はじめに
Power Appsでハンバーガーメニューを作る記事はいくつかありますが、コンポーネントに作成した上で実用的な実装まで落とし込んだ記事が無かったので解説します。
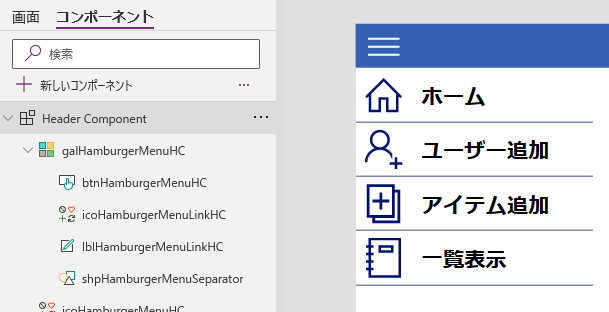
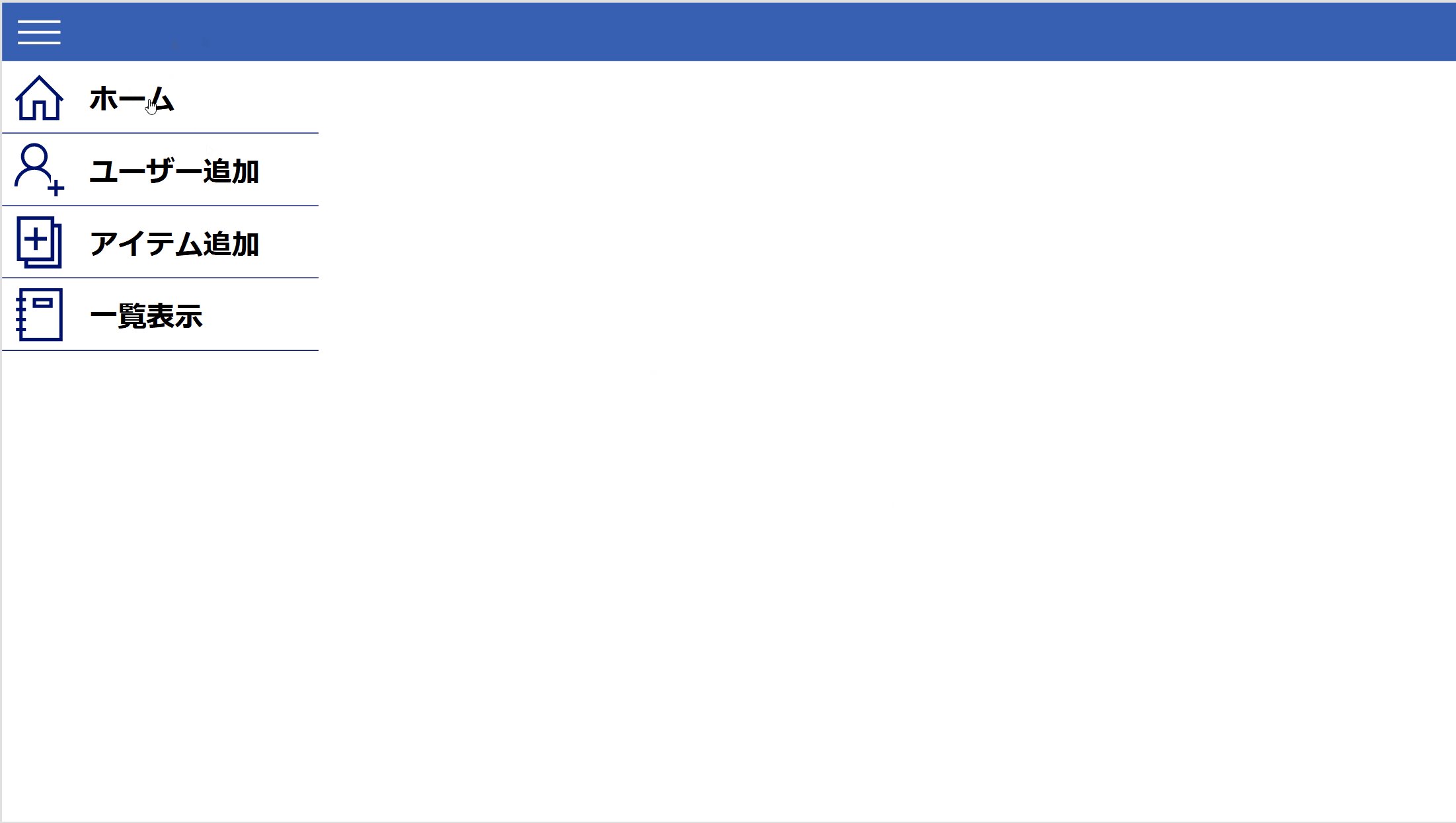
最終的なイメージは以下のようになります。
私自身、Power Appsで「原神」というゲームの育成素材管理アプリをPower Appsで作成しており、このハンバーガーメニューが非常に役立っています。(Paimon.moeでよくねは禁句)
作成手順
コンポーネントの作成
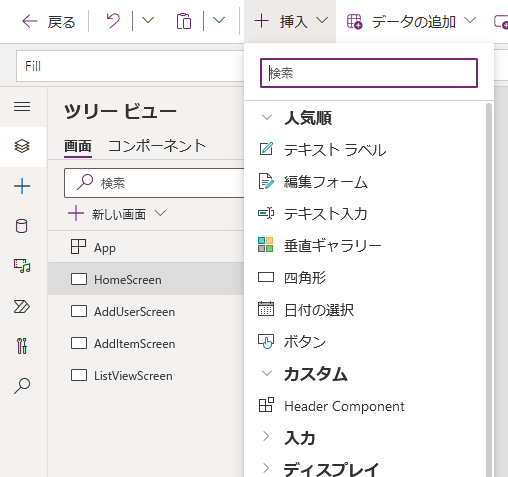
ツリービューより、コンポーネントを作成します。
作成時のコンポーネントサイズはアプリサイズと異なっているのでWidthとHeightを設定します。
Width = App.Width
Height = App.Height
メニューアイコン配置
ヘッダーにあたる四角形とハンバーガーメニューアイコンを画面上部に追加します。
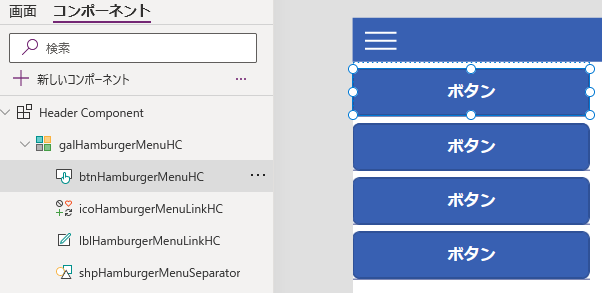
ギャラリー作成
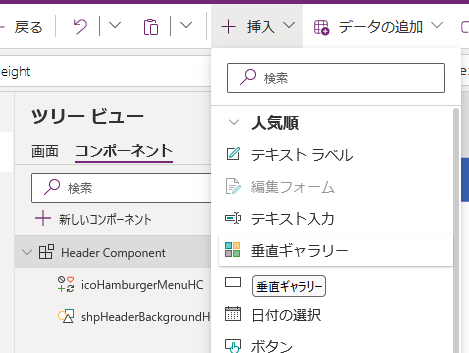
次にメニュー本体に用いる「垂直ギャラリー」を配置します。
ギャラリー用データ作成
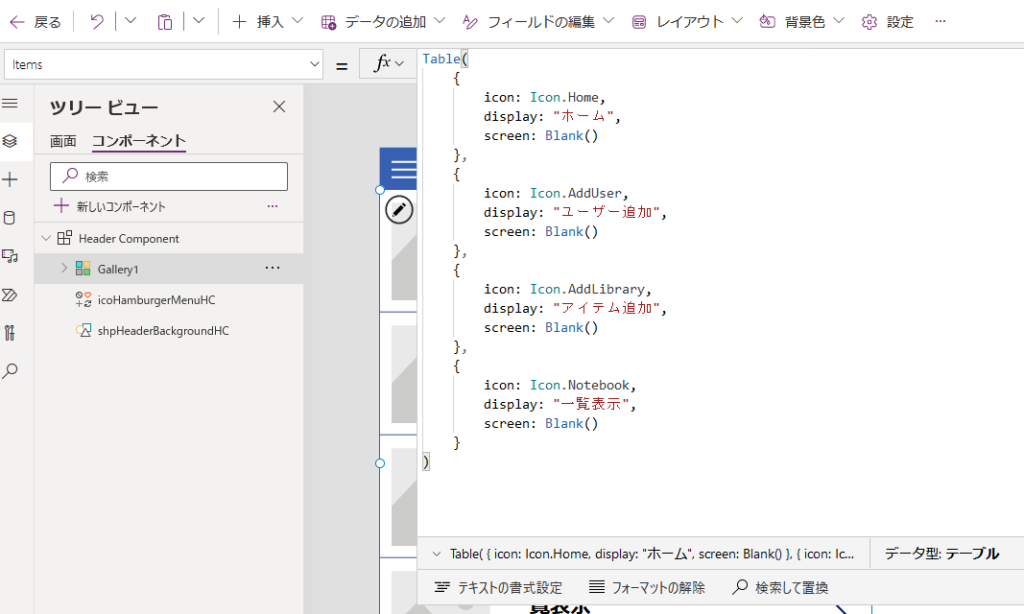
「Items」プロパティにハンバーガーメニューに表示したいアイコンと表示名のコレクションを入力します。
※screenは一時的にBlank()にしていますが、後の手順でカスタムプロパティのスクリーンを指定します。
Table(
{
icon: Icon.Home,
display: "ホーム",
screen: Blank()
},
{
icon: Icon.AddUser,
display: "ユーザー追加",
screen: Blank()
},
{
icon: Icon.AddLibrary,
display: "アイテム追加",
screen: Blank()
},
{
icon: Icon.Notebook,
display: "一覧表示",
screen: Blank()
}
)
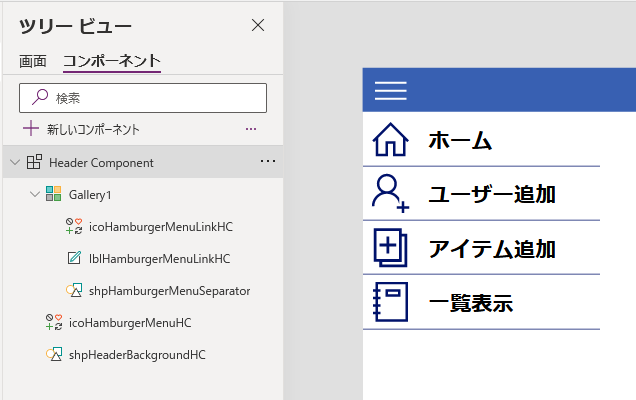
ギャラリーにデフォルトで入っているものを削除し、いい感じの配置に変更します。
ここでは先ほど追加したItemsに合わせてラベルとアイコンを追加しました。
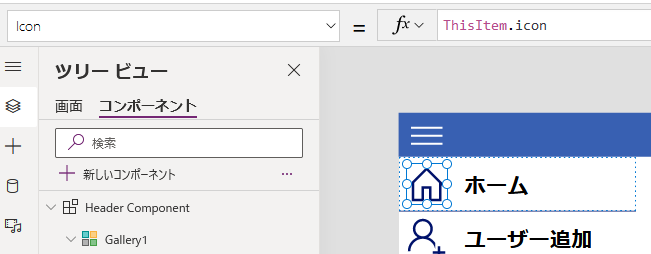
アイコンはプロパティの「Icon」を「ThisItem.icon」とすることで、Itemsに入力した任意のアイコンを動的に指定することができます。
遷移先画面指定
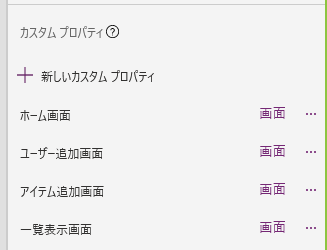
先ほどBlank()にしていた部分に値を追加していきます。ここにはNavigate関数の引数となる画面情報が必要になります。画面情報はコンポーネントのカスタムプロパティをデータ型を「画面」で作成することで指定できます。
メニューから遷移したい画面分作成します。
ギャラリーのItemsプロパティに戻り、各Itemのscreenの値を追加したカスタムプロパティ値に変更します。
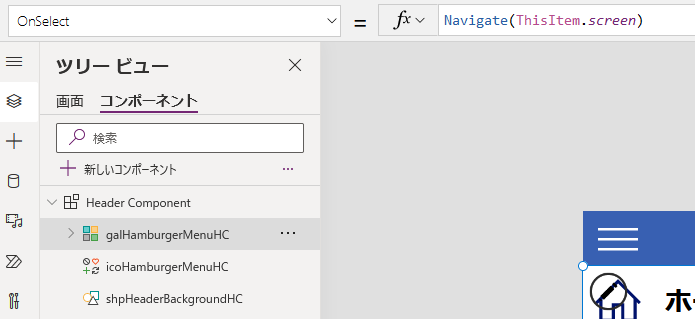
画面遷移処理追加
次に、Itemsのscreenに指定した画面へ遷移する処理を追加します。
ギャラリーのOnSelectに画面遷移を行うNavigate処理を追加します。このとき、遷移先は先ほどギャラリーデータに追加したThisItem.screenを利用することで動的に追加できます。
Table(
{
icon: Icon.Home,
display: "ホーム",
screen: 'Header Component'.HomeScreen
},
{
icon: Icon.AddUser,
display: "ユーザー追加",
screen: 'Header Component'.AddUserScreen
},
{
icon: Icon.AddLibrary,
display: "アイテム追加",
screen: 'Header Component'.AddItemScreen
},
{
icon: Icon.Notebook,
display: "一覧表示",
screen: 'Header Component'.ListViewScreen
}
)
表示/非表示フラグ追加
ハンバーガーメニューアイコンをクリックすることでメニュー部の表示/非表示を切り替える処理を追加します。
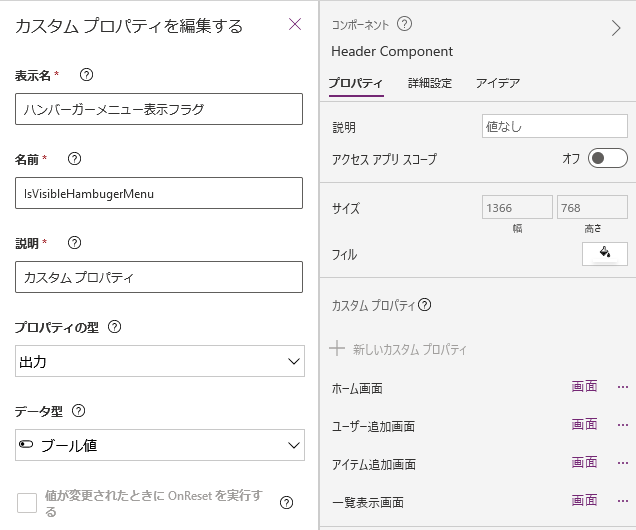
出力型でハンバーガーメニュー表示フラグを持つカスタムプロパティを作成します。
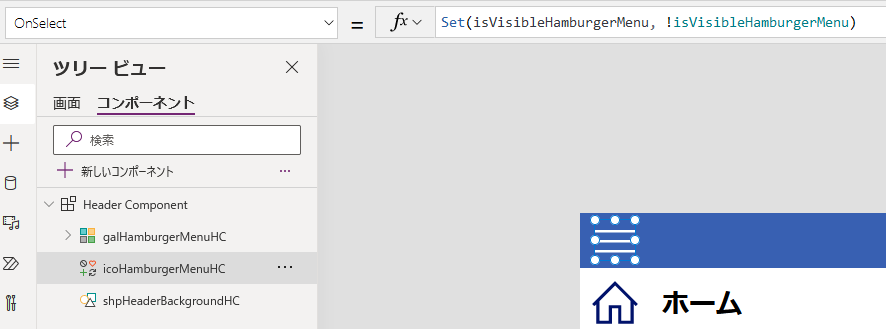
アイコンのOnSelectプロパティに表示フラグを持つグローバル変数をSet関数で定義します。
Set(isVisibleHamburgerMenu, !isVisibleHamburgerMenu)
画面遷移後にハンバーガーメニューを自動で閉じたい場合、ギャラリーのOnSelectプロパティに表示フラグをfalseにするコードを追加します。
Navigate(ThisItem.screen);
Set(isVisibleHamburgerMenu, false);
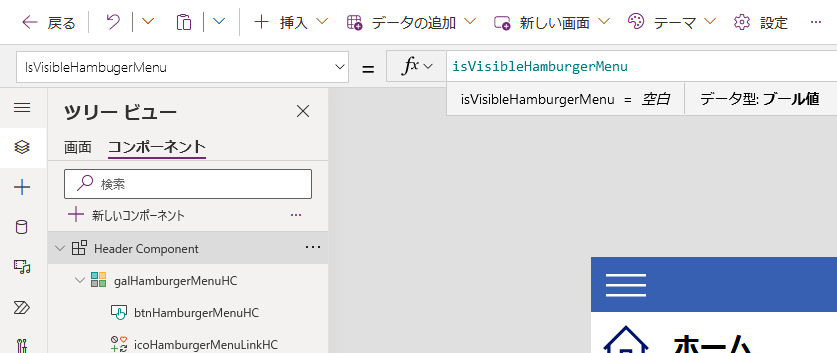
最後に、カスタムプロパティにグローバル変数の値を参照するように指定します。
画面にコンポーネントを追加
次に、作成したコンポーネントを画面側に追加していきます。
コンポーネントは常に最前面に配置してください。上に別のオブジェクトを配置すると機能しなくなります。
遷移先画面情報追加
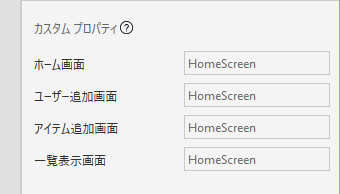
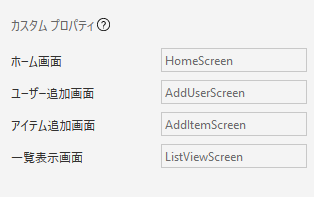
コンポーネントのカスタムプロパティに実際の画面情報を加えます。
遷移したい画面に合わせてプロパティを設定していきます。この設定が完了すると、アイコンを押下することで各画面に遷移することができます。
表示・非表示切り替え処理追加
表示フラグを持つグローバル変数の値に応じて、コンポーネントの高さを制御することで表示・非表示を切り替えます。
画面に追加したコンポーネントのHeightプロパティを以下のように指定します。
If(
cmpHambugerMenuHS.IsVisibleHambugerMenu,
App.Height,
55 // コンポーネントのヘッダ部と同じ値
)
ここまでの操作を各画面に行うことで以下のような画面遷移を行うことができるようになります。
コンポーネントに対する設定や画面追加後に指定が必要なプロパティが多いですが、ユーザーライクなハンバーガーメニューをPower Appsで作成することができました。