よくWebサイトでみる画像のスライダー機能を実装する
完成品
環境
ruby:2.5.1
rails:2.5.3
DB:mysql(Sequel Pro)
ブラウザ:Google
OS:Mac(10.14.6)
Github
スライダーとは
スライダー(カルーセルともいう)とは、Webサイトのスライドショーを表す用語。
よく使われるのはWebサイトのメインビジュアルで、小スペースで企業が提供したい情報を組み込むことができるので、多くのサイトで実装されている。
イメージこんな⬇︎
https://shop.spiegelau.co.jp/
https://www.matchnews.com/
https://reclasy.jp/
今回はswiperと言うプラグインのを使ってスライダー機能を実装しようと思います。
swiperとは
jQueryの読み込みが不要の為、動作が軽く
特徴としてオプション等の機能が豊富なことが挙げられます
Swiper公式のAPI解説(英語)
サンプル付き!簡単にスライドを作れるライブラリSwiper.js超解説(基礎編)
作成手順
以前、作成したナビバーのコードを元にスライダー機能のコードを追記して実装していく。
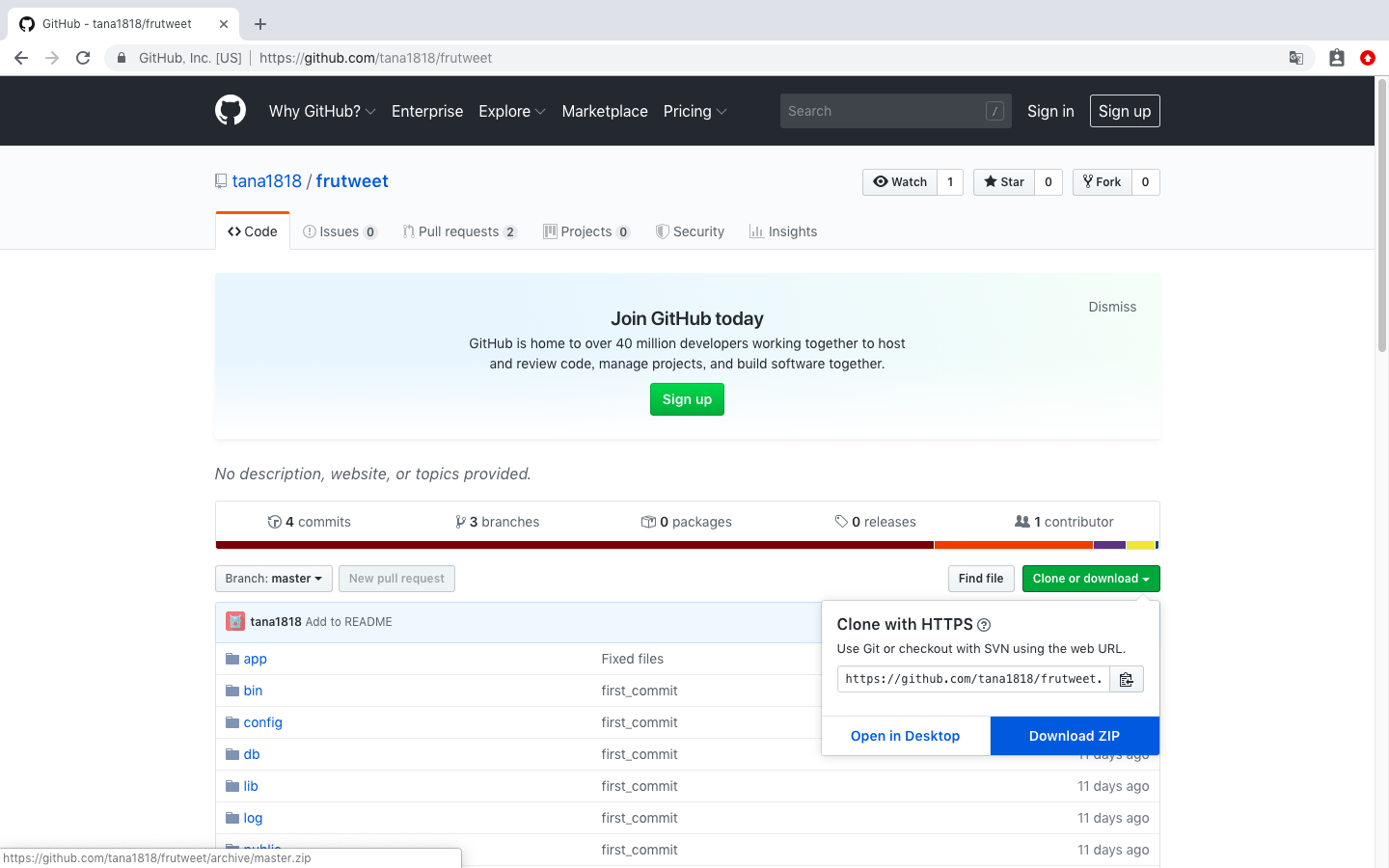
Githubからコードをダウンロード
下記のURLからコードをダウンロード
https://github.com/tana1818/frutweet

ダウンロードが完了したらファイル名を変更(なんでも良い)
任意のディレクトリにファイルを配置したらファイル名変更
記事では「frutweet2」で書きます
gemのインストール、DBの作成、マイグレーション実行、サーバー起動
bundle install #gemのインストール
rake db:create #DB作成
rake db:migrate #マイグレーションファイルを実行する
rails s #サーバーの起動
コード編集(ビュー)
①タイトルバーの名前変更+CDNの記載追記
!!!
%html
%head
%meta{:content => "text/html; charset=UTF-8", "http-equiv" => "Content-Type"}/
%title Frutweet
= csrf_meta_tags
= csp_meta_tag
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
= javascript_include_tag 'application', 'data-turbolinks-track': 'reload'
= stylesheet_link_tag "https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/css/swiper.min.css"
= javascript_include_tag "https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/js/swiper.min.js"
%body
= yield
補足としてSwiperを使用するにあたって主に2つの方法があります。
1つはapplication.htmlにCDNの読み込み先を記述するか
もう1つは必要なファイルをダウンロードして特定のディレクトリに配置してそれを読み込みます。
今回は前者のCDNで読み込む方式で記述していきます。
因みに今回はバージョン4で書いています。最新はバージョン5になりますので是非試してみてください。
参考
「Swiper」の使い方とオプションを使ってカスタマイズする方法
CDNってそもそも何?なんかサーバの負荷が下がるって聞いたんだけど!〜Web制作/運営の幅が広がるCDNを知ろう第1回〜
【Rails5】「Swiper」を使ってスライダー、カルーセルを作る方法
②indexのページ編集
%nav.navbar.navbar-expand-sm.sticky-top.navbar-dark{style: "background-color: #222222"}
%a.navbar-brand{href: root_path} Furtweet
%button.navbar-toggler{"aria-controls": "navbar", "aria-expanded": "false", "aria-label": "Toggle navigation", "data-target": "#navbar", "data-toggle": "collapse", type: "button"}
%span.navbar-toggler-icon
#navbar.collapse.navbar-collapse.justify-content-end
%ul.navbar-nav.mr-auto
%li.nav-item.dropdown
%a#dropdown.nav-link.dropdown-toggle{"aria-expanded": "false", "aria-haspopup": "true", "data-toggle": "dropdown", href: "#"} ドロップダウン
.dropdown-menu{"aria-labelledby": "dropdown"}
%a.dropdown-item{href: "#"} リンク1
%a.dropdown-item{href: "#"} リンク2
%a.dropdown-item{href: "#"} リンク3
%form.form-inline.my-2.my-md-0
%input.form-control.mr-sm-1{placeholder: "Search", type: "search"}
%button.btn.btn-outline-warning.mt-2.my-sm-0{type: "submit"} Search
/以下 swiperのコード/
.swiper-container
.swiper-wrapper
.swiper-slide
= image_tag "fruit_sample1.jpg"
.swiper-slide
= image_tag "fruit_sample2.jpg"
.swiper-slide
= image_tag "fruit_sample3.jpg"
.swiper-pagination.swiper-pagination-white
.swiper-button-prev.swiper-button-white
.swiper-button-next.swiper-button-white
:javascript
var swiper = new Swiper('.swiper-container', {
navigation: {
prevEl: '.swiper-button-prev', //左側にあるこれ「<」
nextEl: '.swiper-button-next', //右側にあるこれ「>」
},
loop: true, //画像のループの有無
speed: 1000, //スライドするスピード
pagination: { //ページネーションの種類
el: '.swiper-pagination',
type: 'bullets',
clickable: true, //クリック判定の有無
},
autoplay: { //自動スライド
delay: 3000, //3秒ごとに
disableOnInteraction: true
},
});
補足
1行目の部分でナビバーの色を変えています。お好みで編集してください
SwiperのJavaScriptですが、記述が少ないのでhtmlのファイルに記述しました。JavaScriptのフォルダに記述しても良かったんですが記述少ないし、ファイル探すの面倒いし、見やすいし同じでいっかとゆるく考えながら書きました。開発の規模によっては愚行かもしれないで調べてみてください、、
Swiperのオプションはコードのコメントに記述してあるので見てください
参考にしたオプション一覧が載ってるサイト⬇︎
「Swiper」の使い方とオプションを使ってカスタマイズする方法
scssファイル編集
①application.scssにfruits.scssファイルを読み込ませる
@import "bootstrap";
@import "fruits";
②fruits.scssファイル名変更+記述
fruits.scss ➡︎ _fruits.scssにファイル名変更
.swiper-slide {
width: 100%;
max-height: 500px;
min-height: 250px;
}
.swiper-slide img {
width: 100%;
min-height: 250px;
object-fit: cover;
}
補足
レスポンシブ対応を配慮したかったのでmax-heightとmin-heightと使用しました。
widthに対してmax-heightは「〜〜px以上大きくしない」で
min-heightは「〜〜px以下小さくしない」という制限をかけるようなプロパティです。
上記の記述でいうと
max-height: 500px;は500px以上要素を大きくしない
min-height: 250px;は200px以下要素を小さくしない
という意味
width: 100%;にすることによって横幅一杯に画像を見せることができます。
最後の行のobject-fit: cover;は勝手に画像の中央でトリミングしてくれるプロパティです。
まあ効いてるかちょっとわかんないけどw
以上で実装は終了
再度サーバーを立ち上げ直して
rails s
うまく実装してできていれば上記のGIFのように画像のスライダー機能が実装できるはず
エキスパートの時、どう実装するか全然わからなかったのに意外と簡単に実装できてびっくりしました。
あの時の自分はどう検索していたのか、、
憧れのスライダー機能が実装できてまた少し成長できたように思いますw
ただ今の状態だと画像の大きさを一律にしないと高さが違うまま画像がスライドしてしまうことと
スライドの途中で画面の大きさを変えるとスライドが止まってしまうという仕様になっています、、、
ちょい頑張ったのですが、わからなかったので一旦あげようと思います。わかったら書きます。
ブラウザによって見え方も違うと思うので、指摘事項あれば教えて頂けると嬉しいです。
それでは
参考文献
Swiper公式のAPI解説(英語)
サンプル付き!簡単にスライドを作れるライブラリSwiper.js超解説(基礎編)
脱jQuery!?、Swiper使ってみた。
便利すぎ!jQuery不要のスライダー「Swiper.js」で色々と遊んでみよう
【Rails5】「Swiper」を使ってスライダー、カルーセルを作る方法
CDNってそもそも何?なんかサーバの負荷が下がるって聞いたんだけど!〜Web制作/運営の幅が広がるCDNを知ろう第1回〜
【実例12パターン】画像スライダーはSwiper使っておけば間違いない!実用的な使い方を紹介
「Swiper」の使い方とオプションを使ってカスタマイズする方法
CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう
1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー
はてなブログもやっているので是非!
https://tanagram18.hatenablog.com/