Gtk3アプリ内でWebView利用したい
GladeでWebViewガジェットが提供されていない問題
WebViewガジェットが提供されていないため、Gtk3の中で表示できない
Gtk2 Monoは提供されている。
Gtk3 C++でもWebKitが提供されている。
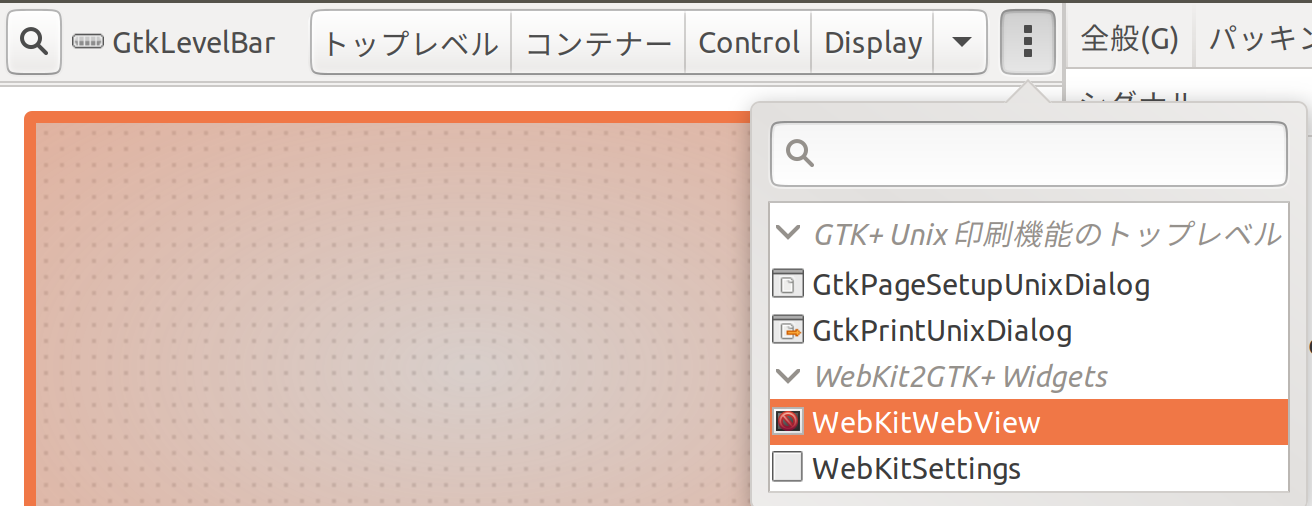
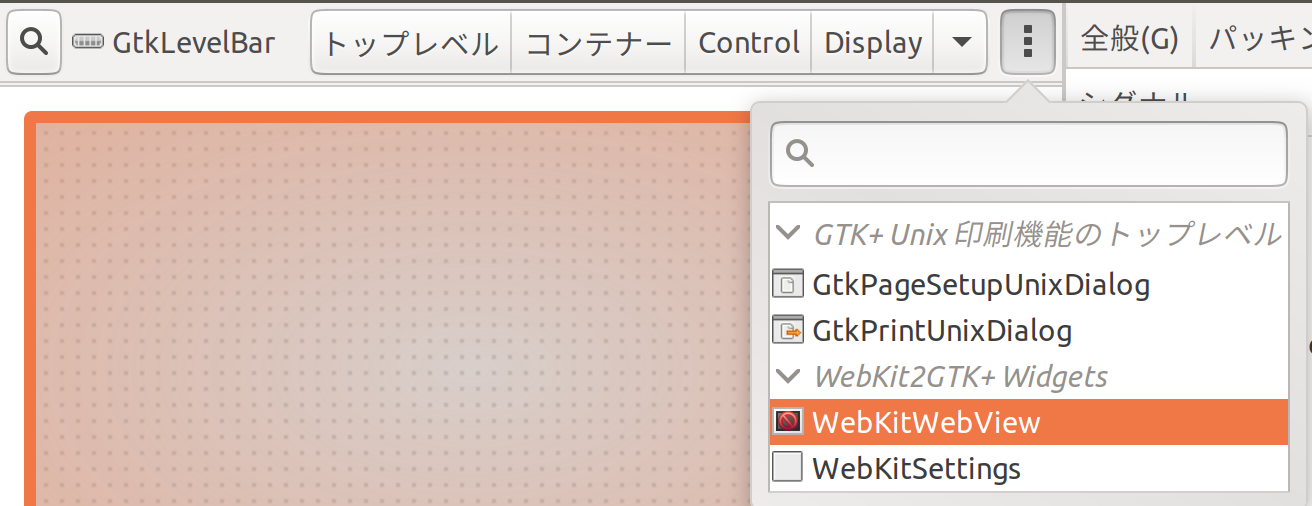
追記 GladeでWebViewガジェットが提供されていた
追記
組み込み用のWebViewを利用するには
C++で書かれたWebViewライブラリをC#用にバインディングするライブラリが必要です。
Seleniumを利用する
Seleniumを利用し外部ブラウザとして利用する。
Gtk3からChromeDriverやJavaScriptで制御する

HTMLを表示させる
ローカルWebサーバをインストールしHTMLを表示させる
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="./test.js"></script>
<title></title>
</head>
<body>
<input type="text" id="counter" value="0"></input>
</body>
</html>
Inputフィールドに数字をカウントするJavaScriptプログラム
function _count(num) {
console.log("ele");
var ele = document.getElementById("counter");
var val = ele.value;
var addNum = Number(val) + num;
ele.value = addNum.toString();
}
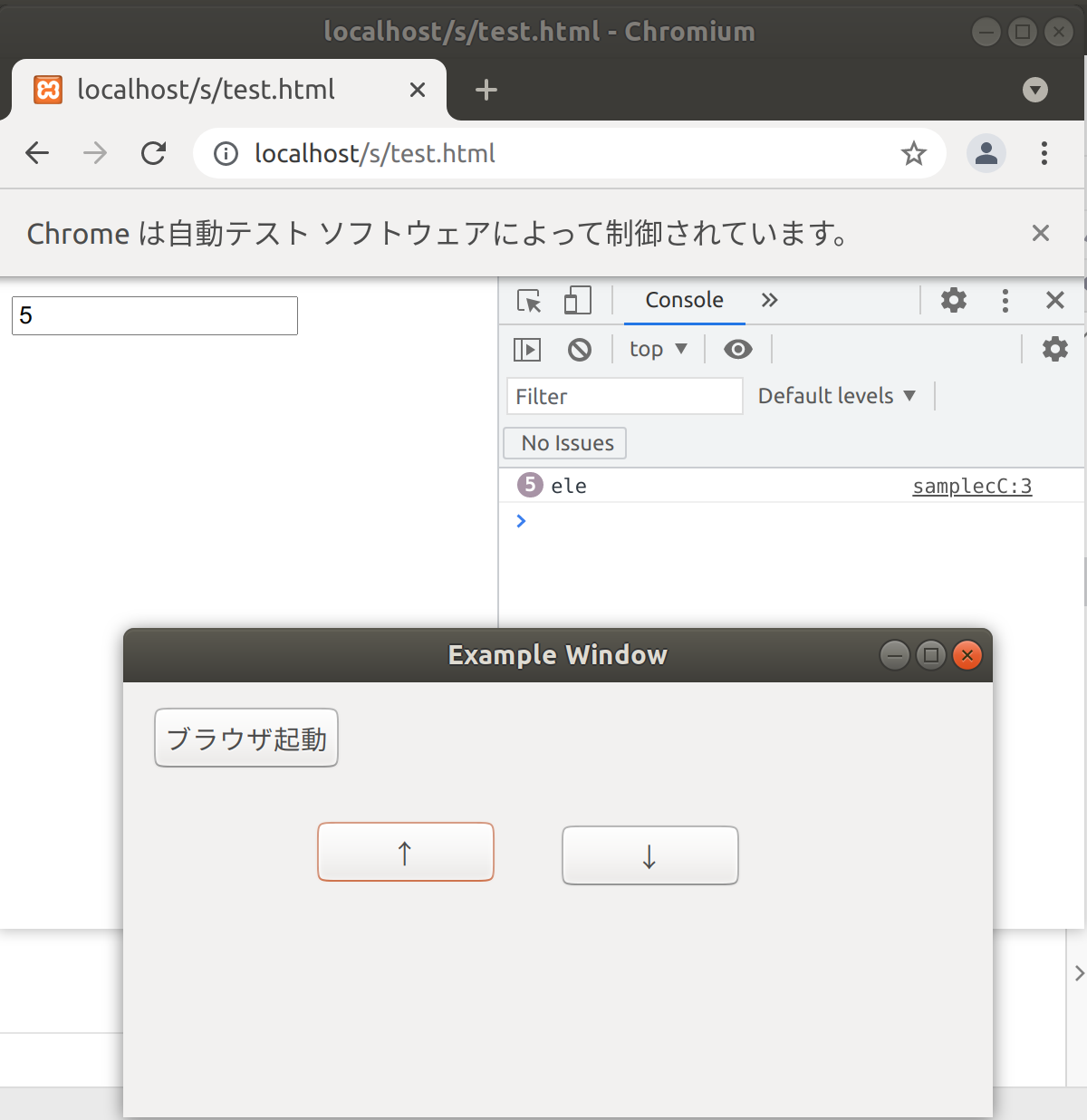
Gtk3アプリC#からJavaScritpを実行
Gtk.Buttonから押してJavaScritpを実行しカウントする
ChromeDriverを使ってC#から走査できるが、オープンソースJsプログラムの利用を想定しているためこのようにした
ChromeOptionsの設定
| 内容 | 引数 |
|---|---|
| デバッグツールを表示させる | --auto-open-devtools-for-tabs |
| Windowのサイズを指定する | --window-size=600,480 |
非同期状態で待受できるようにする
Install-Package Selenium.Support
WebDriverWait wait = new WebDriverWait(driver, TimeSpan.FromSeconds(5));
using System;
using Gtk;
using UI = Gtk.Builder.ObjectAttribute;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.Support.UI;
namespace webViewGtkApplication2
{
partial class MainWindow
{
private void on_MainWindow_upBtn_Clicked(object sender , EventArgs e){
driver.ExecuteScript("_count(1);");
}
private void on_MainWindow_downBtn_Clicked(object sender , EventArgs e){
driver.ExecuteScript("_count(-1);");
}
private void on_MainWindow_launchBtn_Clicked(object sender , EventArgs e){
_mkChromnimu();
}
private ChromeDriver driver;
private void _mkChromnimu()
{
ChromeOptions op = new ChromeOptions();
op.AddArgument("--auto-open-devtools-for-tabs");
op.AddArgument("--window-size=600,480");
driver = new ChromeDriver("/usr/bin/",op);
driver.Navigate().GoToUrl("http://localhost/s/test.html");
WebDriverWait wait = new WebDriverWait(driver, TimeSpan.FromSeconds(5));
}
}
}
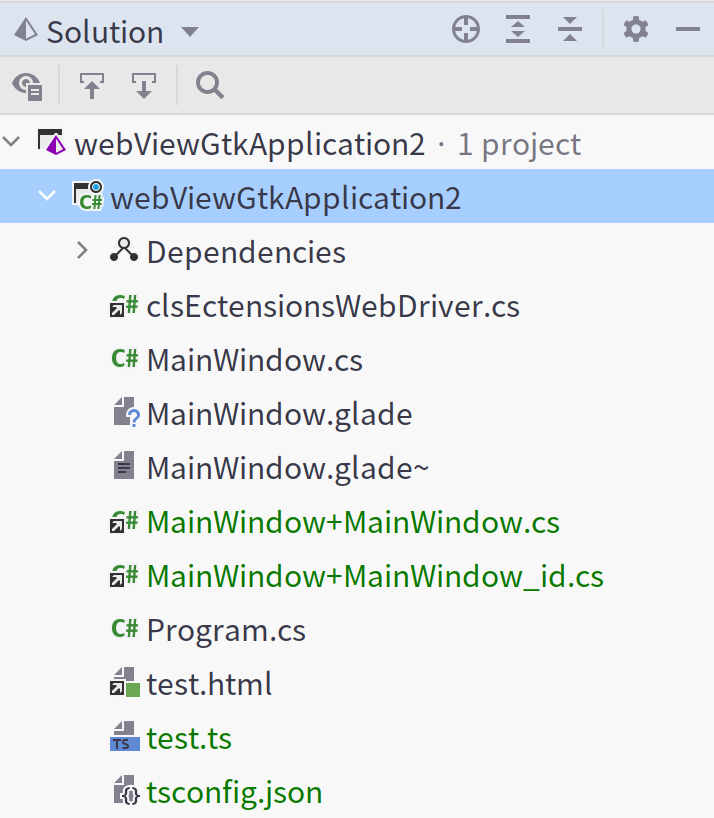
Riderは使いやすい
Riderを使うと一つの開発環境でHTML、JavaScript、TypeScript、C#、Gladeファイルの編集でき、
それぞれの実行環境も作れ実行できるのでとても便利です。

追記
WebViewのBindingライブラリーを作ってくれた人がいました