【ゴール】
flex-box忘れていたので、振り返り
【コード】
何はともあれ、「display: flex;」を親要素に指定
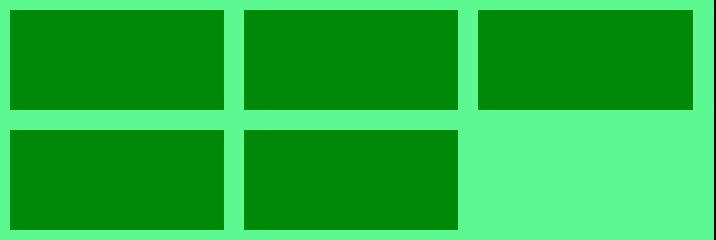
flex-wrap: wrap;
*折り返し
*HTMLにboxとcontentクラスを用意
css.hoge.css
.box{
background-color: lightgreen;
min-height: 200px;
widows: 100%;
display: flex;
flex-wrap: wrap;
}
.content{
margin: 10px;
height: 100px;
width: 30%;
background-color: green;
justify-content: space-between;
hoge.css
.box{
background-color: lightgreen;
height: 200px;
widows: 100%;
display: flex;
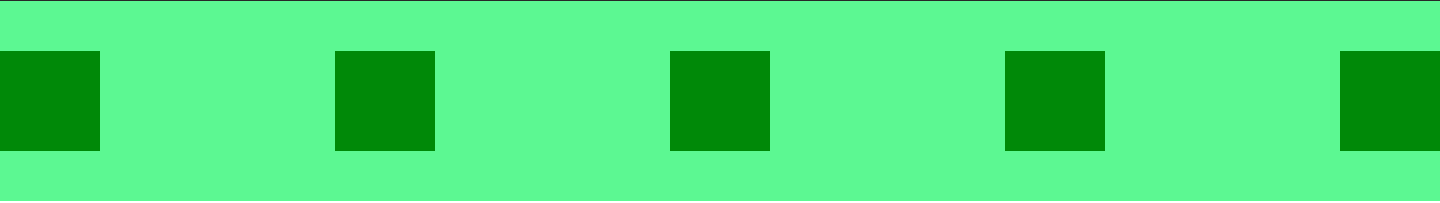
justify-content: space-between;
align-items: center;
}
.content{
background-color: green;
height: 100px;
width: 100px;
}
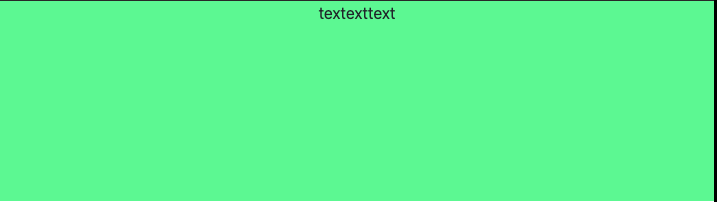
justify-content: center;
*横軸の位置
css.hoge.css
.box{
background-color: lightgreen;
height: 200px;
widows: 100%;
display: flex;
justify-content: center;
}
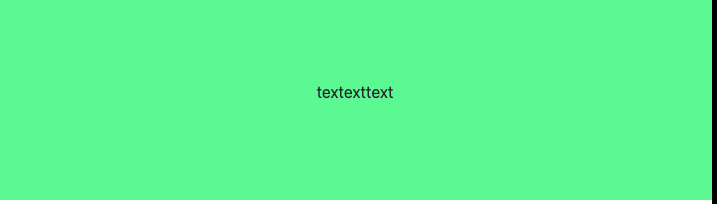
align-items: center;
*縦軸の位置
css.hoge.css
.box{
background-color: lightgreen;
height: 200px;
widows: 100%;
display: flex;
justify-content: center;
align-items: center;
}
抜けていたので、復習含めて書きました。
bootstrapを使えばあまり使わずすみますが、覚えていて損はないかと
【合わせて読みたい】
■ 【Rails new】Ruby on rails アプリケーション作成
https://qiita.com/tanaka-yu3/items/3fe1ed2852c6513d3583
■ 【devise】 rails g devise:install ができない、、時こそ!!
https://qiita.com/tanaka-yu3/items/8a2002921cda080907f8
■ 【メソッド集】 rails メソッド まとめ 基礎 随時追加
https://qiita.com/tanaka-yu3/items/89abad875187494bec53