RiderとTypeScript
前提条件
node.jsをインストール
npmをインストール
typeScriptをインストール
$ node --version
$ npm --version
$ tsc --version
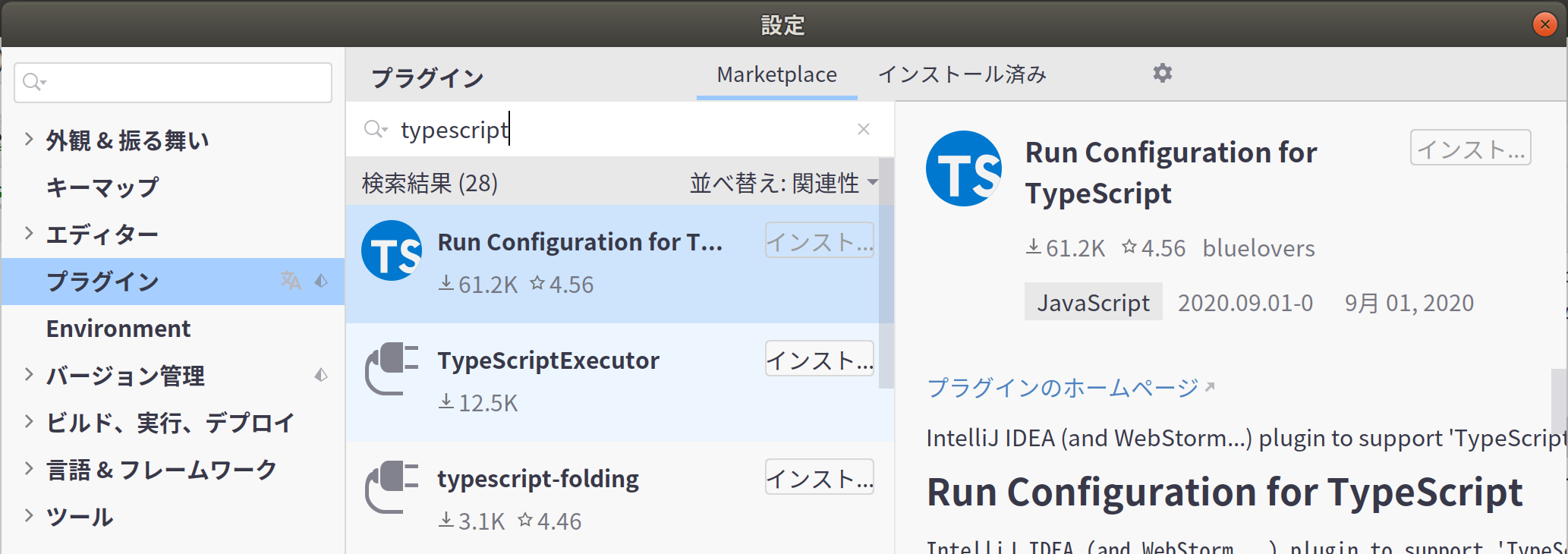
TypeScriptのプラグインをインストール
設定 - Marketplaceからインストールする

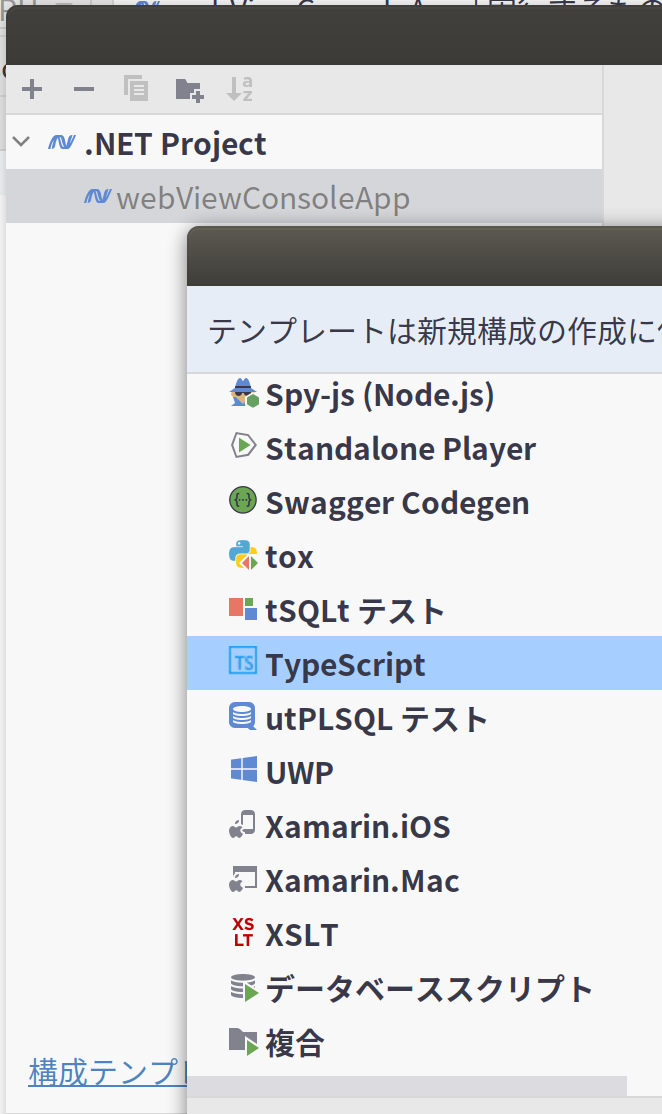
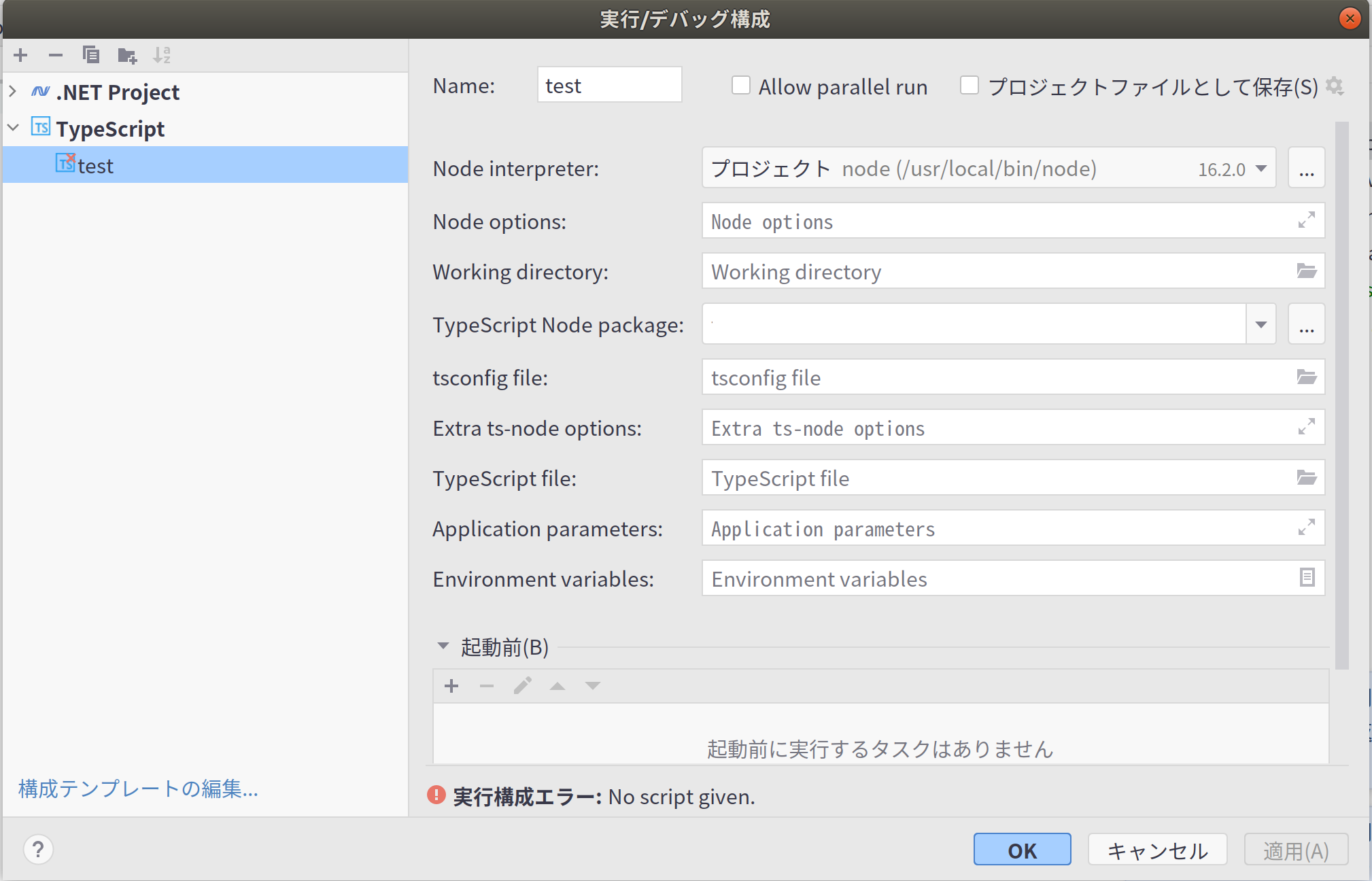
インストールすると実行構成にtypescriptの設定画面が現れる

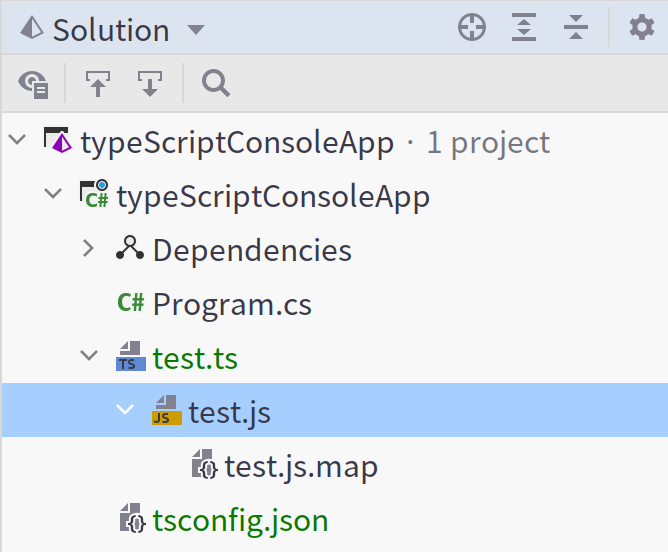
TypeScriptファイルとtsconfigファイルを作成する
exploerから右クリックでTypeScriptファイルとtsconfigファイルを作成する
add - tsconfig.json
 #### package.jsonファイルを作成する
```
add - package.json
```
exploerから右クリックからpackage.jsonファイルを作成します
#### package.jsonファイルを作成する
```
add - package.json
```
exploerから右クリックからpackage.jsonファイルを作成します
"private": true
このファイルはパッケージのリポジトリであるnpmjs.orgにアップロードする際に必要な情報もすべて入ります。 仕事のコードやハンズオンのプロジェクトを間違って公開しないように(することもないと思いますが)、 "private": true を書き足す
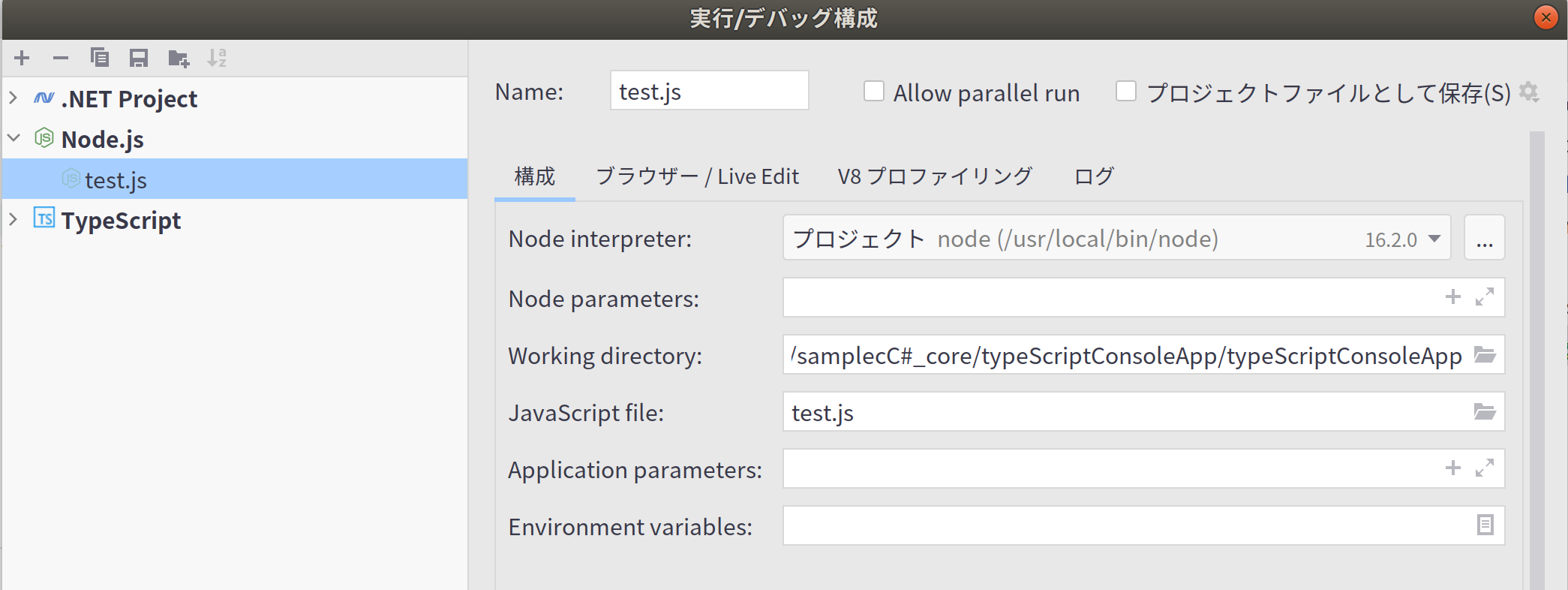
TypeScriptファイルとtsconfig.jsonパスを設定
TypeScriptファイルとtsconfig.jsonのファイルのパスを設定する

デフォルトでは相対パスになっています
TypeScript形式でプログラムを書く
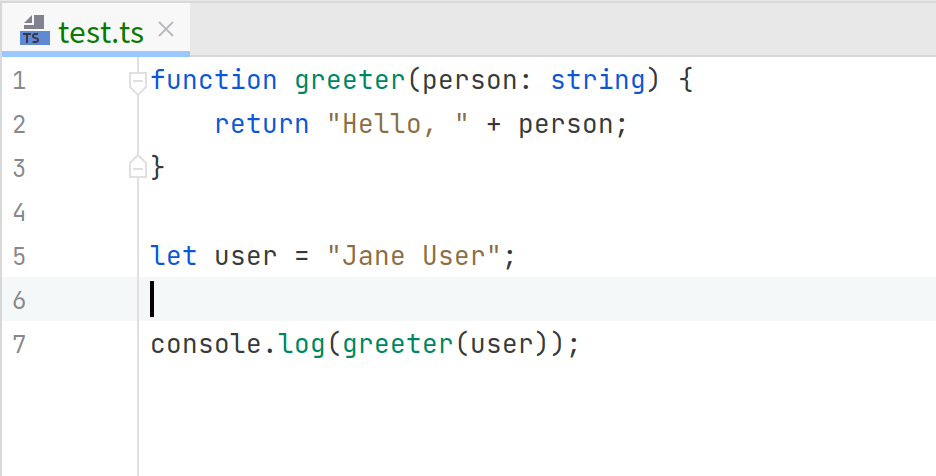
TypeScriptファイルに記述する
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
console.log(greeter(user));
TypeScriptファイルをコンパイル
エディタ上で右クリックするとコンパイルを実行するが表示される
この画面で右クリック - コンパイルを実行

JavaScriptが生成される
JavaScriptの実行環境を作ってから実行
node.jsベース プラウザベースで実行環境を作ってから実行


JavaScriptをそのまま実行
実行環境作らなくてもこの画面で右クリックからでも実行できます

課題
書き出し先を変更する必要がある。tsconfigファイルで"outDir"で指定する
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true,
"outDir": "/home/"
},
"exclude": [
"node_modules"
]
}
TSファイルをそのまま実行する
コンパイルを自動化しTSファイルから実行できます
ts-nodeをインストール
ts-nodeを入れます。 --save-dev をつけると、開発に必要だが、リリースにはいらないという意味になります。
npm install --save-dev ts-node
ts-nodeをインストールすることで、TSファイルでコンパイルしJSを生成しなくても実行できます