概要
情報処理学会 情報入試委員会より、情報科全教科書用語リストがGoogleスプレッドシートなどで公開されました。こちらの詳細については以下のリンクでご確認いただけると助かります。
今回、公開された用語リストをCSVにして検索できるようにしました。CSVの検索については、これまでも継続的にQiitaに投稿しており、一部のユーザーでカスタマイズしていただくなどしております。
- 第一弾
- 第二弾
- 第二弾の更なる改善
これまでのCSVの検索の地続きでかつ、情報科全教科書用語リストを検索しやすいようにしたのが今回の内容です。
成果物
- ソースコード
- 公開先URL:実際に動作を確認できます!
機能の詳細については以降に記載します。
作る目的
- これまでCSV検索を踏まえて検索しやすい仕組みを作る
- 初心者向けに
index.htmlの1ファイルだけで作り切る- 環境構築とかビルドなどに囚われない
- その代わり1ファイルのコード量が多くなるけど何とか頑張る
- 使用するフレームワーク類はできるだけ新しいものを使う
- Vue3,Bulmaは1.0.0
-
index.htmlの1ファイルなのでCDNで読み込んで使う
そもそもなぜ作るのか?
情報科全教科書用語リストだけでも利用できそうなモノです。ただ、エクセルの表でデータを見るのは限界がありそうです。
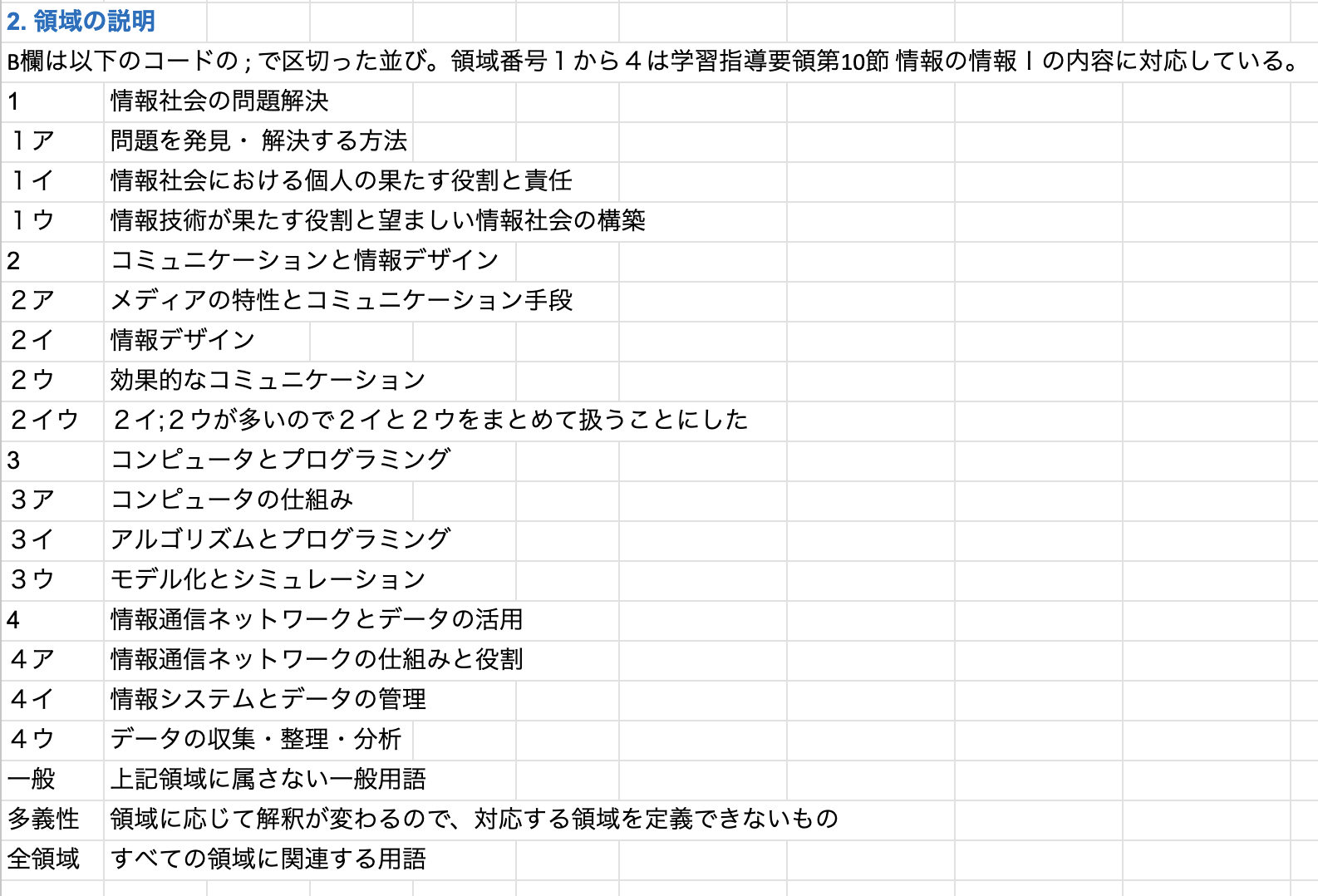
列やコードなどの説明が別添
コードなどをみると「1ア」などの記号で記載されており、これらが何であるかは別のシートを確認しないとわかりません。
各項目を覚えてからデータを見ていくのはかなりしんどいことになりそうです。
あと、番号は全角と半角で表記揺れがあったりします。例えば半角の1と全角の1など。


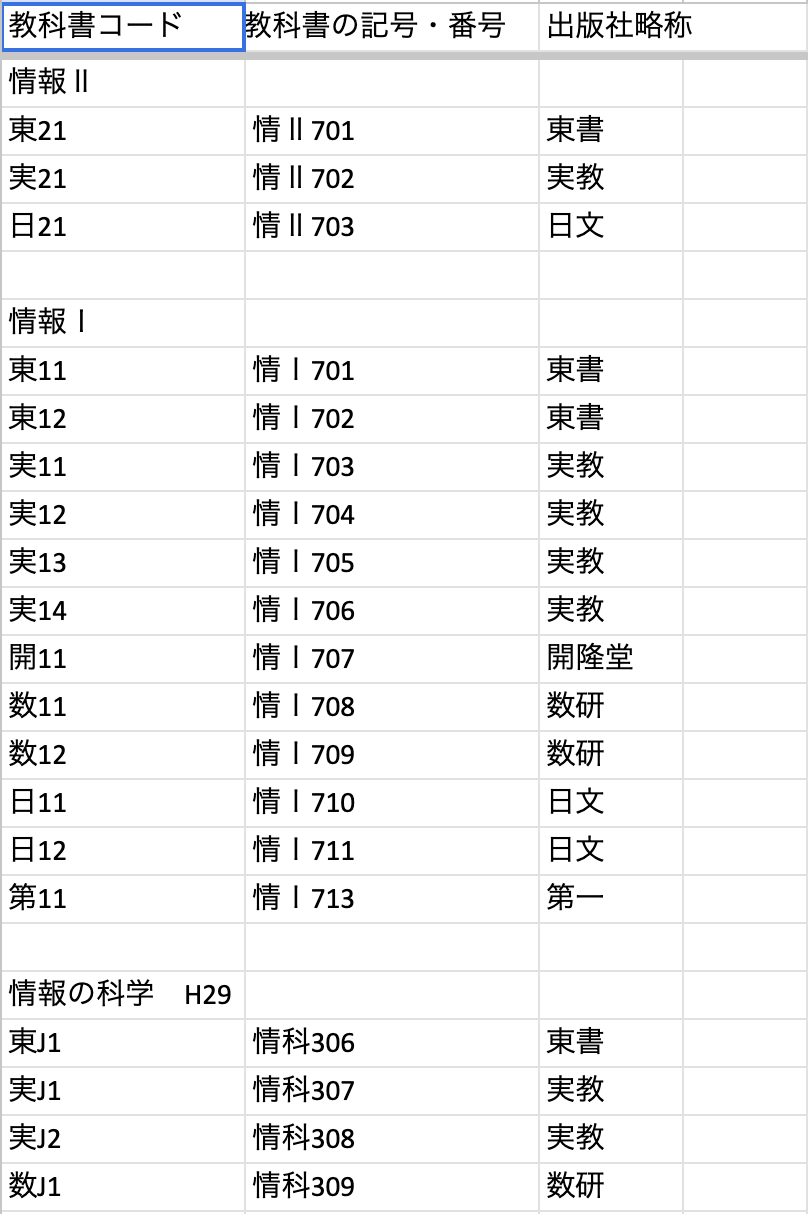
特に教科書のコードはしんどい
教科書のコードはめちゃくちゃ多いので、これもセル1つにドカって入力されていると認識しづらいところです。
これで特定のコードをフィルターで絞ったとしても見づらいです。

またコードの教科書の記号・番号や出版社などの別添となる参考情報もかなり量があるので、都度確認しにいくのも辛くなりそうです。

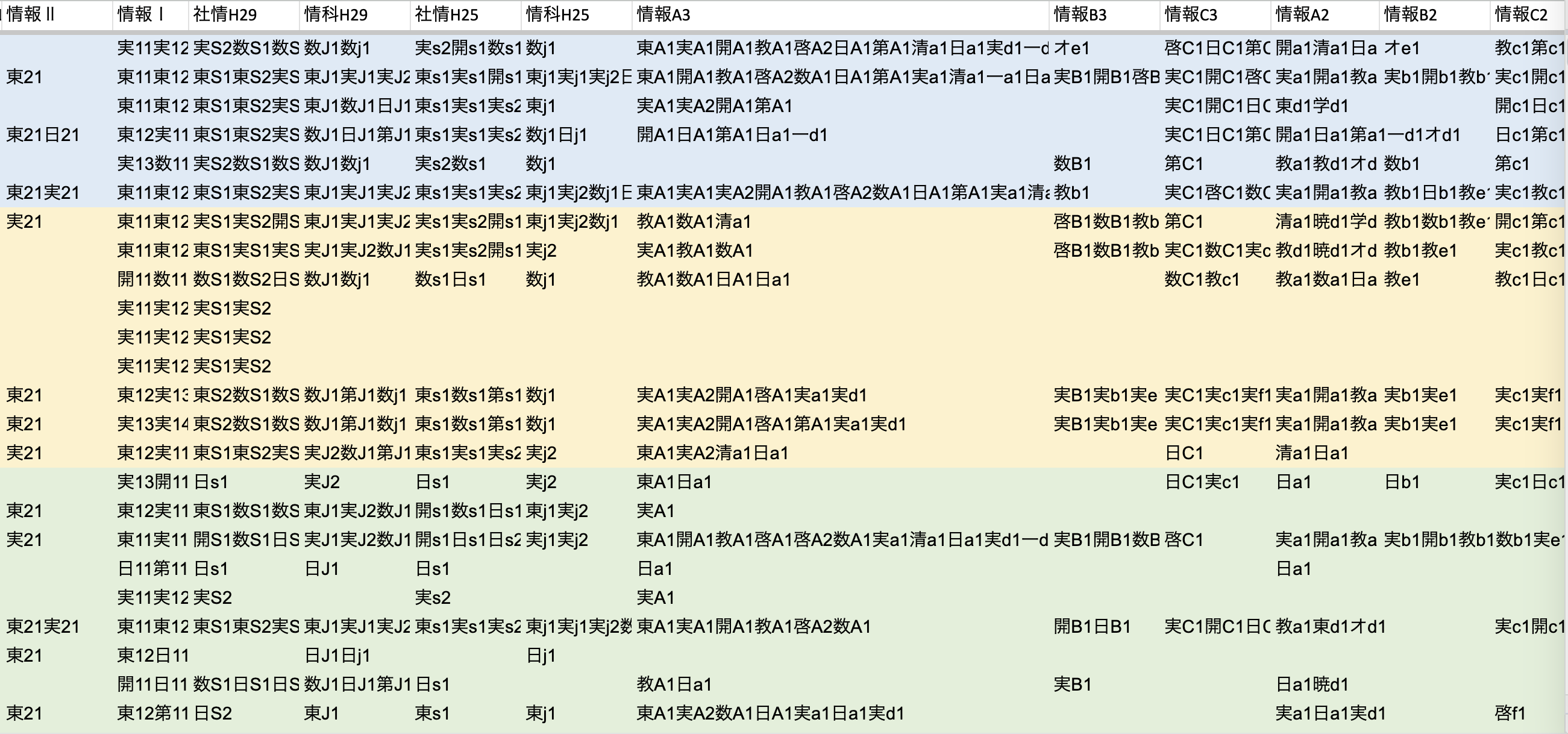
教科書コードでカテゴライズされているのに重複がある
例えば「教c1」というコードは「情報C H17」に分類されています。ただ、情報C3と情報C2にありそれぞれの項目に重複してあることが正しいのか不安があります。あとエクセルの表だけだと、こうやって探すだけでも大変です。

教c1は情報C H17のカラムにしかないんじゃないのか?という若干の不安が・・・。

という形でエクセルの表形式でデータを見ていくのはかなり辛いため、何かしらのウェブページでわかりやすくしてみようというのが今回の目的である「これまでCSV検索を踏まえて検索しやすい仕組みを作る」の原点になります。
作成したモノの説明
キーワード検索:「用語」と「説明欄」
こちらは任意のキーワードで検索できます。
常にキーワードの状態によって検索結果が変わってきます。
この辺はCSVで予めデータをローカルで読み込んでいるからこそできることですね。
チェックボックス絞り込み検索:「コード」「カテゴリ」「タグ」
何も選択されてなければ絞り込みされません。なにかしら選択されていれば絞り込みされます。
選択する項目が増えれば増えるほど一致する項目を表示するOR検索のようになっています。
コード検索
チェックボックスによって選択すると絞り込まれます。
全角と半角のコードが混じっているので、それぞれ別項目として表示しています。
CSVのデータ側をクレンジングしたり、検索するときに丸め込む方法も考えたのですが、できるだけデータに準拠する方法を取ったほうが良いと思い、それぞれ別項目として出すことにしました。
以下のように全角と半角のコードで検索結果が変わります。つまりコードがバラバラだったりするわけで。
カテゴリ検索
カテゴリ検索はCSVの該当のカラムから一意のデータをかき集めて項目を作るようにしています。
これは以前のCSV検索の知見を活かしたモノになります。
以前のCSV検索は汎用的に使えるよう、データから検索項目を作る仕組みを実装していたため、それをそのまま流用した形です。
タグ検索
タグ検索はデータの定義を手動で行いました。教科書コード対応表の形式がデータ構造化するのに辛いところがあり、ここは愚直に定数化していっています。もしかするとPythonのpandasとかだったら上手く加工してデータ化しやすいかもですね。
教科書ごとにカテゴライズされていますが、タグ自体は横断的に一致したものを表示するようにしています。
また、検索対象のタグは検索結果でわかりやすく赤いタグとして表示するようにしています。
メニューの開閉
ちょっとした気遣いですが、タグ検索とか項目の数がとんでもないのでメニューを開閉できるようにしています。
検索メニューと検索結果が縦に並ぶスマホの画面だと特に必要になりそうです。
ページング:ページを送る機能
今のところ20件ずつ検索結果を表示するようにしています。ページを送る機能としては一気にページを送っても問題ないのでプログレスバーにしてみました。細かく移動させたい場合は1ページごとに進む・戻るボタンもあります。
モバイル用の画面
スマホなどでもみれるようにレスポンシブにしてあります。
ただ、文字がかなり小さいので今後の調整は必要かと。
最後に
見た目やUIの部分や機能面で改善できることがありそうです。
- モバイル用の画面でみると文字が小さいので大きくしたい
- 検索条件をURLのパラメーターなどにして共有しやすいようにしたい
かなり久々の投稿になりましたが、久しぶりに一気に作り上げることができました。
何か作りたいモノや目的があると作っちゃうモンですね。
今回は情報科全教科書用語リストが公開されて何とかしたいな〜という気持ちが強かったので無事に記事の投稿まで漕ぎ着けることができました。
また何か作りたいモノができたらがんばろうと思います。









