この記事は、NTTテクノクロス Advent Calendar 2022 の7日目です。
初めまして。NTTテクノクロス田中です。
入社して2年、映像系の開発に携わってきました。
今回はUnity上での3Dモデルのアニメーション編集方法を調べてみました。
おまけで編集したアニメーションをARアプリで表示させてみようと思います。
以下の手順で作ってみました。
1.Unityインストール
2.新しいプロジェクトの作成
3.3Dモデルインポート(ユニティちゃん)
4.アニメーションの編集
おまけ.ARアプリ作成
1.Unityインストール
・"Unity Hub"をインストール(バージョン:Unity Hub 3.3.0)
・インストールが完了したら"Unity Hub"を起動
・"Unityエディターをインストール"をクリック(バージョン:2021.3.14f1)
Unityエディターのインストールを待っている間にアカウント作成を行います。
・左上のアイコン>"アカウント作成"をクリック
・ブラウザのアカウント作成のページに遷移するのでUnityのアカウントを作成
・左上のアイコン>"サインイン"をクリック
・作成したアカウントでサインイン
続いてライセンスの取得を行います。
※企業での開発に使用する場合は有償のライセンスを購入する必要があります。
・左上のアイコン>"ライセンスの管理"をクリック
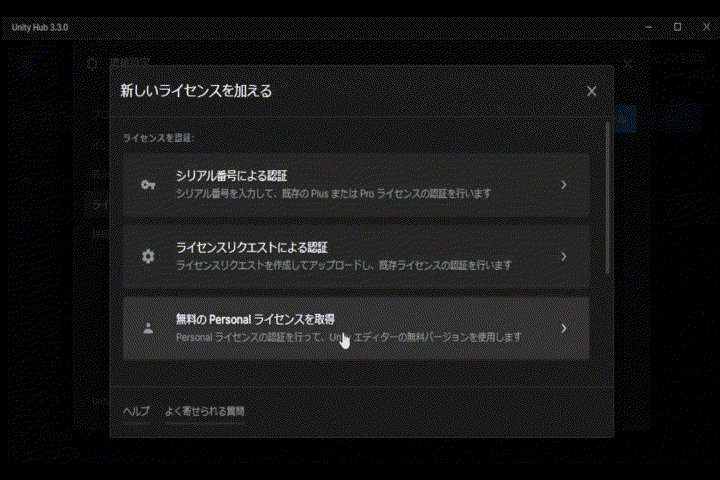
・表示されたウィンドウの"インストール"をクリックし"無料のPersonalライセンスを取得"をクリック
・利用規約を確認し、同意してインストール
Unityエディターのインストールが完了したらAndroidアプリ作成用のモジュールを追加します。
・インストール>歯車アイコン>"モジュールを加える"をクリック
・"Android Build Support"にチェックを入れ次へをクリック
・利用規約を確認し、同意してインストール
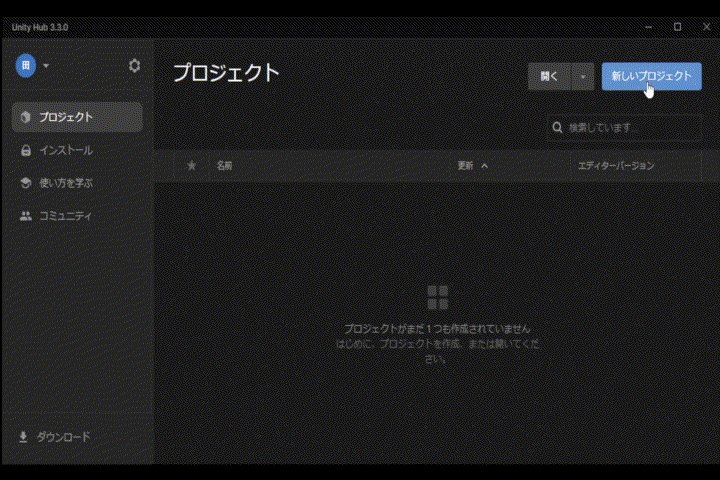
2.新しいプロジェクトの作成
今回編集するプロジェクトを作成します。
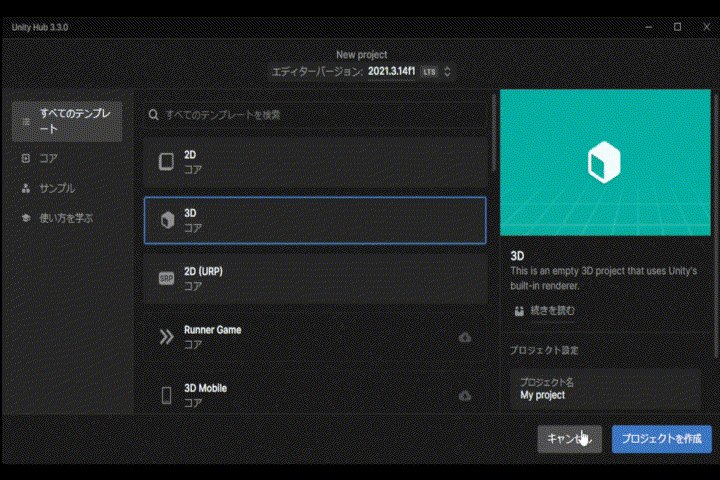
・3Dのテンプレートを選択して"新しいプロジェクト"をクリック
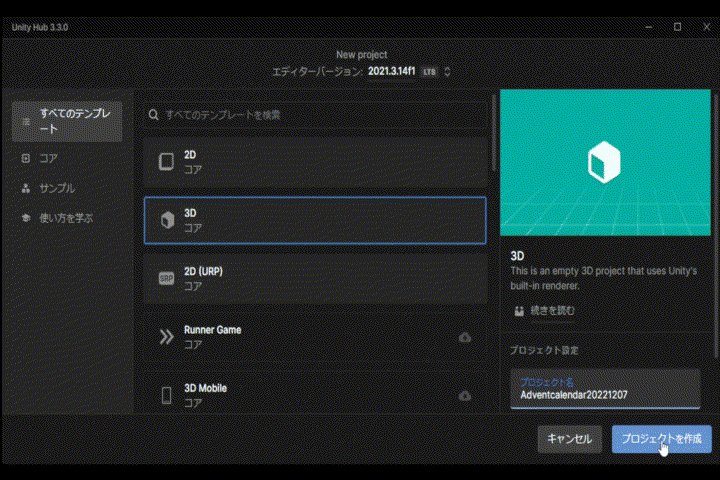
・プロジェクト名を適当な名前に変更
・"プロジェクトを作成"をクリック

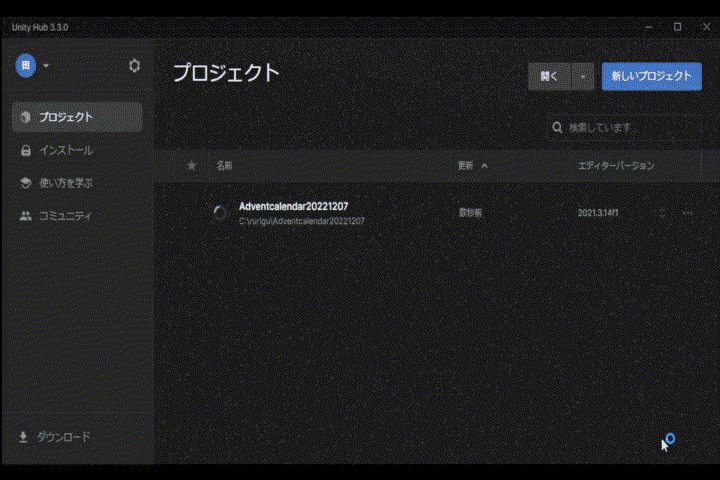
Unity本体のアプリケーションであるUnity Editorが起動します。

3.3Dモデルインポート(ユニティちゃん)
今回はユニティちゃんを使用します。
ユニティちゃんはUnity Technologies Japanが開発者向けにリリースしているキャラクターです。
利用規約に準じる形であればハイクオリティなモデルを無料で使用できます。
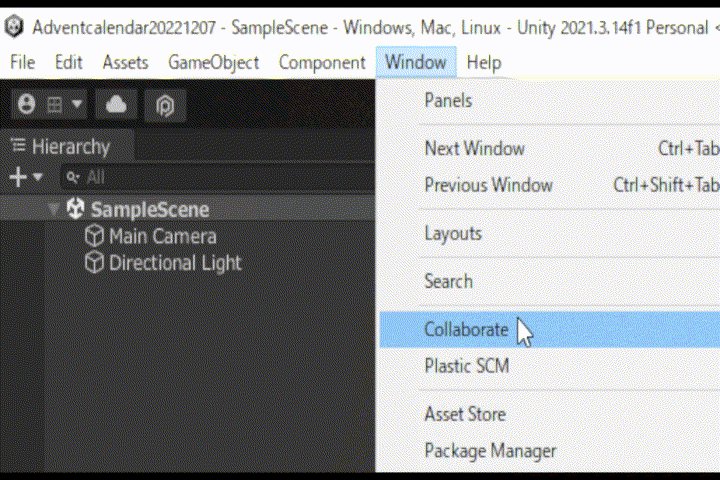
・"Window">"Asset Store"をクリック
表示されたブラウザからUnity-Chan! Modelを追加します。
・Unity-Chan! Modelページ上の"Add to My Assets"をクリック
・"Asset Store Terms of Service and EULA"ウィンドウが表示されるので"Accept"をクリック

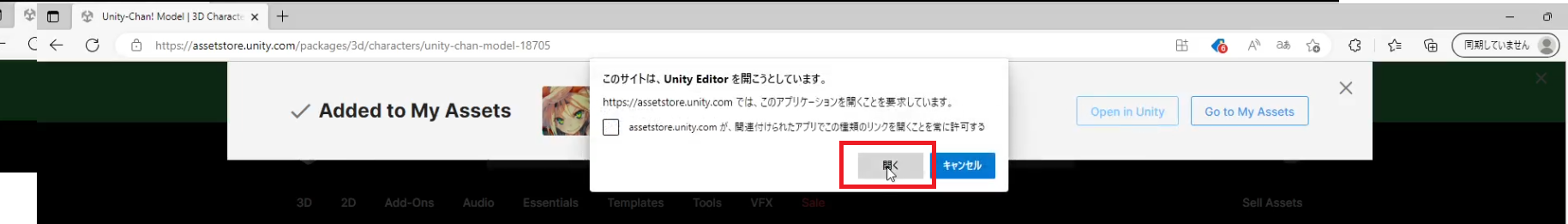
・ブラウザ上部に"Added to My Assets"が表示されるので"Open in Unity"をクリック

・"このサイトは、Unity Editor を開こうとしています。"と表示されるので"開く"をクリック

・"Package Manager"ウィンドウが表示されるので右下の"Import"をクリック

・"Import Unity Package"ウィンドウが表示されるので右下の"Import"をクリック

Unity上に"unity-chan!"が追加されていればインポート成功です。

4.アニメーションの編集
まずは3D空間上にユニティちゃんを配置します。
ユニティちゃんの3Dモデルは先ほどインポートした"unity-chan!"フォルダの中に入っています。
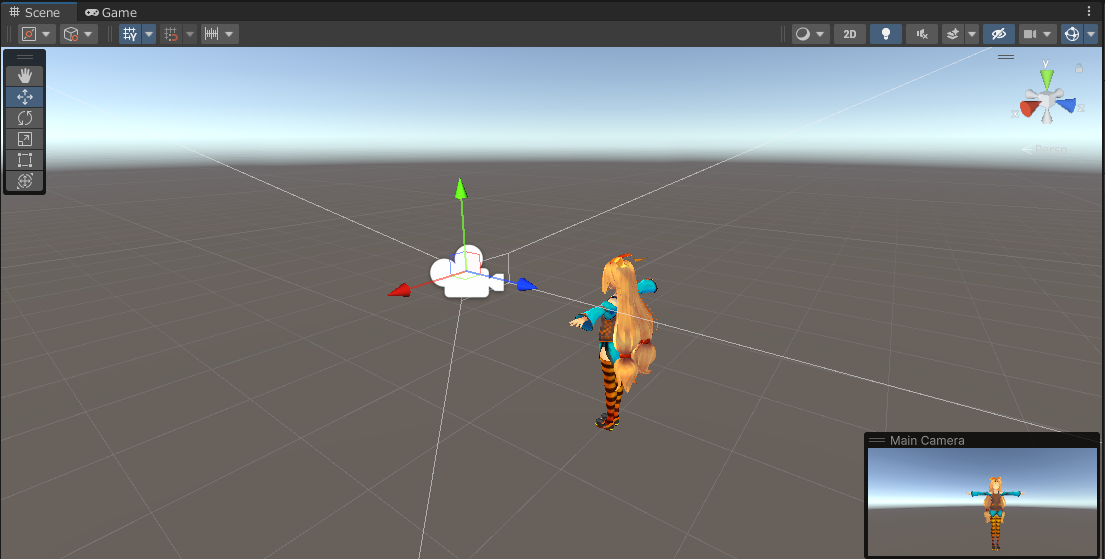
・Asset>unity-chan!>Unity-chan! Model>Art>Modelsにある"unitychan"をドラッグ&ドロップして3D空間上に配置

・モーション確認しやすくするためユニティちゃんの位置と向きをMain Cameraの画角に収まるよう変更

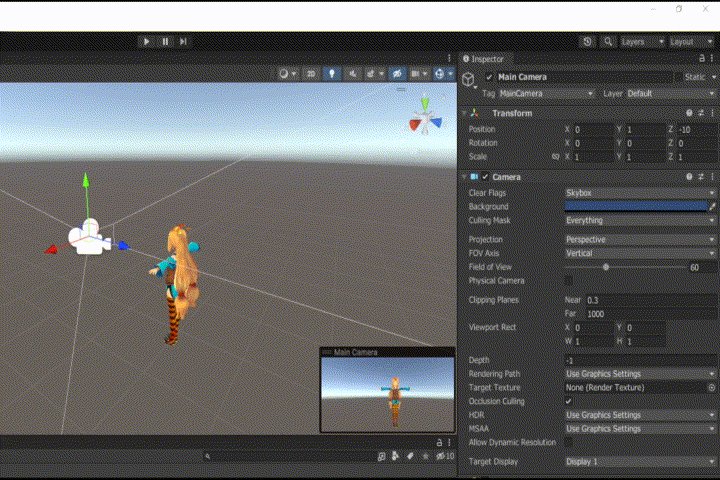
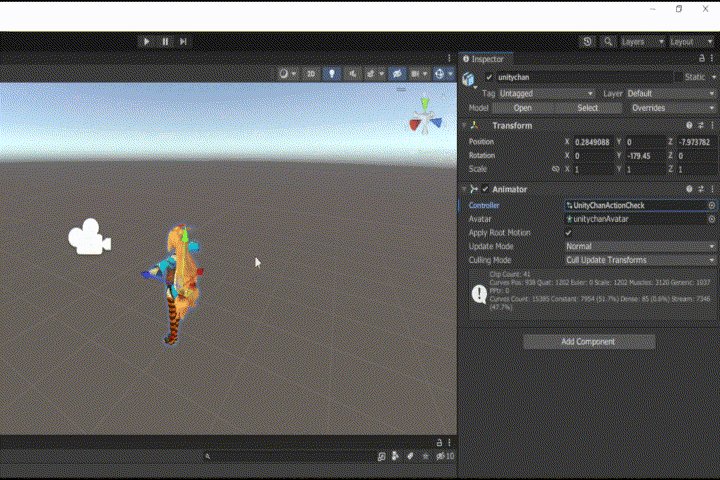
ユニティちゃんにデフォルトで用意されたアニメーションを適用させて中を見てみます。
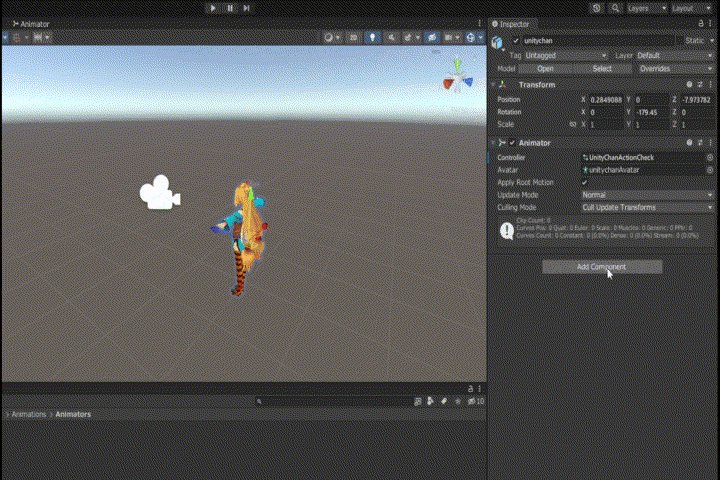
・ユニティちゃんをクリック
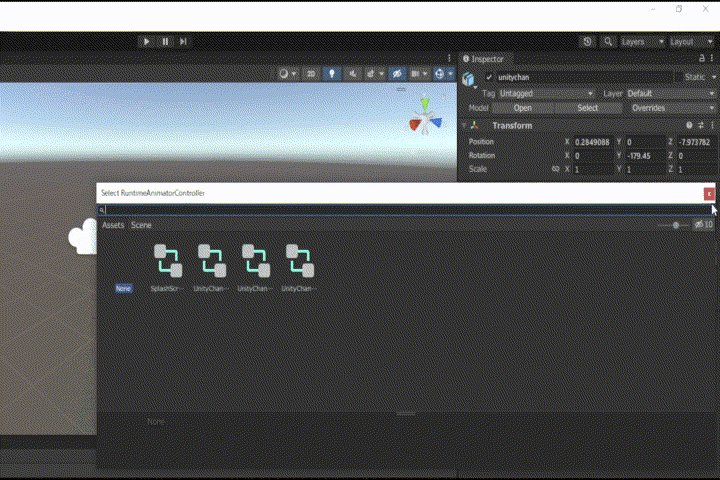
・"Controllerの◎"をクリック
・"UnityChanActionCheck"をクリック
・"Controller"に表示された"UnityChanAcionCheck"をダブルクリック

タブを切り替えることで元の画面に戻れます。

"Animator"から"Scene"に切り替えデフォルトで用意されているアニメーション遷移に必要となるスクリプトをユニティちゃんに適用させます。
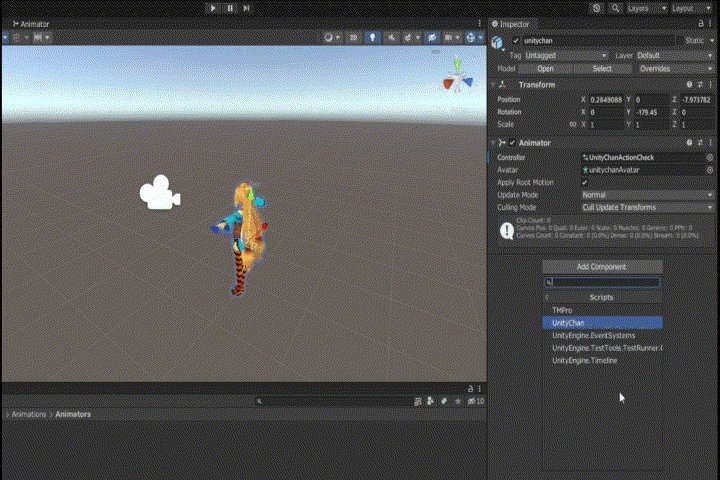
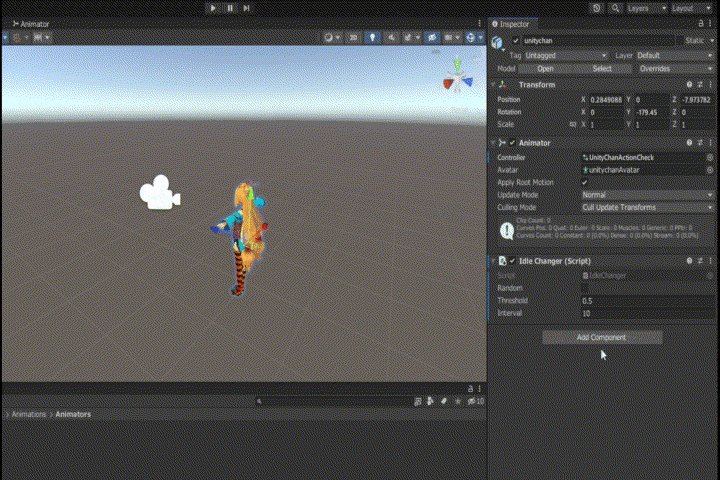
・ユニティちゃんをクリック
・"Add Component">"Scripts">"UnityChan">"Idle Changer"をクリック

試しに動かしてみます。
・画面上部の▷をクリック
画面右上の"Next"ボタンをクリックすると次のモーションへ遷移します。
"Back"ボタンをクリックすると前のモーションに遷移します。
・再度画面上部の▷をクリックして停止
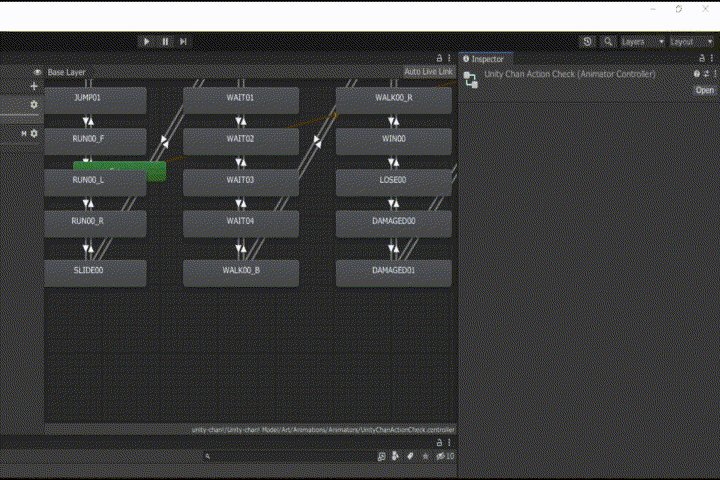
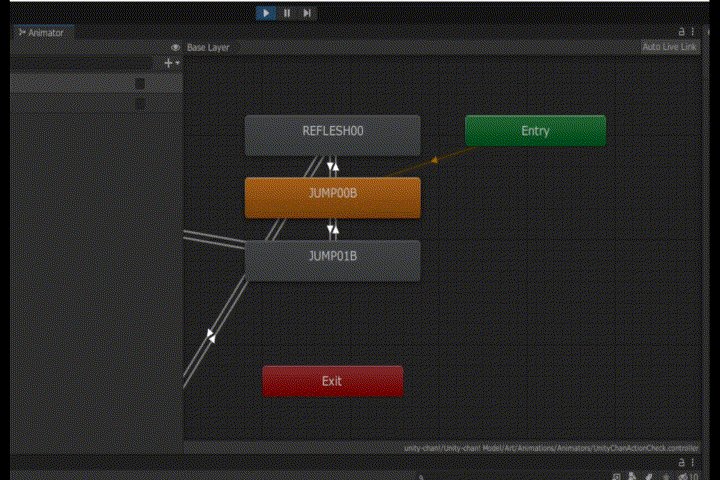
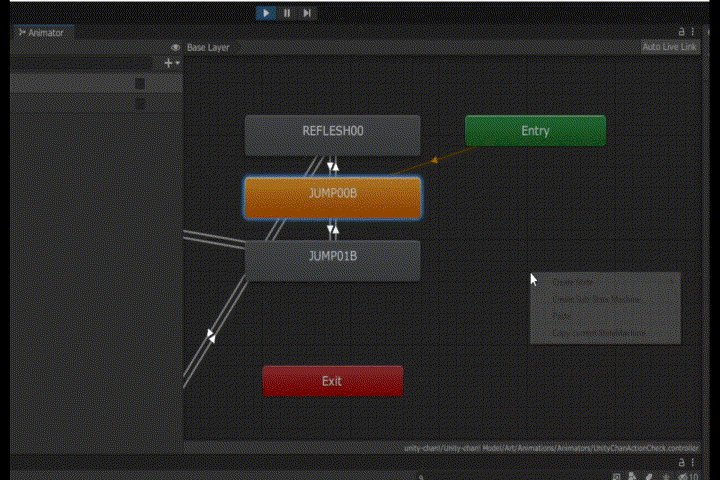
"Animator"タブに切り替えてアニメーションの中を見てみます。
緑色の"Entry"がアニメーションのスタート地点となっており、オレンジの矢印線でつながったモーション"JUMP00B"が最初に再生されているようです。
また"JUMP00B"から下に伸びている矢印線を見てみると"Next"が"true"の時に"JUMP01B"へ遷移する設定になっています。

隣の"JUMP01B"から上に伸びている矢印線を見てみると"Back"が"true"の時に"JUMP00B"へ遷移する設定になっていました。

"Next"または"Back"を"true"に切り替えているのがユニティちゃんに適用させた遷移用のスクリプト"IdleChanger.cs"のようです。
"Assets">"unity-chan!">"Unity-chan! Model">"Script">"IdleChanger.cs"
で中のスクリプトを見てみると、Nextボタン押下時に"Next"を"true"に、Backボタン押下時に"Back"を"true"にする処理が含まれていました。
↓IdleChanger.csより一部抜粋
void OnGUI ()
{
GUI.Box (new Rect (Screen.width - 110, 10, 100, 90), "Change Motion");
if (GUI.Button (new Rect (Screen.width - 100, 40, 80, 20), "Next"))
anim.SetBool ("Next", true);
if (GUI.Button (new Rect (Screen.width - 100, 70, 80, 20), "Back"))
anim.SetBool ("Back", true);
}
また、"Next"、"Back"以外のトリガーは、"Animator"タブのParametersの"+"で新規作成することができます。

デフォルトのモーションを組み合わせてアニメーションを作成してみます。
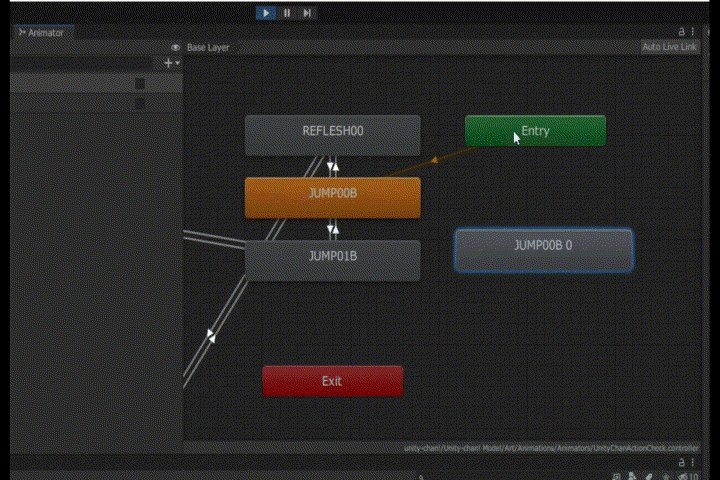
・"JUMP00B"で右クリック>"Copy">Base Layer上で右クリック>"Paste"で"JUMP00B 0"を作成
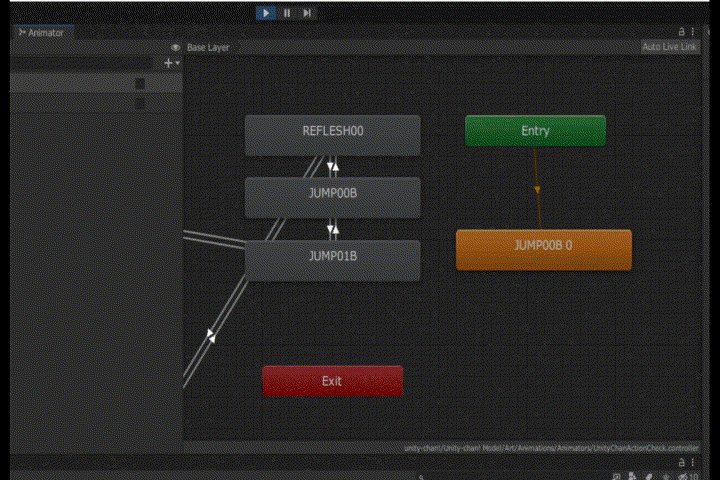
・"Entry"で右クリック>"Set StateMachine Default State"で橙矢印線を"JUMP00B 0"に繋げる

・他のモーションもコピー&ペーストして複製
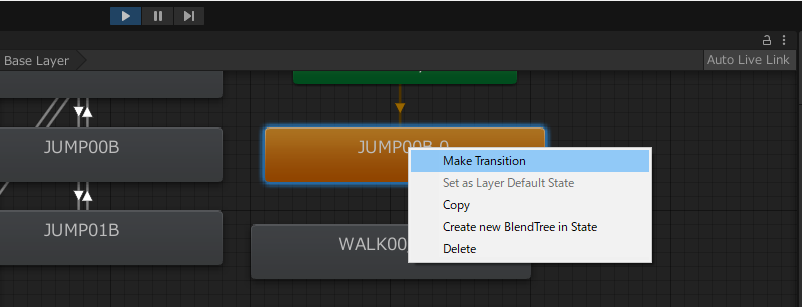
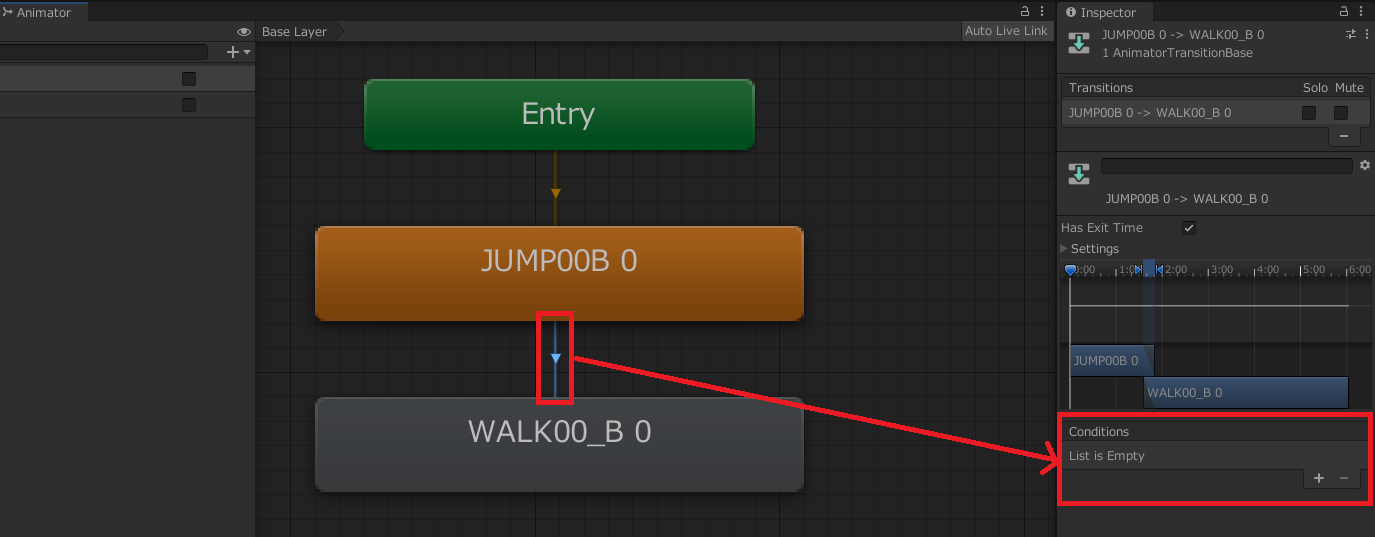
・"JUMP00B 0"で右クリック>"Make Transition"で白矢印線を複製したモーションに繋げる

繋げた矢印線をクリックするとデフォルトでは"Conditions"が"List is Empty"となっています。
デフォルトの場合は直前のモーションが終わった時点でモーションが遷移します。
"Next"または"Back"が"true"になったら遷移などさせたい場合は"Conditions"のところの"+"をクリックしてトリガーを適用できます。
今回はデフォルトのままで進めていきます。

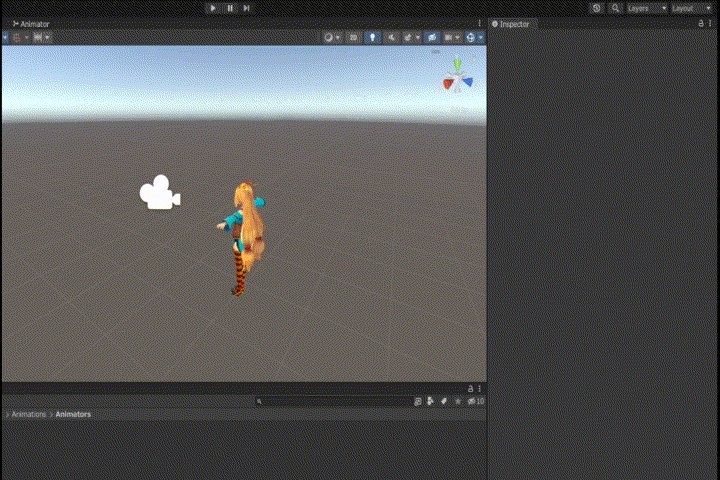
上記の設定で再生するとジャンプしてから歩く動きになります。

別のパターンも作成してみました。

上記を再生すると少し歩いた後ポーズをとる動きになります。

以上でUnity上でデフォルトのアニメーションを組み合わせてユニティちゃんに動きをつけることができました。
おまけ.ARアプリ作成
次は作成したモーションをARアプリにして動かしてみたいと思います。
ARアプリを作るにあたりこちらの記事を参考にしました。
記事ではいらすとやのトナカイからトナカイの3Dモデルを出していますが、今回はユニティちゃん公式サイトのUCLロゴからユニティちゃんを表示させたいと思います。

ARアプリの作り方については記事をご参考ください。
完成したARアプリの画面は以下のようになりました。

コピー用紙に印刷したUCLロゴからユニティちゃんが出てきて先ほど編集したアニメーションが再生されていますね。
最後に
今回はUnityを用いて自分でアニメーションを編集したユニティちゃんをARで表示させてみました。
意外と簡単に色々出来るみたいなのでARのゲームなど作ってみるのも面白いかもしれません。
また今回は時間が無くて触れられませんでしたが、デフォルトで用意されているモーションだけでなく頒布されているモーションもつけられそうなので、ダンスさせたり武器を扱わせてみたりと色々拡張したアニメーションが作れそうです。
明日は、@etctaroによる NTTテクノクロス Advent Calendar 2022 の8日目をお届けしますので引き続きお楽しみください!