はじめに
この記事はCAPで作ったサービスをKyma runtimeにデプロイシリーズの4回目です。以下のチュートリアルを参考にしつつ、
- CAPで作ったアプリをKymaにデプロイするにはどのような仕組みが使われているか
- 一からアプリを作成してKymaにデプロイするには何が必要か
について確認することを目的としています。
4回目の今回は、前回作成した認証付きのCAPサービスにUIを追加し、BTPのLaunchpadから使えるようにします。
UIを追加してLaunchpadにデプロイ
ステップ
- UIを作成
- UIをビルド
- HTML5 Appデプロイヤーの設定
- Dockerイメージの作成とプッシュ
- Helmの設定
- Kyma runtimeにデプロイ
- デプロイ結果の確認
1. UIを作成
ここではごく単純なList Reportを作成します。
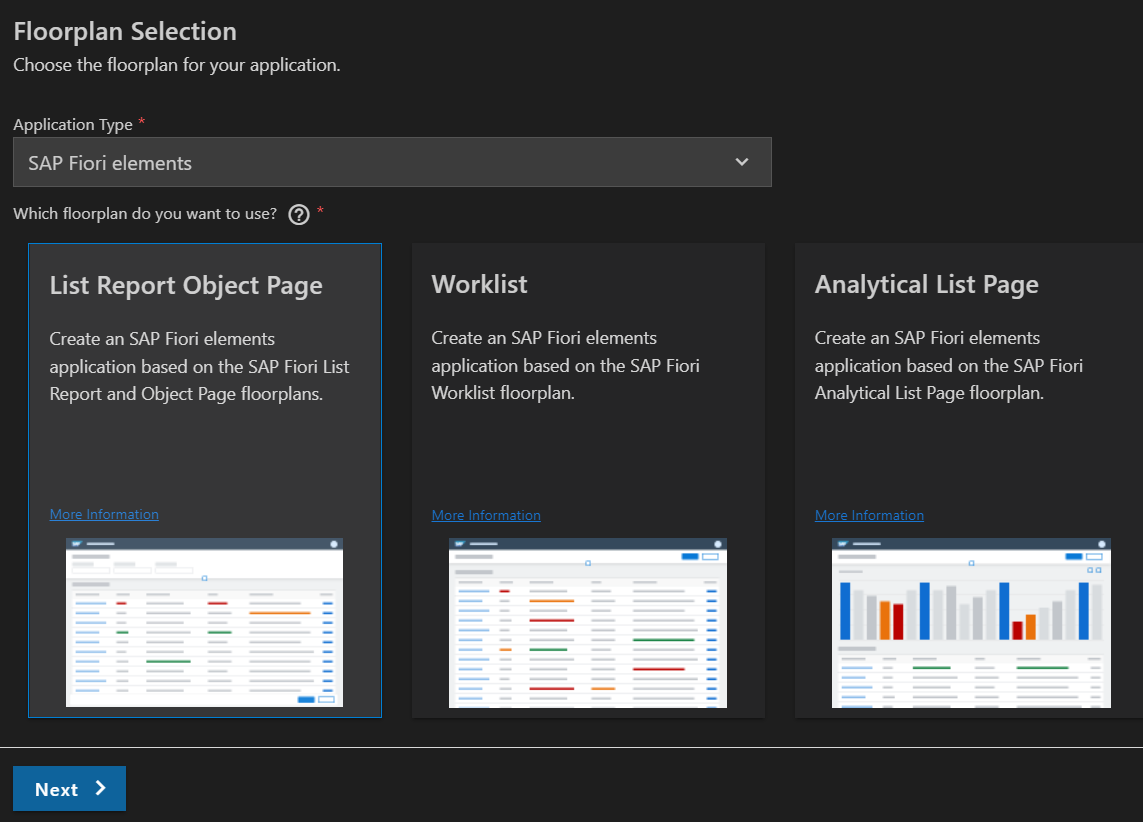
コマンドからFiori: Open Application Generatorを選択します。

List Report Object Pageを選択します。

データソースに"Use a Local CAP Project"を選択します。

"Automatically add table columns to the list page ..."を選択します。これにより、自動的にUIアノテーションが設定されます。

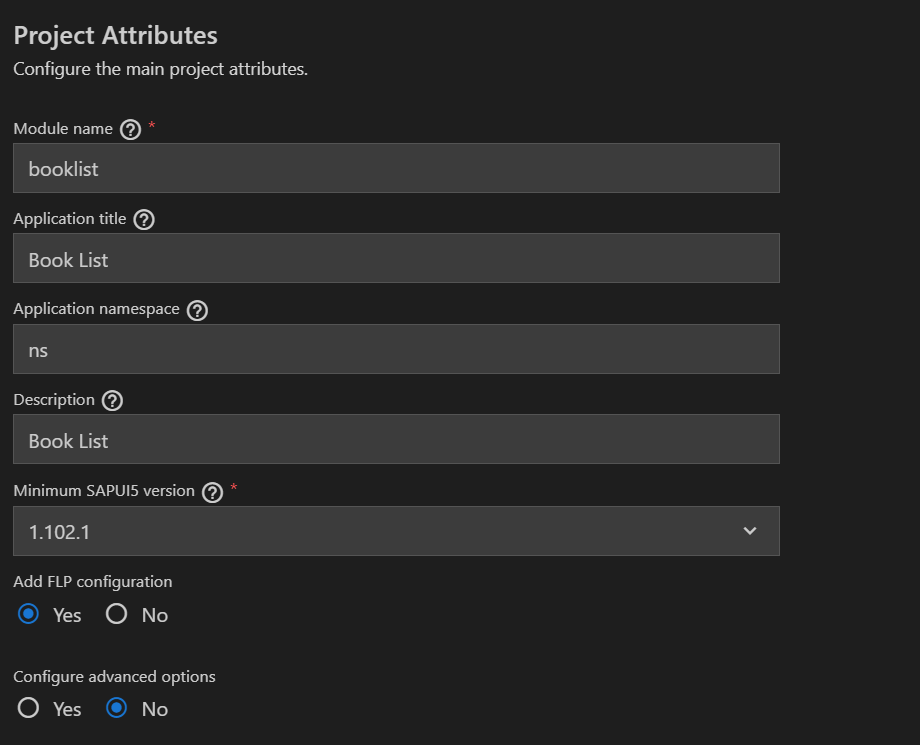
モジュール名などを入力します。"Add FLP configuration"に"Yes"を選択します。

Fiori Launchpadのための設定を追加して完了です。

appフォルダにbooklistが追加されました。

annotations.cdsにアノテーションが定義されています。

cds watchでサービスを起動し、アプリを開きます。認証が必要なので、.cdsrc.jsonに設定したユーザとパスワードを入力します。

画面が表示されました。

2. UIをビルド
app/booklistフォルダに移動し、以下のコマンドでデプロイ用の設定を追加します。
fiori add deploy-config cf
Destinaiton名と、Managed Approuterを使うか聞かれるので、以下のように回答します。

以下のコマンドでビルドを実行します。
npm run build:cf
distフォルダが作成されます。この中のnsbooklist.zipをこのあと使います。

3. HTML5 Appデプロイヤーの設定
HTML5 Appデプロイヤーは、zipされたUIのコンテンツをCloud FoundryのHTML5 Appリポジトリにデプロイします。Cloud Foundryへのデプロイでも以前はmta.yamlにデプロイヤーモジュールを定義していました。最近は使わなくなった手段ですが、Kyma runtimeへのデプロイでは現役です。
まず、プロジェクトのルートにdeployerというフォルダを作成し、その中にpackage.jsonを作成します。

{
"name": "html5-deployer",
"engines": {
"node": ">=6.0.0"
},
"dependencies": {
"@sap/html5-app-deployer": "^4.1.2"
},
"scripts": {
"start": "node node_modules/@sap/html5-app-deployer/index.js"
}
}
resourcesという名前のフォルダを作成し、先ほど作成したnsbooklist.zipをコピーして格納します。node_modulesフォルダとpackage-lock.jsonがある場合は、それらを削除します。

4. Dockerイメージの作成とプッシュ
projectのルートで以下のコマンドを実行し、Dockerイメージを作成します。
pack build <コンテナレジストリ>/capkyma-html5-deployer \
--path deployer \
--buildpack gcr.io/paketo-buildpacks/nodejs \
--builder paketobuildpacks/builder:base
# Powershellの場合、改行はバッククオート(`)
以下のコマンドでDockerイメージをコンテナレジストリにプッシュします。
docker push <コンテナレジストリ>/capkyma-html5-deployer
※UI側で追加のアノテーションを定義したため、CAPサービスのイメージも更新する必要があります。プロジェクトをビルドした後、こちらの要領でイメージをプッシュします。
5. Helmの設定
以下のコマンドで、Helm chartにHTML5 Appデプロイヤーの設定を追加します。
cds add helm:html5_apps_deployer
以下のセクション(destination, html5_app_deployer, html5_app_repo_host)が追加されます。

html5_app_deployerのセクションを以下のように設定します。
html5_apps_deployer:
cloudService: booklist # UIのmanifest.jsonに設定されたsap.cloud.service
backendDestinations:
capkyma-srv: # UIのxs-app.jsonに設定されたdestination
service: srv
image:
repository: docker.io/miyasuta/capkyma-html5-deployer # HTML5 Appデプロイヤーのイメージ
tag: latest
前回xs-security.jsonのredirect-urisを設定した関係で、LaunchpadのサイトのURLもここに追加します。(redirect-uriを設定した場合、ここに指定がないURLから呼ばれたときにエラーになる)
"oauth2-configuration": {
"redirect-uris": [
"https://my-approuter.a2985eb.kyma.shoot.live.k8s-hana.ondemand.com/**",
"http://localhost:5000/**",
"https://9e9ab65etrial.launchpad.cfapps.eu10.hana.ondemand.com/**"
]
}
helm template capkyma ./chartで作成されるリソースを見てみます。前回と比べ増えたものは以下です。
| リソース | 何をするものか |
|---|---|
| ServiceInstance (destinations) | Destinationのサービスインスタンスを登録 |
| ServiceInstance (html5-apps-repo-host) | html5-apps-repo-hostのサービスインスタンスを登録 |
| ServiceBinding (destinations) | HTML5のdeployerにdestinationのシークレットをバインド |
| ServiceBinding (html5-apps-repo-host) | HTML5のdeployerにhtml5-apps-repo-hostのシークレットをバインド |
| ServiceBinding (html5-apps-deployer-xsuaa) | HTML5のdeployerにxsuaaのシークレットをバインド |
| Job (html5-apps-deployer) | UIのリソースをHTML5 Appリポジトリにデプロイ |
6. Kyma runtimeにデプロイ
以下のコマンドでKyma runtimeにデプロイします。
helm upgrade capkyma ./chart --install
7. デプロイ結果の確認
HTML5 Appリポジトリにコンテンツがデプロイされていることを確認します。


最初にデプロイしたとき、UIにアノテーションが付いておらず列が表示されませんでした。CAPのサービスモジュールのイメージは最新化していたのですが。そこで、イメージにタグ(1.0.0)をつけて作成し、chart/valus.yamlでも同じタグを指定したところアノテーションが更新されました。
srv:
bindings:
db:
fromSecret: capkyma-db
auth:
serviceInstanceName: xsuaa
image:
repository: docker.io/miyasuta/capkyma-srv
tag: 1.0.0 # もとはlatest
デプロイされたコンテナのImagePullPolicyは"Always"になっていました。

Kubernatesのドキュメントによると、Image Pull Policy: Alwaysの場合、以下の動作になります。
- コンテナを起動する都度、kubeletはコンテナイメージレジストリに問い合わせしてイメージの名前に対応するイメージダイジェストを取得しする
- kubeletがローカルに同じダイジェストのコンテナイメージをキャッシュで持っている場合、kubeletはキャッシュされたイメージを使用する
- そうでない場合、kubeletは問い合わせで取得したダイジェストを持つイメージを取得し、そのイメージを使ってコンテナを起動する
これを読む限りでは、latestタグを指定していてもイメージダイジェストが更新されていれば、最新のイメージを引っ張ってきてくれそうですが。。
まとめ
基本的なCAPサービス、認証、UIと追加してきて、最終的にHelm chartでデプロイされたものとその関係を図にしてみます。向かって左側の青い箱群がKyma runtime (Kubernetes)特有のもの、右側の緑の箱群がCloud Foundryでも(同じ概念で)使っているものです。

「CAPで作ったサービスをKyma runtimeにデプロイする」という一連の作業をやってみての感想は以下です。
CAPやApprouterなど「Cloud Foundry的なもの」をデプロイしようとするとKyma runtimeは余計に手間がかかる。あえてKymaでやる必要はあるのか。KymaにはKymaのユースケースがあるはず。
— tami (@tami62496318) August 31, 2022
今後は、「そもそもKyma runtimeを使うと何がうれしいのか?」「Kyma runtimeの良さを生かした使い方は?」といったことについて調べていきたいと思います。