Qiita初投稿です😊
自己紹介
 **どうもー!ぴちぴちの女子大生でーす😘**
**どうもー!ぴちぴちの女子大生でーす😘**
はい、ごめんなさい笑
この子はFaceAppというアプリで女装したぼくですが、結構タイプです笑😍
冗談はこの辺にしておいて真面目にやります。
-
年齢: 21歳 -
職業: 国立大学 3年 -
経験: 株式会社Viviendo SoloでCTOを任されていた。 -
言語:HTML,CSS,JavaScript,Vue,Node.js,MySQL,React
アプリをチラ見せ (追記)
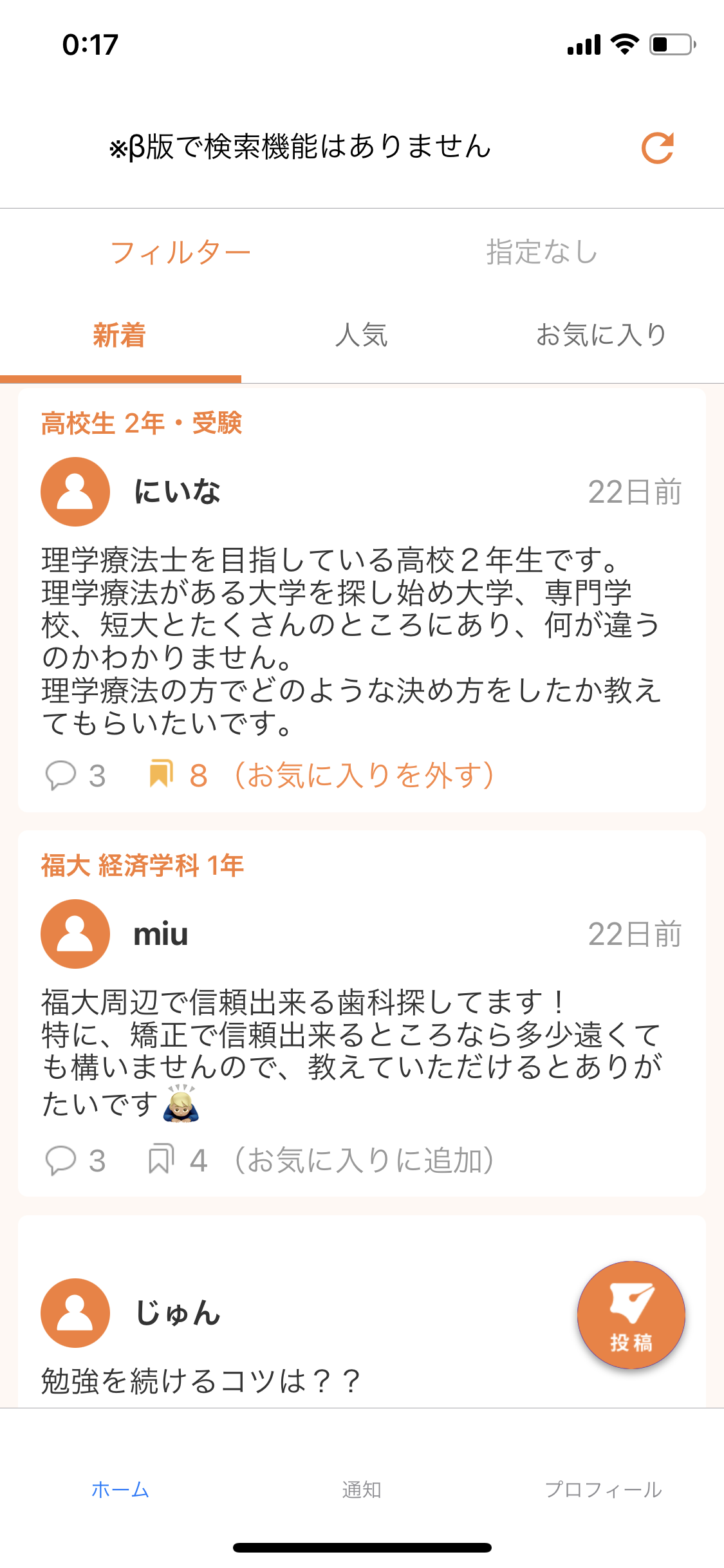
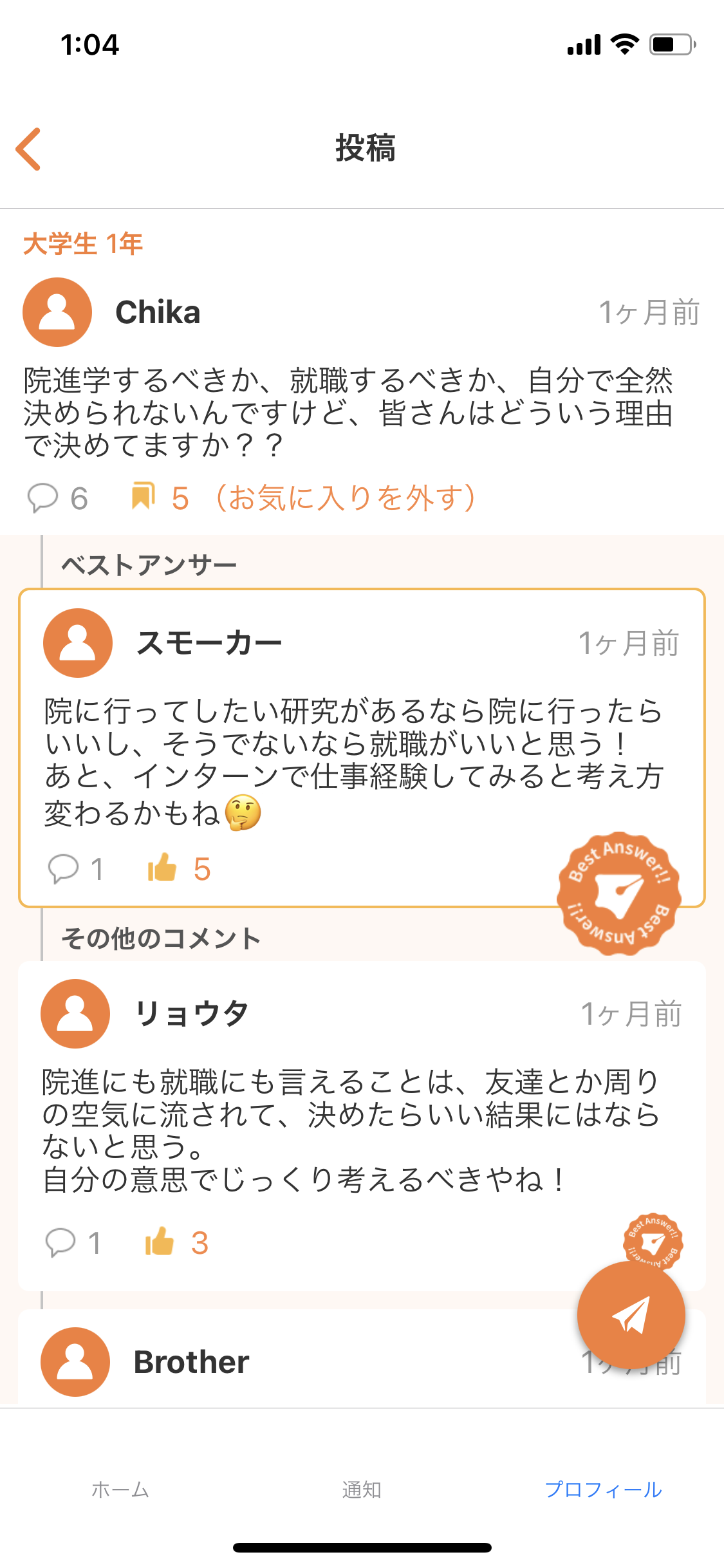
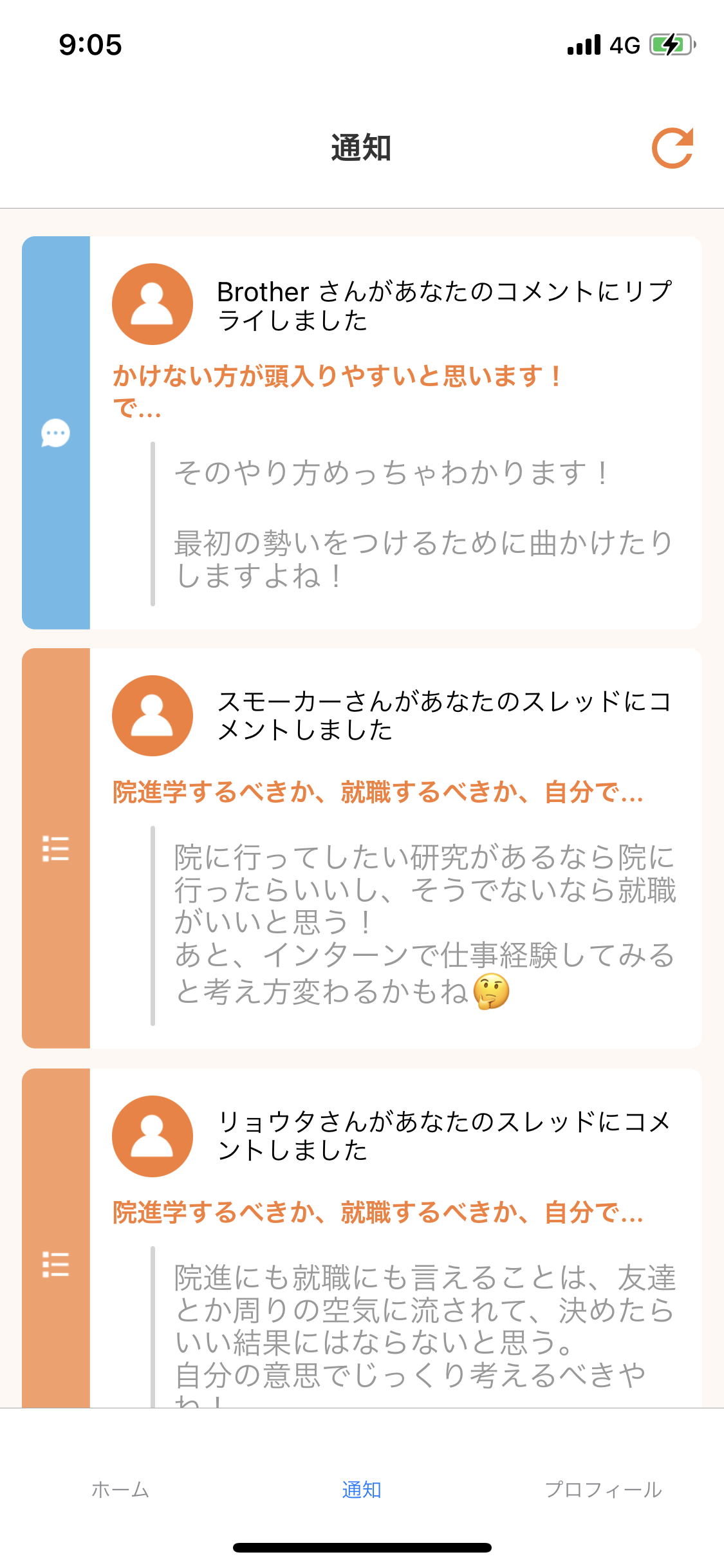
学生向け掲示板アプリの**"Conedo"**というのを開発しました。
iOS版, Android版それぞれ開発しました!
後述していますが、諸事情により現在は運用を停止しております。
以下がアプリの、「ホーム画面」「投稿画面」「通知画面」「アイコン」です。




Vue NativeとNative Baseというパッケージだけで、かなりきれいなUIのアプリが作れます。
この記事を見てほしい人
- プログラミング初学者
- スタートアップのエンジニア事情を知りたい方
- プログラミングのできないスタートアップのCEO
- その他、エンジニアに興味のある方
特に、プログラミングの基礎学習を終えて「この後何をしたらいいねん」って迷っている人に見てほしいです。
アプリ開発の体験談
さあ、ついに本題です。
この章では、**「5月のスカウト」「設計からリリースまで」「ベータ版運用」「まさかの終了」**の4節に分けてお送りします。
5月のスカウト
今年の5月、株式会社Viviendo SoloというスタートアップのCEOから急に
「うちのエンジニアとしてアプリ作って欲しい」
彼は、ぼくの友人Tの友人だったらしく、友人Tの推薦でぼくをエンジニアに誘ってきたのだった。
ぼくは、「現役エンジニアがたくさんいる中で、アプリ開発が体験できるんだ」
と勝手にこんなうまい話はないと想像して面談することにした。
CEOとの初面談
博多駅近くの焼き肉屋に誘われ、ぼくと友人TとCEO3人と、アプリ開発に関する面談が始まった。
ちなみにこの3人はみんな同い年で、非常に楽しく話すことができた...のだがぼくは衝撃の一言を聞く。
「エンジニアは勇羽くん(ぼく)ともう一人だけで、そいつは大学でプログラミングちょっとやったことあるぐらいのやつなんだけど . . . 」

ぼくの予想とは裏腹に、「なんか超重要な立ち位置任されちゃってんじゃん」と心のなかで思いつつも、このチャンスを逃すわけには行かないと思ったぼくはその誘いに承諾した。
余談だが、友人Tは結構表現力に癖があって、ぼくのことを推薦するときに
「あいつは、プログラミングのバケモン」って言ってたらしい。
設計からリリースまで
「承諾したはいいものの、何したらいいんだよ」
当時のぼく
-
HTML・CSS・JavaScript・Vueの基礎学習が終わった。 - ポートフォリオにアプリを作るため、
Vue Nativeを勉強中だった - バックエンドやインフラに触れた経験はゼロ
とにかく師匠である塩田さんに相談しながら、まずはアプリの設計をすることにした。
CEOとの面談で、「実現したいこと」については伺っていたので、
それをもとに、「要件定義」「基本設計」「詳細設計」を作っては、
CEOや社員と話し合って設計を終えた。
その時、ぼくの設計した画面項目定義にCEOは感動してくれて、
ぼくにCTO(最高技術責任者)の肩書をくれた。

初心者を教育しながら開発
Viviendo Soloのエンジニアは、私ともうひとりOくんがいた。
Oくんは大学で少しプログラミングを学んだ程度の初心者。
Vue Nativeは日本語の参考サイトが少なく、
ドキュメントや教材も充実していないフレームワークなので、
ぼくが1から教えなければいけなかった。
「正直一人でやったほうが早いんじゃないか」
そう思いながらも、いくつか画面のUI作成を頼んだ。
初めてのバックエンド
バックエンドは全くやったことなかったが、
「やらざるを得ない」状況のぼくはメンターの塩田さんに加え、
TeckMeのCTOである小野優人さんから、
インフラまわりやWebサービスの仕組みなどについて学んだ。
そしてついに...
予定の期日より少しだけ遅れたが,
設計から4ヶ月かかってなんとかアプリのベータ版が完成した!
ベータ版運用
完全に調査不足だった。
ぼくはアプリができたら、すぐ審査に出してベータ版としてリリースできるのだと思っていた。
ベータ版とは、アプリを全世界にリリースする前に、少数(50人~10000人程度)のテストユーザーのみに配布するアプリのことである。
しかし、そう甘くはなくiOS版、Android版それぞれ開発者登録をしなければならなかったのだ。
特にAppleのほうは、法人で登録するためには3週間程度かかる。
仕方なく、最初は個人で登録し審査に出した。
そして
10月21日、アプリは一発で通った。

通った瞬間は今でも忘れられない。
体に溜まっていた疲れと不安が一気に抜けていくような感覚を味わいました!
Appleの審査はたとえベータ版でもけっこう厳しいと聞いていたので不安だった。
Android版も審査に通りあらかじめ集めておいたテストユーザーにアプリを配布した。
それからは毎日、テストユーザーにフィードバックをもらっては改善というサイクルを繰り返していた。
まさかの終了
11月下旬のある日、CEOにLINEで業務連絡を入れたが、一向に返事が返ってこない。
3日後、マーケティングを担当しているSくんから連絡があった。
「株式上の問題があって会社なくなることになった」
悪い予感はしてたが、膝から崩れ落ちそうになるほどショックだった。
さらに、CEOは行方不明になりLINEアカウントは削除されていた。
いまも、連絡が取れない、、、
現在はベータ版の運用やアプリ開発はストップしている。
CEOの無事を切に願っている。
ぼくの体験談は以上です。
ここまで読んでいただいてありがとうございます🙇
この体験で感じたこと、伝えたいことを書いていきます。
伝えたいこと
騙されてもいいから「失敗」を経験しておけ!
この記事は、「僕の失敗から学んでほしい」という想いで筆を執りましたが、
たくさんの失敗を経験してきたことこそが自分にとっての財産だったんだと気付かされました笑
失敗とは二種類ある
積極的な失敗
ぼくが経験してほしいのはこちらの失敗です。
- 挑戦して失敗する。
- **騙されてもいいから失敗する。**←ぼくが最も伝えたいこと
→たとえ失うものがあっても、そこで得るものは一生の財産に。
消極的な失敗
- そもそも挑戦しないという失敗
- 迷って行動しないという失敗
→リスクはないが、何も生まれない。
積極な失敗がたくさんできたぼくは、今後に活かせる学びをたくさん経験することができました。
この体験での失敗と反省
数々の失敗を経験しましたが2つだけ紹介します。
①報酬は0円

未経験だったぼくは報酬をもらうのはおこがましいと思って、最初の面談で給料は遠慮しておきました。
CEOも「今は経済的に厳しいけど10月には出せる」と言われていたので、
それならその時遠慮なくもらおうと軽い口約束をしました。
しかし、11月になってもぼくに報酬をくれる雰囲気はなかった。
「ベータ版運用で忙しいし、そのうちくれるだろ。」と思ってた矢先の会社解散。
正直、9月後半からは、2日連続徹夜することも多々あるぐらい
身を削ってやってただけに虚しかったです。
反省
- 雇用契約を結ぶべきだった。
- 勇気を出して10月の給料について問うべきだった。
②野放し教育はだめ
実はもうひとりのエンジニアOくんは9月に会社を辞めました。
理由は深く聞いてないが、おそらくプログラミングの挫折だと推測します。
ぼくは教育をめんどくがって「一人でやったほうが早い」と思っていたので、
教育にかける時間をなるべく削りました。
途中からぼくは彼の進捗に関心すら寄せなかったから、
モチベーションもなくなってしまっていたのかもしれないです。
Oくん、申し訳なかったです。
反省
- 早い段階から、自走力をつけるところまで教育に力を入れておけばよかった。
- プログラミングの教育力をつけるいい場所だと思って指導すればよかった。
得たもの
-
習得した言語やスキル
- フロント →
Vue Native,Expo - サーバー →
Node.js,Express - インフラ →
MySQL,Linux,Nginx,VPS
- フロント →
-
アプリを1から作ったことで生まれた自信と経験。
-
CTOという肩書。
今回最もよかったのが、「やらざるを得ない状況」に飛び込めたことです。
責任のない場所でいくら頑張っても、最高の集中力は発揮できなかったはずです。
ぼくは、常に会社のメンバー、うちの会社に投資してくれた方からのプレッシャーを背中で受けていたから、爆速で成長することができました。
これからについて
これまでは、結果よりも過程を重視しましたが、今後は結果だけを追い求めます。
2021年は200万稼ぐことを目標に、師匠のゆーやさんのもとでエンジニアとして、ビジネスマンとしてのノウハウやマインドを学びます。
また、屋号をTetraddとして2020年12月に開業をすることになり、今後は個人事業主として活動していきます。
ちなみにTetraddとは、
「笑顔」 「発見」 「自信」 「道標」 の4つ(tetra) の価値を与える(add) サービスを創る。
という思いを込めて決めました。
終わりに
私のアプリ開発体験談はいかがだったでしょうか?
この記事を見て、あなたがなにかヒントを得てくれたら幸いです!
次回は、Vue Nativeでアプリ開発するときに使用した技術やスキル、iOSやAndroidのリリースに関してなどを解説した記事をアップしますのでそちらも楽しみにしていてください!
また、今後もQiita執筆活動に力を入れて行きたいので、ぜひLGTMとフォローをしていただけると嬉しいです!
P. S.
『CEOから、返信来て、やっと復活した』
2021年 1月23日、友人TからCEO復活のLINEを頂きました。
とても心配していたのでホッとしています。
またいつか、会社のみんなで集まって飲みでも行けたらいいなと思います😌
