2022/3/25 時点で Jamboard のデベロッパー向け API がなく、システム間連携する方法を見つけるのに苦労したので、備忘録として記事にしておきます。Google Drive API を使って PDF 出力ができました。
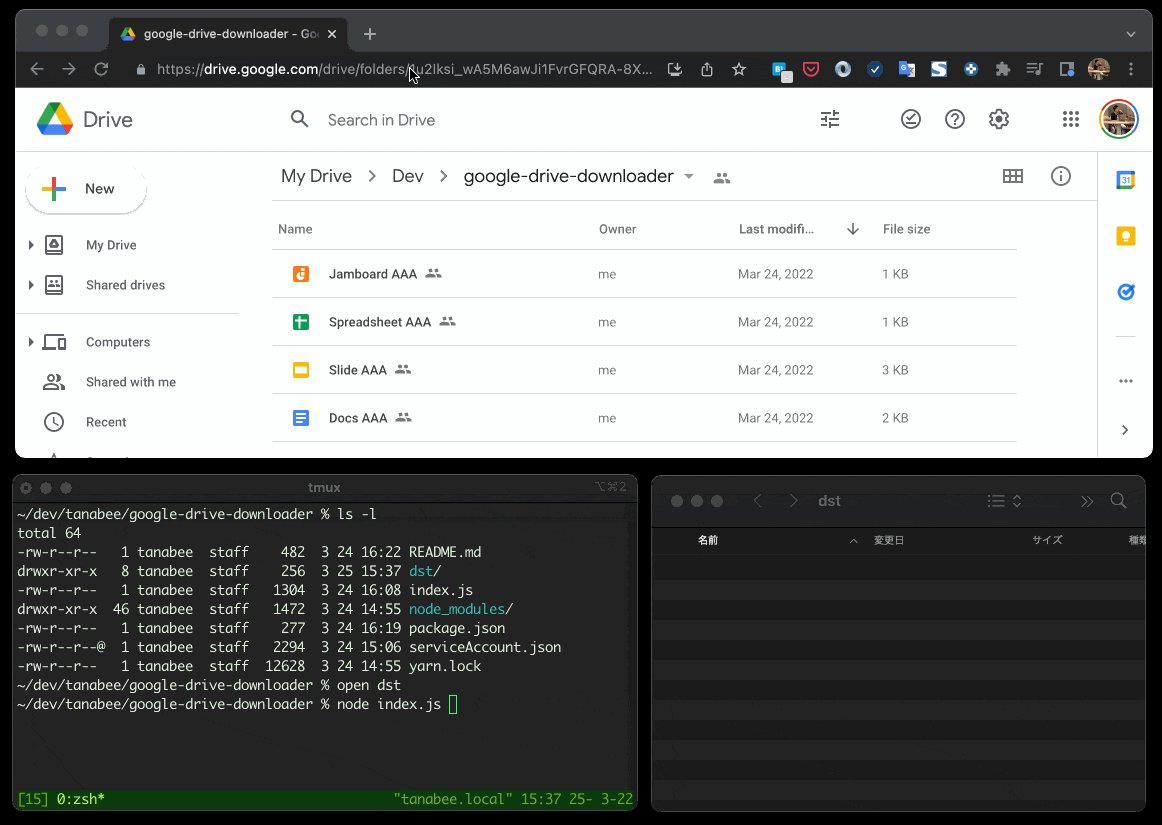
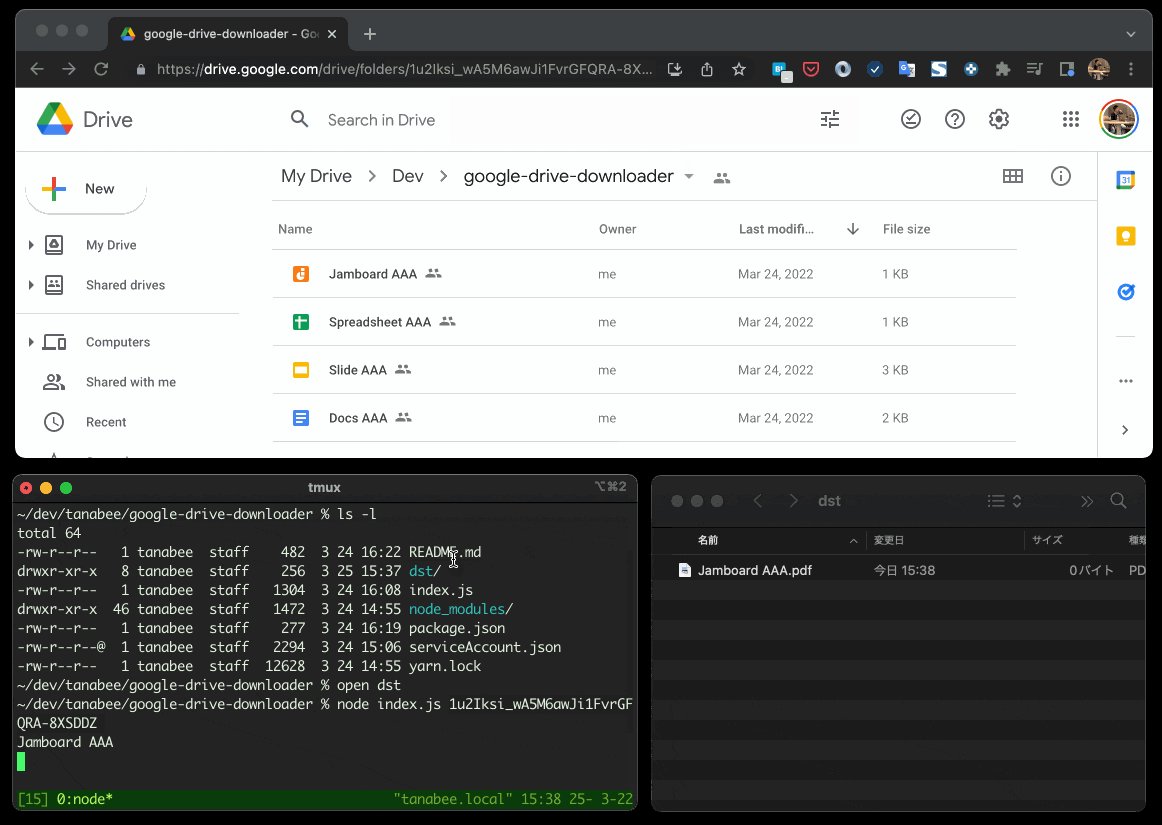
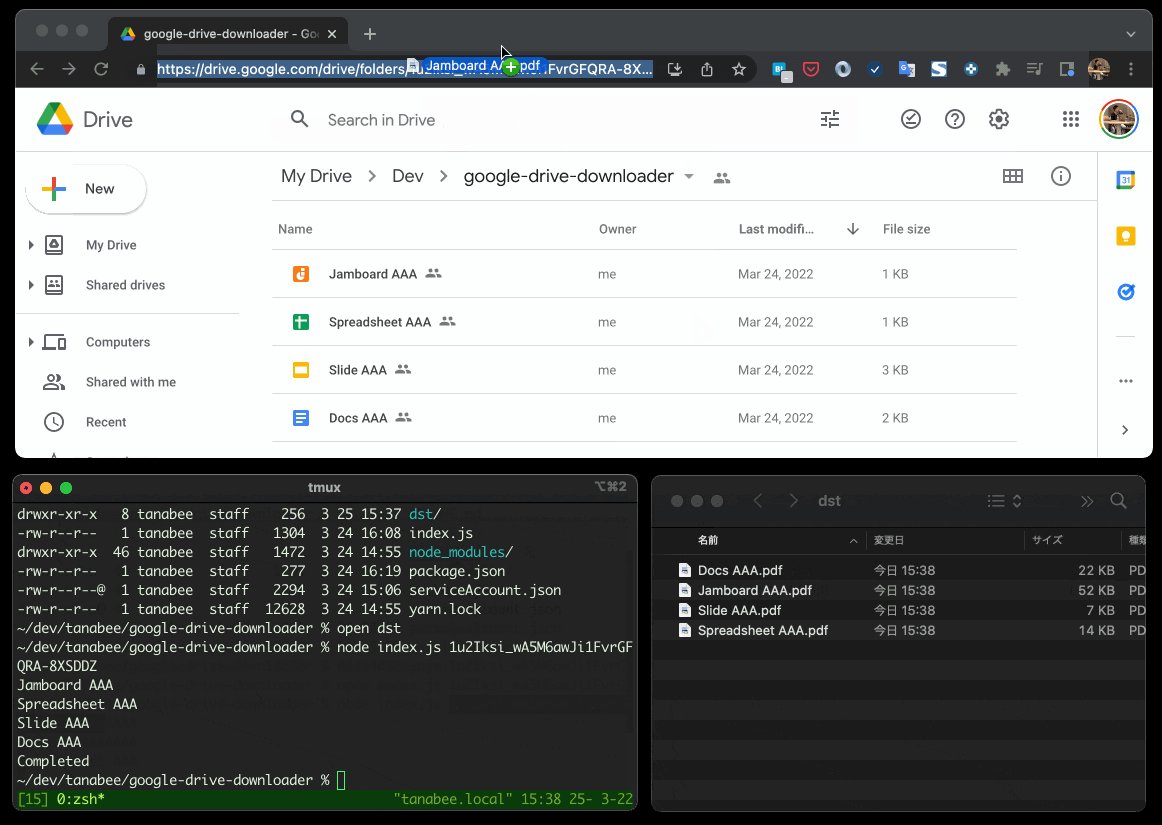
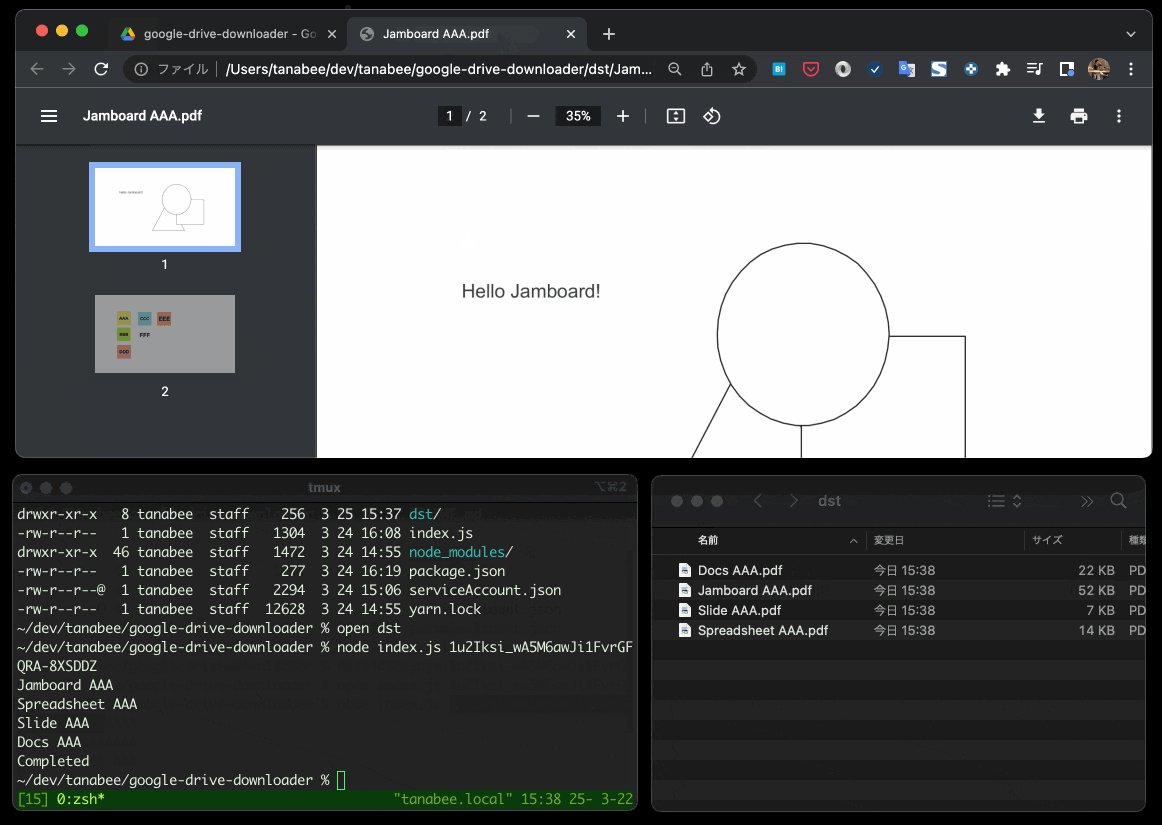
作ったもの
実現方法
Jamboard ファイルは Google Drive API の Files: export を利用して PDF 形式でダウンロードできます。今回は npm の googleapis パッケージを用いて実装し、 API 認証にはサービスアカウントを利用しました。
サービスアカウントの設定
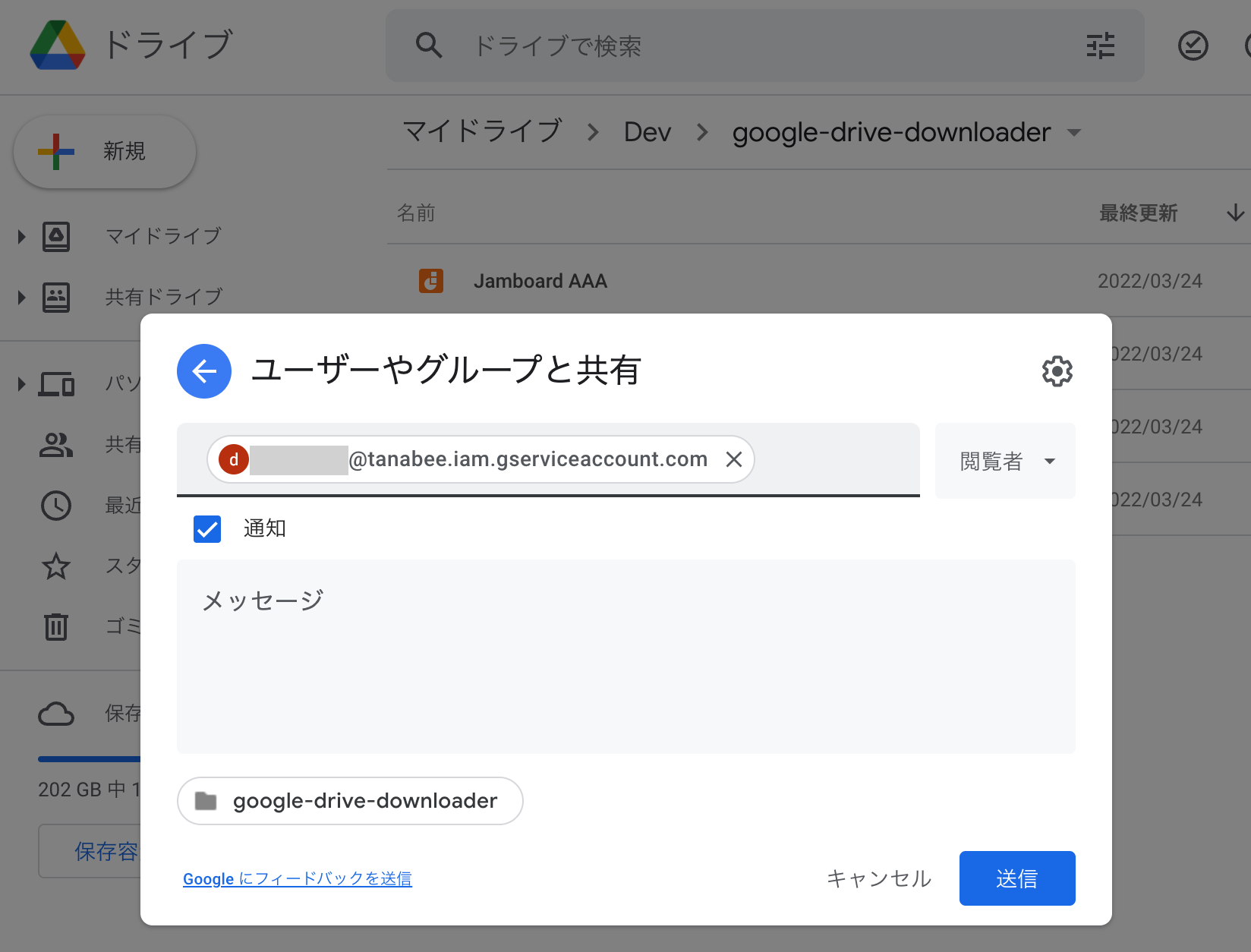
まず API 認証のために Cloud Console 上でサービスアカウントを作成します。Jamboard ファイルが格納されているフォルダの共有設定からサービスアカウントに対して閲覧権限を付与します。(ファイル単位でも良いですが、今回の実装の都合上フォルダに対して権限を付与しています)
実装
Google API に対する認証を行います。事前に JSON 形式でダウンロードしたサービスアカウントキーの相対パスを記載します。
const { google } = require("googleapis");
const auth = new google.auth.GoogleAuth({
keyFile: "./serviceAccount.json",
scopes: ["https://www.googleapis.com/auth/drive.readonly"],
});
const drive = google.drive({ version: "v3", auth });
drive.files.list メソッドでファイル一覧を取得します。今回は Google Docs や Google Slide などのファイルも同様の仕組みでダウンロードしたかったので特定のフォルダ配下のファイルを一覧取得しました。
const q = `'${folderId}' in parents`;
const res = await drive.files.list({ q });
const files = res.data.files;
drive.files.export メソッドで対象のファイルを PDF 形式でダウンロードします。出力形式として mimeType を指定できますが、 Jamboard の場合 application/pdf 以外で有効な値を見つけられませんでした。
以下のページでいずれ情報公開されるんじゃないか、と思っているリンクを貼っておきます。
https://developers.google.com/drive/api/guides/ref-export-formats
async function download(file) {
const destPath = path.join("./dst", `${file.name}.pdf`);
const dest = fs.createWriteStream(destPath);
const res = await drive.files.export(
{ fileId: file.id, mimeType: "application/pdf" },
{ responseType: "stream" }
);
await new Promise((resolve, reject) => {
res.data
.on("error", reject)
.pipe(dest)
.on("error", reject)
.on("finish", resolve);
});
}
以上です。
全ソースコードは tanabee/google-drive-downloader に置きましたのでご参考ください。