0.やりたいこと・なぜやるのか
1.ゴール
2.画像の準備
3.環境の準備
4.Zabbixサーバへ画像の転送
5.ソースコード書き換え
やりたいこと・なぜやるのか
zabbixの見た目を可愛くしたい!画像とか色とか背景とか変えちゃいたい時ありますよね?
私はフロントエンドエンジニアではないのですが、基本的なことは理解しているのでちょっといじっちゃいます。
なぜやるのかについては、私にとっては「気分転換!!ZABBIXをもっと知る!」です。
一方でActive/Standby構成をとっている方もいると思うので、見た目ですぐにどちらのマシンにアクセスしているかをわかりやすくもできると思います。
ゴール
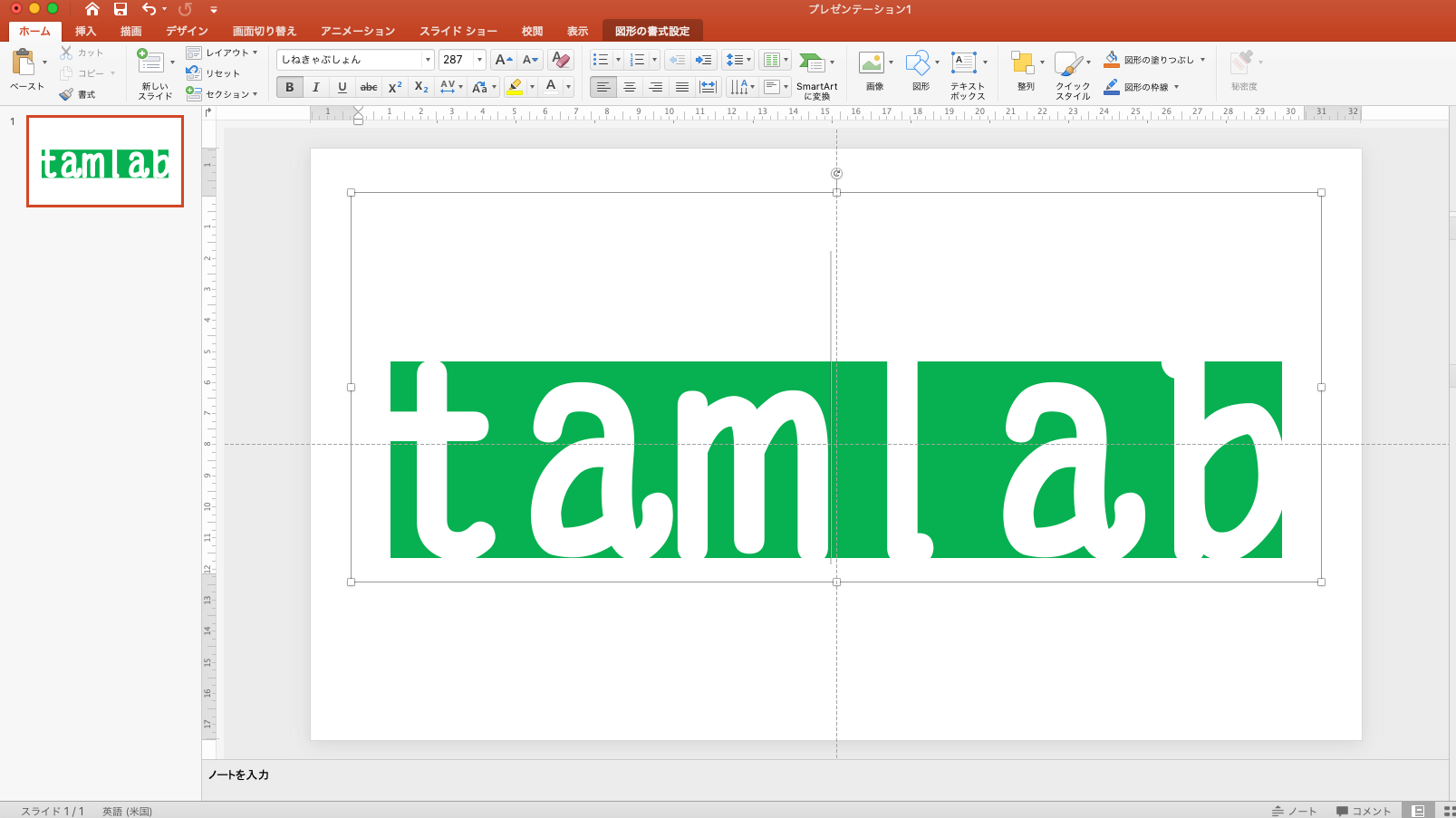
今回はしたの画像のようにZABBIXの画像をtamolabに変えちゃいます!

画像の準備
画像を作成します。私はパワーポイント信者なのでパワポで作成します。
サイズは特に気にしなかったですが、88 × 20(tamlab.JPG)で作成してみました。作成したらデスクトップに保存します。

Zabbixサーバへ画像の転送
画像をサーバに転送します。
PC$ scp ~/Desktop/tamlab.png <zabbixserverのIP>:~/
# うまくいけば、下記のように転送される
tamlab.png 100% 31KB 3.0MB/s 00:00
PC$
画像の配置
転送した画像を下記の場所に移動させます。
zabbix-server$ sudo mv ~/tamlab.png /usr/share/zabbix/assets/img/
ソースコード書き換え
下記の階層に移動して、ファイルを確認します。
zabbix-server$ cd /usr/share/zabbix/assets/styles
zabbix-server$ ls
blue-theme.css dark-theme.css hc-dark.css hc-light.css
blue-theme.css dark-theme.css hc-dark.css hc-light.cssについては下記の設定に紐付いています。
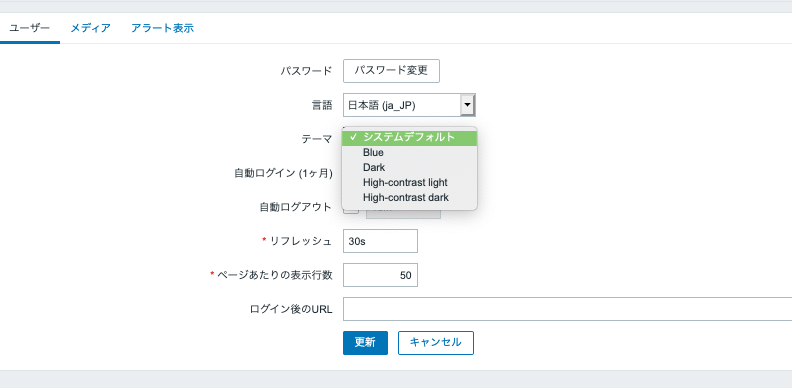
例えば、アカウント設定(GUI)で「Dark」テーマを選べば、dark-theme.cssが適用されるようになります。

「Dark」テーマを編集していきましょう。.logoを編集していきます。
zabbix-server$ sudo vim /usr/share/zabbix/assets/styles/dark-theme.css
...
.logo {
float: left;
display: block;
width: 95px;
height: 50px;
background: url(../img/tamlab.JPG) no-repeat 0 11px; }
//background: url(../img/icon-sprite.svg) no-repeat 0 -903px; }
...
元のコードはコメントアウトして、参照画像を../img/icon-sprite.svgから../img/tamlab.JPGに変えました。

終わり。他にもCSSをいじると色々とカスタマイズできます!