n8nとは
フリーでオープンな自動ワークフローツール、だそうです。
https://n8n.io/
https://github.com/n8n-io/n8n
※ JP1を思い出します
手っ取り早く動かす
手元のnodeのバージョンは12.8.0でした。
$ node --version
v12.8.0
$ npx n8n
n8n ready on 0.0.0.0, port 5678
Version: 0.73.1
Editor is now accessible via:
http://localhost:5678/
Press "o" to open in Browser.
ここまで来たら http://localhost:5678/ にアクセスします(もしくは o を押します)
Company情報の取得
APIで会計freeeを使うにはcompany_idを取得する必要があります。
さくっとOAuth2認証をしてCompany情報を取得してみます。
OAuth2認証
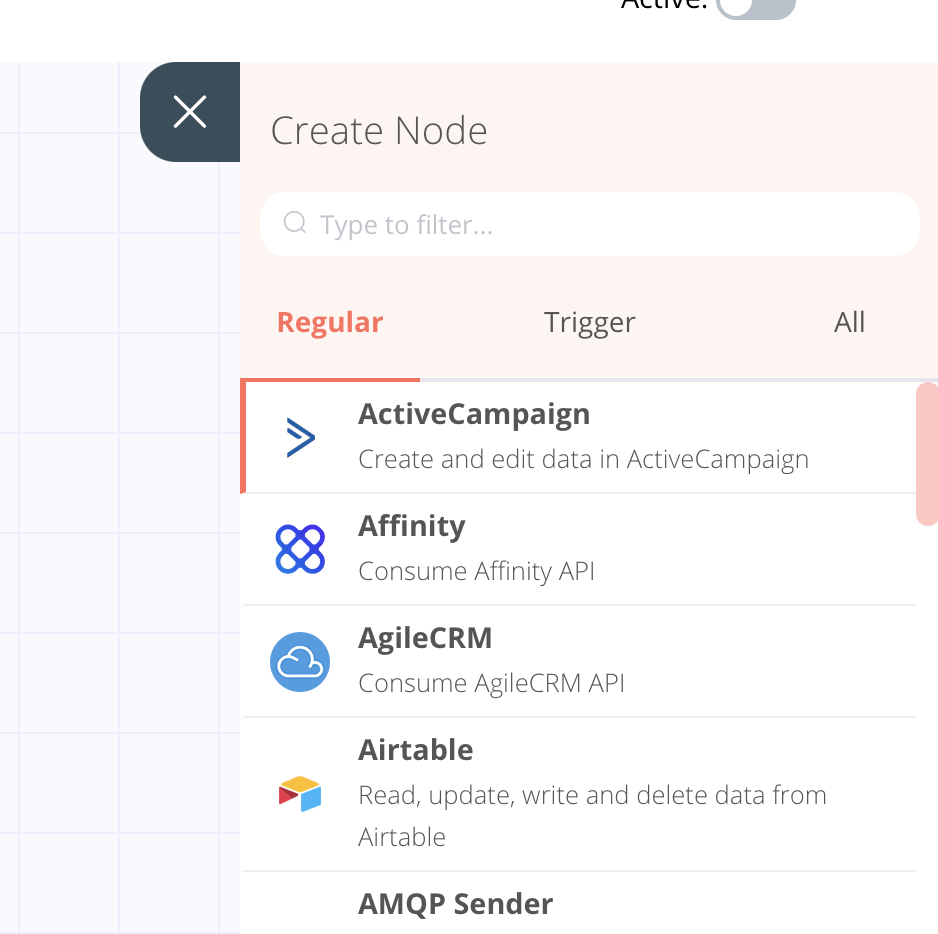
右上の Create Node から
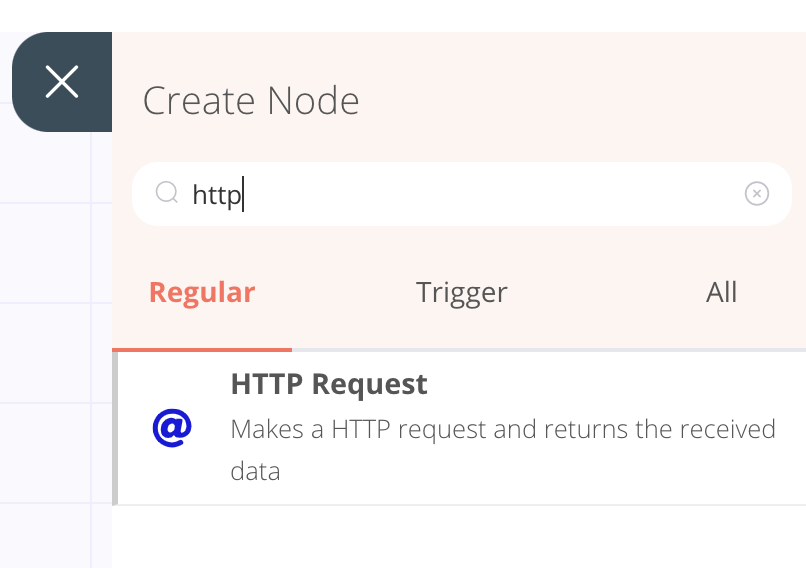
http を検索し、 HTTP Requestを選択します。
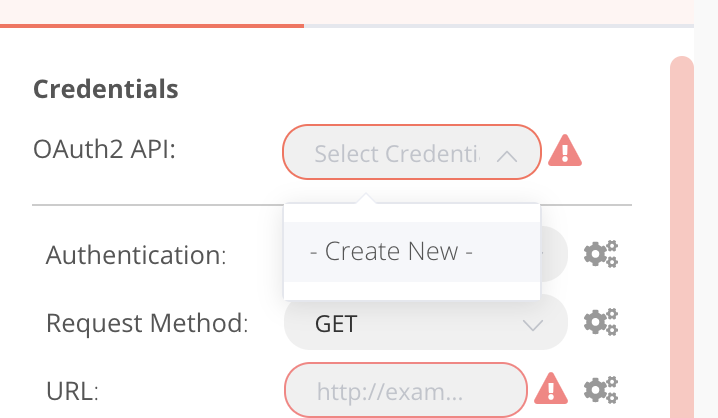
Authentication は OAuth2 を選択して、 Create New で新しく作ります。
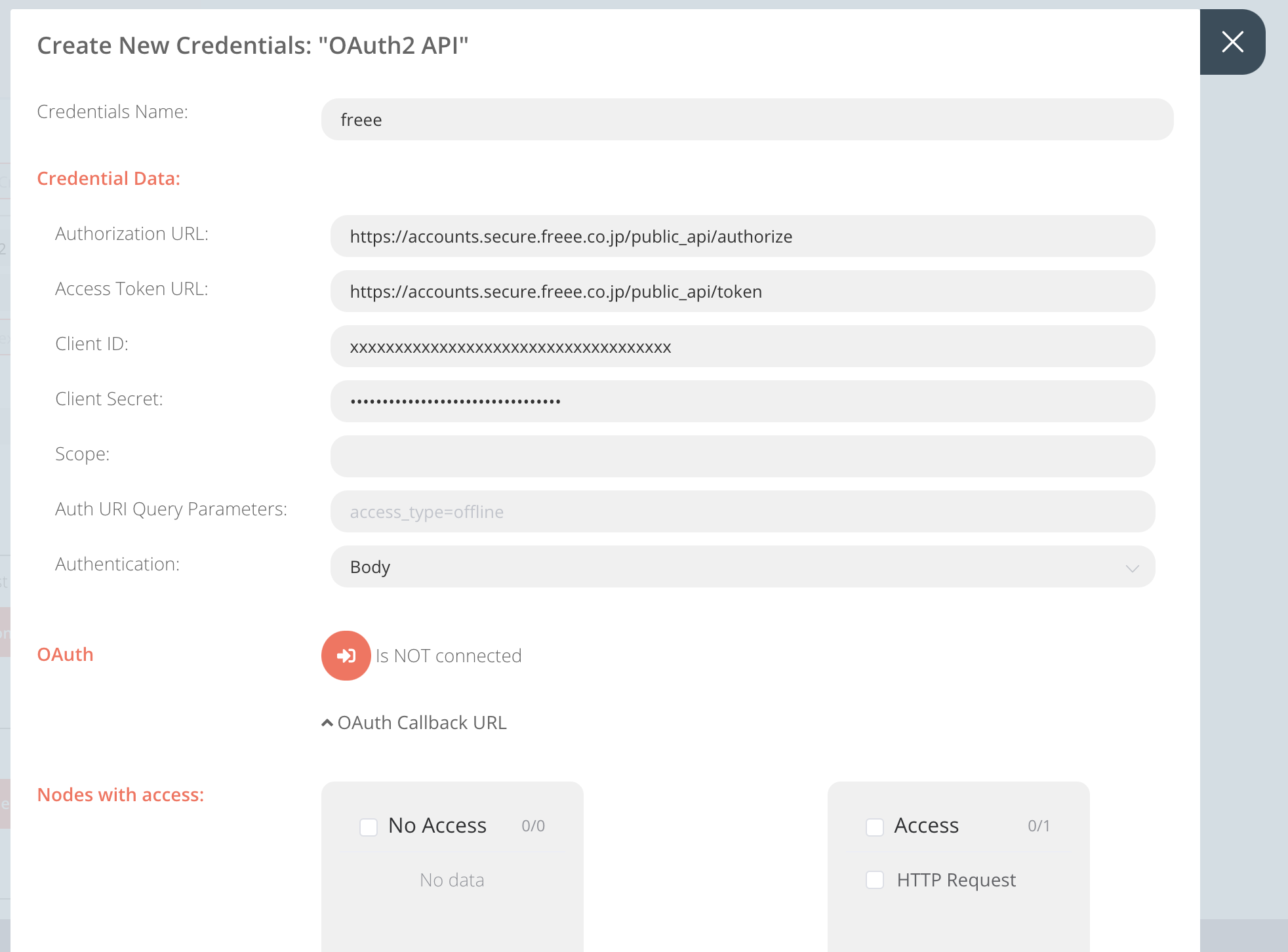
必要な情報を埋めていきます。
| 項目名 | 入力値 | 備考 |
|---|---|---|
| Credentials Name | freee | ラベルなのでなんでも良い |
| Authorization URL | https://accounts.secure.freee.co.jp/public_api/authorize | |
| Access Token URL | https://accounts.secure.freee.co.jp/public_api/token | |
| Client ID | xxxxxxxxxxxxxxxxxxxxxxxxxx | ご自身のClient ID |
| Client Secret | xxxxxxxxxxxxxxxxxxxxxxxxxx | ご自身のClient Secret |
| Scope | 入れなくてもOK | |
| Auth URI Query Parameters | 入れなくてOK | |
| Authentication | Body | Headerだと認証で失敗します |
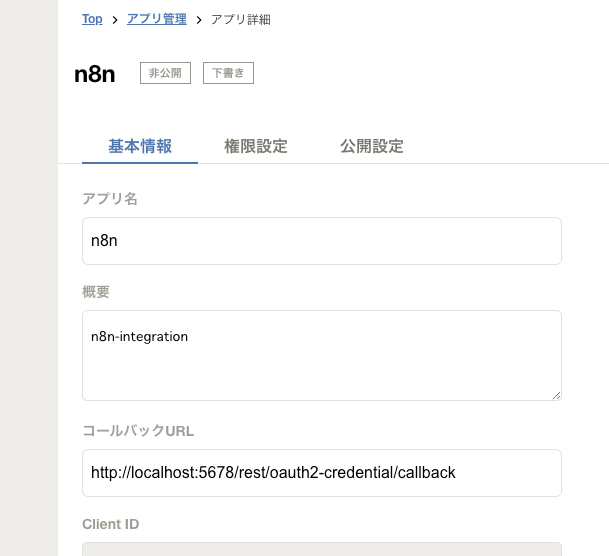
アプリストア側のcallback uriは http://localhost:5678/rest/oauth2-credential/callback を指定します。
(OAuth Callback URLに書いてある)
ここまで来たら、 ->] みたいなボタンを押して接続してみましょう。
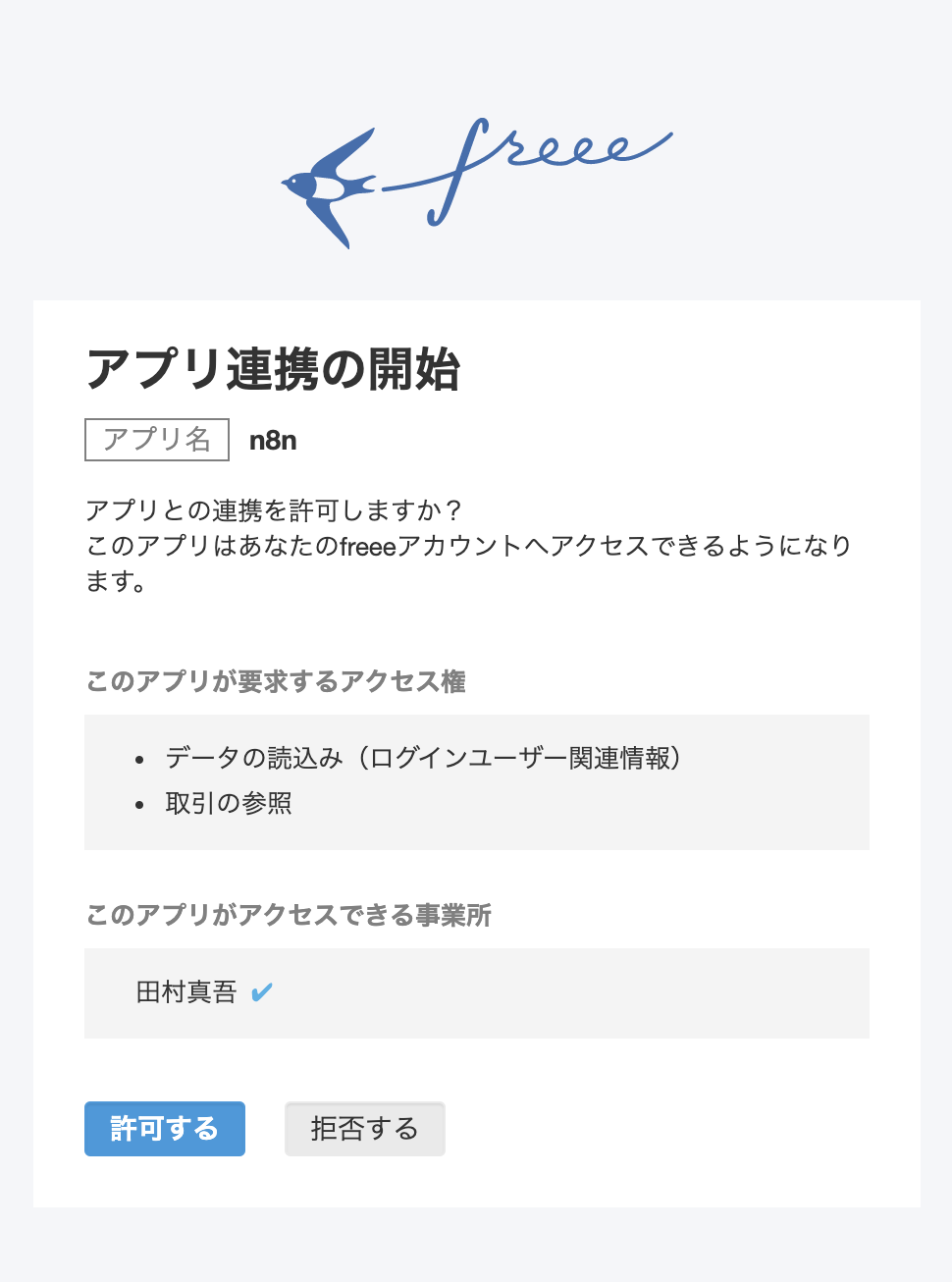
うまくいくとこんなウィンドウが出てくるので許可します。
ウィンドウに Got connected. The window can be closed now. と出ればOKです。
ウィンドウを閉じて、Credentialの設定を保存します。
Company情報の取得
URLに https://api.freee.co.jp/api/1/companies と入れて、右上の Execute Node を押します。
companyの情報が出てきます。
今後はここで取得したcompany_idを使っていきます。

取引情報の取得
今日の取引データを取得してみます。
指定するパラメータは以下のとおりです。
| 項目 | 値 | 備考 |
|---|---|---|
| Request Method | GET | |
| URL | https://api.freee.co.jp/api/1/deals | |
| Response Format | JSON |
Query Parameter
| Name | Value | 備考 |
|---|---|---|
| company_id | xxxxxx | 先程取得したcompany_id |
| start_issue_date | 2020-07-10 | 発生日。いったん固定で指定する |
| end_issue_date | 2020-07-10 | こちらもいったん固定 |
ここまで指定したら実行します。
データがあればJSON形式で落ちてきます。

必要なデータだけ取る
収入
https://developer.freee.co.jp/docs/accounting/reference#/Deals/get_deals
API仕様を見ると取引の一覧を取得するのにもいろいろな条件を指定できます。
ここでは収入だけ取得してニヤニヤしようと思います。
Query Parameterに type income を追加します。
| Name | Value | 備考 |
|---|---|---|
| company_id | xxxxxx | 先程取得したcompany_id |
| start_issue_date | 2020-07-10 | 発生日。いったん固定で指定する |
| end_issue_date | 2020-07-10 | こちらもいったん固定 |
| type | income | 収入 |
発生日
発生日を毎回手で書き換えるのは面倒なので、現在の日付を取得して指定するようにします。
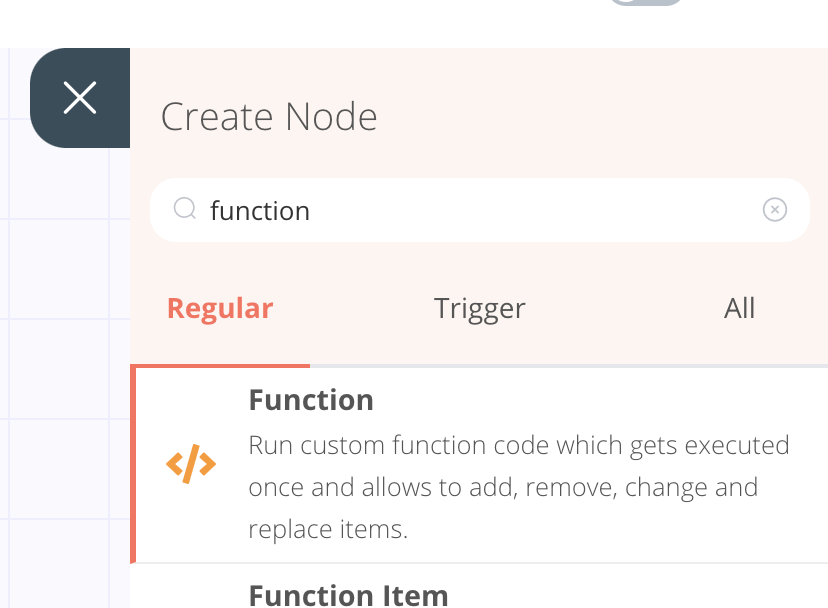
発生日は Function を使います。(ほぼノンプログラミング
こんな感じで、YYYY-MM-DD形式の日付を取得します。
const today = new Date();
const yyyy = today.getFullYear();
const mm = ('' + (today.getMonth() + 1)).padStart(2, '0');
const dd = ('' + today.getDate()).padStart(2, '0');
items[0].json.today = [yyyy, mm, dd].join('-');
return items;
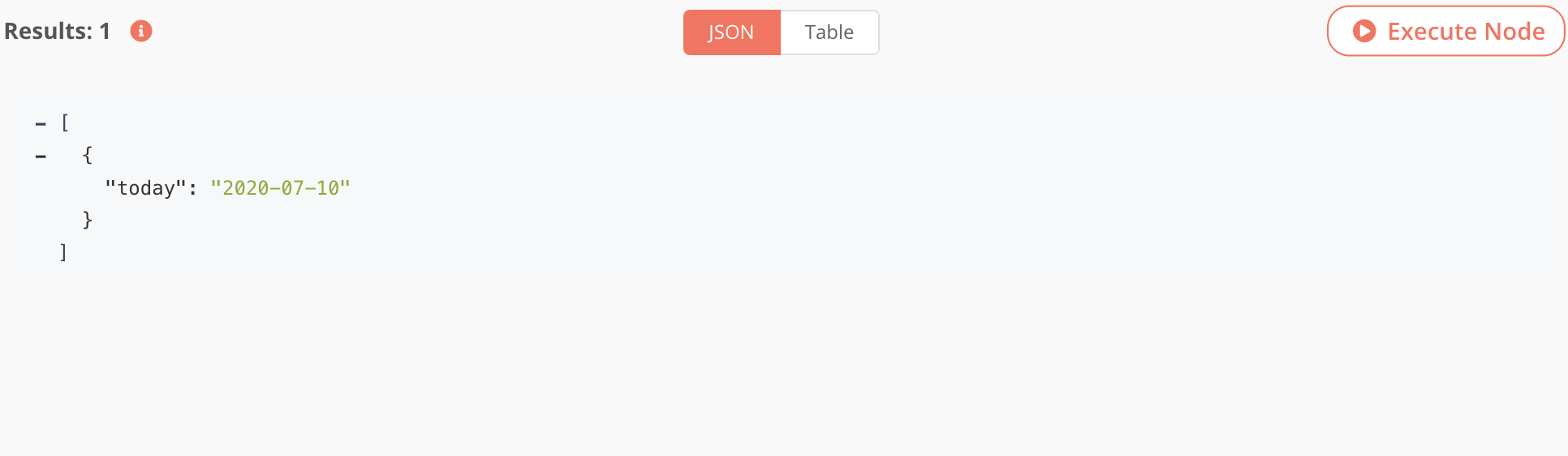
Execute Node すると、大丈夫そうな感じです。
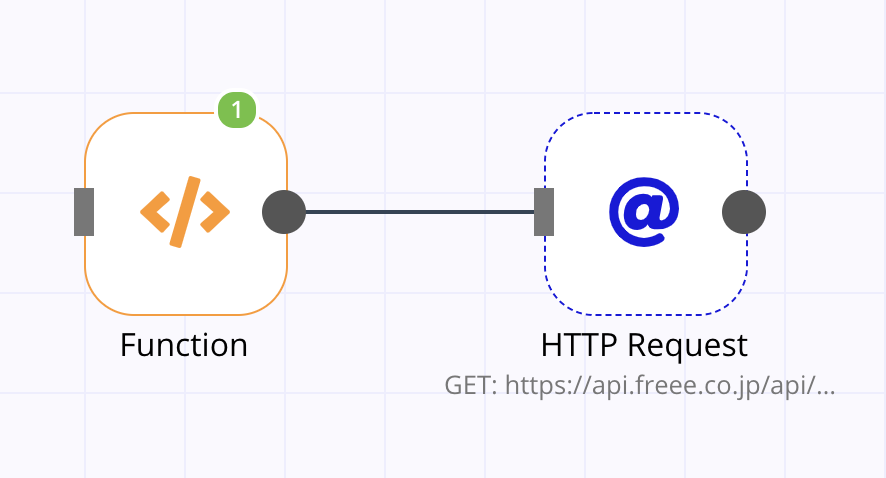
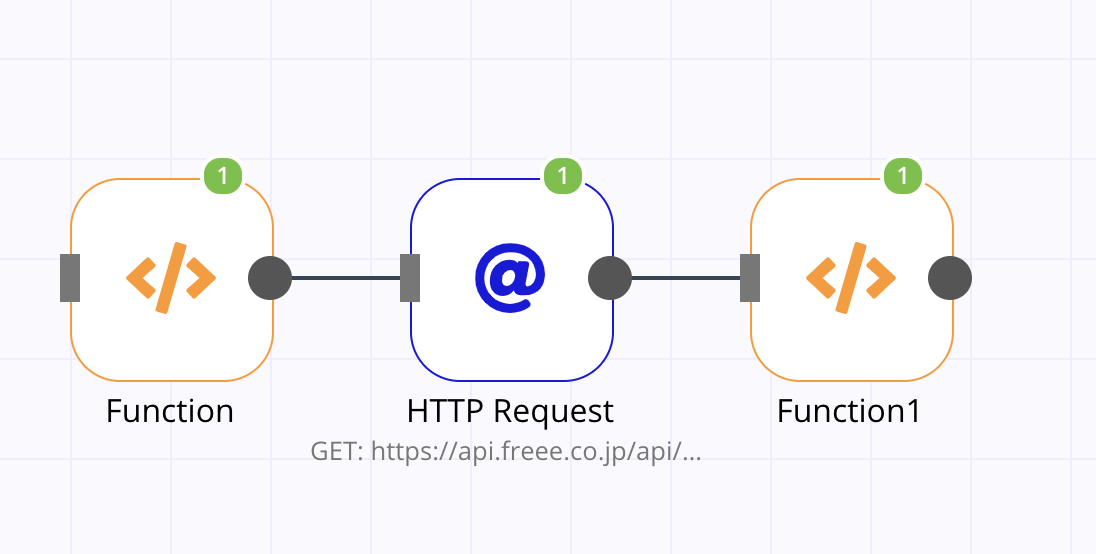
つぎに、 Function から HTTP Request に線を引きます。
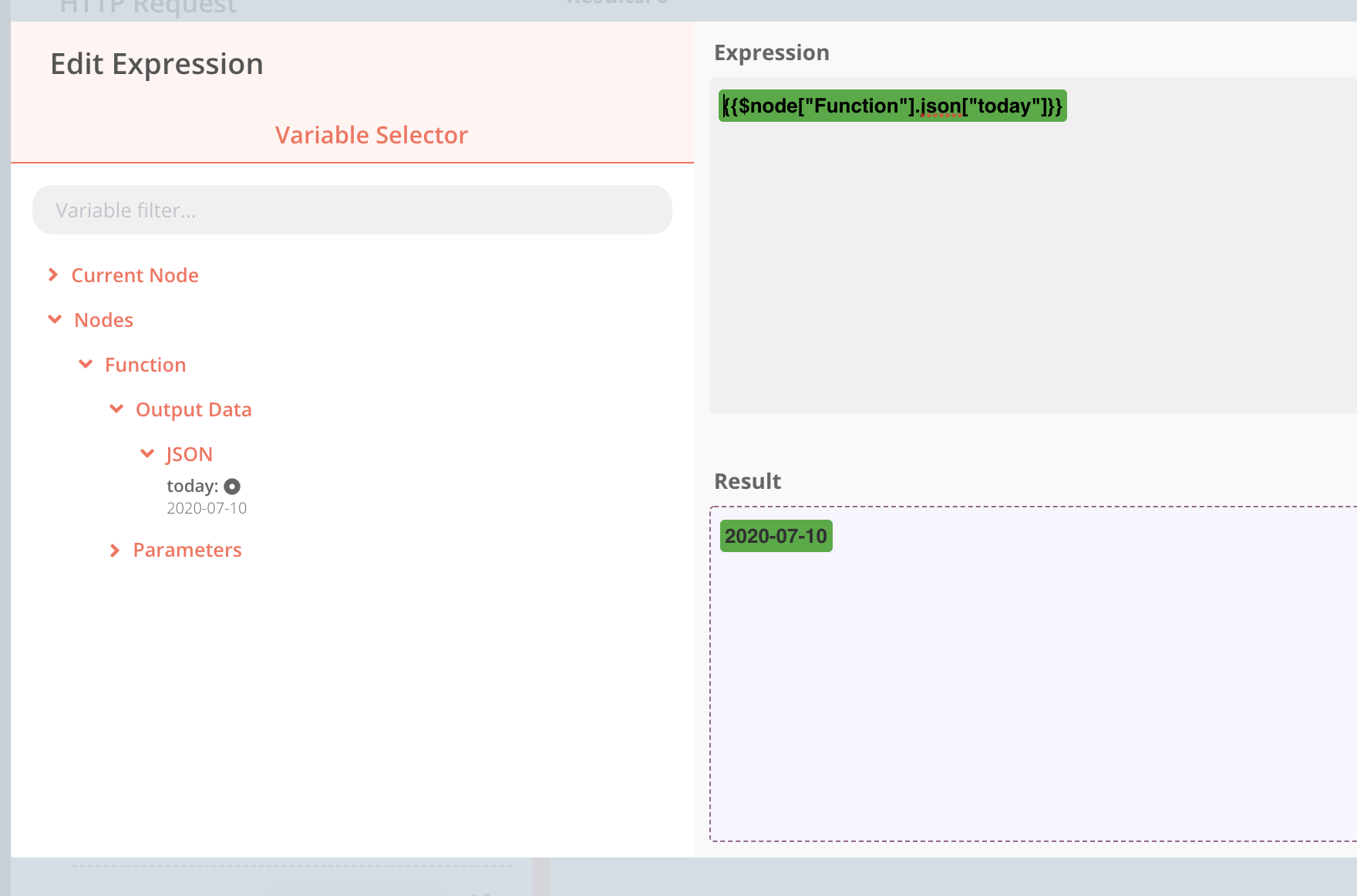
HTTP Requestのパラメータ start_issue_date と end_issue_date の値をNodeからの返り値に指定します。
もう一度 Execute Node を押して動くか確認しておくと良いでしょう。
これで、「本日発生した収入」を取得することができました。
Slackに連携
SlackのほうはサクッとOAuth2で接続します。
Execute Nodeをして、n8nからSlackに行けばokです。
合計値の計算
収入が複数ある場合はそれを合算した値を知りたいので、freeeからの出力した値を合計します。
ここでは Function を使ってさくっとやります(ほぼノンプログラミング
freeeの後続にFunctionを追加し、そこで計算します。
items[0].json.total_amount = items[0].json.deals.reduce((x, y) => x.amount + y.amount);
return items;
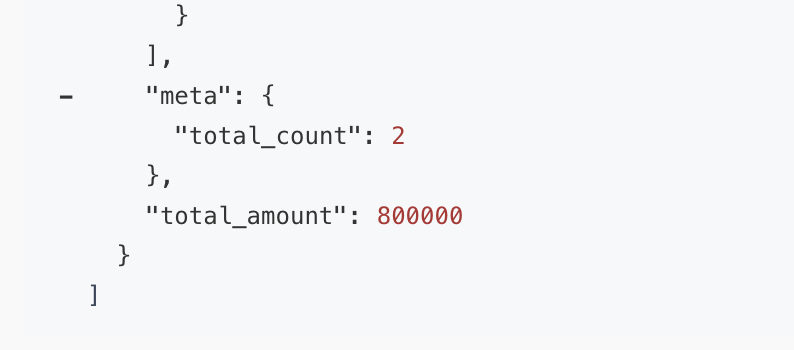
例によってExecute Nodeをすると合計値が表示されます。
Slackに喋らせる
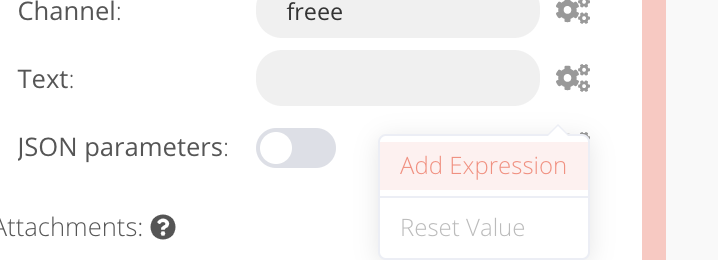
合計を計算したFunctionとSlackをつないで、 SlackのTextを先程の結果にします。
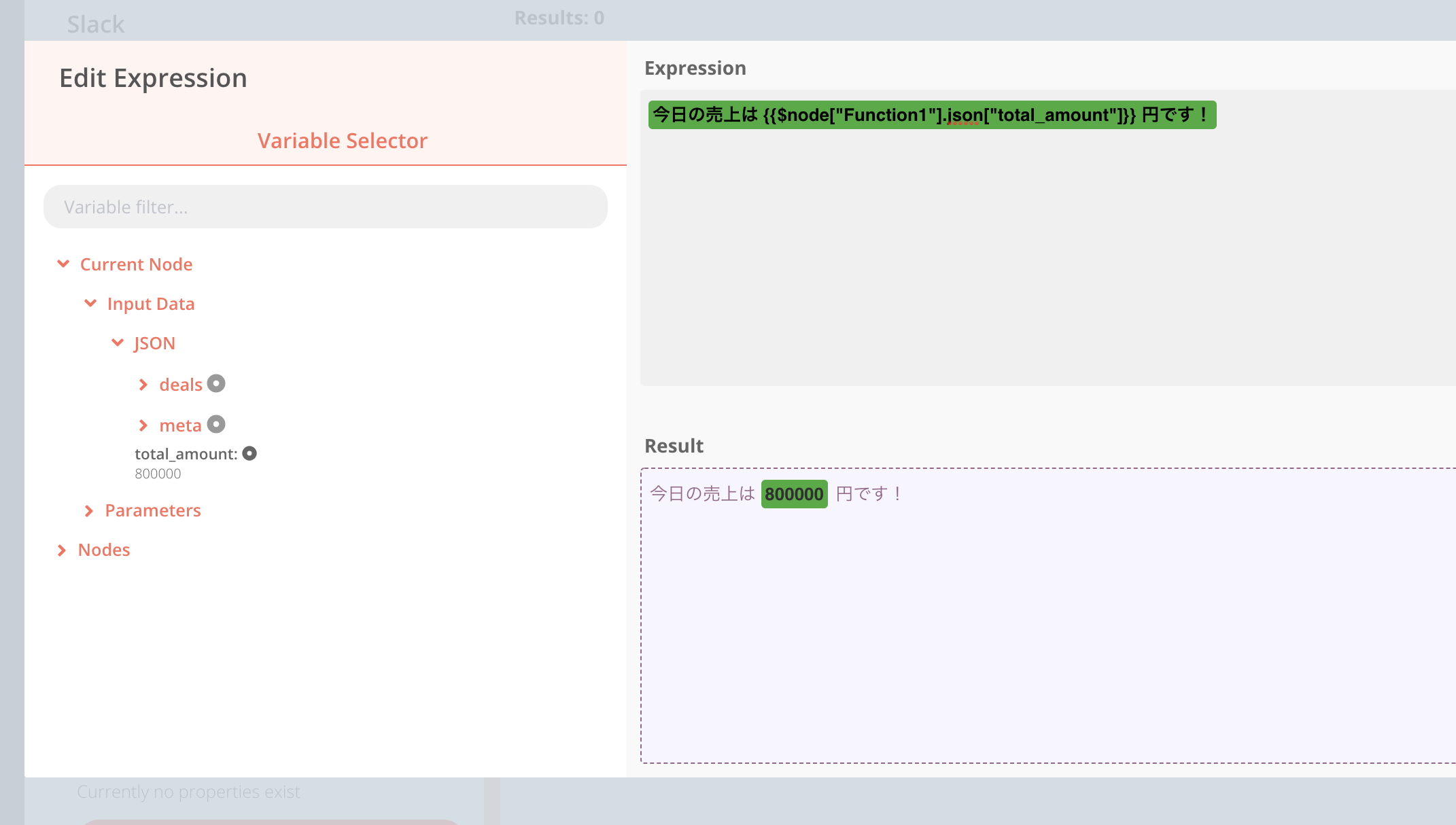
歯車を押して Add Expression でやると簡単に指定できます。
Current Nodeからたどって、出力したい値を指定し、喋らせたい文字と合わせます。
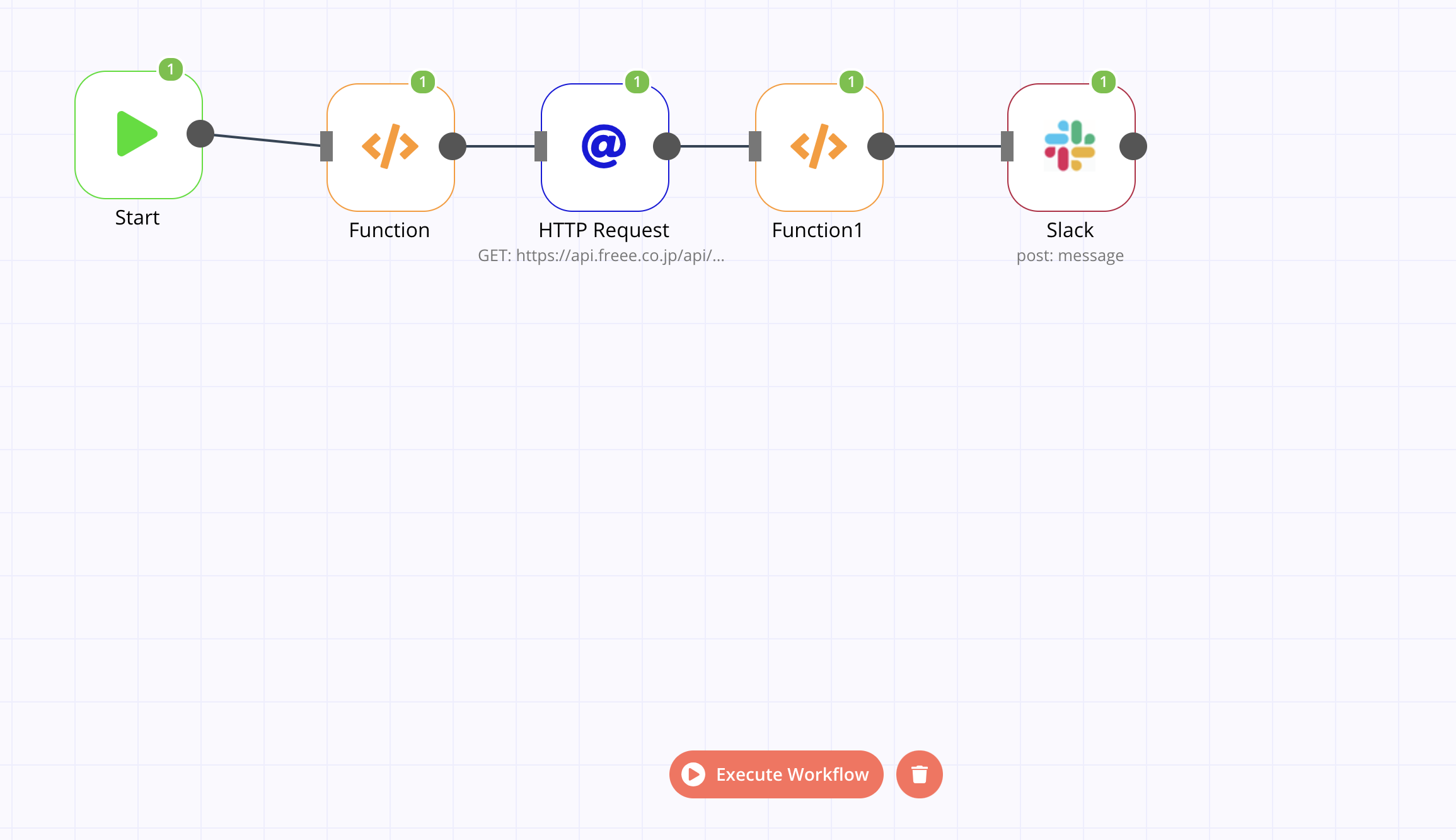
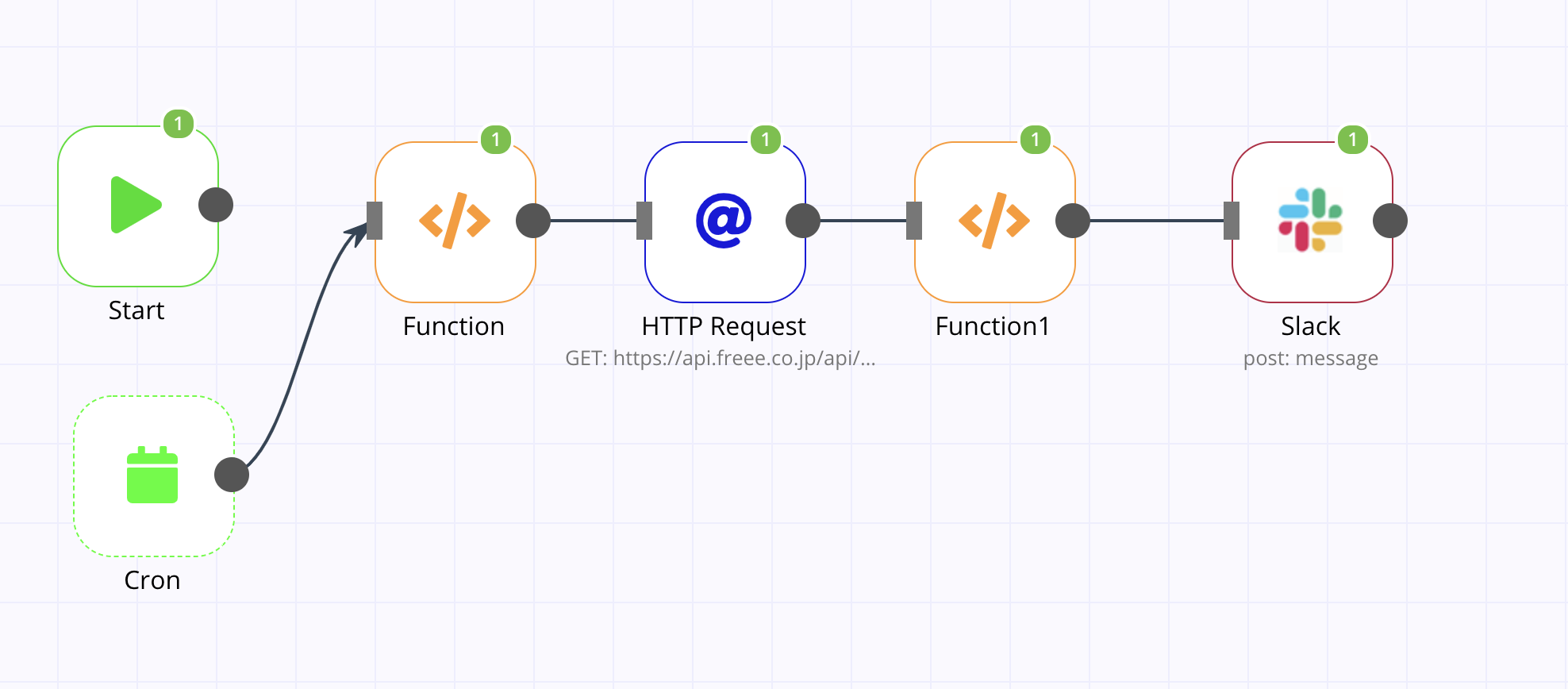
結果
Startからつなで、下の Execute Workflow を押すと実行されます。
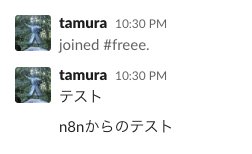
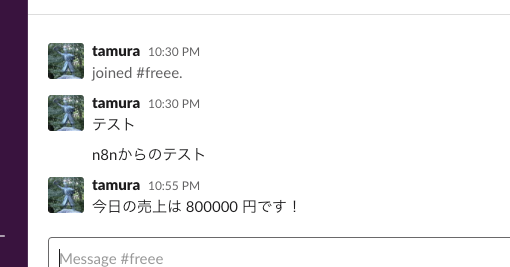
Slack側はこうなります。
発展
毎回Execute Workflowを押すのはかっこよくないので、時間が来たら勝手に起動するようにしたいです。
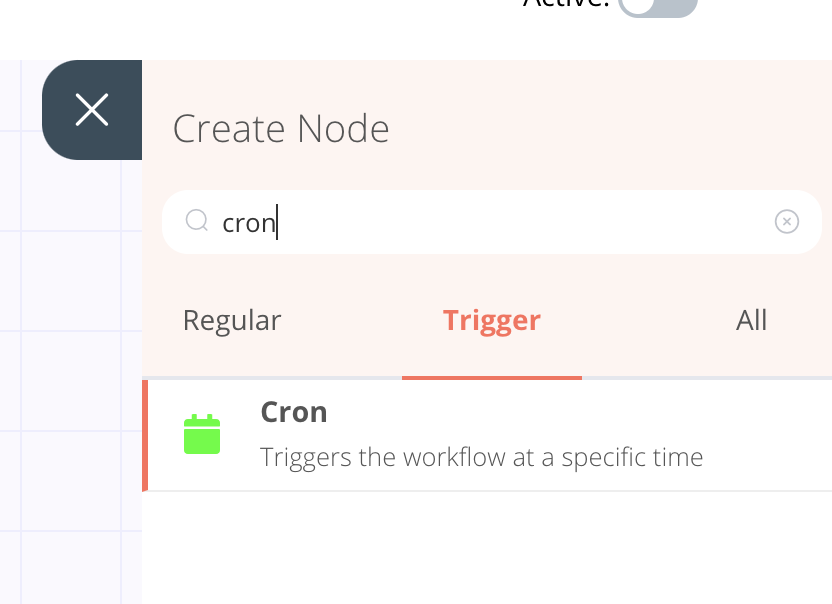
TriggerからCronを選択します。
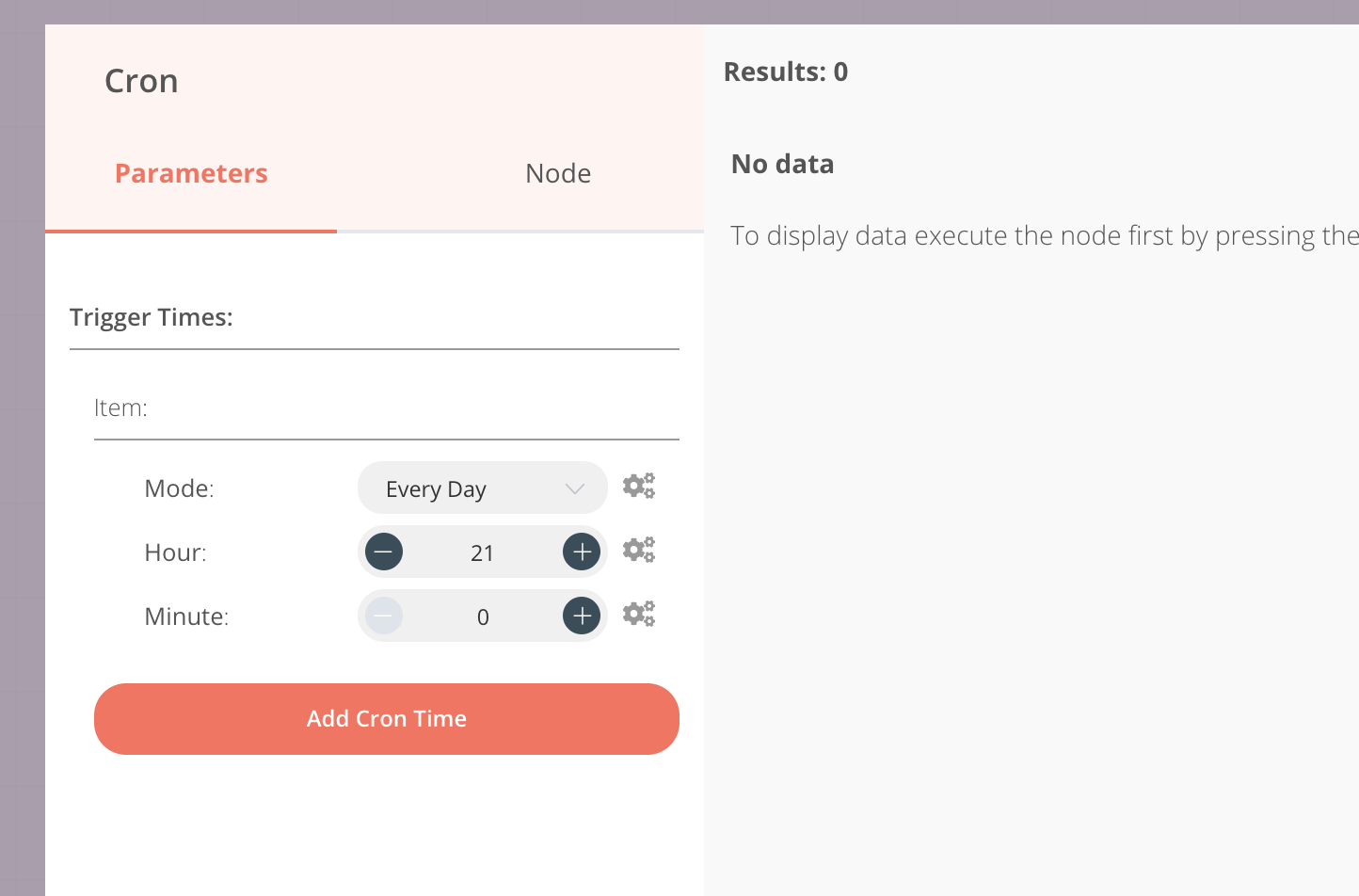
あとは実行時刻を指定して、
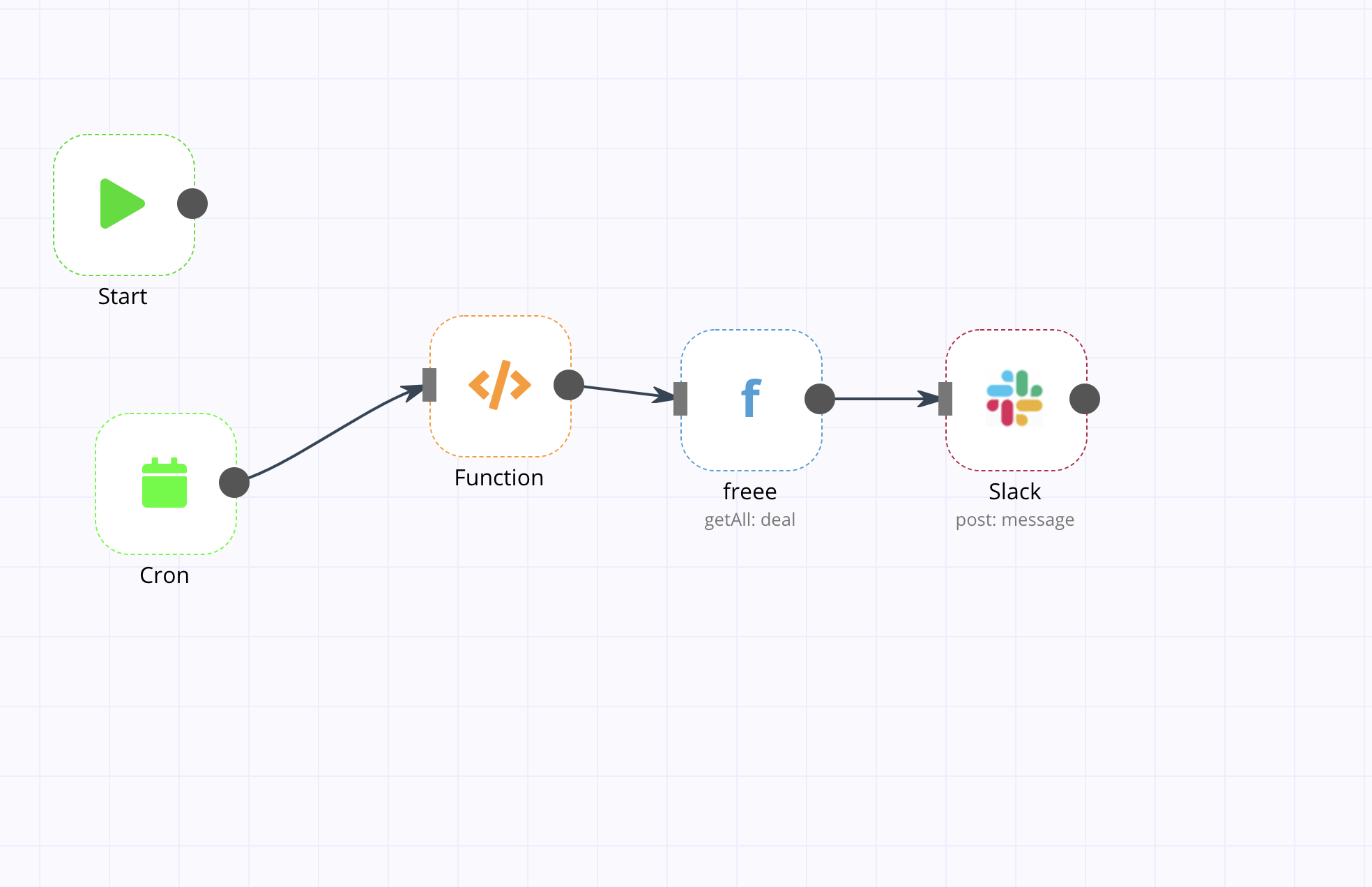
Cronとつないで、
右上の Active を有効にすればOKです!
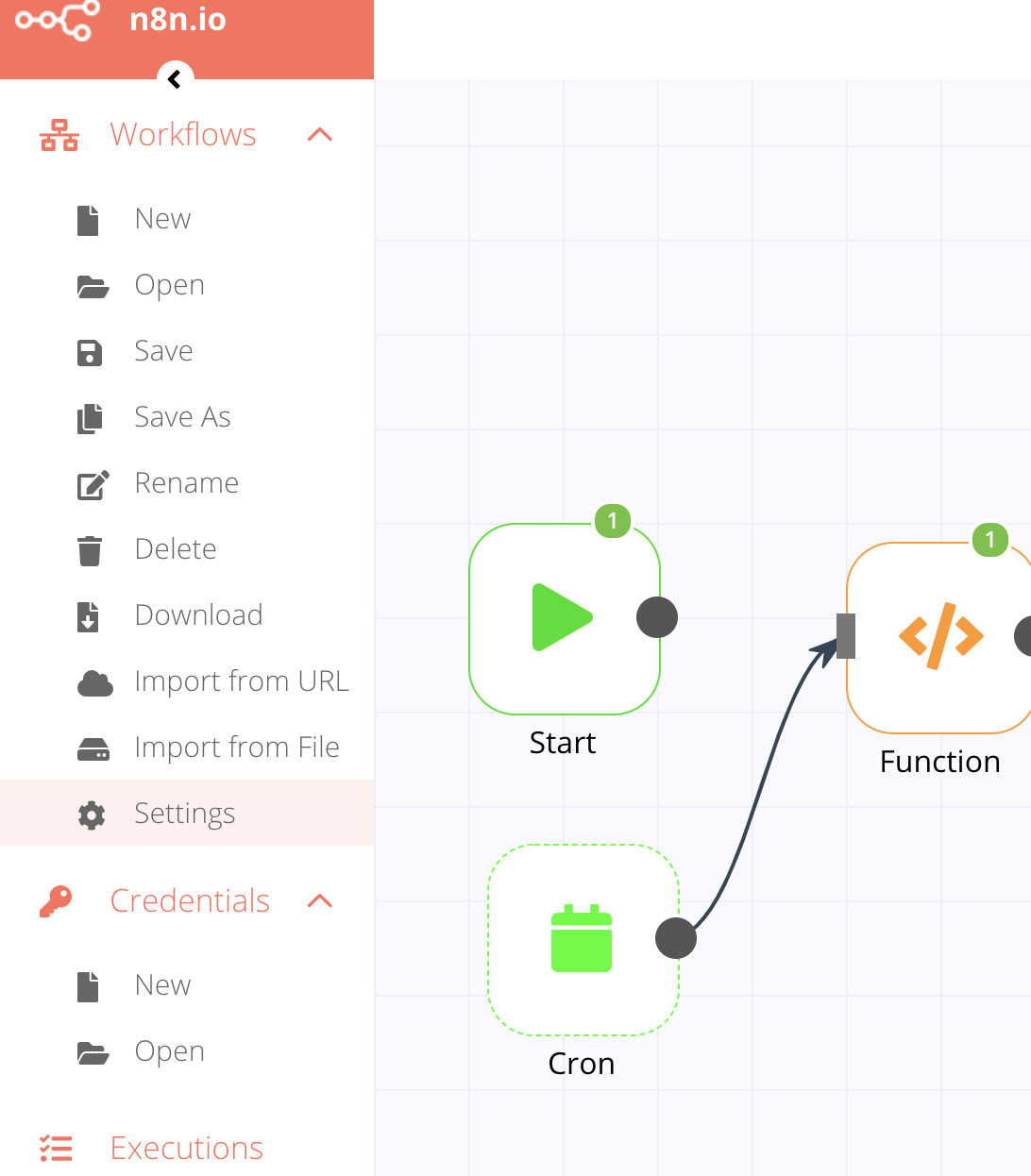
あ、ひとつ設定がありました。
Settingから
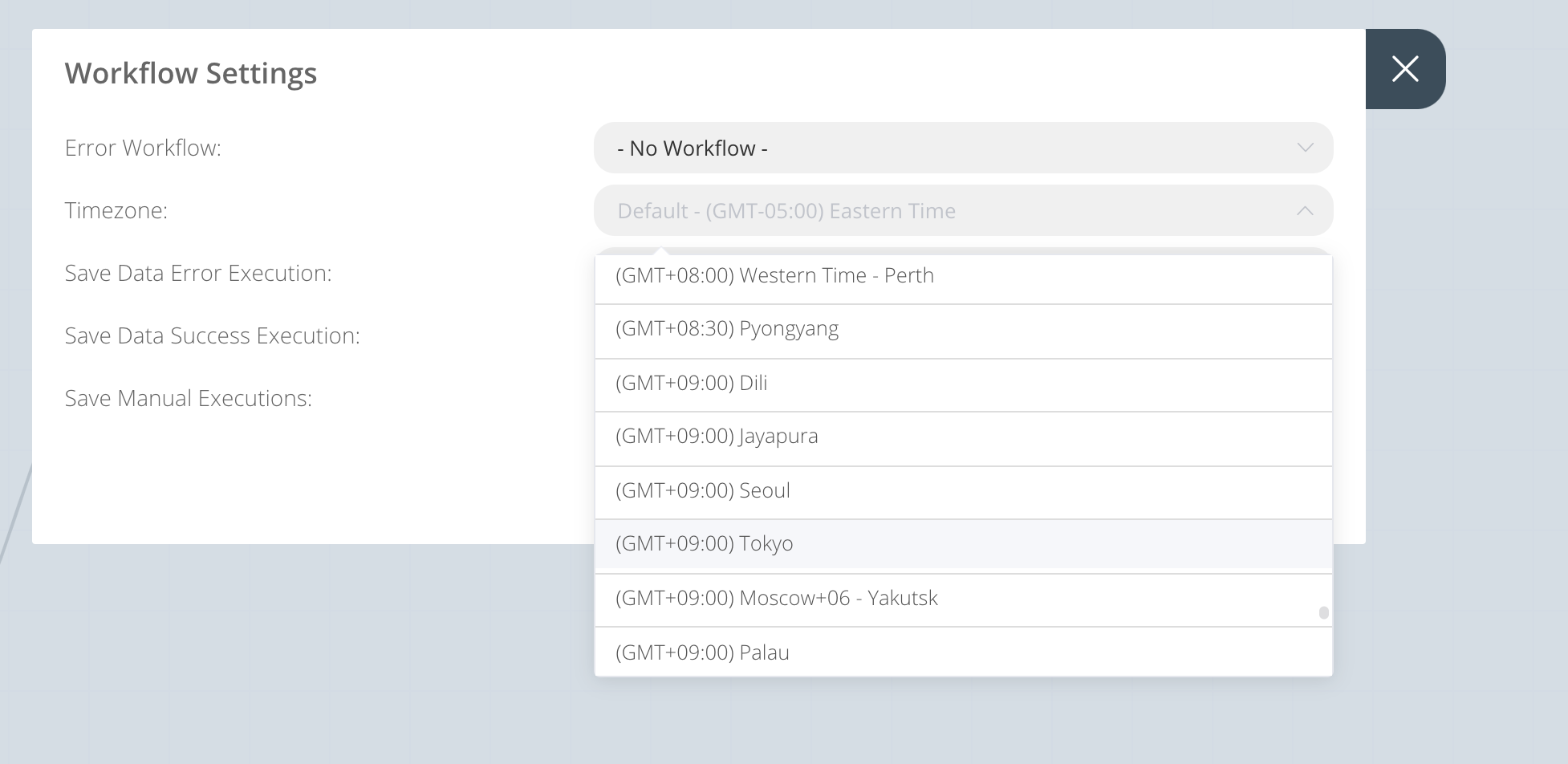
Timezoneを正しく指定しないとCronで指定した時刻に起動しなくなります ![]()
いかがでしたか?
いかがでしたか?
freeeAPIを使うのって結構面倒かなと思うのですが、n8nをつかうことで比較的簡単にデータ連携ができました。
HTTP Requestを受け取れてOAuth2等で認証できるサービスであれば、n8nで連携できるのでぜひいろいろな連携を試していただければと思います。
裏話
こんな感じのfreee用のNodeを作っていたんですが、標準のHTTP Requestで行けそうと気が付いてしまいました。。。
コードはこちら
https://github.com/tamurashingo/n8n/tree/feature/freee