はじめに
UI5 Web Componentsを学んでみようと思ったきっかけは、SAP Communityに投稿された以下の質問でした。
質問
最近S/4のプロジェクトに参画しましたが、評価の結果Fioriはあきらめることにしました。理由は遅すぎるからです。GUIと比べるとユーザの生産性が30%も落ちます。
SAPは当初GUIをUI5に置き換えようとしていたと記憶していますが、進捗はあまりよくないようです。
UI5の将来はどうなるのでしょうか?UI5のプロダクトオーナーは顧客のユースケースを知っているのでしょうか。UI5はVueみたいに軽くなるのでしょうか?
回答1(抜粋)
SAP FioriはSAP S/4HANAやその他で一貫したユーザー体験を提供するためのデザインコンセプトです。別の側面は、どのUI技術を使ってこの体験を実装するかということです。SAPUI5とUI5 Web Components(Angular, React, Vueの上で動く)はよい選択肢です。
回答2(抜粋)
UI5の将来については、UI5をAngularJS, React and Vueで再利用できるwebcomponentsとして進化させるために多くの投資がすでに行われています。こちらをチェックしてみてください。https://sap.github.io/ui5-webcomponents/
興味深いのは、UI5のパフォーマンスが悪い件は否定せずに(※)「UI5 Web Componentsという選択肢もあるよ」と提示しているところです。私もUI5アプリを立ち上げたときに最初の描画までに時間がかかる印象は持っています。
では、代替案として提示されているUI5 Web Componentsとはどんなもので、どうやって使うのでしょうか?
この記事では、UI5 Web Componentsの概要紹介のあと、Vue.jsにUI5 Web Componentsを組み込んでみたいと思います。
※もちろんUI5自体のパフォーマンス向上のため、UI5ライブラリにも色々な改善が行われています。例えば、レンダリング処理の改善や非同期に処理できる部分を増やすなど。
UI5 Web Componentsとは
Web Componentsとは、「WebページやWebアプリケーションの中で新たに、再利用可能でカプセル化された独自のHTMLタグを作成するためのWebプラットフォームのAPI」です。(Web Componentsとは何か?より引用)
UI5 Web ComponentsはWeb Componentsの考え方に基づき、Fiori Design Guidelinesに対応したUIエレメントを、フレームワークに関係なく使用することができるように開発されたものです。
たとえば以下のようなHTMLタグを書くだけで、FioriのDate Pikcerが配置できます。
<ui5-date-picker></ui5-date-picker>
フレームワークに依存しないので、Vue, Angular, Reactなどのフレームワークと一緒に使うことができます。
UI5 Web Componentsの良いところ
SAPUI5と比較してUI5 Web Componentsには以下のような良い点があります。
①パフォーマンスが良い
去年のUI5Conで、SAPUI5とReactベースのUI5 Web Componentsを比較したセッションがありました。Google Lighthouseでパフォーマンスの評価を行ったところ、SAPUI5が30に対してUI5 Web Componentsは95と、かなりの差をつけていました。
https://youtu.be/5gUHpN_0uGY?list=PLVf0R17F93RXT2tzhHzAr-iiYTmc9KngS&t=620
②フレームワークに依存しない
UI5 Web ComponentsはVue, React, Angularなどの既存のフレームワークの中で使うことができるので、これらの技術をすでに知っている人にとっては学習コストが少なくて済みます。
Fundamental Stylesとの違いは?
ここで思い出すのが、@monamonaさんが紹介されていたFundamental Stylesです。Fundamental Stylesも、Vue, React, AngularのアプリをSAP Fiori風のUIにしてくれるのでした。UI5 Web ComponentsとFundamental Stylesは何が違うのでしょうか?
こちらに私の聞きたいことが質問されていました。それによると、
Fundamentalsはスタイルシートと、そのCSSを使ってHTMLがどのように見えるべきかについての推奨事項のセットです。HTMLを書くのと、ユーザの操作に応じてHTMLを更新するのはあなたのタスクです。
一方、UI5 Web Componentsはデザインだけでなく構造と機能も新しいHTML要素にカプセル化されているので、他のHTML要素と同じように内部的な動作を意識せずに使うことができます。
つまり、UI5 Web Componentsは完全に機能するUIコントロールであり、通常のHTMLタグと同じように使うことができます。Fundamentalsはデザインにフォーカスしており、必要に応じた機能の実装はあなたにゆだねられています。
つまり、
- Fundamental StylesはFioriらしい見た目にするためのスタイルシート
- Web Componentsは見た目と動作をカプセル化したHTML要素
ということのようです。
Vue.jsとUI5 Web ComponentsでHello World
UI5 Web Componentsには、Angular, React, Vueの簡単なチュートリアルが用意されています。私はどれもやったことがなかったので、一番簡単と思われたVueではじめることにしました。Vueに関しては以下の動画を見ただけです。
https://www.vuemastery.com/courses/intro-to-vue-js/vue-instance/
ではさっそく、Vueのチュートリアルに沿ってUI5のボタンをHTMLぺージに表示させてみましょう。
1. Vue CLIをインストール
npm install -g @vue/cli
2. プロジェクトの作成
vue create ui5-web-components-application
cd ui5-web-components-application
npm run serveを実行すると、ポート8080でアプリを表示することができます。

3. UI5 Web Componentsを追加する
npm install @ui5/webcomponents --save
4. UI5 Web ComponentsをVue ignoredElementに追加する
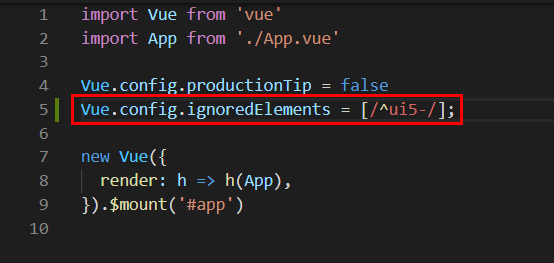
main.jsに以下のコードを追加します。
Vue.config.ignoredElements = [/^ui5-/];
5. 使用するコンポーネントをインポートする
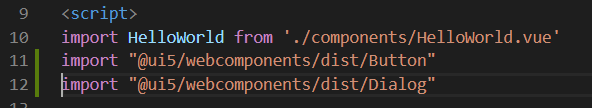
App.vueのscriptタグの中に以下を追加しました。
import "@ui5/webcomponents/dist/Button"
6. アプリケーションでインポートした要素を使用する
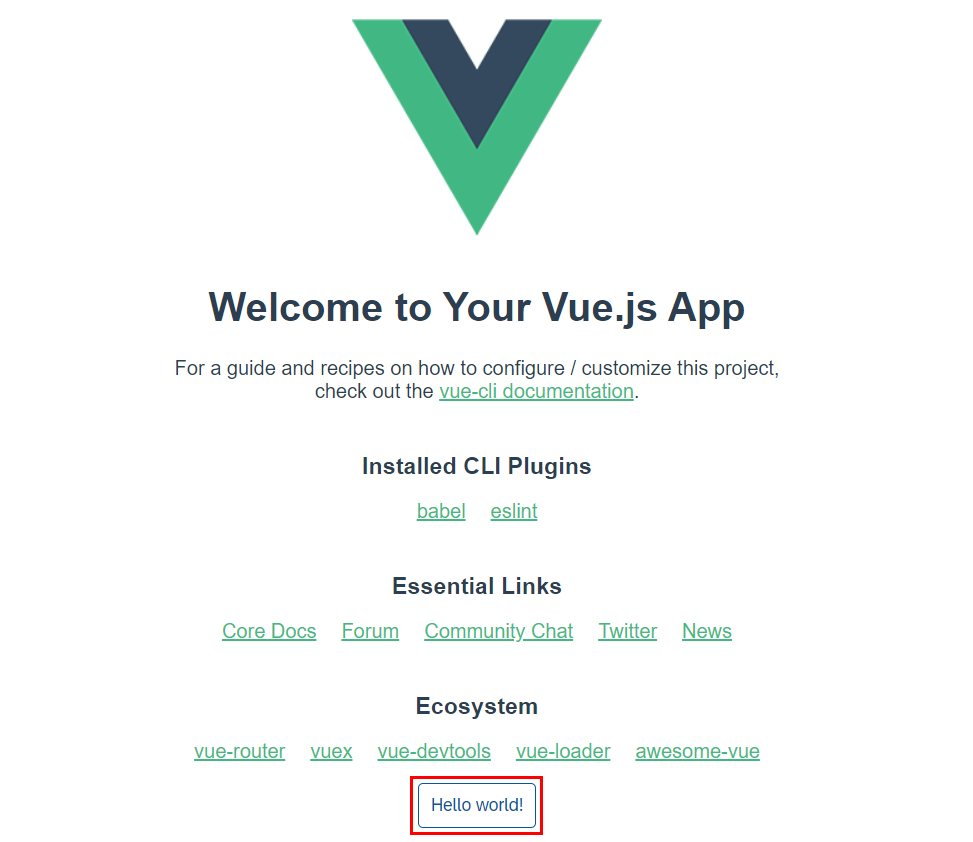
App.vueに<ui5-button >Hello world!</ui5-button>を追加します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<ui5-button >Hello world!</ui5-button>
</div>
</template>
7. ボタンにアクションを追加する
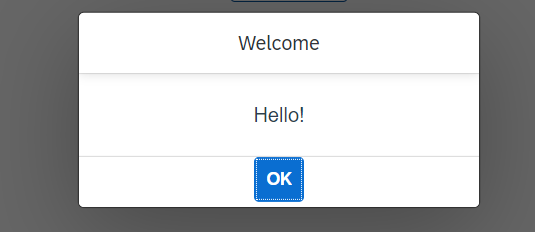
このままだと押しても何も起こらないので、ボタンを押したときにダイアログが表示されるようにします。
7.1. ダイアログ用のコンポーネントをインポート
import "@ui5/webcomponents/dist/Dialog"
7.2. テンプレートにダイアログを追加
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<ui5-button >Hello world!</ui5-button>
<ui5-dialog id="hello-dialog" header-text="Welcome">
<p>Hello!</p>
<div slot="footer" class="dialog-footer">
<div style="flex: 1;"></div>
<ui5-button id="closeDialogButton" design="Emphasized" @click="onClose">OK</ui5-button>
</div>
</ui5-dialog>
</div>
</template>
7.3. ボタンを押したときのアクションとダイアログを閉じるアクションを追加
<ui5-button @click="onButtonClick">Hello world!</ui5-button>
export default {
name: 'App',
components: {
HelloWorld
},
data() {
return {
dialog: null
}
},
methods: {
onButtonClick() {
this.dialog = document.getElementById("hello-dialog")
this.dialog.open()
},
onClose() {
this.dialog.close()
}
}
}
おわりに
以上、簡単でしたがVueでUI5 Web Componentsを使用してみました。HTML5とJavaScriptがわかれば比較的簡単に使えることがわかりました。
この先、ODataのバインディングや画面遷移をどうやるのか、オンプレS/4にデプロイできるのか、なども気になる点です。新しい発見があったらまた記事を書きます。