この記事の概要
クリーニング業を営む会社より「デジタル化を進めたい」とご相談をいただき、デジタル化に向けて取り組んでいます!
そこでまず、仕上げたクリーニング点数や、1時間あたりどれくらい仕上げているかの生産性を可視化する「ダッシュボード」を作ってみました。
数値はダミーです
デジタルを活用することで、データの可能性や活用方法への理解促進、さらには「グラフを右肩上がりにしたいよね」「どうしたらできるかな」などの会話が生まれ、現場をより良くする取り組みのきっかけを生み出せたらと考えています。
今回はダッシュボードを作成する経緯や、どのように作ったのかを書きます。
稚拙な内容ですが、特にデジタル化に取り組もうとされている方々にとって少しでもお役に立てたら嬉しいです🙏
想定している対象読者
- デジタル化やデジタルトランスフォーメーション(DX)に向けて取り組まれている方
- スプレッドシートやGoogleアナリティクス、アドマネージャーなど手元にあるデータを用いてダッシュボードを作ってみたいと思っている方
- これからLooker Studioを使ってみようと思っている方
ダッシュボードを作るきっかけ
- 冒頭記載した通り、「デジタル化を進めたい」とご相談をいただいたのがきっかけです
- まずはこの会社がデジタル化を通じて何を実現したいか、から確認しました
- バックオフィス業務に取られる時間が多い、もっと少なくしたい
- 利用しているITツールをもっと有効活用したい(より活用して業務変革したい)
- 持っているデータを活用することで、より社員が自律的に行動するきっかけを作りたい
- 次に具体的に1ー3の詳細を確認していきました
- バックオフィス業務のどこに時間がとられているのかを確認しました
- 時間がとられているかつ、簡単に解決できそうなものを優先的に解決しています
- どんなITツールを導入しているのかを確認しました
- クリーニング屋さんでは珍しく(?)Slackを導入し、各店舗や工場の方々がSlackでやり取りをしています
- Slackがデジタル化の中心になりそうだなと思い、Slackを中心とした設計にしていこうと目論んでいます
- どんなデータを持っているのかを確認しました
- 実はクリーニング屋さんっていろんなデータを保有しています
- クリーニング店専用のPOSレジがあるくらい、クリーニング業に特化したデータも持っています
- エリアごとの売上規模を鑑みた店舗出店計画など、いろんなことが出来そうです
- またそれとは別にデジタルではない、いわゆるホワイトボード等に書いている日々数値などがありました
- 案外日々の活動などってホワイトボードで書いていますよね
- これらも有効活用できそうなものがありそうだなと思い、どんなものがあるか伺いました
- バックオフィス業務のどこに時間がとられているのかを確認しました
- 今回は3のうち、ホワイトボードに書いている数値を活用できそうだと思い、ダッシュボード作成に至りました
これまでのホワイトボード運用
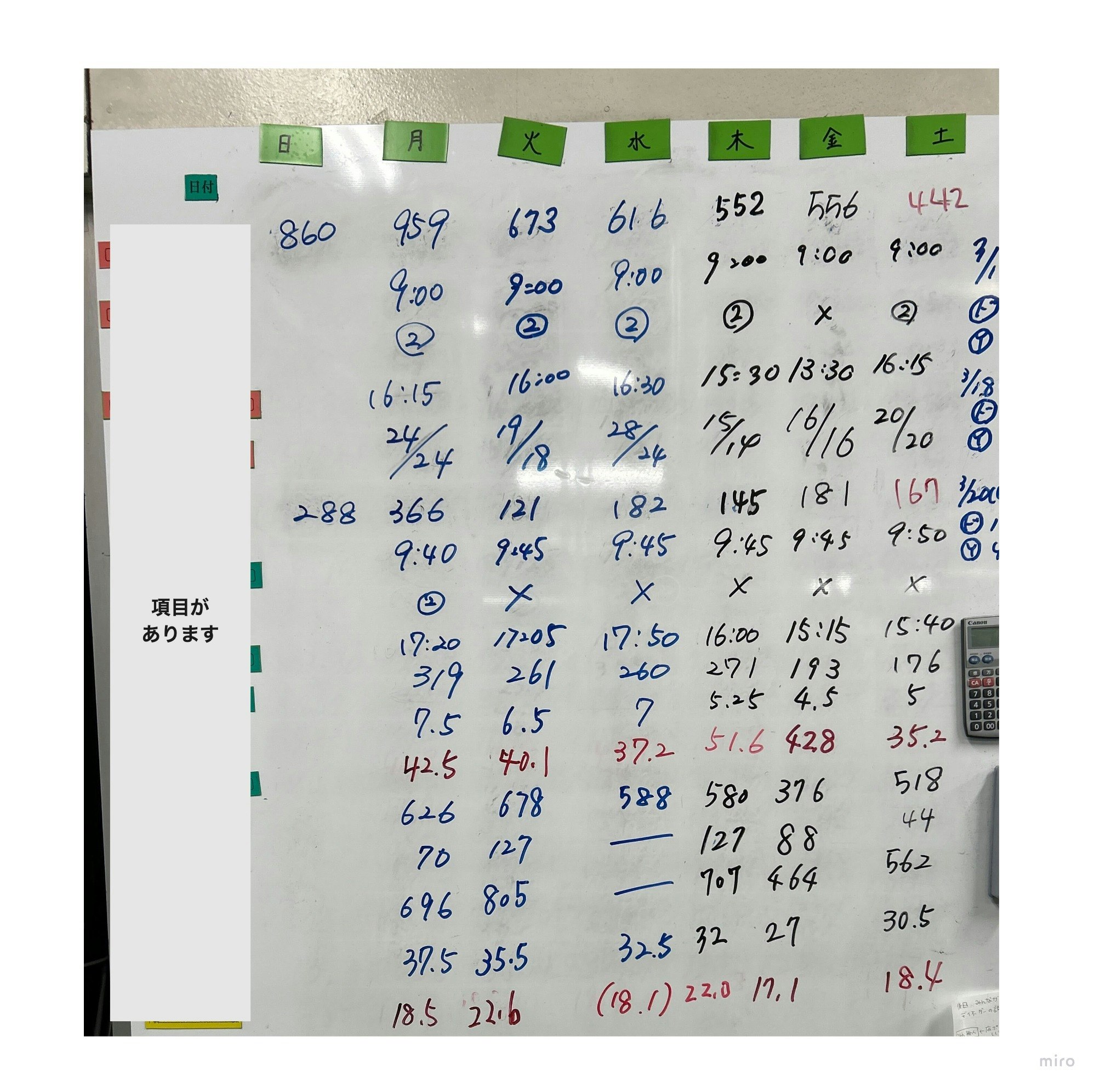
- 今回着目したのは、工場のホワイトボードです
- 工場とは、お客様から店舗で受け取った商品をクリーニングする場のことです
- 工場の人たちが自分たちで指標を決め、それぞれカウントして毎日ホワイトボードに書き込んでいました
- このホワイトボードを写真で撮り、毎日終業のタイミングでSlackのチャンネルに投稿する運用が行われていました
- この運用だと、以下がもったいないと感じました
- 1週間ごとに数値が消えてしまい、データが残らない
- 日々の増減がわかりづらい
- そこで上記を解消することに加え、2つの狙いを持って、ダッシュボード作成に取り組むことにしました
- より良くする取り組みが自律的に生まれることを狙う
- データを蓄積し、わかりやすく可視化することで、昨年対比や先週対比など、自分達の成長や生産性の動向を把握できるようにする
- いきなり全社に対してデジタル化を推進するのではなく、小さく反応を見ることで、デジタル化していくスピード感の目安を掴む
- デジタル化するとどうなるか、まず1つの部署で実感してもらいどんな反応が生まれるのかを見る
- より良くする取り組みが自律的に生まれることを狙う
ダッシュボードを作成する
- ダッシュボードを作成するにあたり、Looker Studioを利用することにしました
- 無料で利用できること、スプレッドシートがあればすぐにグラフを作ることができること、そして個人的に利用してみたいなと思っていたことが理由です
- CRISP SALAD WORKS クリスプ・サラダワークスさんのダッシュボードを見た時に、オープンな姿勢への共感、そしてこういったものを自分でも作れるようになりたいと思っていました
- Looker Studioで作成されていると知り、今回チャレンジしてみました
- いざ作成!
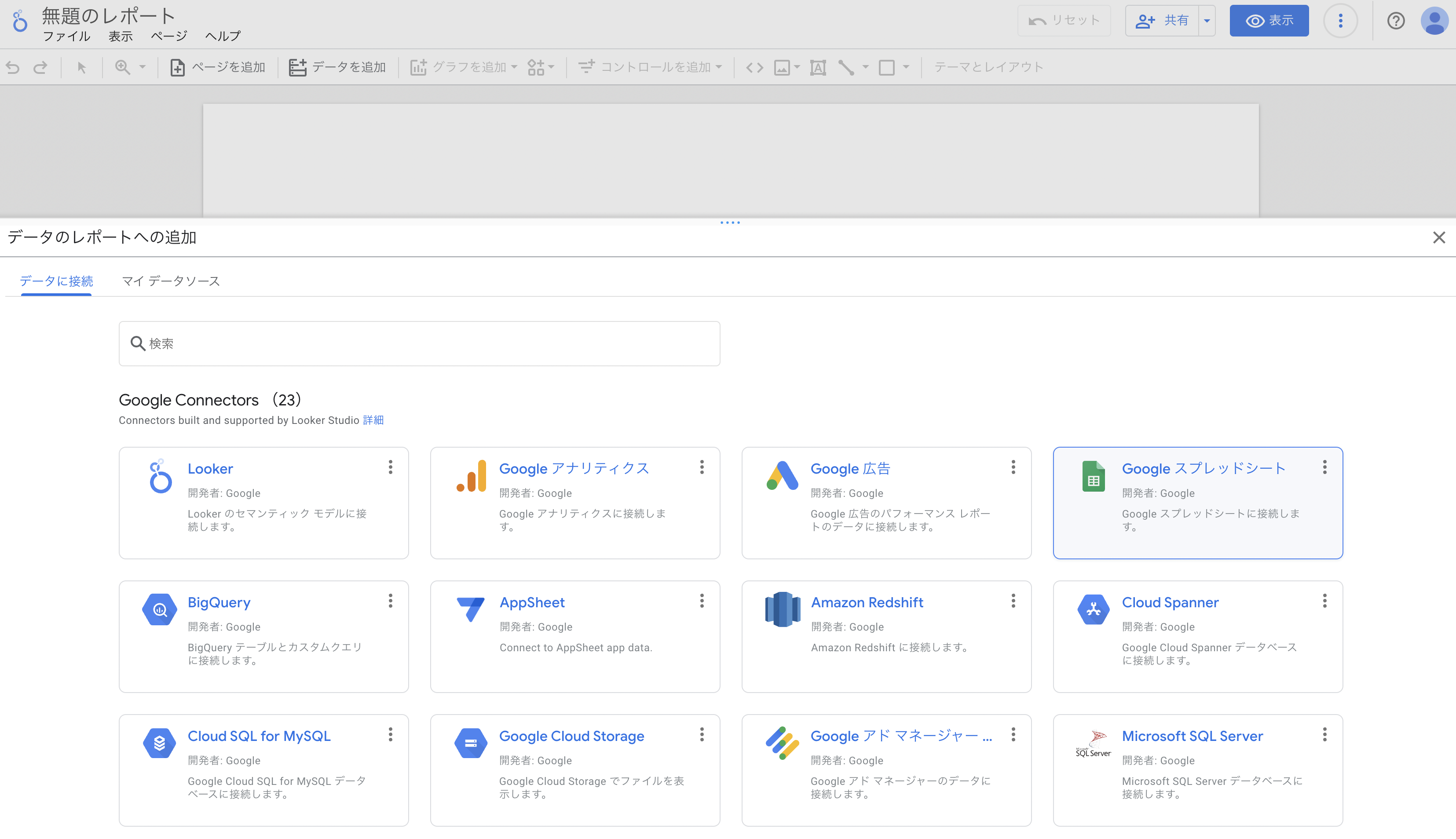
- Looker Studioにアクセスし、利用登録します
- 空のレポートを選択し、作成
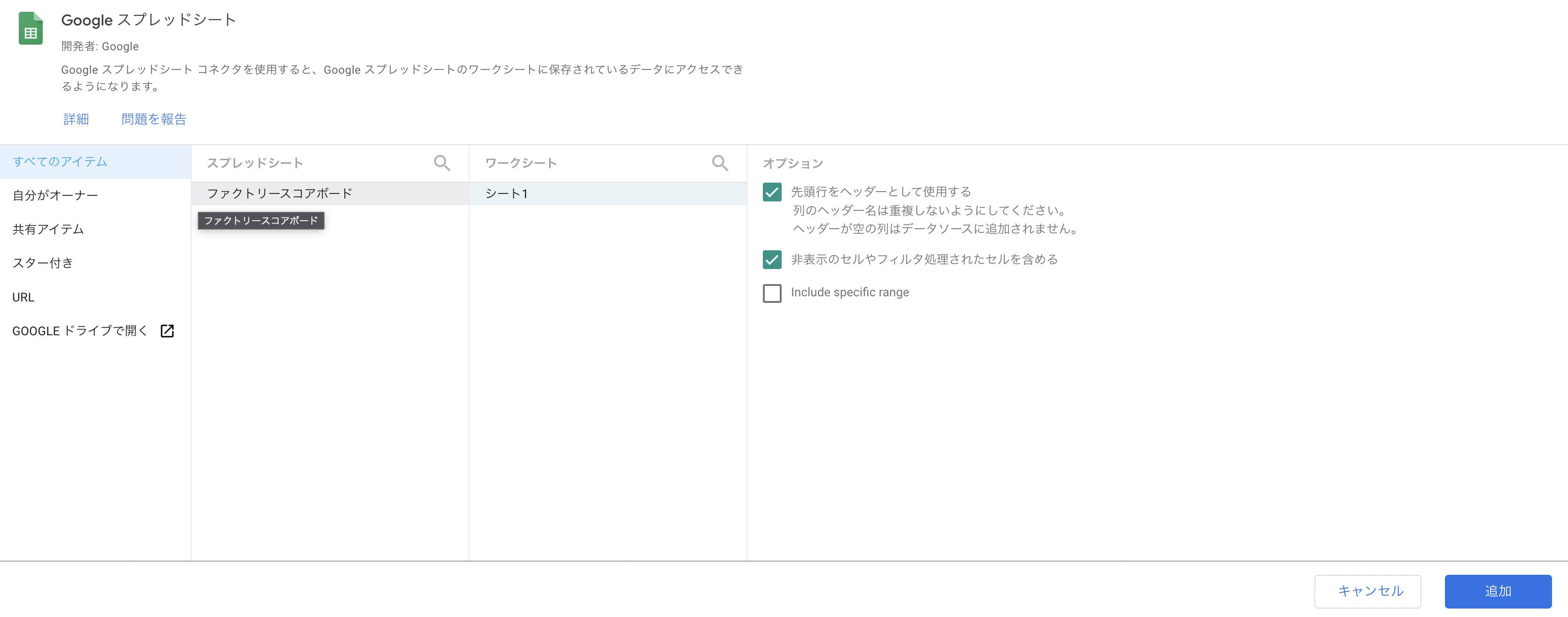
- 「データに接続」では、今回スプレッドシートにホワイトボードの情報を転記し、スプレッドシートを接続しました
- 接続したいスプレッドシートを選択して、追加すればOK!
- データ連携完了!
- あとはもう作るだけ!習うより慣れろ!
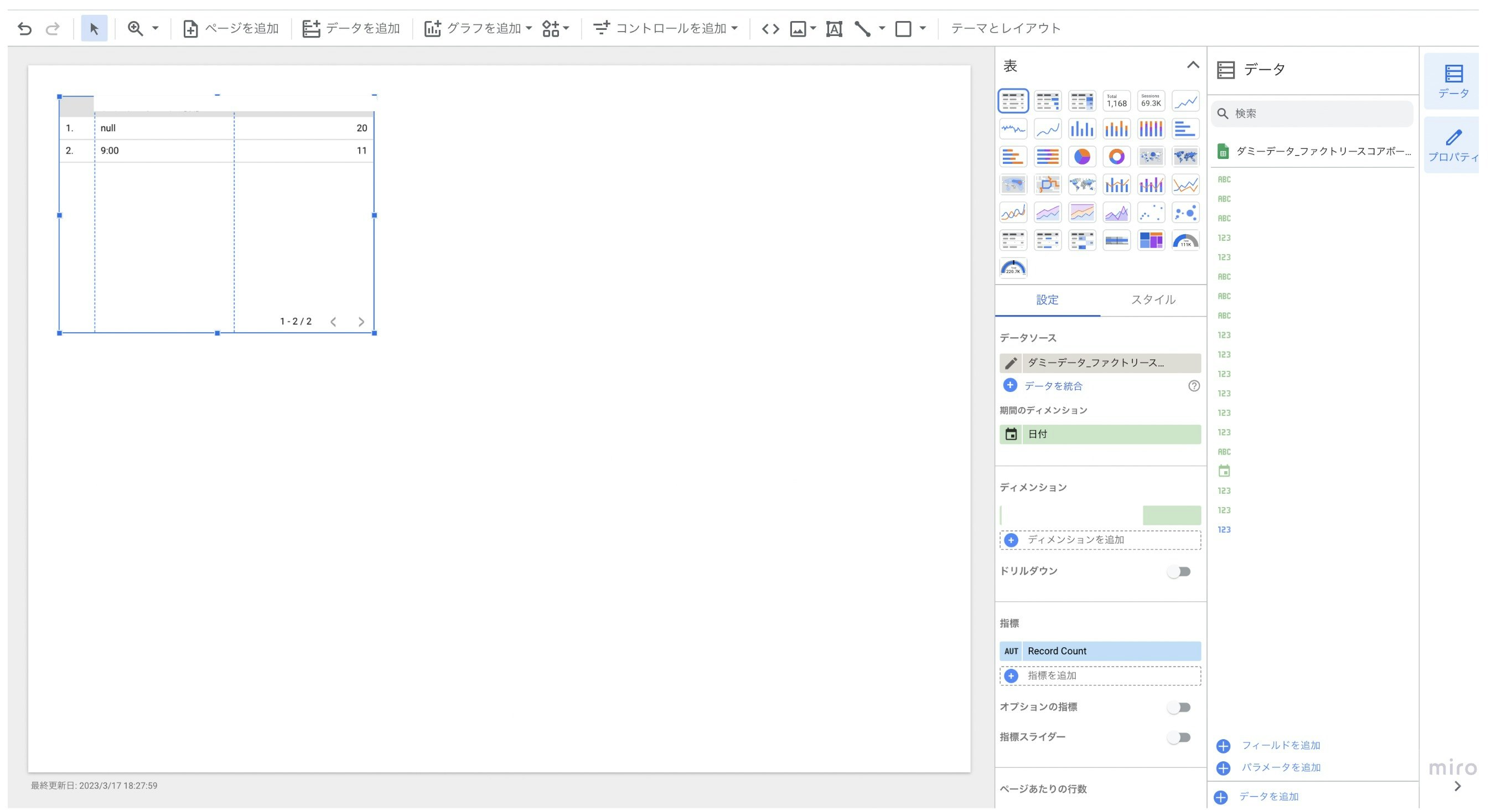
- 設定より表を選んだり、指標を変更したり追加したりして思い思いのグラフを作っていきましょう
- スタイルもいじってみやすくしていきましょう
急に説明が雑ですが、グラフ作成については世の中に参考になる記事がいっぱいあります💪
とにかくググるのが良いんじゃないかなと思っています。
つまづいたときに参考にさせていただいた記事
データセットの接続エラーが出たとき
前年や前月、先週と比較したグラフを作りたいとき
期間設定のボタンをグラフに出したいとき
ダッシュボードをSlackでも通知する
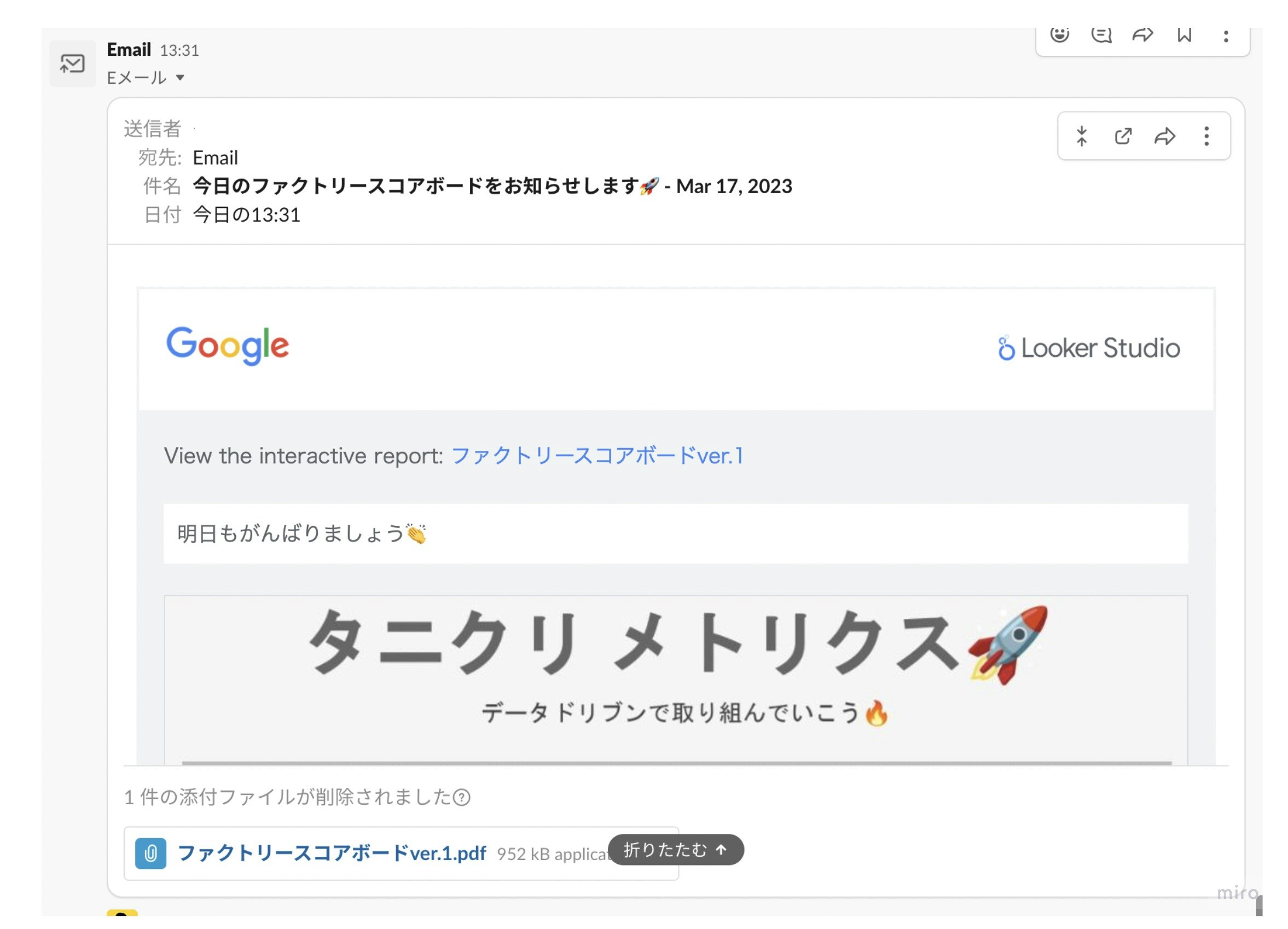
こちらの記事を参考にし、Slackのチャンネルでも毎日ダッシュボードが受け取れるようにしています。
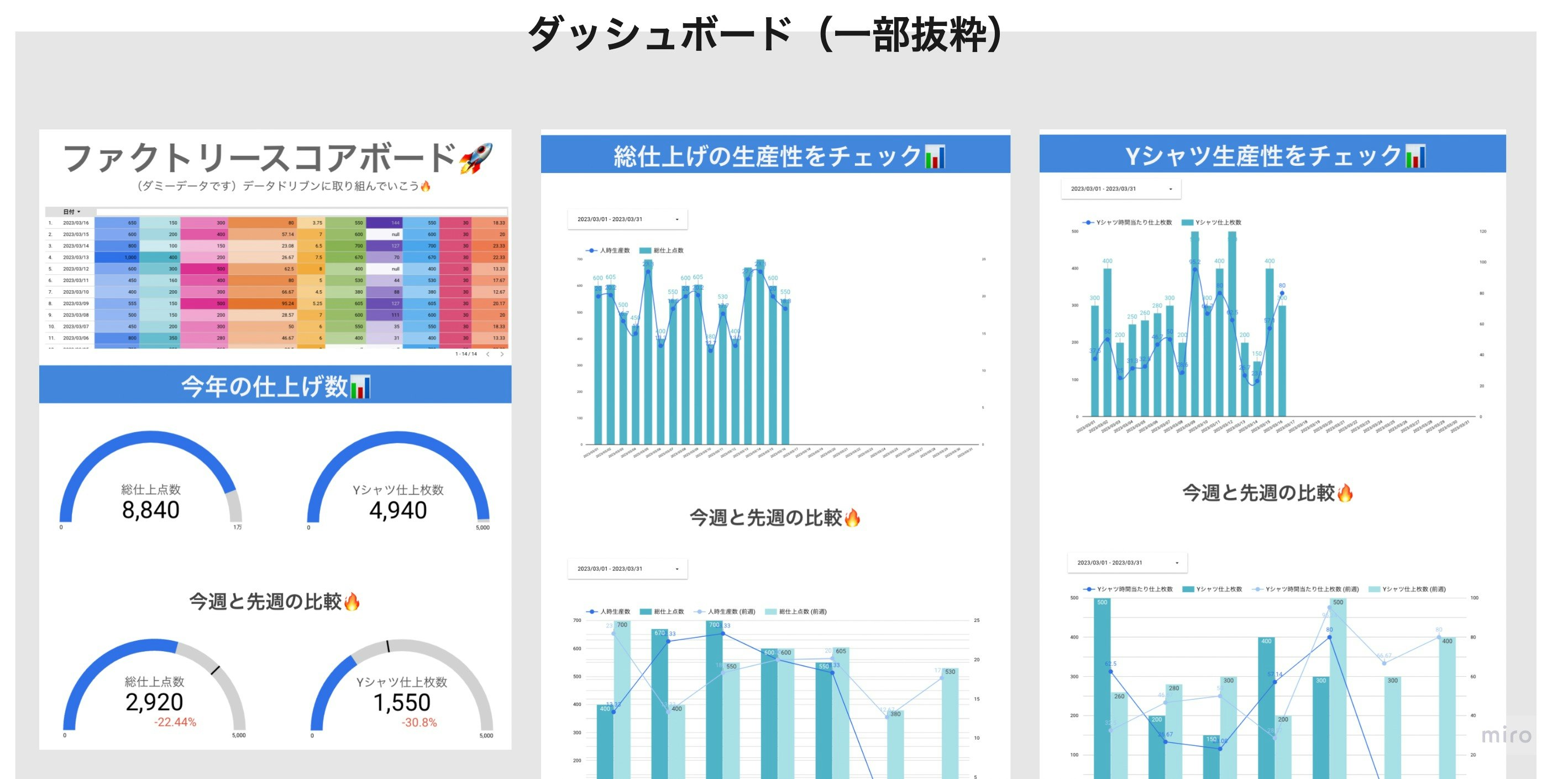
そして完成(再掲)
本当は縦にそのまま続いているのですが、今回はこのような表示の仕方をしています
ダッシュボードの設計意図
- ホワイトボードに記載されていた内容もそのまま記載しています
- 一番左のカラフルな箇所です
- ホワイトボードで見ていた数値や見ていたことが全て失われると現場は混乱するだろうと思い、色はついていますがそのまま表記しました
- 仕上げた総量が見えるようにしました
- 一体自分たちはどれくらい仕上げたのかがわかると、「こんなにやってきたんだ」と感慨深くなるし、仕事の実感が出てくるんじゃないかなと思い、グラフにしました
- 今週と先週の比較も、なにか気づきや取り組みのきっかけの種になるかもしれないと思い、作っています
- 日々の増減を見えるようにしました
- ホワイトボードでは数字が文字でしか捉えていなかったものが、数字の高低を捉えられるようになり、これもまた気づきが生まれると良いなと思っています
今後について
まずは作ってみましたが、これから運用するために関係者との対話をしていく予定です。
- より良くする取り組みが自律的に生まれることを狙う
- いきなり全社に対してデジタル化を推進するのではなく、小さく反応を見ることで、デジタル化していくスピード感の目安を掴む
この2つの狙いを確かめるべく、具体的には以下を確認していこうと思っています。
- ホワイトボードからスプレッドシートへの記入は可能か
- 記入する環境を整え、持続可能な運用方法が構築できそうか
- ホワイトボードも併用するのか
- 何をスプレッドシートに記入し、何をホワイトボードに記入すると良いのか
- どんな気づきが生まれそうか
- 実際に気づきを話し合ってみる
また、ダッシュボードを作る経験が豊富な方ではないので、以下のような知見も参考にしながら改善を進めます🔥