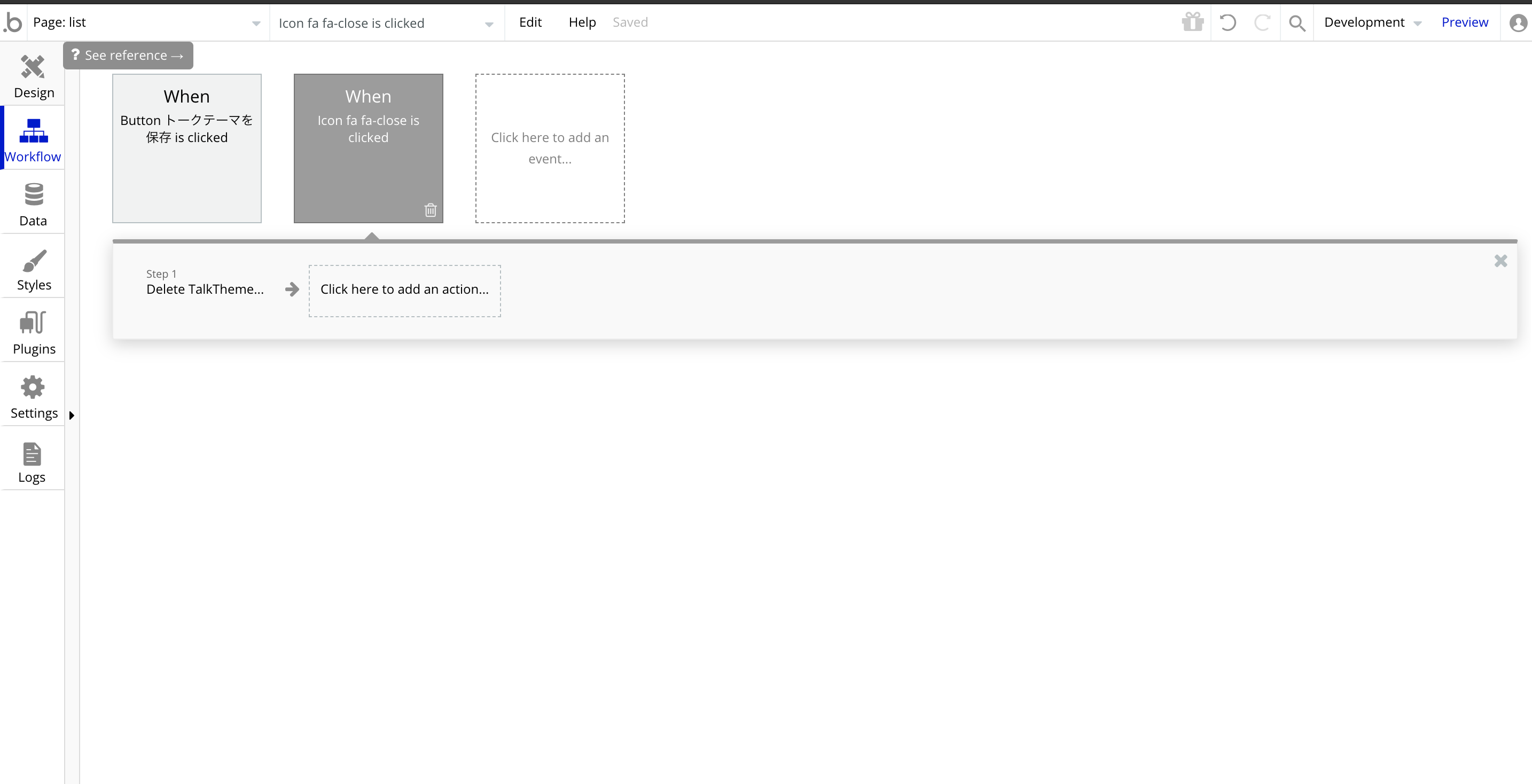
続いて削除機能です。
部品のiconを画面にドラックしてiconタイプの中から×マークを選びます。

こちらも同様に×マークがクリックされたらその行のトークテーマを削除したいのでワークフローを設定していきます。

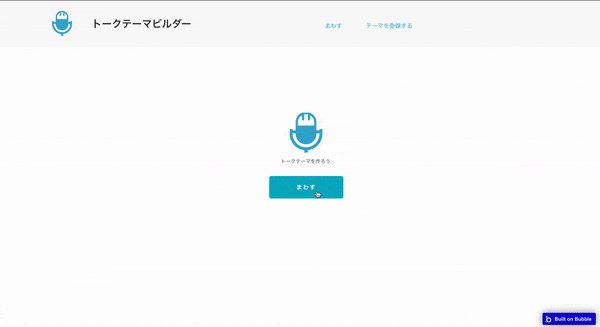
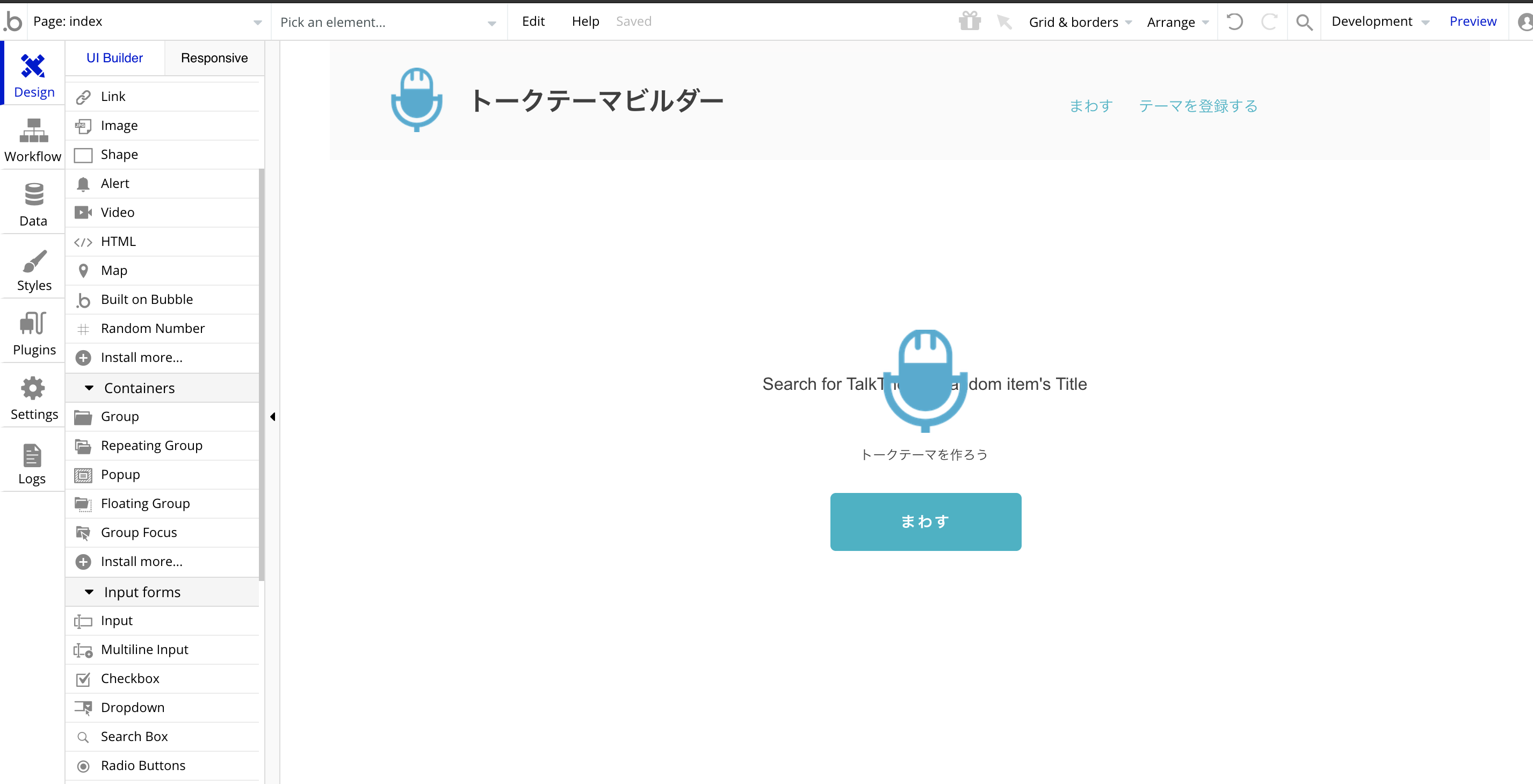
最後にトークテーマ生成機能です。
これは新たに別ページで構築していきます。
ここでは以下の3つのエレメントを使用しました。
・text
・トークテーマの表示
・説明文
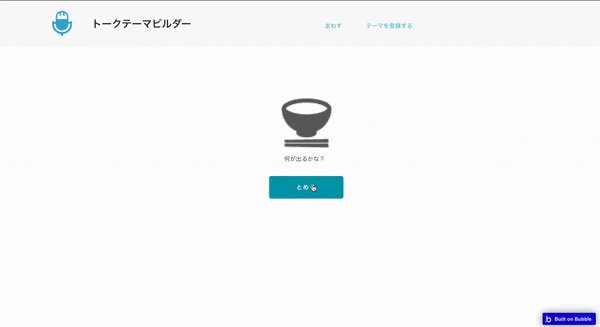
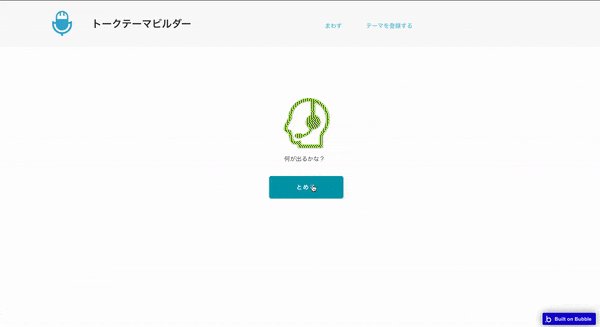
・image
・マイクアイコンの表示
・スロット風gifアニメーションの表示
・button
・まわす/とめる/もういちどのボタン

ここでも同様に各ボタンにワークフローを定義していきます。

内容としては
「スタート画面」→「スロット画面」→「結果出力画面」
になるようにボタン/画像/テキストの表示を切り替えを設定していきました。
これでサービスの構築はほとんど終わりです。
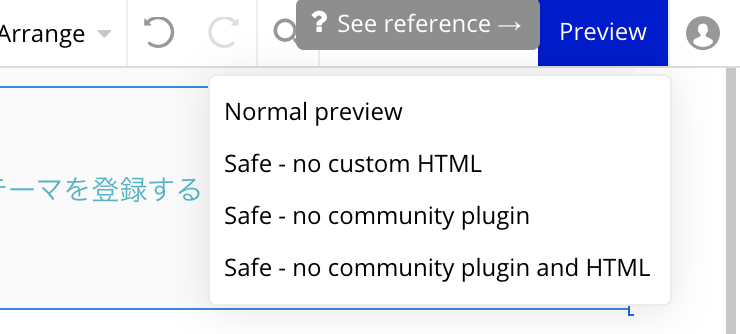
アイコン横のpreview機能で実際に動かしてみてUIの微調整をしていきます。

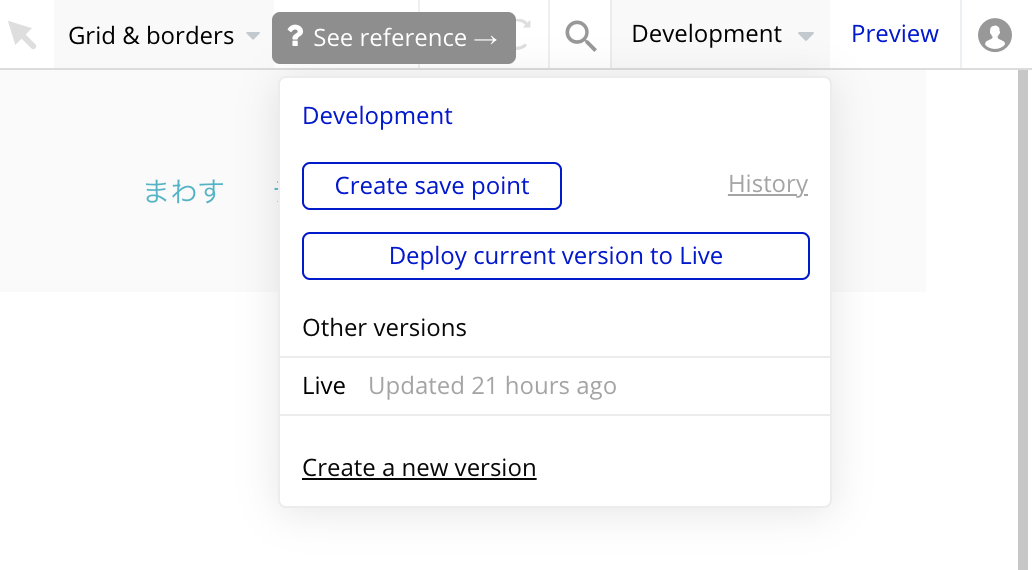
調整が完了したら本番環境にdeployを行います。
savepointとあるように好きなタイミングでアプリケーションのバージョンを管理することも可能です。

デプロイが完了すると晴れてbubbleのドメインで作ったサービスが動かせるようになりました。

所感
操作性としてはphotoshopやDTMに近く、直感的にUIを構築することができます。
tutorialやtool作成を行ってみて、基本的なwebサービスで実装される機能はnocodeでも実現することができそうです。
またバージョン管理やdeployなどのサポートも手厚く、このプラットフォームのみで完結してサービスを作ることができますし、足りない部分に関しては外部APIやpluginを追加することで機能を実装することが可能です。
個人開発等で実はこんなことしたいのだけど時間がないなあと思ってた方は、ぜひbubbleを使って自分のやりたいことを短時間で実現していってください。