CAP(Cloud Application Programming Model)とは
CAPとは、CDSをベースにODataサービスを開発する手法です。CAPで開発したODataサービスはUI5をはじめ、さまざまなフロントエンド技術で使用することができます。
CAPを詳しく学ぶには、Open SAPの以下のコースがおすすめです。
Building Applications with SAP Cloud Application Programming Model
CAPのよいところ
データモデルを定義するだけで、CRUD処理はコードを書かなくてもついてきます。ちょうどBOPFのような感じです。また、UIアノテーションをつけることもでき、作成したODataサービスからFiori elementsアプリを作成することができます。
今回やること
上記Open SAPのコースでは、バックエンド側の開発が中心だったため、作成したODataサービスをどのようにUI5アプリから利用するのかについては触れられていませんでした。そこで、このシリーズではCAPで作成したODataサービスをUI5アプリで使用する方法について調べながら実装してみたいと思います。
今回はステップ1として、CAPでODataサービスを作成してSCPにデプロイします。
- CAPで簡単なODataサービスを作成する
- OData V2に対応させる
- SCPにデプロイする
前提
- Cloud Foundryにトライアルアカウントを作成していること
- 開発環境はVS Code
1. CAPで簡単なODataサービスを作成する
1.1. 事前準備
以下のチュートリアルのステップ1, 2を参考に、ローカル開発で必要なツールをインストールします。
https://developers.sap.com/tutorials/cp-apm-nodejs-create-service.html
1.2. プロジェクトを作成
プロジェクトを作成したいディレクトリに移動し、以下のコマンドを実行します。最後のproductsは今回のプロジェクトの名前です。
cds init products
必要なモジュールをローカルにインストールします。
npm install
1.3. スキーマの定義
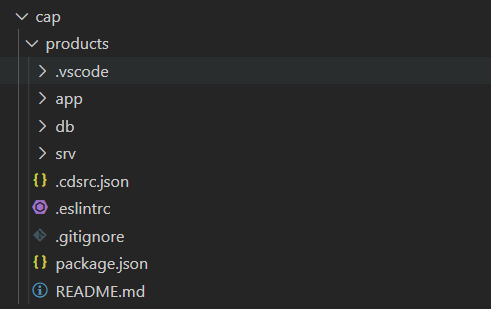
dbフォルダにschema.cdsファイルを追加します。ここでデータモデルを定義します。
namespace demo.products;
using { managed } from '@sap/cds/common';
entity Products: managed {
key product : String(40);
productType: String(4);
baseUnit: String(3);
description: String(40);
}
1.4. サービスの定義
srvフォルダにproduct-service.cdsファイルを追加します。これがODataサービスの定義です。
ここではシンプルに、Productsエンティティのすべての項目を公開しています。
using demo.products as prod from '../db/schema';
service ProductService {
entity Products as projection on prod.Products;
}
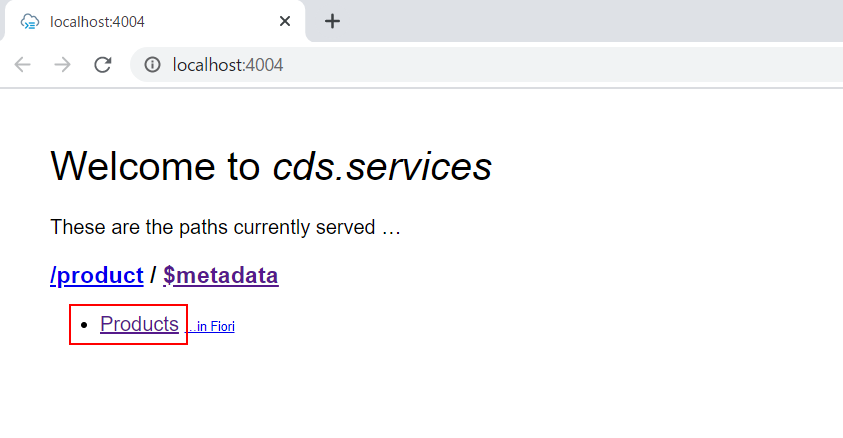
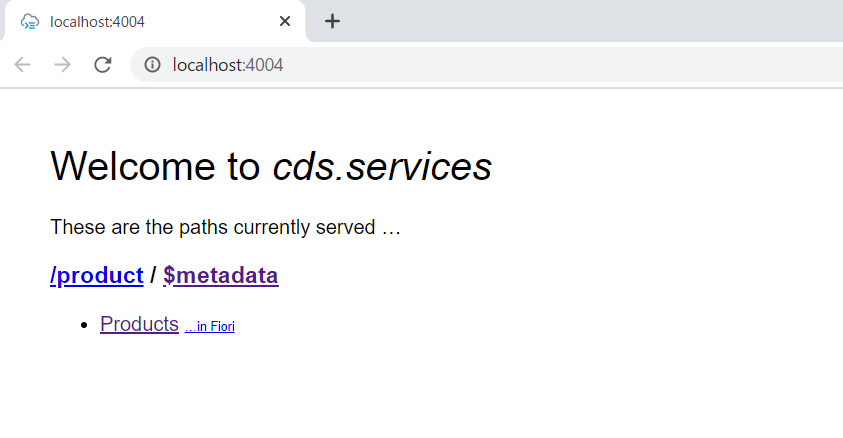
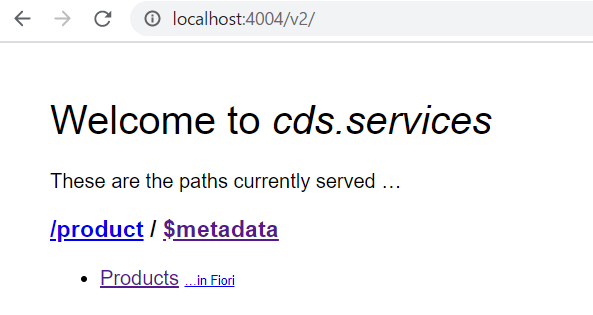
cds watchコマンドを実行し、ブラウザにlocalhost:4040と入力すると以下のような画面が表示されます。

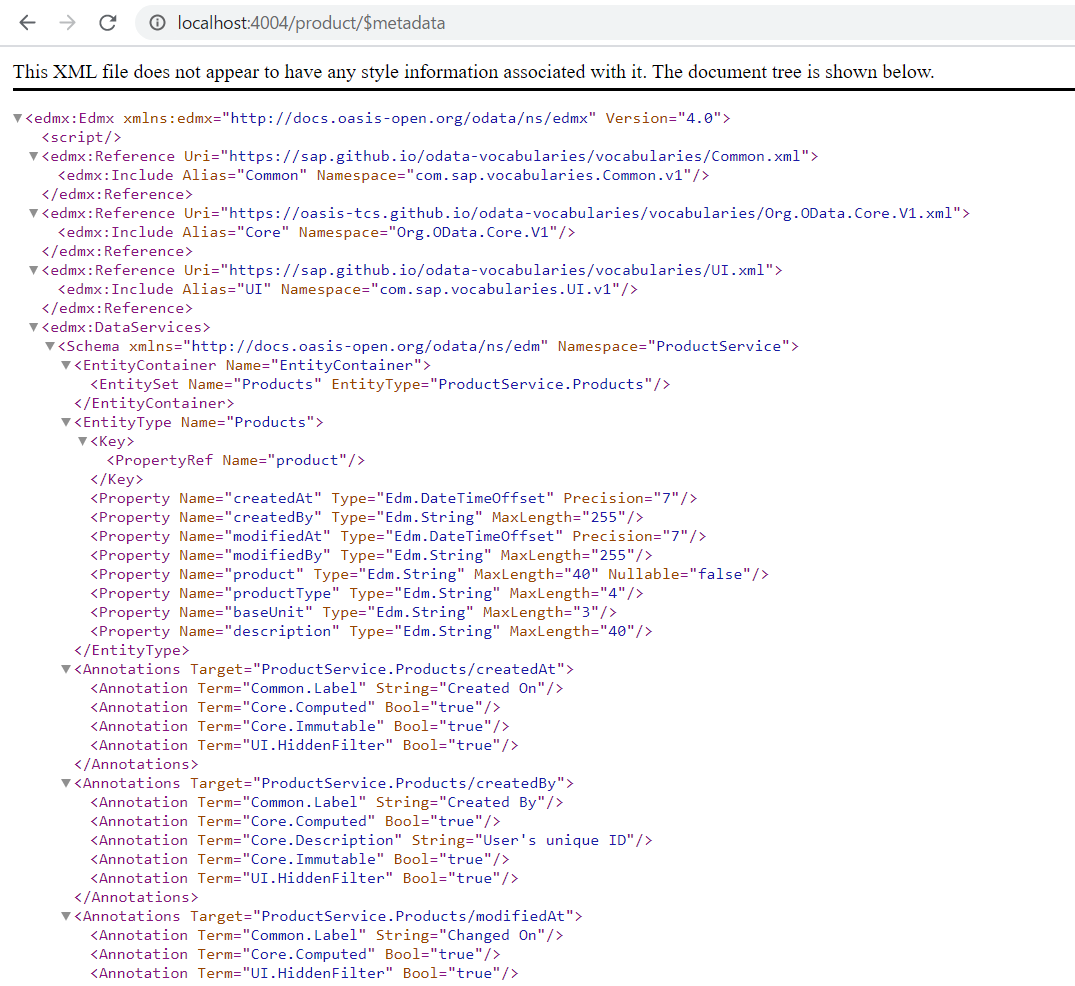
$metadataを選択すると、メタデータが表示されます。

1.5. テストデータの追加
db/csvフォルダの下にdemo.products-Products.csvファイルを追加します。
ファイル名は<namespace>-<Entity名>.cdvとします。こうすると、自動的にエンティティとファイルがひもづきます。

ファイルの中身です。1行目がヘッダ、2行目以降がデータです。
product;productType;baseUnit;description
1;HAWA;PC;Sample1
2;MAT;KG;Sample2
1.6. ローカルテスト用にsqliteをインストール
ここまでで、実はもうCRUD処理までできるようになっています。ただし、データはメモリ上に保存されるためcdsを再起動すると消えてしまいます。データが消えないように、データをsqliteというローカルDBに保存できるようにします。
sqliteをダウンロード
sqliteを以下からダウンロードします。
https://sqlite.org/download.html
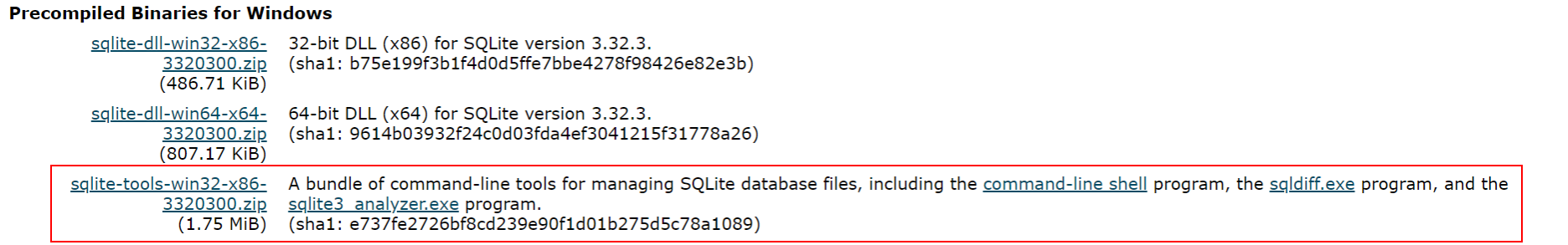
Windowsの場合、以下を選択します。

ダウンロードしたファイルを解凍し、任意の場所に格納します。格納したフォルダを環境変数(Path)に追加します。

sqliteにデプロイ
以下のコマンドで、sqlite3を追加します。
npm I sqlite3 -D
sqliteにデプロイします。デプロイといってもCFへのデプロイではなく、sqlite DB用のバイナリファイルを作成することを意味します。db/demo-products.dbはデプロイした結果のファイルの名前で、.dbとついていればどんな名前でもOKです。
cds deploy --to sqlite:db/demo-products.db
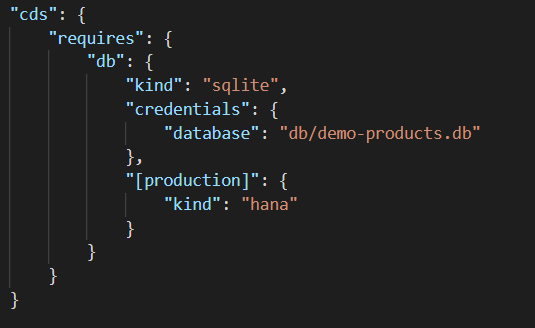
この結果、package.jsonに以下のセクションが追加されます。

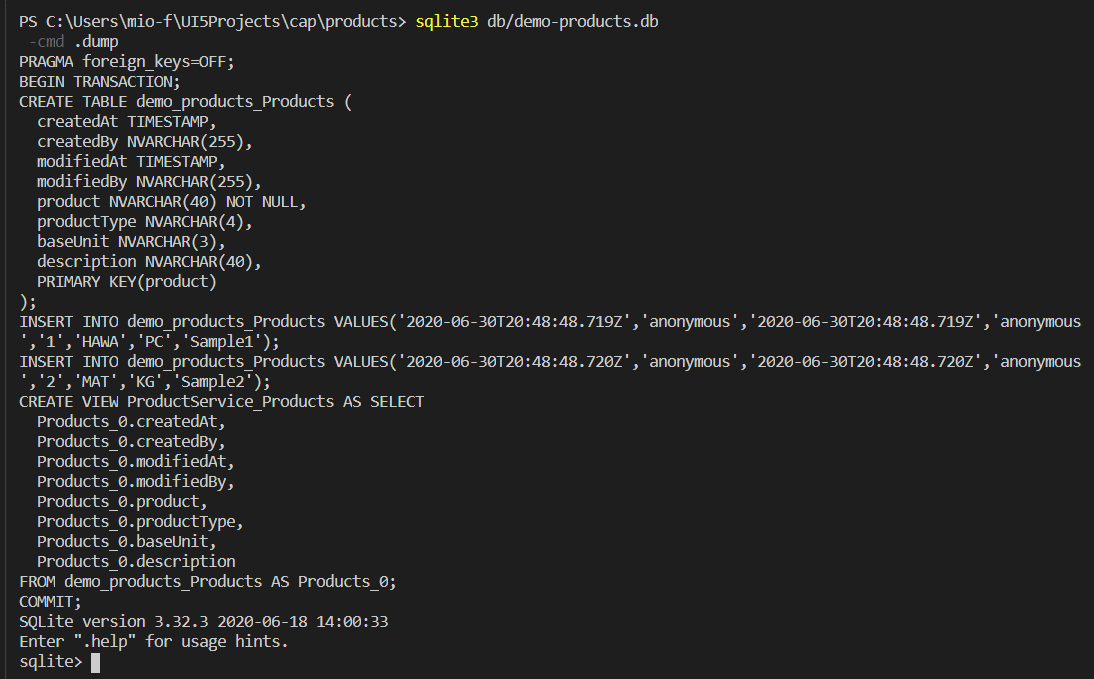
作成されたファイルdb/demo-products.dbは、そのままでは人が見てもわからないのですが、以下のコマンドで中身を表示させることができます。
sqlite3 db/demo-products.db
1.7. Postmanでテスト
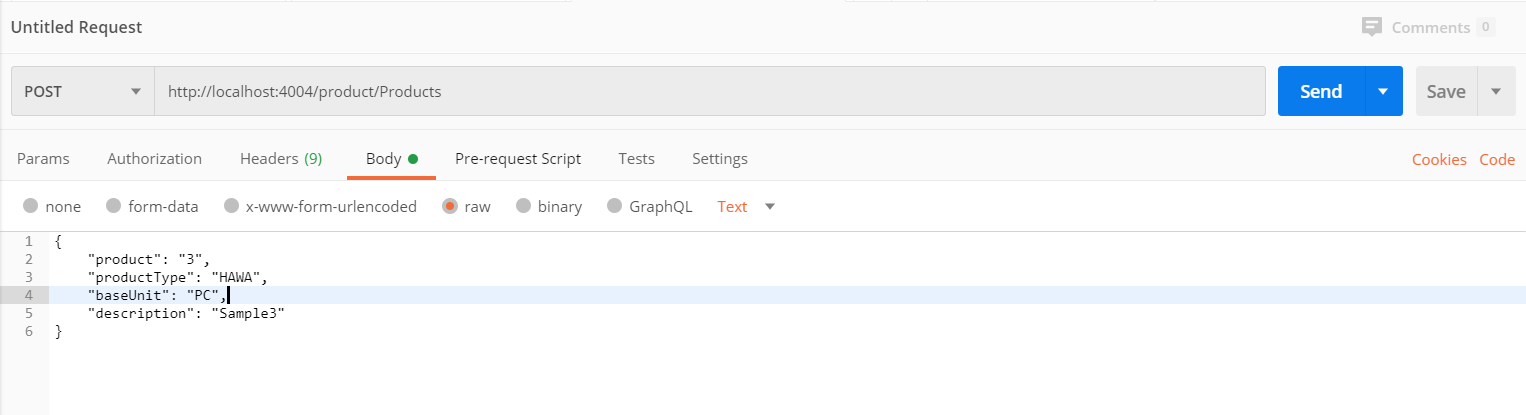
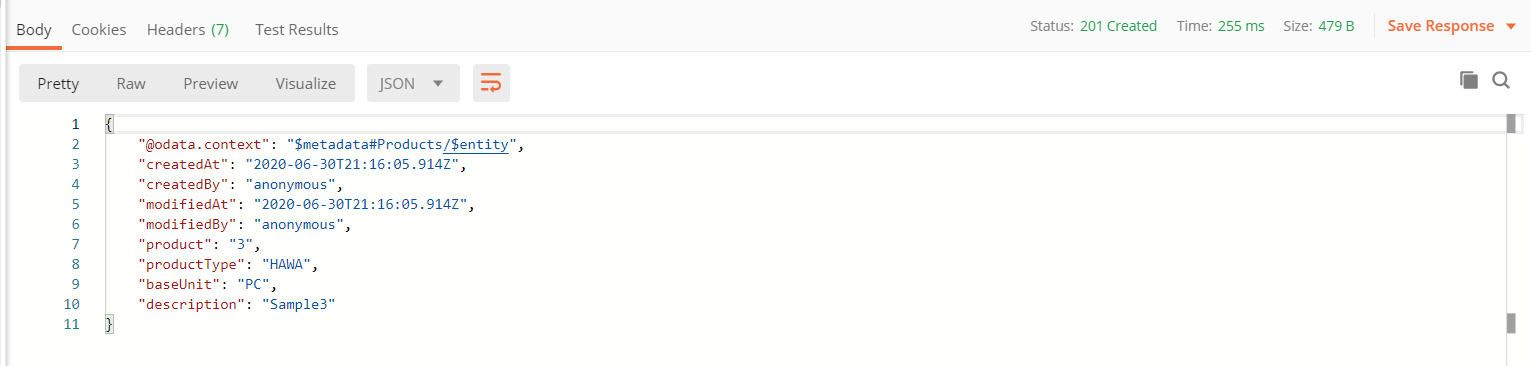
Postmanを使用してデータを追加してみます。
URL: http://localhost:4004/product/Products
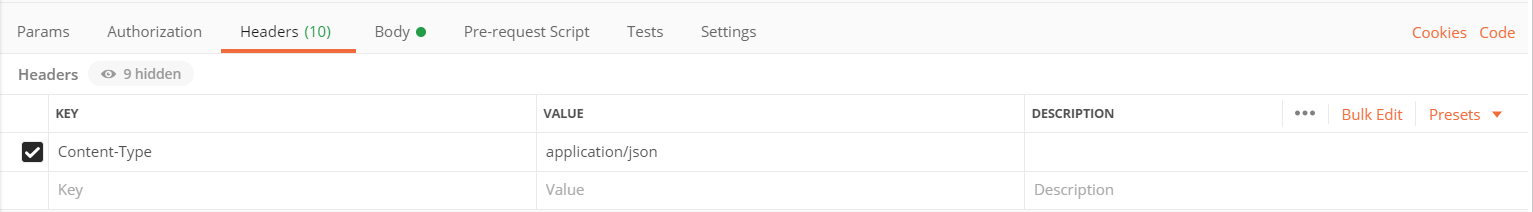
ヘッダのContent-Typeにappliction/jsonを指定します。

Bodyには以下を設定します。
{
"product": "3",
"productType": "HAWA",
"baseUnit": "PC",
"description": "Sample3"
}
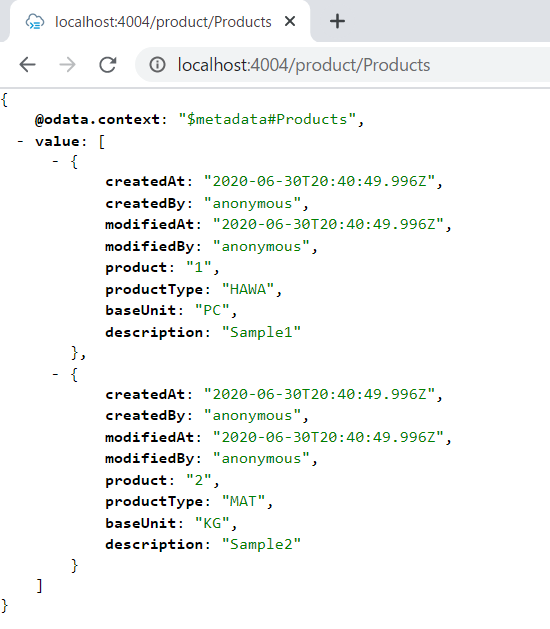
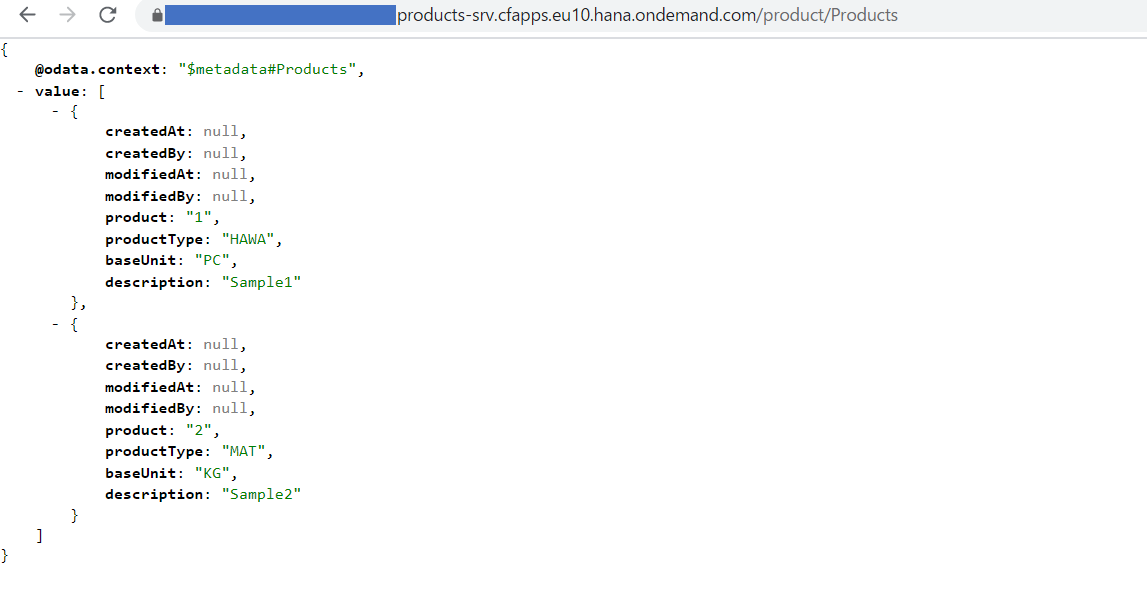
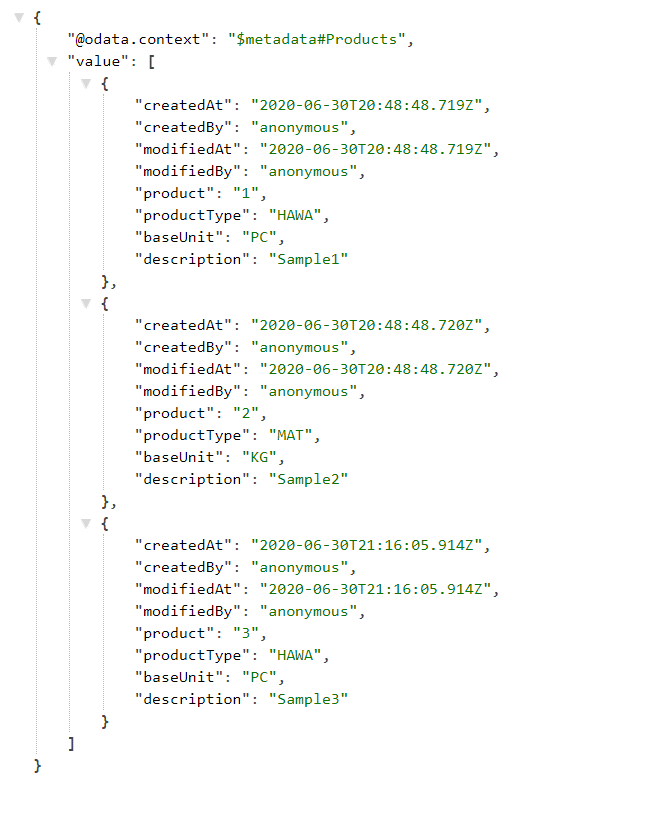
ブラウザでProductsの中身を見てみると、レコードが1つ増えています。

2. OData V2に対応させる
CAPで作ったODataサービスはデフォルトではOData V4になります。UI5はまだ完全にはV4に対応していないので、V2に変換しておいたほうが無難です。V2に変換するには、cds-odata-v2-adapter-proxyを使用します。以下に詳しい説明があります。
https://gregorwolf.github.io/SAP-NPM-API-collection/apis/cds-odata-v2-adapter-proxy/
2.1. cds-odata-v2-adapter-proxyをインストール
以下のコマンドでインストールします。
npm install @sap/cds-odata-v2-adapter-proxy -s
products/srvの下にserver.jsというファイルを作成し、以下のコードを入力します。もともと@sap/cdsモジュールはserver.jsというファイルを持っていますが、ローカルにserver.jsを作成した場合はそちらが使用される仕組みになっているそうです。(参考:https://blogs.sap.com/2020/06/30/how-to-add-odata-v2-adapter-proxy-to-your-cap-project/)
"use strict";
const cds = require("@sap/cds");
const proxy = require("@sap/cds-odata-v2-adapter-proxy");
cds.on("bootstrap", app => app.use(proxy()));
module.exports = cds.server;
2.2. V2のサービスにアクセス
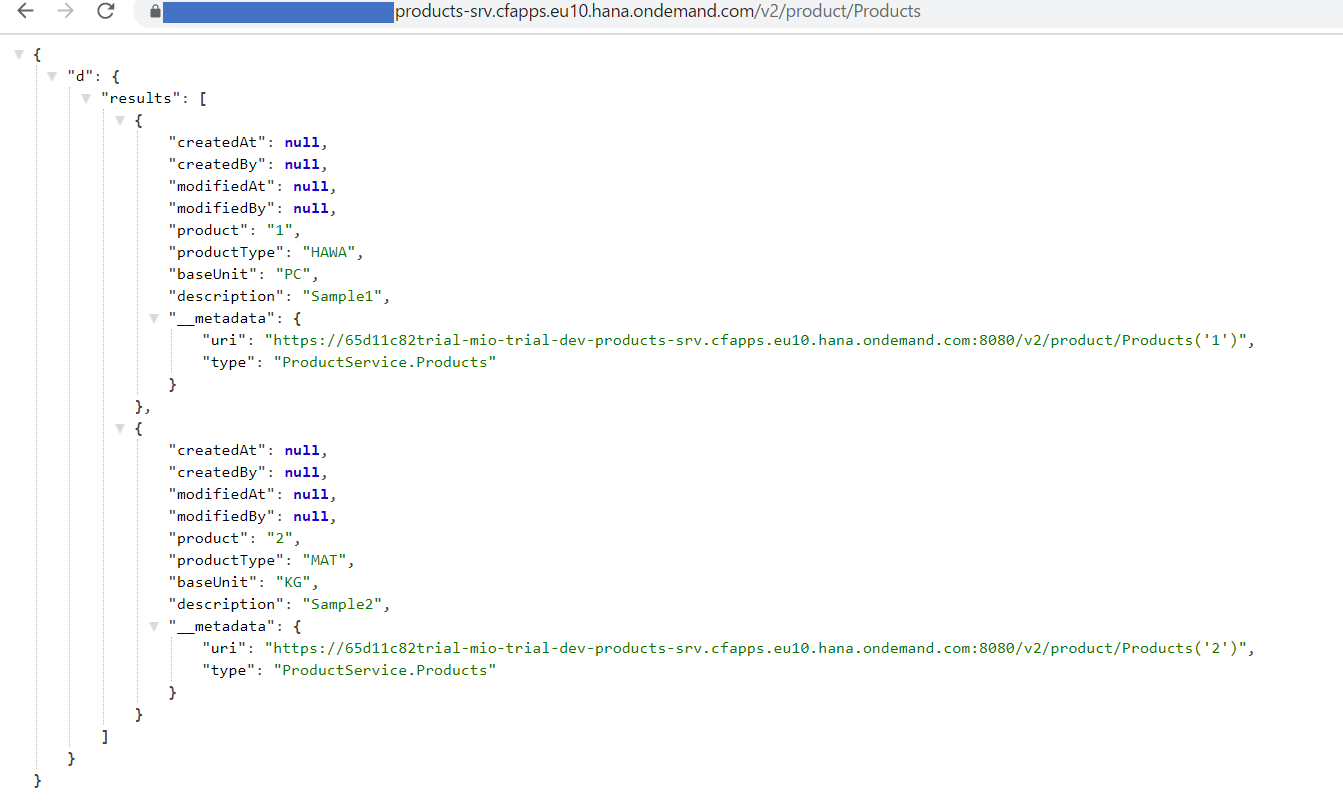
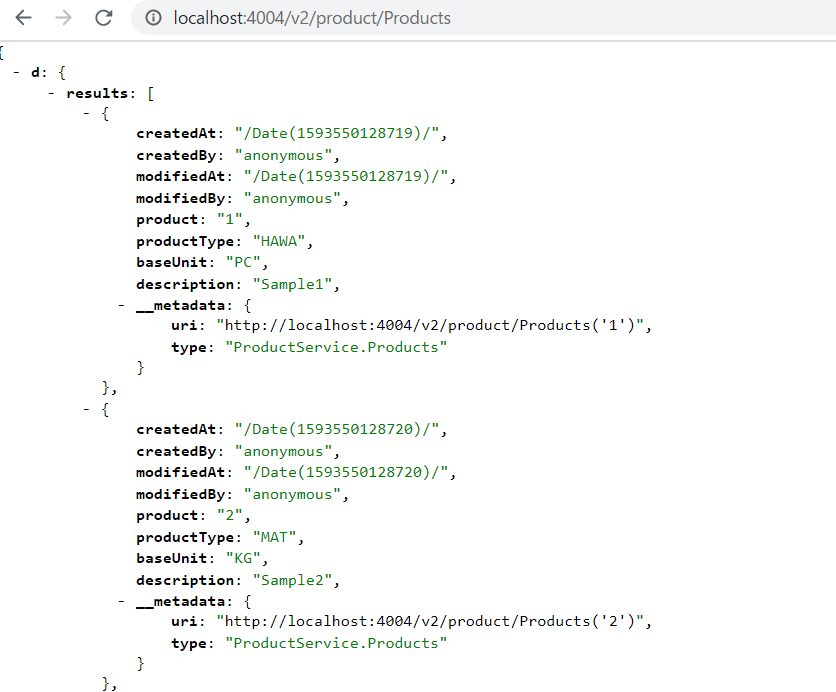
V2のサービスにアクセスする場合は、localhost:4004の後ろに/v2/をつけます。何もつけない場合はV4のサービスが呼ばれます。

ProductsエンティティをV2で見てみると、__metadataがあったりするなど、V4のときとは異なる内容になっています。

3. SCPにデプロイする
作成したプロジェクトをSCPにデプロイします。
3.1. データベースをhanaにする
SCP上ではhana DBを使うため、以下のコマンドを実行します。
cds add hana
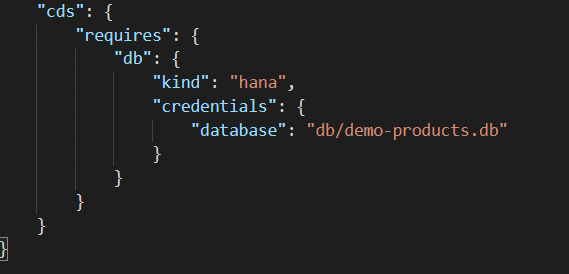
その結果、package.jsonが以下のように書き換わります。

※このままだとローカルでのテストに支障があるので、デプロイした後で以下のように書き換えておきます。

3.2. mta.yamlを追加する
mta.yamlはサービスに必要なモジュールや依存関係を記述するファイルで、これをベースにデプロイ用のアーカイブファイル(mtar)が作られます。
以下のコマンドでmta.yamlファイルを追加します。
cds add mta
プロジェクト直下にmta.yamlファイルが作られます。トライアル環境にデプロイするので、serviceをhanatrialに書き換えます。
# ------------------------------------------------------------
- name: products-db
# ------------------------------------------------------------
type: com.sap.xs.hdi-container
parameters:
service: hanatrial # or 'hanatrial' on trial landscapes ※hanaから書き換え
service-plan: hdi-shared
properties:
hdi-service-name: ${service-name}
3.3. ビルドする
アーカイブファイルを作るためには、Cloud MTA Build Toolが必要です。インストール方法はリンク先のDownload, Makeのページに載っています。

以下のコマンドでビルドします。
mbt build
3.4. デプロイする
3.4.1. Cloud Foundryにログインする
Cloud Foundry Command Line Interface (CLI)が必要なので、インストールされていない場合は以下を参考にインストールします。
https://developers.sap.com/tutorials/cp-cf-download-cli.html
以下のコマンドで、Cloud Foundryにログインします。
cf login
3.4.2. デプロイする
以下のコマンドで、mtarファイルをデプロイします。
cf deploy mta_archives/products_1.0.0.mtar
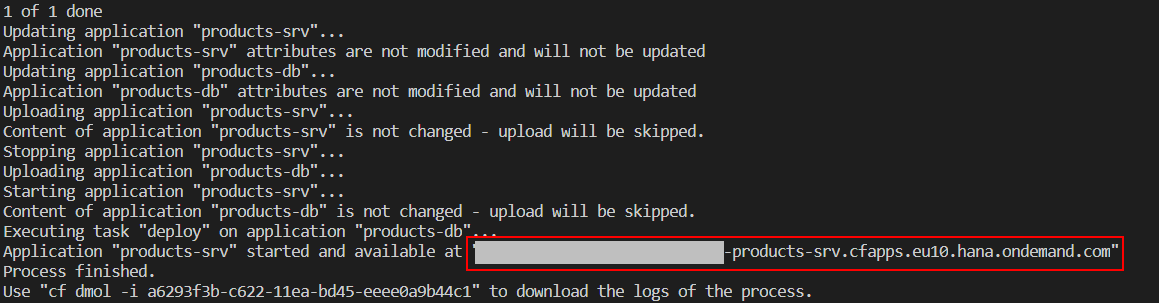
しばらく時間がかかりますが、以下のようなメッセージが表示されれば完了です。

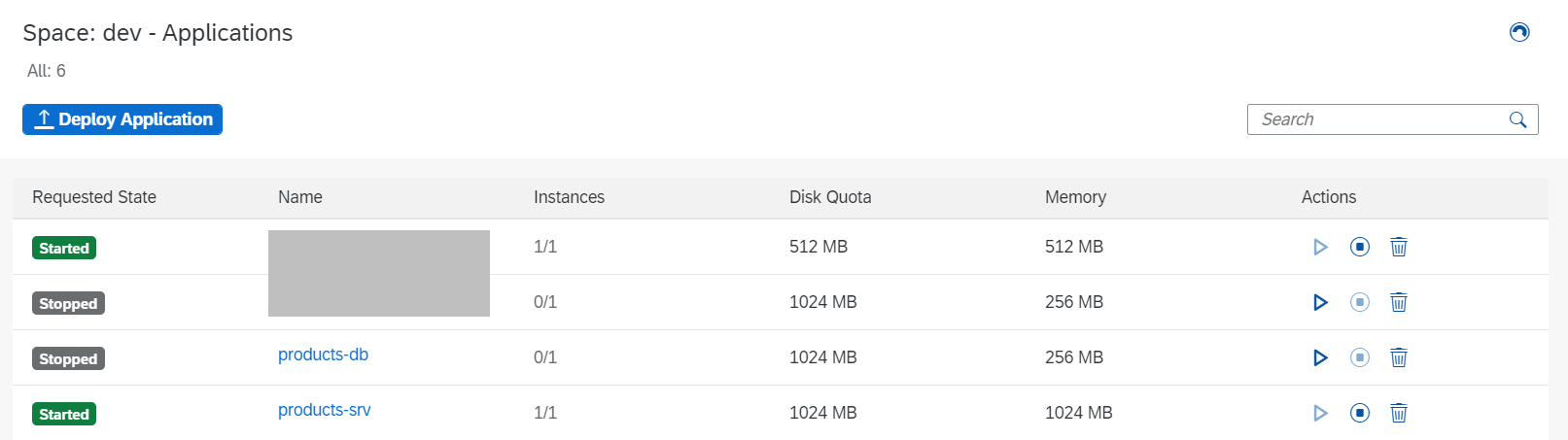
Cloud Platformコックピットで見てみると、products-dbとproducts-srvというサービスができています。dbのサービスは停止していますが、これはDBのセットアップのタスクで、デプロイが完了すると停止します。(参考:https://blogs.sap.com/2019/05/01/cloudfoundryfun-4-fetch-football-scores-periodically/)

products-srvのサービスのURLが、ODataサービスのURLになっています。(上記で実行したURLと同じ)