iOSアプリを開発しているとき、縦と横でレイアウトがちょっと異なるアプリを作りたいときがあります。
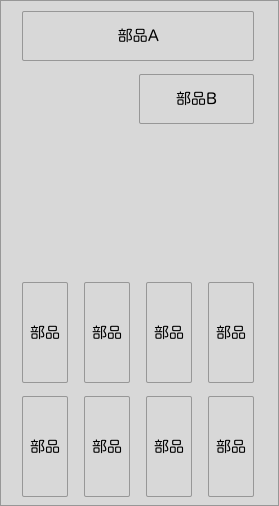
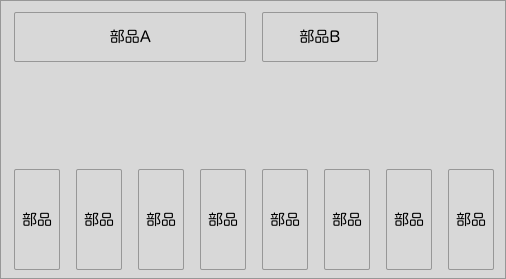
ほとんどはAutolayoutを適切に設定すればなんとかなりますが、下記イメージのように、部品の位置が変わったり、縦のときは2行、横のときは1行にしたいなどの場合があり、設定に悩みます。
 縦イメージ
縦イメージ
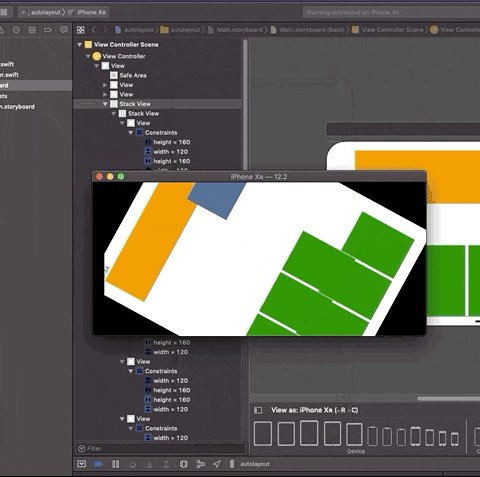
 横イメージ
横イメージ
今回、AutoLayoutとStackViewを駆使すればなんとかなったので、その設定方法を説明します。
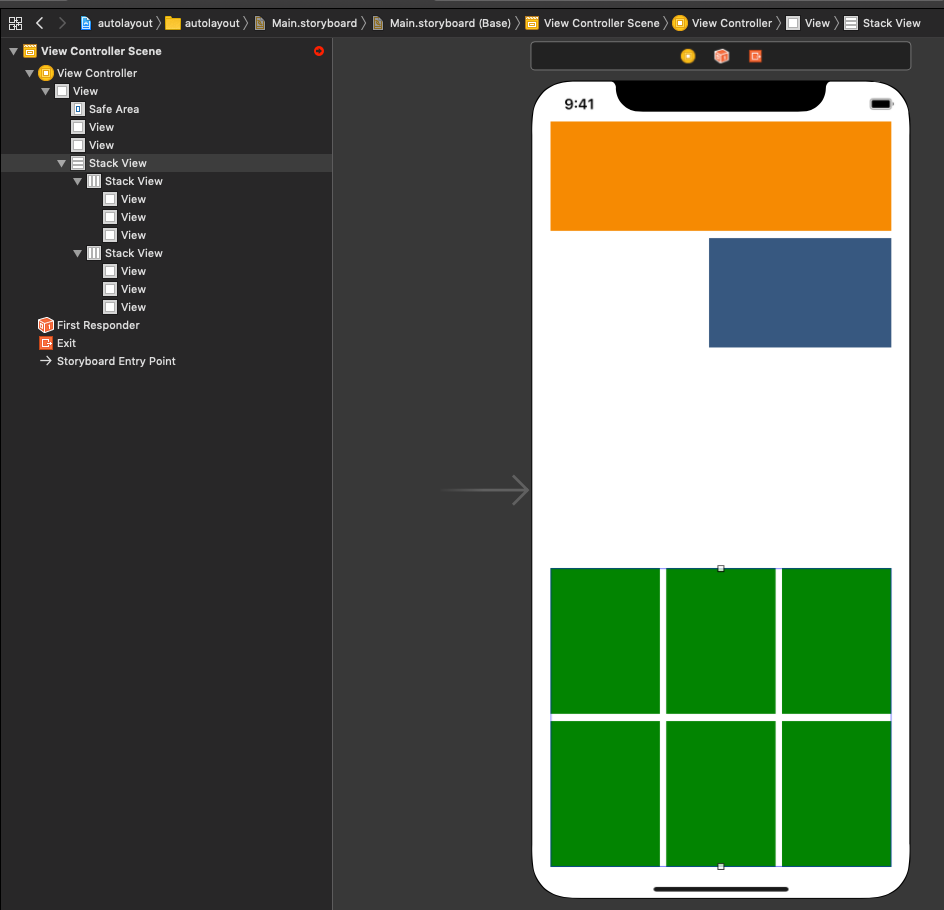
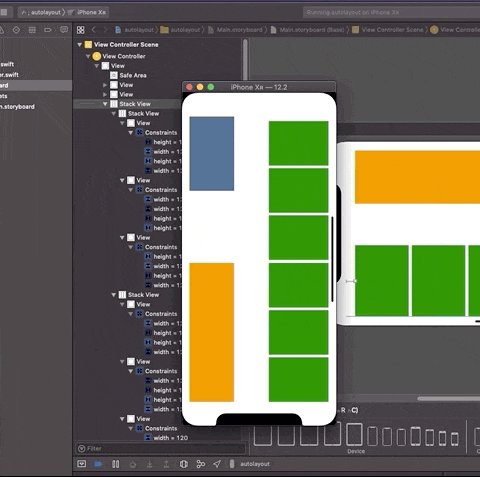
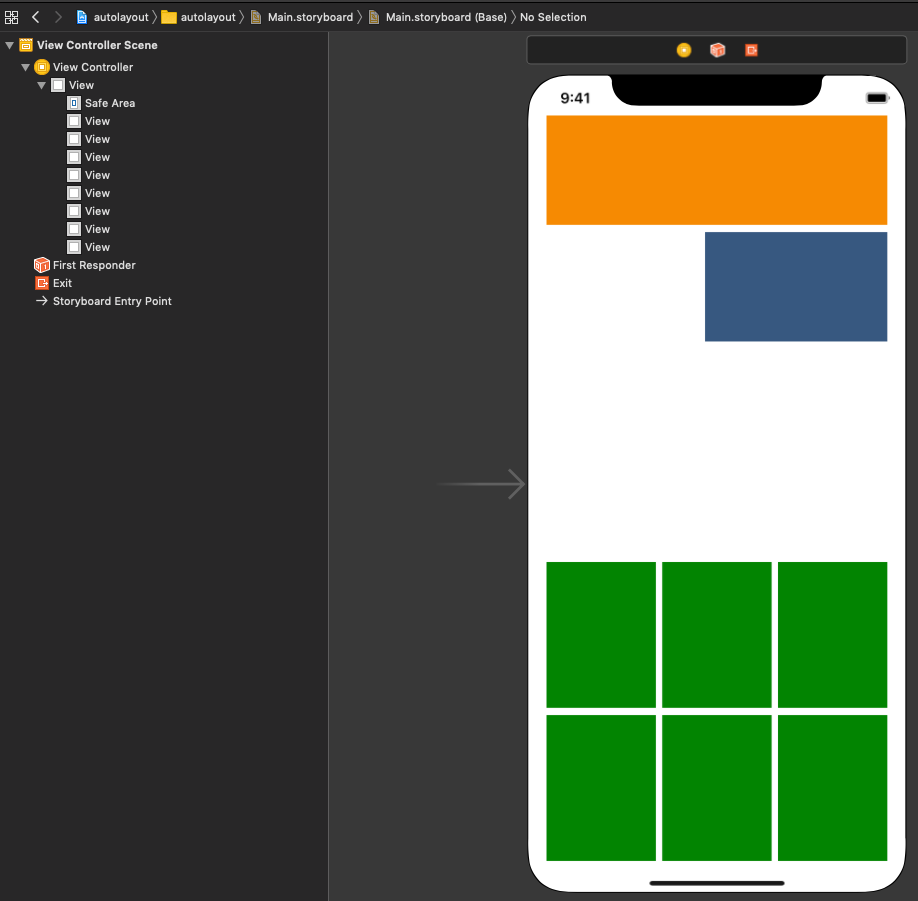
まず縦画面状態で部品を配置します。
まだAutolayoutは設定していません。

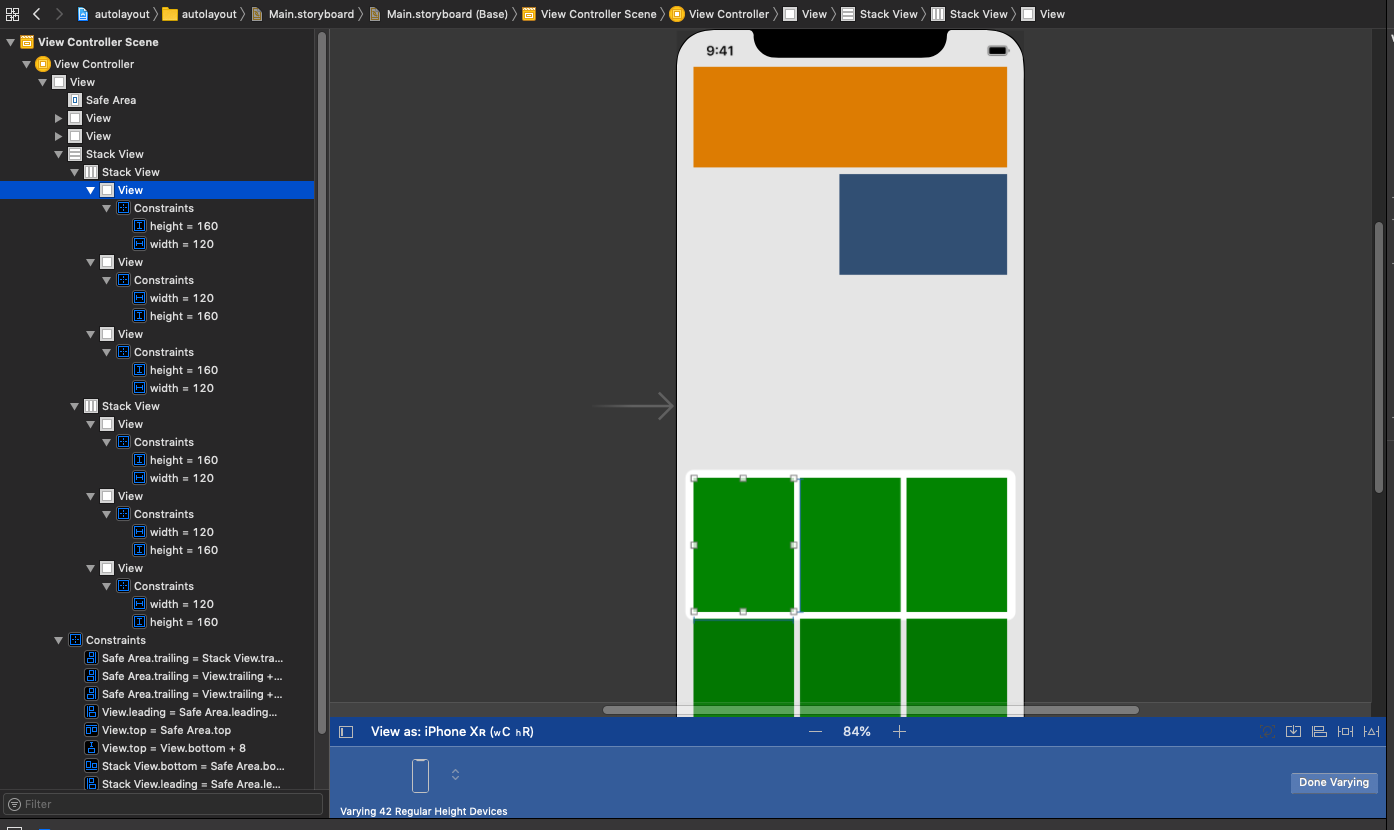
配置後、画面下の部品をStackViewに入れていきます。
縦StackView
- 横StackView
-
- View
-
- View
-
- View
- 横StackView
-
- View
-
- View
-
- View
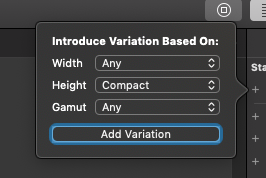
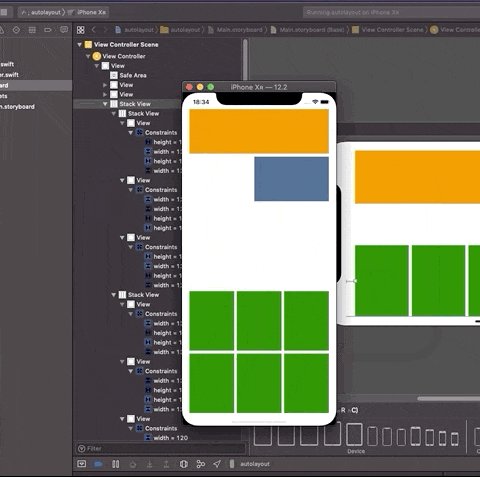
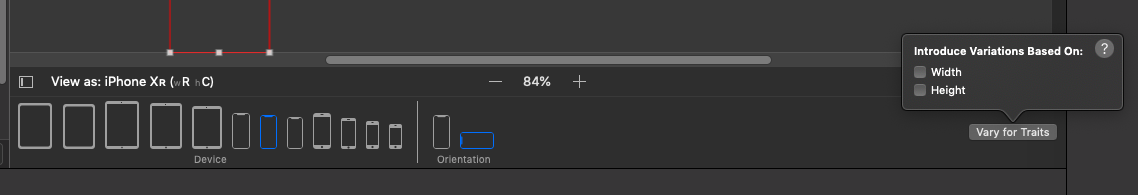
画面下部のVary for Traitsを押し、Heightを選択し
AutoLayoutを設定していきます。
こうすることで、縦モード時のみ有効になる制約を設定できます。

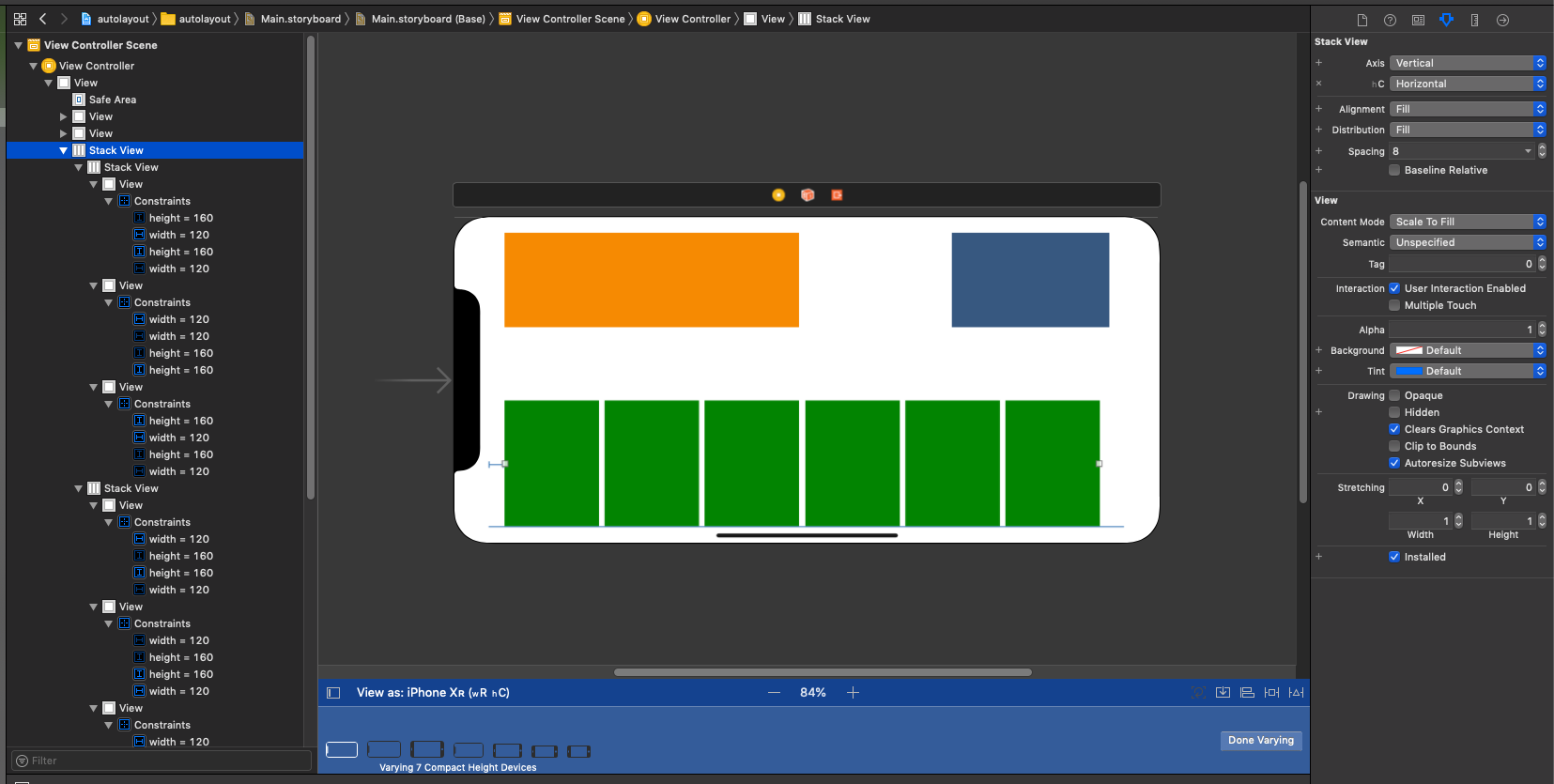
続いて横モード時のみ有効になる制約を設定していきます。
Orientationを横にし、Very for TraitsはHeightを選択します。

外側のStackViewのAxis設定に、HeightがCompact時はHorizontalに設定します。
こうすることで、横モード時は横並びのStackViewにすることができます。