はじめに
この記事は「NTTテクノクロス Advent Calendar 2023」の13日目の記事です。
こんにちは!NTTテクノクロスの田中太和です。
今年に入りUnrealEngine5(以下UE5)を業務で触り始めました。
今回は3DスキャンしたフィギュアをUE5で動かす方法を調べてみたので実際にやってみたいと思います。
最初に結果だけお見せするとこんな感じになります。
上記を実施するにあたりの必要なアカウントとソフトウェアは以下です。
※この記事ではアカウント作成や、ソフトウェアのインストールの手順は割愛させていただきます。
◆アカウント
・Luma AI(ブラウザ)
・Mixamo(ブラウザ)
・Epic Games
◆ソフトウェア
・Blender(4.0)
・Epic Games Launcher
・UnrealEngine(5.2.1):Epic Games Launcher からインストール
フィギュアの動画撮影
今回は、被写体としてデッサン人形を用意しました。
3Dモデルを生成するにあたり、フィギュアを360°から撮影します。
モデル化するにあたりなるべくノイズになるようなものが映り込まないようにし、人形のポーズは後で骨を入れやすいように手足を伸ばした状態で固定します。
1分30秒かけてフィギュア中心にゆっくり2周する動画を撮影しました。

モデルの生成
3Dモデルの生成にはLumaAIと呼ばれるウェブサービスを利用します。
NeRF(ナーフ)と呼ばれるAIを使った画像生成技術を用いて動画から高クオリティな3Dモデルを生成することができます。
ここからは、LumaAIの画面のスクリーンショットを用いて操作方法を解説いたします。
スクリーンショット内にて具体的な操作箇所を赤ペンで書き込んでおります。
参考:https://lumalabs.ai/
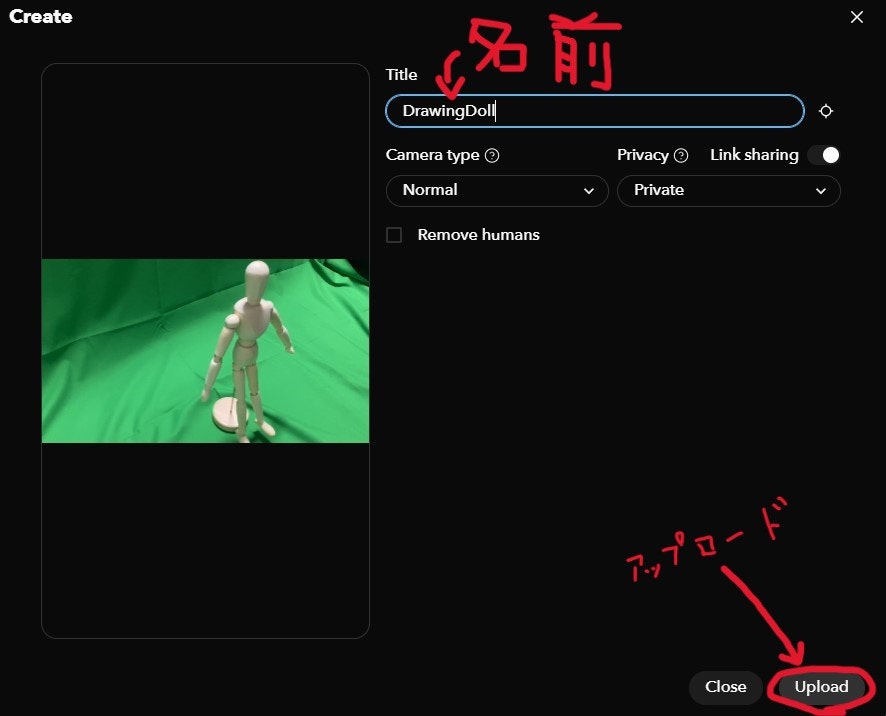
・LumaAIにログインし、右上の"Create"をクリック

・撮影した動画をドラッグ&ドロップし、名前を付けてアップロード

しばらくすると生成された3Dモデルが見られるようになります。

「OBJ」のプルダウンで「high poly」をクリックして3DモデルをOBJ形式でダウンロードします。
LumaAIでの操作は以上になります。

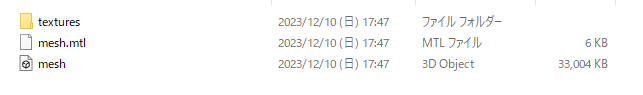
ダウンロードすると画像のような階層構造のデータが得られます。

OJB形式の"mesh"が3Dモデルです。
また、"textures"に含まれる画像は「ボーンの作成」にて使います。
続いて3DモデリングソフトウェアのBlenderを用いて3Dモデルの不要な部分を削除します。
ここからは、Blenderの画面のスクリーンショットを用いて操作方法を解説いたします。
スクリーンショット内にて具体的な操作箇所を赤ペンで書き込んでおります。
参考:https://www.blender.org/download/
・Blenderを開く
・右クリック>"オブジェクト">"削除"をクリックしてキューブを削除

・"ファイル">"インポート">"Wavefront(.obj)"をクリック

・LumaAIからダウンロードしたOBJ形式の3Dモデル"mesh"を選択して開く

取り込んだモデルに色が付いてないので色付きで見てみます。
・右上の"マテリアルプレビュー"をクリック

モデルが原点位置から離れているため、移動させます。
・モデルをクリックし"移動"をクリック

・XYZ軸の矢印が表示されるので、原点位置になるようにドラッグして移動

軸に対して斜め向きになっているのでモデルを回転させます。
・"回転"をクリック

・XYZ軸の線が表示されるので、-Y軸が正面になるようにドラッグして回転
※以降の画像で誤ってY軸を正面にしてしまっています。モデルの正面が‐Y軸でない場合、UE5に取り込んだ際に正しく動作しません。この記事ではモデルをエクスポートする前に修正しております。

・"オブジェクト">"原点を設定">"原点をジオメトリへ移動"をクリック

デッサン人形の土台の部分が残っているため、ここは削除します。



モデルをFBXでエクスポートします。
・"ファイル">"エクスポート">"FBX(.fbx)"をクリック

・名前を付けて、"FBXをエクスポート"をクリック
モデルの生成におけるBlenderでの操作は以上になります。

ボーンの作成
作成した3DモデルにAdobeのMixamoを使って骨を入れる作業を行います。
ここからは、Mixamoの画面のスクリーンショットを用いて操作方法を解説いたします。
スクリーンショット内にて具体的な操作箇所を赤ペンで書き込んでおります。
参考:https://www.mixamo.com/

下準備として、モデルの生成でダウンロードした"textures"の画像とBlenderでエクスポートしたFBXファイルを一つのフォルダ内に配置します。

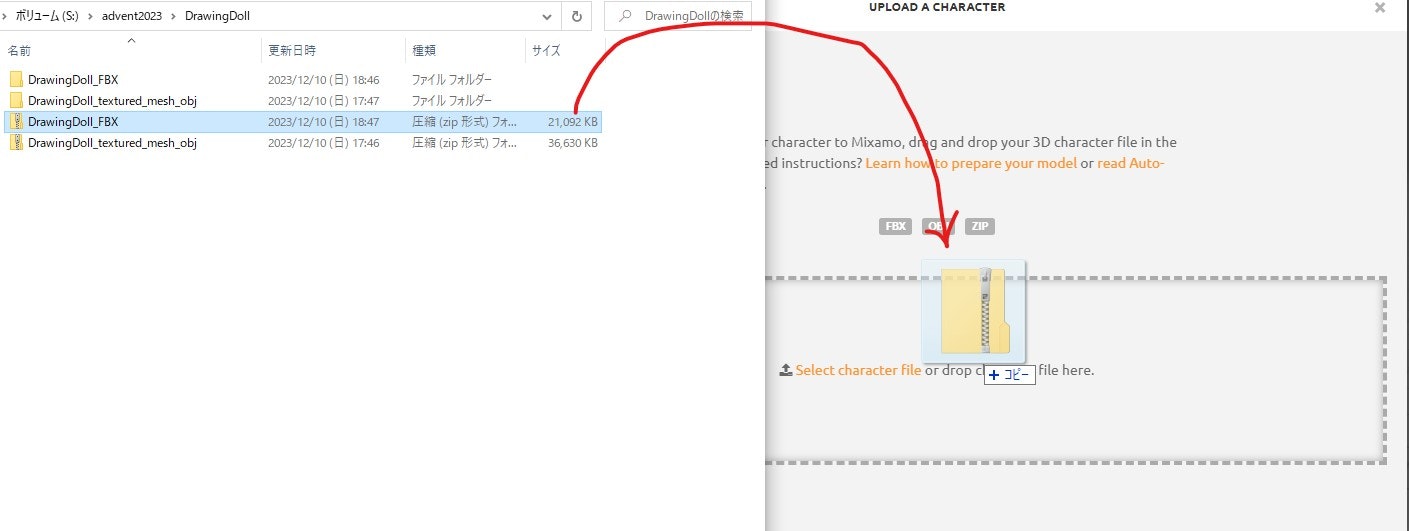
フォルダをzip形式で圧縮します。これにて下準備は完了です。

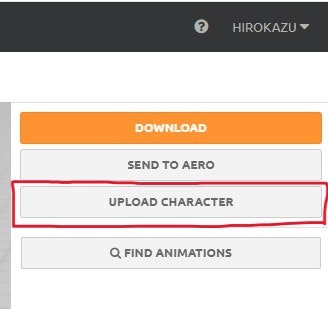
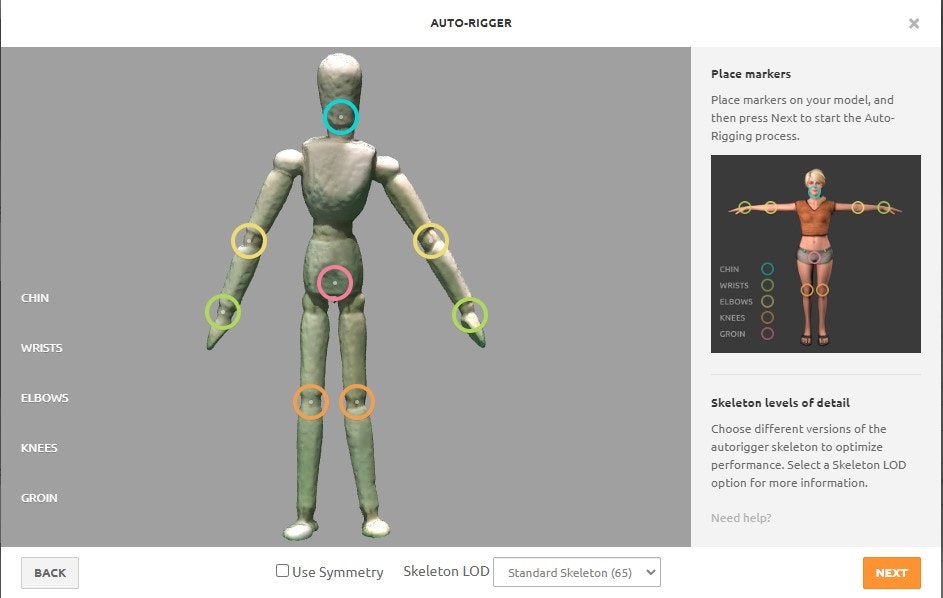
・Mixamoにログインし、"UPLOAD CHARACTER"をクリック

右側のお手本画像を参考にして関節部分に〇を配置していきます。
・"Use Symmetry"のチェックを外す

・CHIN(顎)、WRSTS(手首)、ELBOWS(肘)、KNEES(膝)、GROIN(股間)の位置に〇を配置

・出来たら"NEXT"をクリック
ボーンが生成されると動いた時のプレビューが表示されます

・Formatに"FBX Binary(.fbx)"とPoseに"T-pose"を指定して"DOWNLOAD"をクリック
Mixamoでの操作は以上になります。

ダウンロードしたFBXファイルをそのままUE5で扱おうとするとモデルを動かすときに必要な"ROOT"と呼ばれるボーンがないため、正しく動作しません。
Blenderに"mixamo converter"というアドオンをインストールし、モデルに"ROOT"を追加します。
・以下にアクセスして、"Code">"Download ZIP"をクリック
GitHub:Mixamo Converter

ここからは、再度Blenderの画面のスクリーンショットを用いて操作方法を解説いたします。
スクリーンショット内にて具体的な操作箇所を赤ペンで書き込んでおります。
参考:https://www.blender.org/download/
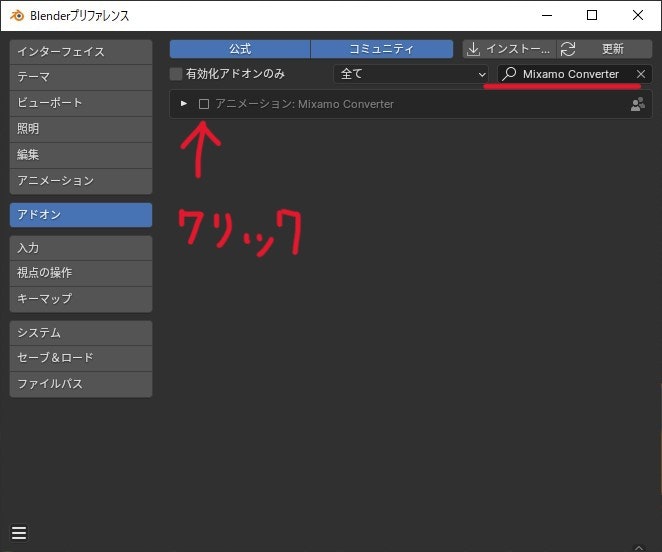
・Blenderを開き、"編集">"プリファレンス..."をクリック

・ダウンロードした"mixamo_converter-master.zip"を選択し、"アドオンをインストール"をクリック

・アドオン内の"アニメーション:Mixamo Converter"にチェックを入れて有効化

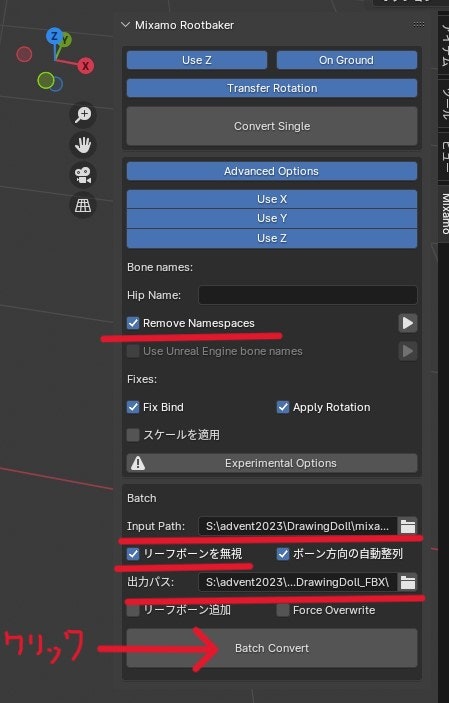
・Nキーを押して画面右上に出るタブ内の"Mixamo"をクリック

・"Remove Namespaces"と"リーフボーンを無視"にチェックを入れる
・"Input Path:"でFBXファイルが配置されたフォルダを指定
・"出力パス:"で保存先フォルダを指定
※MixamoからダウンロードしたFBXファイルとは別のフォルダを指定してください。
・"Batch Conbert"をクリック
Blenderでの操作は以上となります。

アンリアルエンジン5で動かす
UE5にてデフォルトで使用できるアバターの機能やアニメーションを流用して作成した3Dモデルを操作できるようにしていきます。
・Epic Games Launcherを起動し、右上の"起動"プルダウンから"Unreal Engine 5.2.1"を選択してクリック
以下はEpic Games Launcherの画面のスクリーンショットになります。
スクリーンショット内にて具体的な操作箇所を赤ペンで書き込んでおります。
参考:https://store.epicgames.com/ja/download

ここからは、UnrealEngine5の画面のスクリーンショットを用いて操作方法を解説いたします。
スクリーンショット内にて具体的な操作箇所を赤ペンで書き込んでおります。
参考:https://www.unrealengine.com/ja/unreal-engine-5
・UE5のプロジェクトブラウザで"ゲーム">"サードパーソン"を選択しプロジェクト名を設定後、"作成"をクリック

プロジェクトが作成されるとこのような画面が出ます
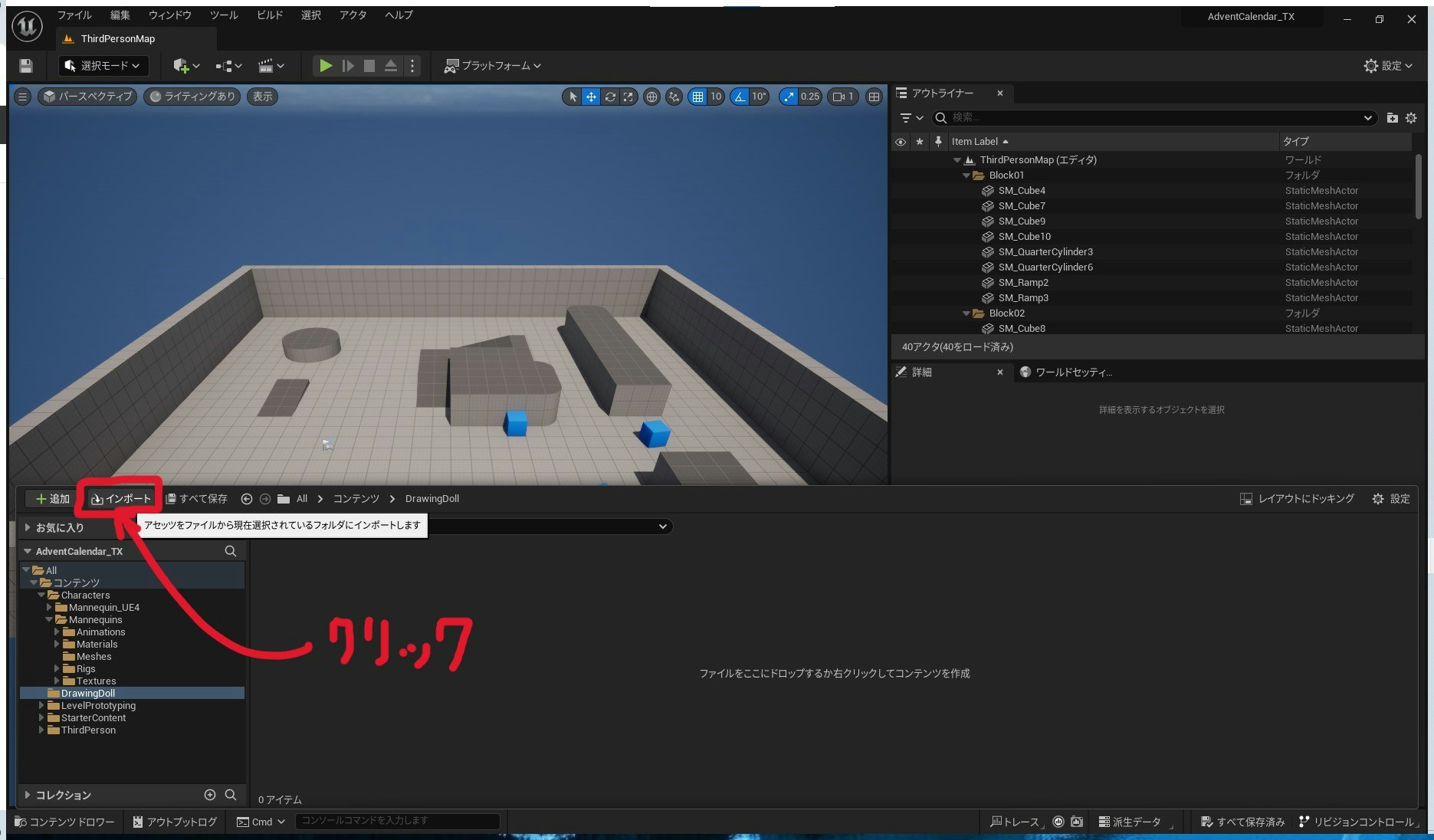
・左下の"コンテンツドロワー"をクリック

作成したフォルダ内に3Dモデルをインポートします。
この時"ROOT"を追加した3Dモデルはマテリアルとテクスチャが正しく取り込めません。
そのためマテリアルとテクスチャはMixaomでダウンロードしたFBXファイルのものを使用します。
・コンテンツブラウザの"インポート"をクリックし、MixamoでダウンロードしたFBXファイルを開く

・"FBXインポートオプション"ウィンドウが表示されるので"全てインポート"をクリック

・インポートしたデータの中から"スケルタルメッシュ"、"物理アセット"、"スケルトン"を選択
・右クリック>"削除"をクリックして削除

・コンテンツブラウザの"インポート"をクリックし、Blenderで"ROOT"を追加したFBXファイルを開く

・"FBXインポートオプション"ウィンドウが表示されるので"全てインポート"をクリック

3Dモデルのインポートが終わったのでデフォルトのアバターと同じ動きができるように設定していきます。
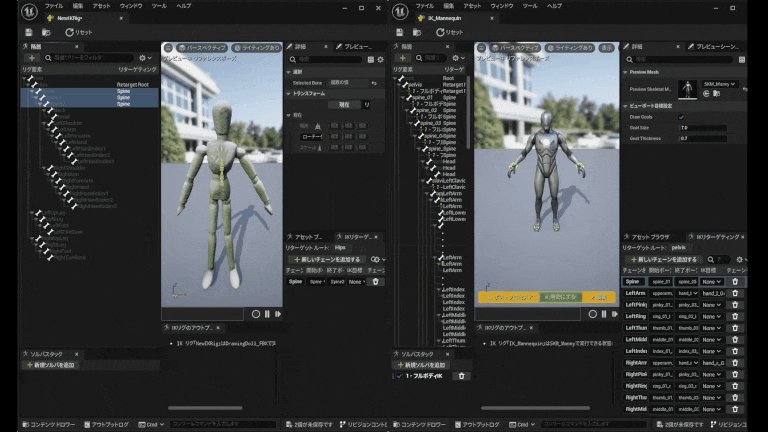
・右クリック>"アニメーション">"IKリグ">"IK リグ"をクリック

・"Preview Mesh"のプルダウンをクリックしインポートしたモデルのスケルタルメッシュをクリック

・左下のコンテンツドロワーをクリックし、"All">"コンテンツ">"Characters">"Mannequins">"Rigs">"IK_Mannequin"をダブルクリック

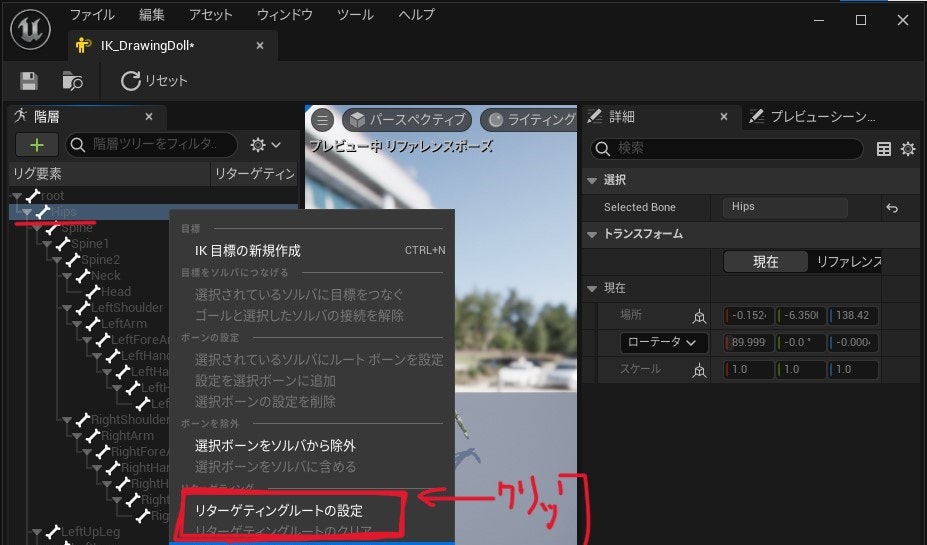
・作成したIKリグの"Hips"を選択し、右クリック>"リターゲティングルートの設定"をクリック

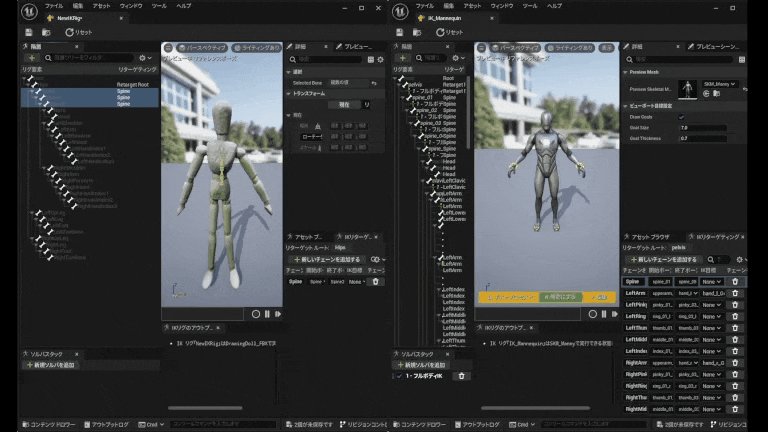
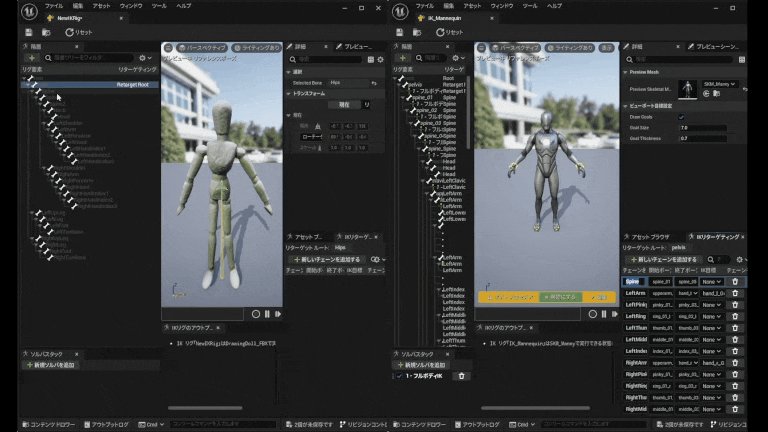
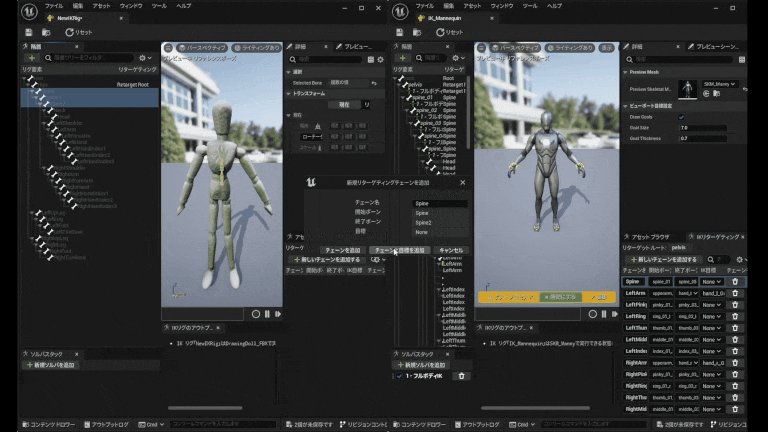
・"IK_Mannequin"のチェーン名をコピーし、IKリグの対応するリグ要素を選択後、右クリック>"新しいリターゲティングチェーン..."をクリック
・"チェーン名"にコピーしたチェーン名をペーストして"チェーンを追加"をクリック

同様の手順で、首、両腕、両足のチェーンを追加します。一通りチェーンの追加行ったところ以下のようになりました。IKリグの設定はこれで終了です。

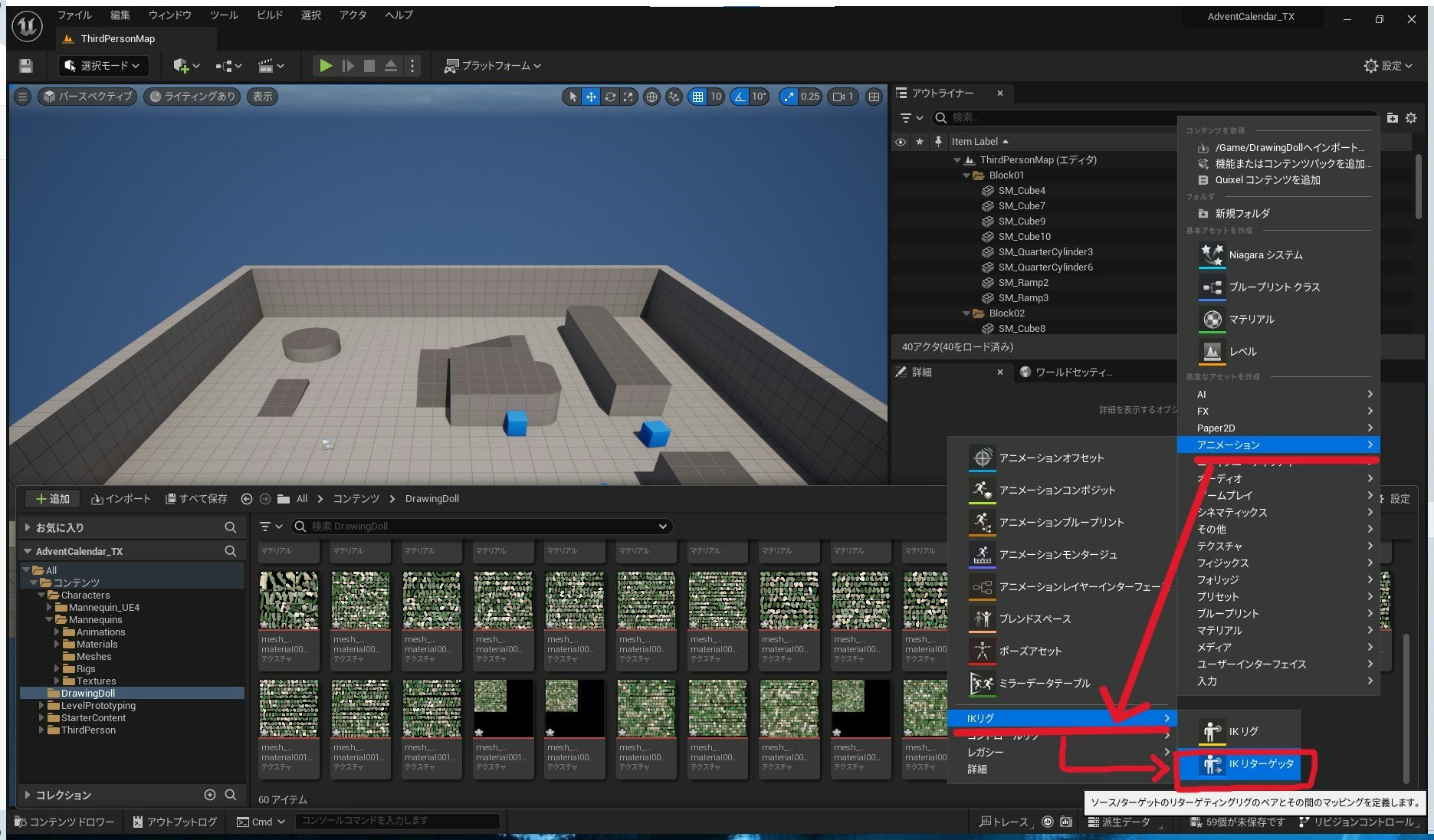
・モデルをインポートしたフォルダを開き、右クリック>"アニメーション">"IK リグ">"IK リターゲッタ"をクリック

・作成したIKリターゲッタをダブルクリック
・"ソースのIKリグを選択(アニメーションのコピー元)"で"IK_Mannequin"をダブルクリック

・"ターゲットのIKリグを選択(アニメーションのコピー先)"で作成したIKリグをダブルクリック

IKリターゲッタのウィンドウが開かれますが、何もせず閉じます。

・"All">"コンテンツ">"Characters">"Mannequins">"Animations">"ABP_Manny"を選択し、右クリック>"アニメーションアセットのリターゲティング">"アニメーションアセット/ブループリントを複製してリターゲティング"をクリック

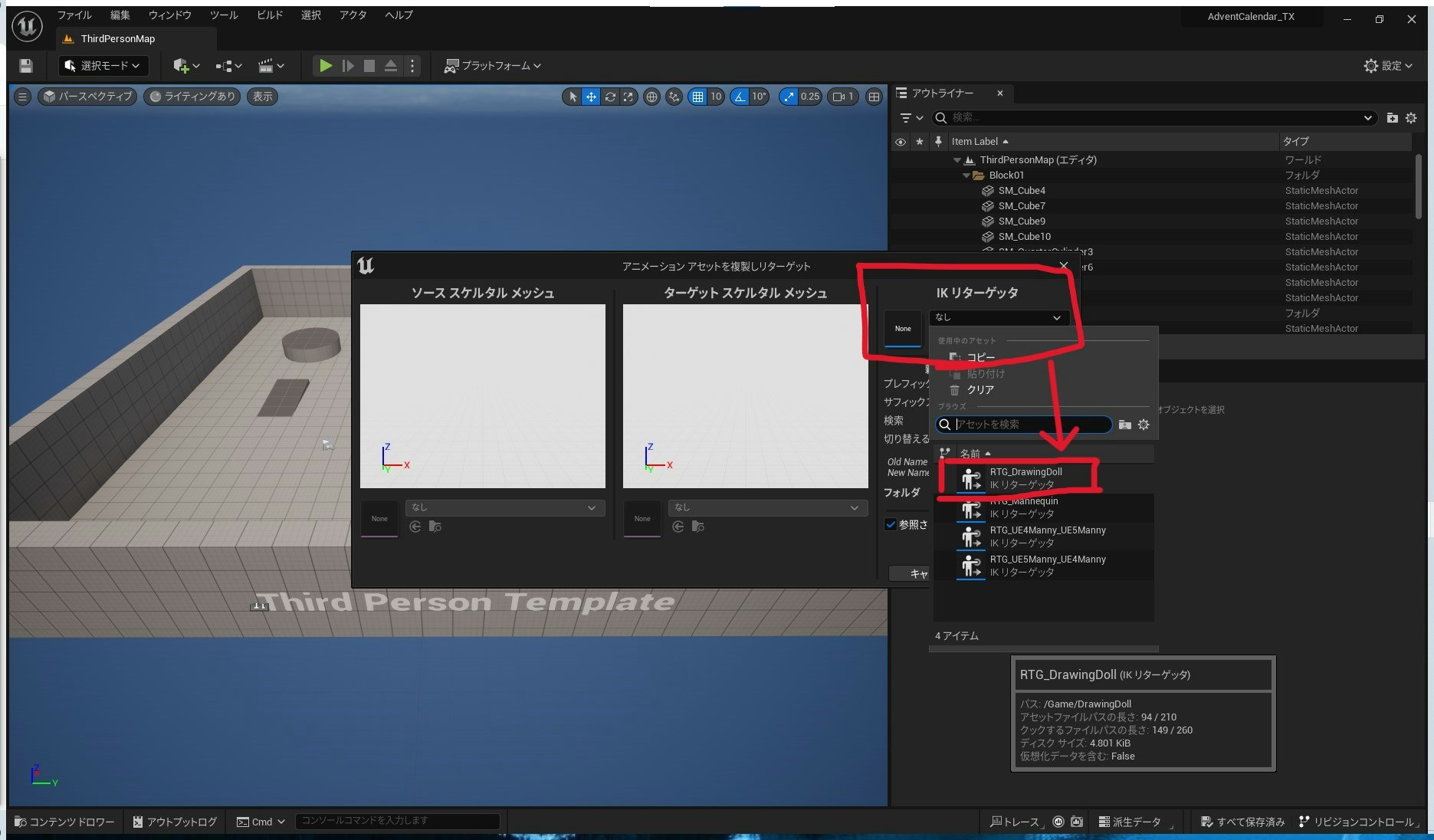
・"アニメーションアセットを複製しリターゲット"ウィンドウにて作成したIKリターゲッタを選択

・"プレフィックス"に適当に名前を入れて、"フォルダ"で保存先を指定し、"リターゲット"をクリック

指定した保存先に、"ABP_Manny"のアニメーションを元としたモデルのアニメーションブループリントが作成されました。

あとはインポートしたモデルと、このアニメーションをデフォルトのアバターと差し替えればUE上で操作できるようになります。
・"All">"コンテンツ">"ThirdPerson">"Blueprints">"BP_">"BP_ThirdPersonCharacter"をダブルクリック

・詳細タブの"Skeltal Mesh Asset"のプルダウンで作成したモデルのスケルタルメッシュを選択

・詳細タブの"Anim Class"のプルダウンで作成したアニメーションブループリントを選択

撮影したフィギュアで自由に空間を歩き回ることができるようになりました。
マウスで視点操作、WASDキーで前後左右に移動、Spaceキーでジャンプできます。
UnrealEngine5での操作は以上になります。

さいごに
今回は記事の関係上シンプルなフィギュアを使用して撮影した映像から3Dモデルを作成し、UnrealEngine5で動かしてみました。
ジャンプモーションをMixamoのアニメーションと差し替えてみたり、ブループリントを編集して演出を付け足しても面白そうです。
明日は、@suzukimaによる「NTTテクノクロス Advent Calendar 2023」の14日目をお届けしますので引き続きお楽しみください!