はじめに
Vue.jsを使用したウェブアプリケーションを開発する際にプロジェクト作成の方法を検索するといくつかのコマンドがヒットしました。
開発時にどのコマンドで作成するのが適切か迷ってしまったため、よく紹介されていた以下の4つのコマンドを比較し調査してみました。
調査したコマンド
1. npm create vue@latest
2. vue create project-name
3. npm create vite project-name --template vue-ts
4. npm create vite-app project-name
補足
プロジェクト作成コマンドですがnpm create ...ではなく、npm init ...と紹介している記事もあります。調べたところnpm createコマンドはnpm initコマンドのエイリアスとして用意されているようでinit、createどちらを使用しても実行結果は同じだそうです。
本稿ではnpm createで統一して紹介しています。
※vue init <project-name>という書き方はvue-cliのバージョンによっては使用できません。
コマンドごとの比較
1. npm create vue@latest
Vue.js公式で紹介されているプロジェクト作成コマンド。
コマンド実行
$ npm create vue@latest
Vue.js - The Progressive JavaScript Framework
√ Project name: ... vue-project
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » Cypress
√ Add ESLint for code quality? ... No / Yes
√ Add Prettier for code formatting? ... No / Yes
Scaffolding project in C:\Works\vue_insttest\vue-project...
Done. Now run:
cd vue-project
npm install
npm run format
npm run dev
作成時に機能の追加を選択できます。今回は検証用にすべてYesを選択していますが、実際に使用する際は必要なものを追加していく形になります。
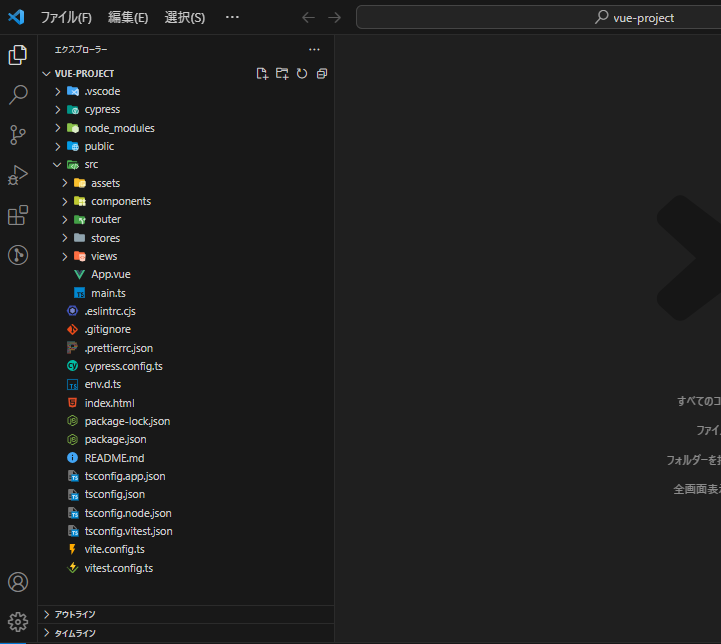
プロジェクトファイル一覧
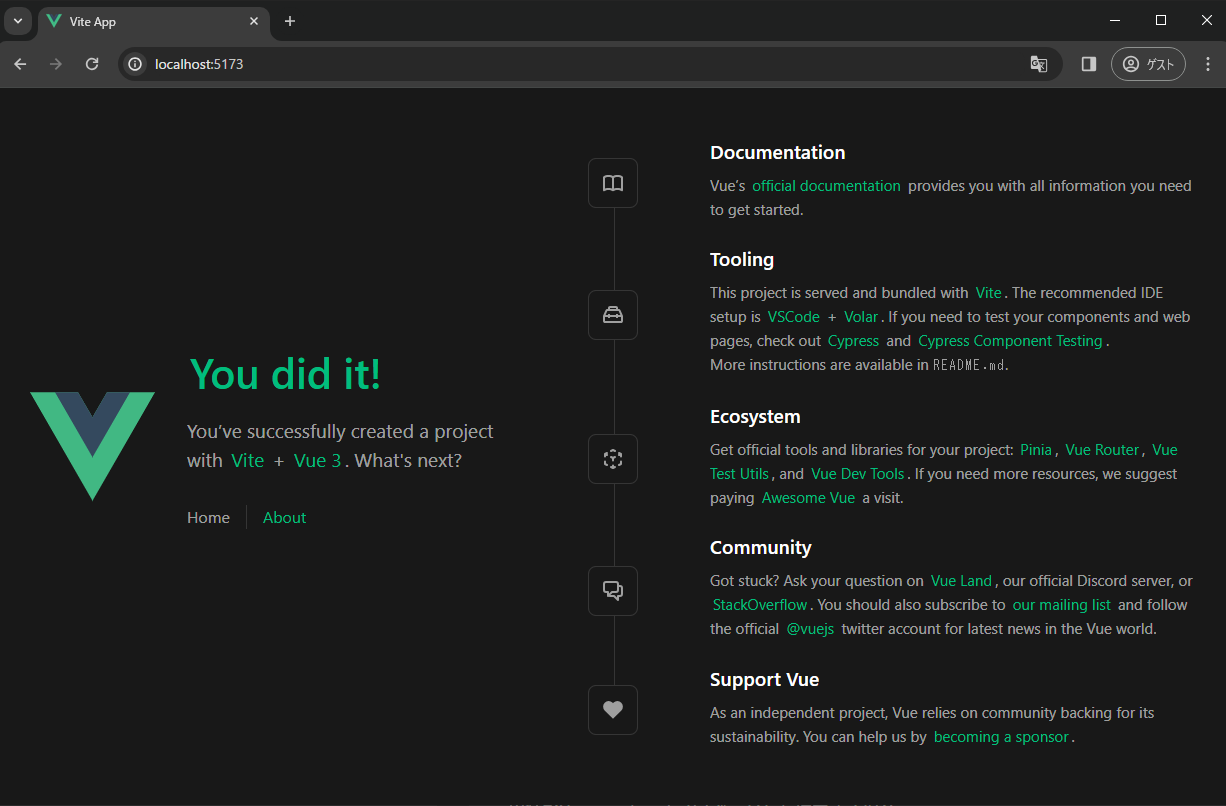
初期画面
2. vue create project-name
Vue CLIによるプロジェクト作成コマンド。
Vue CLIの公式サイトを見ると現在Vue CLIコマンドではなくViteベースでの作成方法を推奨とのことでした。
Vue CLI はメンテナンス モードです。
新しいプロジェクトの場合は、create-vueを使用してViteベースのプロジェクトをスキャフォールディングしてください。最新の推奨事項については、「Vue 3 ツール ガイド」も参照してください。
コマンド実行
$ vue create vue-project2
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert
selection, and <enter> to proceed)
>(*) Babel
(*) TypeScript
(*) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
(*) Linter / Formatter
(*) Unit Testing
(*) E2E Testing
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 3.x
2.x
? Use class-style component syntax? (y/N)
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (y/N)
? Use history mode for router? (Requires proper server setup for index fallback in production) (y/N)
npm create vueコマンドと同じく作成時に機能の追加を選択できます。
初めにプリセット選択を行いますが、Default ([Vue 3] babel, eslint)の場合Typescriptが入っていないためManually select featuresを選択しました。
その他の機能も検証用にすべてYesを選択しています。
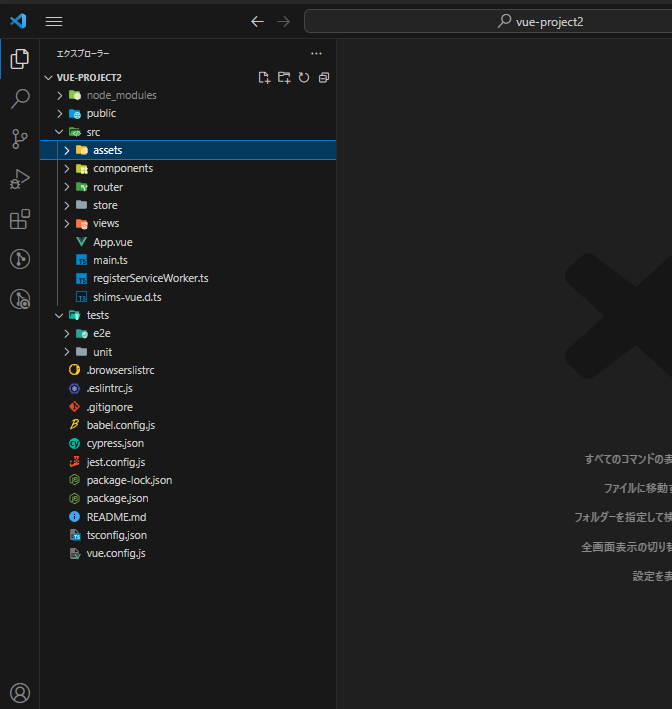
プロジェクトファイル一覧
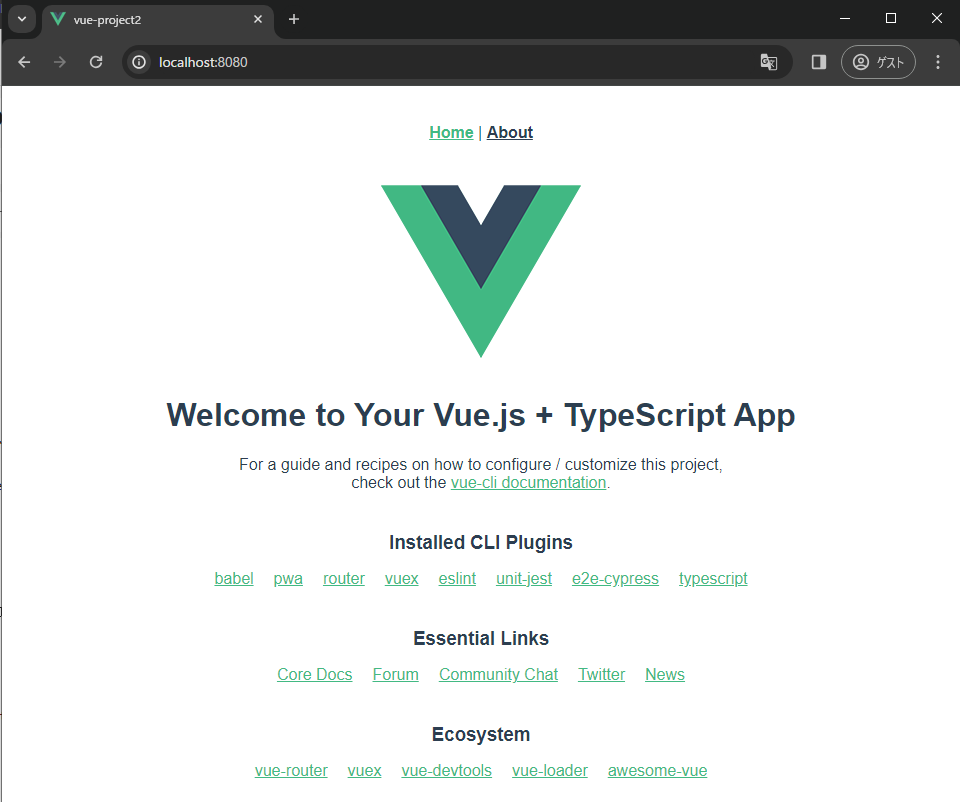
初期画面
3. npm create vite@latest project-name
Vite公式で紹介されているプロジェクト作成コマンド。
コマンド実行
$ npm create vite@latest vue-project3
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> Vue
React
Preact
Lit
Svelte
Solid
Qwik
Others
? Select a variant: » - Use arrow-keys. Return to submit.
> TypeScript
JavaScript
Customize with create-vue ↗
Nuxt ↗
Scaffolding project in C:\Works\vue_insttest\vue-project3...
Done. Now run:
cd vue-project3
npm install
npm run dev
プロジェクトファイル一覧
初期画面

質問は2つで、今回はVueとTypescriptを選択しました。出来上がったプロジェクトファイルの中身を確認すると最小限のプロジェクトファイルのみでした。
Select a variantでCustomize with create-vueを選択した場合
2つ目の選択肢Select a variantでCustomize with create-vueを選択した場合は1. npm create vue@latestコマンドと同じ内容の選択肢を選ぶことが出来、作成されたプロジェクトの内容も同じとなりました。
$ npm create vite@latest vue-project5
√ Select a framework: » Vue
√ Select a variant: » Customize with create-vue ↗
Vue.js - The Progressive JavaScript Framework
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » Cypress
√ Add ESLint for code quality? ... No / Yes
√ Add Prettier for code formatting? ... No / Yes
Scaffolding project in C:\Works\vue_insttest\vue-project5...
Done. Now run:
cd vue-project5
npm install
npm run format
npm run dev
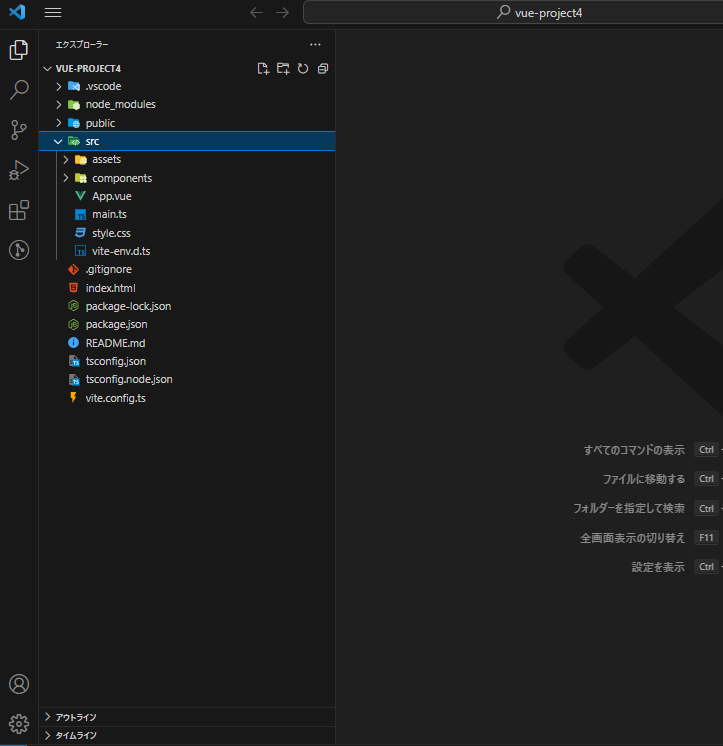
4. npm create vite-app project-name
コマンド実行
$ npm create vite-app vue-project4
Scaffolding project in C:\Works\vue_insttest\vue-project4...
Done. Now run:
cd vue-project4
npm install (or `yarn`)
npm run dev (or `yarn dev`)
こちらのコマンドでは機能の追加の選択肢などは特になくコマンド実行と同時にプロジェクトが作成されました。
ただし、このコマンドですがgithubのリポジトリを見てみると現在アーカイブ化されておりnpm create viteコマンドの方に移管したようです。
まとめ
Vue.jsとViteを使用してプロジェクトを作成する場合は1. npm create vue@latestのコマンドを使用する。
ViteとVue.js以外のフレームワーク(React)などを使用する場合は3. npm create vite project-name --template xxxxxでよいかと思います。
参考文献