railsにてBootstrap4を使って簡単なレスポンシブのNavbarを実装する
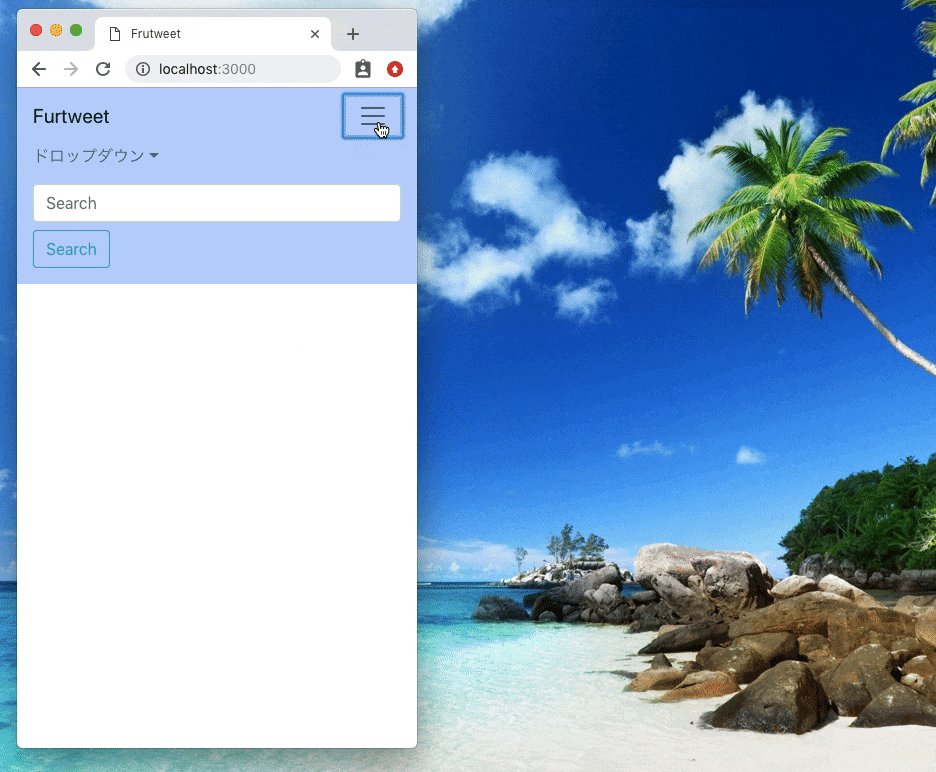
完成品
環境
ruby:2.5.1
rails:2.5.3
DB:mysql(Sequel Pro)
ブラウザ:Google
OS:Mac(10.14.6)
Github
作成手順
アプリケーション作成
rails new frutweet -d mysql
Gemインストール、DB作成、scaffoldとマイグレーション実行
bundle install #gemをインストール
rake db:create #DB作成
rails g scaffold Fruit name:string,image:string #scaffoldを使用してコントローラ、モデル、ビュー、を全部作成
rake db:migrate #先ほどscaffoldで作成したマイグレーションファイルを実行する
どんなファイルが作られるかだけ知っておきましょう
【Rails】 Scaffoldとは
rails s #ローカルで開発用サーバーを起動する(これまでのコマンドがうまくいってるか確認 Googleでhttp://localhost:3000にアクセス)
うまくいっていれば下図のような画面が出てくる
http://localhost:3000/fruits
を検索すると
ルーティング設定
Rails.application.routes.draw do
root to: 'fruits#index'
resources :fruits
end
bootstrapを適応させる
①gemをインストールしてbootstrapを使えるようにする
以前、非同期通信で使っていたものは古いバージョン(bootstrap2か3)だったので
今回はbootstrap4で実装したいと思います。
gem 'bootstrap', '~> 4.1.1'
gem 'jquery-rails'
gem 'haml-rails' #ついでにhamlもインストール
bundle install
参考にした記事⬇︎
https://qiita.com/NaokiIshimura/items/c8db09daefff5c11dadf
hamlを使用するので現在あるerbのファイルをhamlに変換
bundle exec rails haml:erb2haml
②scaffolds.scss編集
bootstrapを使用するのでscaffoldで作成されるcssファイルを削除またはコメント化します
③application.css編集
ファイル名リネーム+記述
application.css → application.scss
@import "bootstrap";
④application.jsに追記
# 上記省略
//
//= require rails-ujs
//= require activestorage
//= require turbolinks
//= require jquery
//= require popper #よくわかってない(書かなくても動く)
//= require bootstrap-sprockets
//= require_tree .
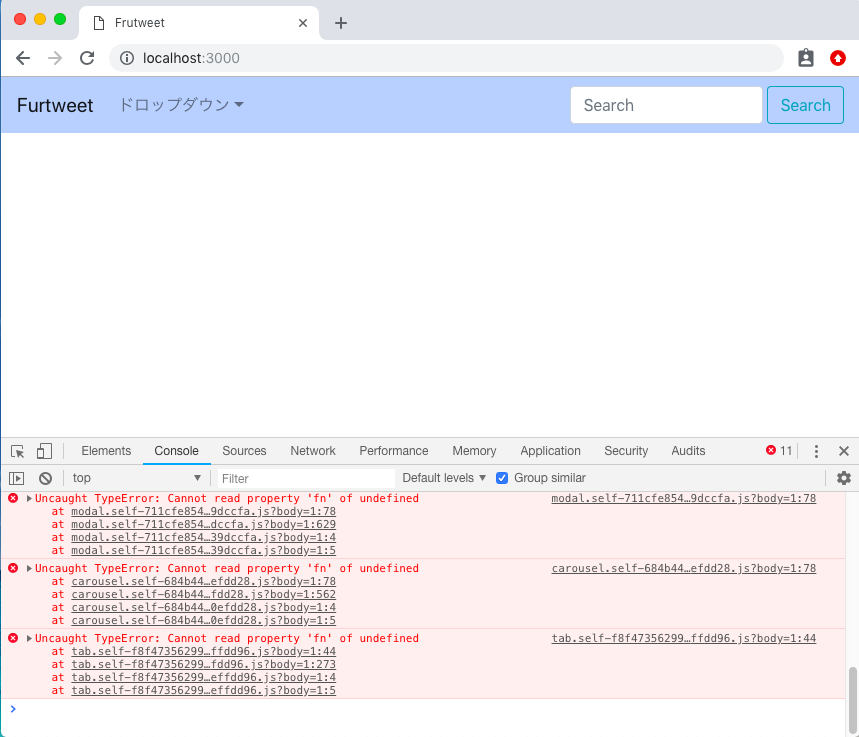
ここで注意が必要で書く順番によってエラーが生じる
//= require jqueryの前に//= require bootstrap-sprocketsの記載があったりすると
コンソールにエラーが出る

また//= require bootstrap-sprocketsの代わりに//= require bootstrapと記載する事で
コンパイラが高速化されるらしい
コンパイルとは
用語で言うと’コンポーネント’という言葉が出てきてわかんなかったので見たサイトを貼っておく⬇︎
https://qiita.com/higuma/items/fdb1d6e044ea93b2cf94
これでbootstrap4が適応されるのではず、、
ビュー編集
bootstrapの公式サイトからナビバーのhtmlをコピペ
https://getbootstrap.com/docs/4.3/components/navbar/#responsive-behaviors
がしかし自分がhamlで書いているのでhtmlをhamlに変換してからペーストする
下記のサイトで変換する⬇︎
http://htmltohaml.com/
ちょっと古いせいでhash形式で出力されるので嫌な人は書き換える
因みに下記のコードは少し無駄な箇所を削除プラス編集しています
%nav.navbar.navbar-expand-sm.sticky-top.navbar-light{style: "background-color: #BAD3FF"}
%a.navbar-brand{href: root_path} Furtweet
%button.navbar-toggler{"aria-controls": "navbar", "aria-expanded": "false", "aria-label": "Toggle navigation", "data-target": "#navbar", "data-toggle": "collapse", type: "button"}
%span.navbar-toggler-icon
#navbar.collapse.navbar-collapse.justify-content-end
%ul.navbar-nav.mr-auto
%li.nav-item.dropdown
%a#dropdown.nav-link.dropdown-toggle{"aria-expanded": "false", "aria-haspopup": "true", "data-toggle": "dropdown", href: "#"} ドロップダウン
.dropdown-menu{"aria-labelledby": "dropdown"}
%a.dropdown-item{href: "#"} リンク1
%a.dropdown-item{href: "#"} リンク2
%a.dropdown-item{href: "#"} リンク3
%form.form-inline.my-2.my-md-0
%input.form-control.mr-sm-1{placeholder: "Search", type: "search"}
%button.btn.btn-outline-info.mt-2.my-sm-0{type: "submit"} Search
補足(対象コード1行目)
画面の表示を変えるような(画面を縮めるとハンバーガーメニューが出てくるような)ナビバーには.navbar-expand{-sm|-md|-lg|-xl}とcolor schemeが必要です。
.navbar-expand{-sm|-md|-lg|-xl}は画面の大きさによって
どの位置でレスポンシブ対応の画面にするかの設定です
この記事がわかりやすい⬇︎
https://cccabinet.jpn.org/bootstrap4/sample/responsive-navbars
color schemeは名前の通り色です
.navbar-lightか.navbar-darkで明るめか暗めを選択して次に{style: "background-color: 好きな色"}で色をカスタマイズする
https://getbootstrap.com/docs/4.3/components/navbar/#color-schemes
http://www.tohoho-web.com/bootstrap/navbar.html
因みに同じ行に書いてる.sticky-topはスライドしても画面の一番上に固定するクラス
次回以降活躍!!
うまく実装できていれば上記のGIFのようにレスポンシブなナビバーが実装出来るはずです
実装自体はほとんどコピペなので早くできたのですが、
中身を理解するのにかなりいろんな記事を見て勉強になりました。
//= require bootstrap-sprocketsと//= require bootstrapに違いがあったりとか
bootstrapにコンポーネント(機能、部品)がめちゃめちゃ多くあったり
bootstrapってこんなサイトもできんの!!!???とか
今になってbootstrapにハマりそうですw
popper.jsとかよくわかっていませんが参考文献載っけまくって終わろうと思います
指摘事項あれば教えて頂けると嬉しいです。
それでは
参考文献
Railsアプリで Bootstrap 4 を利用する
とほほのBootstrap 4入門
Navbar
ナビバー 一覧
全部はいらないよね?bootstrap-sassをカスタマイズして使う方法
Bootstrap 4 完全マスター
Bootstrap4に用意されているクラス【ボタン編】
カラーコード一覧表
はてなブログもやっているので是非!
https://tanagram18.hatenablog.com/