はじめに
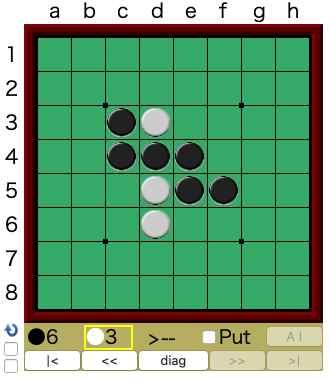
オセロ関係の方は以下のような盤面表示ツールを見たことがあるのではないでしょうか。(※以下は画像なので動かせません)

これはhamliteというオセロ棋譜再生のブログパーツです。かなり昔からある有名なツールなので、Web上に棋譜を公開するのに使われている方も多いと思います。
今回はこのhamliteをVue.jsから使うことで、オセロの定石集を作ってみたのでその技術説明をします。
目標
オセロの定石集では、定石名をクリックするとその定石の盤面が表示されるようになっています。このサイトではさらに順番に定石を見られるような矢印ボタンをつけたりとか、vuetifyも使って少し画面体裁を整えたりとかしていますが、今回はシンプルに定石名をクリックすると盤面に定石が表示される部分のみ抜粋して説明します。
hamliteの使い方
まずは前提としてhamliteの使い方を簡単に説明しておきます。
詳細はhamliteの公式サイトに書かれていますが、例えば虎定石であれば以下のようにすると表示することができます。
<iframe ref="hamlite" width="325" height="390"
marginwidth="0" marginheight="0" frameborder="0" scrolling="no"
allowtransparency="true"
src="https://reversi-ai.appspot.com/v1.62/hamlite.html?&size=EL&kifu=f5d6c3d3c4&start_move=6">
</iframe>
kifuのパラメータに棋譜(f5d6c3d3c4)を書いて、start_moveのパラメータに開始局面(次が6手目)を入れると表示されるというわけです。簡単に使えますね。
Vue.jsで棋譜と開始局面を差し替える
オセロの定石集のように、定石名をクリックしてその盤面を表示するためには、先ほどのkifuやstart_moveのパラメータを変えてあげれば良いわけです。Vue.jsのリアクティブな仕組みを使うと、これは驚くほど簡単に書けます。
ソースコードは以下の通りです。たったこれだけですが、このコードをHTMLで保存してブラウザで開くとそれだけで動きます。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>オセロの定石</title>
</head>
<body>
<div id="openings">
<h1>{{items[current].name}}</h1>
<iframe ref="hamlite" width="325" height="390"
marginwidth="0" marginheight="0" frameborder="0" scrolling="no" allowtransparency="true"
:src="`https://reversi-ai.appspot.com/v1.62/hamlite.html?&size=EL&kifu=${items[current].moves}&start_move=${items[current].moves.length / 2 + 1}`"></iframe>
<ul>
<li v-for="(item, i) in items" :key="i">
<a href="#" @click.prevent.stop="current = i">{{item.name}}</a>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script>
<script>
new Vue({
el: '#openings',
data: () => ({
current: 0,
items: [
{name:"虎", moves:"f5d6c3d3c4"},
{name:"兎", moves:"f5d6c5f4e3"},
{name:"牛", moves:"f5f6e6f4e3"},
{name:"ネズミ", moves:"f5f4e3f6d3"},
],
}),
})
</script>
</body>
</html>
ちょっとした解説
データの準備
見てすぐわかるように、Vueのデータ部分にitemsとして定石一覧を用意しています。今回は4つだけにしました。同じくデータ内にあるcurrentは現在表示中の定石番号です。最初は0なので虎定石です。
定石一覧の表示
一覧リストを作っているのは以下の部分です。<a>タグでクリックしたときにcurrent = iが実行されます。つまり表示中の定石を自身の番号にするということです。今回のソースでロジックっぽいところは実はこの代入文だけです。
<li v-for="(item, i) in items" :key="i">
<a href="#" @click.prevent.stop="current = i">{{item.name}}</a>
</li>
@click.prevent.stopとしているのは、<a>タグの本来のクリック動作を抑止するためです。
定石盤面の表示
いよいよ核心部分である定石盤面の表示です。Vue.jsのリアクティブな仕組みを使えば、以下のように書いておくだけで、currentの値が変わると勝手に表示が切り替わります。
<iframe ref="hamlite" width="325" height="390"
marginwidth="0" marginheight="0" frameborder="0" scrolling="no" allowtransparency="true"
:src="`https://reversi-ai.appspot.com/v1.62/hamlite.html?&size=EL&kifu=${items[current].moves}&start_move=${items[current].moves.length / 2 + 1}`"></iframe>
kifuパラメータにitems[current].movesを設定しています。start_moveがちょっとややこしいですが、棋譜部分は2文字で1手なので、文字列の長さを2で割って、その次の手が最終局面なので1を足しています。
おわりに
以上、Vue.jsからhamliteを使う方法について説明してきました。
今回のオセロ定石集は、原型は去年jQueryベースで作っていたのですが、最近Vue.jsを使うようになったので今年Vue.jsベースでできないかと思って作り替えてみたものです。想像以上に簡単に作ることができて驚きました。
棋譜集や定石集作りに役立てていただければと思います。