はじめに
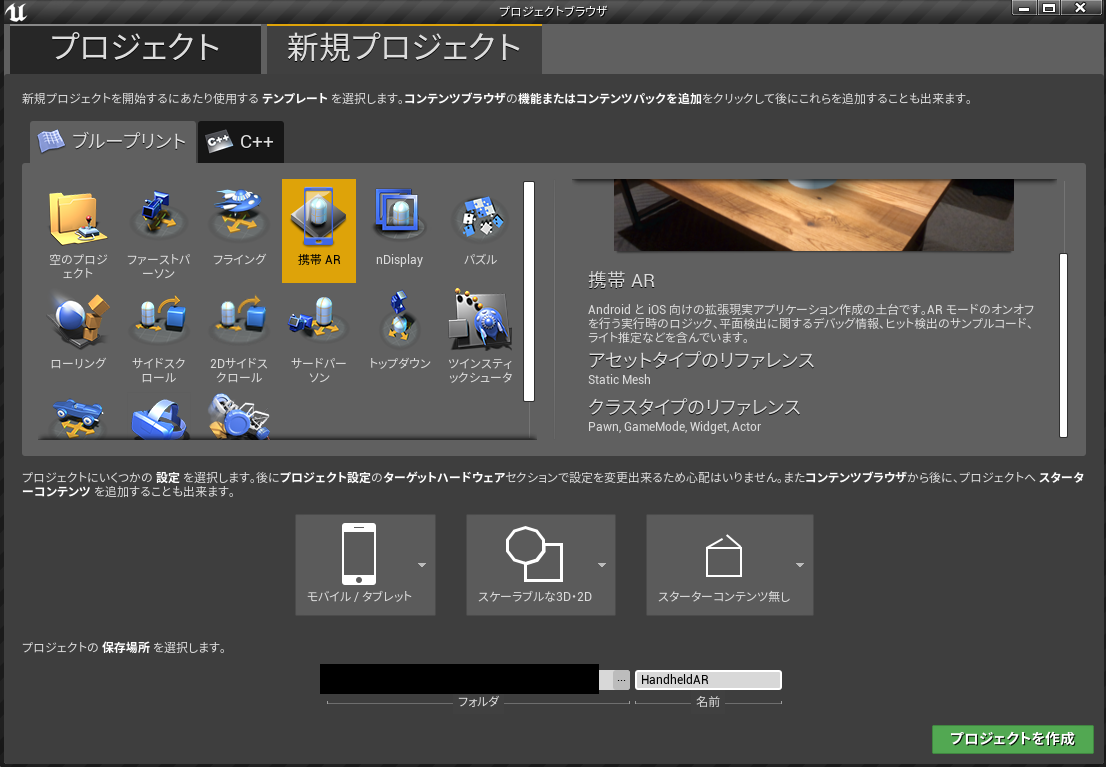
プロジェクト作成時にHandheldAR(日本語だと携帯AR)を選択したものを読んでいきます。

デプロイするまではクイックスタートに従いました。
https://docs.unrealengine.com/ja/Platforms/AR/HandheldAR/ARQuickStart/index.html
この記事で使用したプロジェクトを下記にアップロードしています
https://github.com/tamfoi/advent-calendar-2019
コンテンツ一覧
| パス | 概要 |
|---|---|
| HandheldARBP\D_ARSessionConfig | ARモード時の設定ファイル |
| HandheldARBP\Blueprints\GameFramework\BP_ARGameMode | PawnとControllerを設定している以外は特になし |
| HandheldARBP\Blueprints\GameFramework\BP_ARPawn | UI制御や画面がタッチされたときにオブジェクトを出す処理など |
| HandheldARBP\Blueprints\GameFramework\BP_ARPlayerController | 特に実装なし |
| HandheldARBP\Blueprints\Placeable\BP_Placeable | 画面をタッチされたときに出現するオブジェクト |
| HandheldARBP\Blueprints\Placeable\M_ContactShadow | BP_Placeableのオブジェクトの陰部分のマテリアル |
| HandheldARBP\Blueprints\Placeable\T_ContactShadow | M_ContactShadowに設定されているテクスチャ |
| HandheldARBP\Blueprints\UI\BP_DebugMenu | デバック表示の有無やARの有効無効の切り替え処理など |
| HandheldARBP\Blueprints\UI\BP_MainMenu | 起動直後に表示されるUI |
| HandheldARBP\Maps\HandheldARBlankMap | デフォルトマップ。レベルBPには特に実装なし |
| HandheldARBP\Materials\M_BackgroundFade | 未使用 |
下記4つを見ていけば良さそうです
- HandheldARBP\Blueprints\GameFramework\BP_ARPawn
- 以下BP_ARPawnと呼称します
- HandheldARBP\Blueprints\Placeable\BP_Placeable
- 以下BP_Placeableと呼称します
- HandheldARBP\Blueprints\UI\BP_MainMenu
- 以下BP_MainMenuと呼称します
- HandheldARBP\Blueprints\UI\BP_DebugMenu
- 以下BP_DebugMenuと呼称します
BP_ARPawn
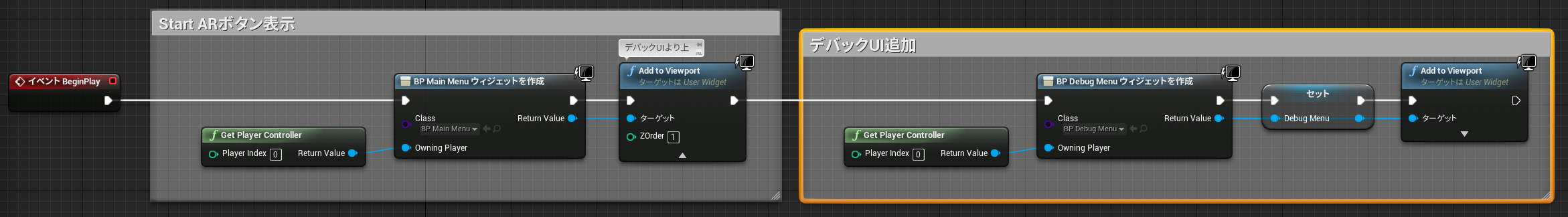
BeginPlay
UMGの設定処理が入っています。ZOrderでスタート画面のほうが上にくるようになっているのがポイントです

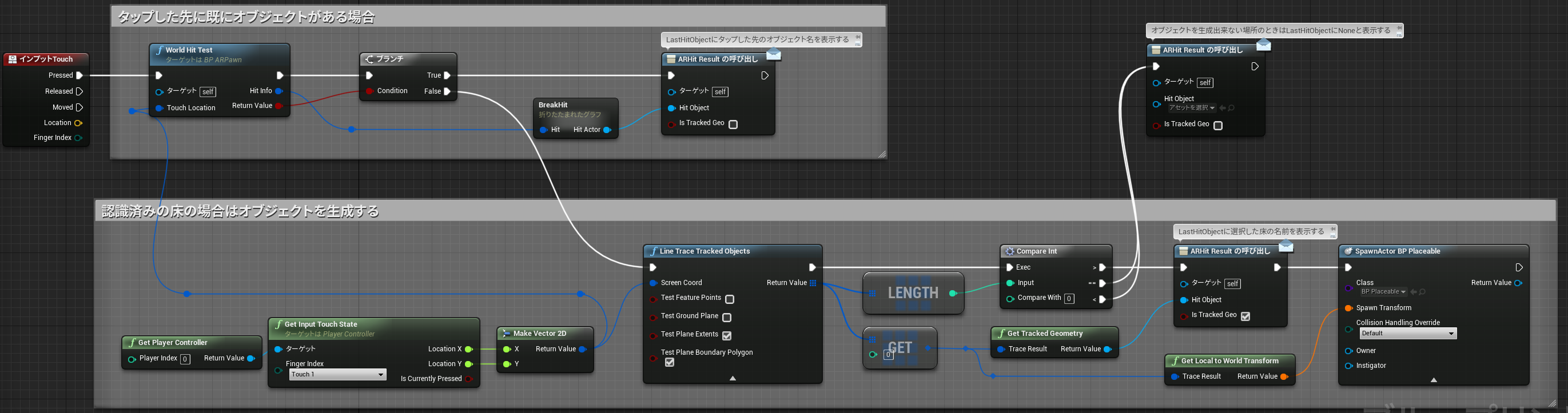
InputTouch
画面をタップしたときの処理です。最初は普通のライントレースを飛ばして既に配置したオブジェクトがないかチェックしています。オブジェクトがなかった場合にはAR機能で認識した床かどうかをチェックして真ならば新しいオブジェクトをそこに生成するという感じです。

BP_Placeable
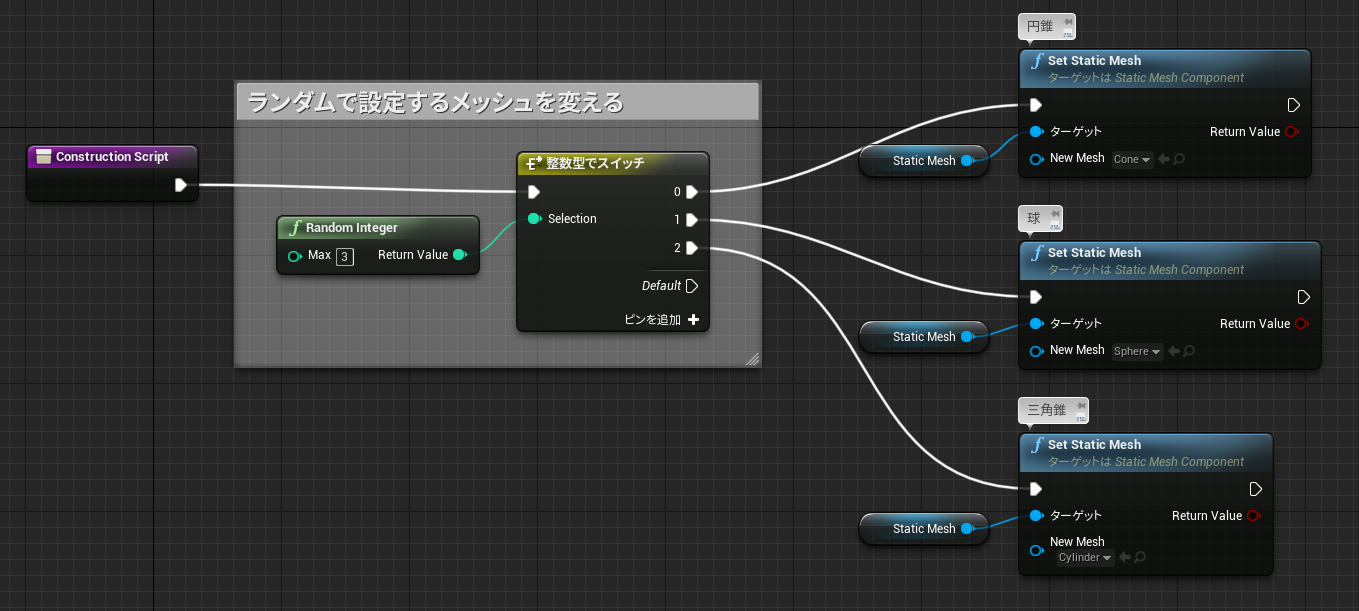
コンストラクションスクリプト
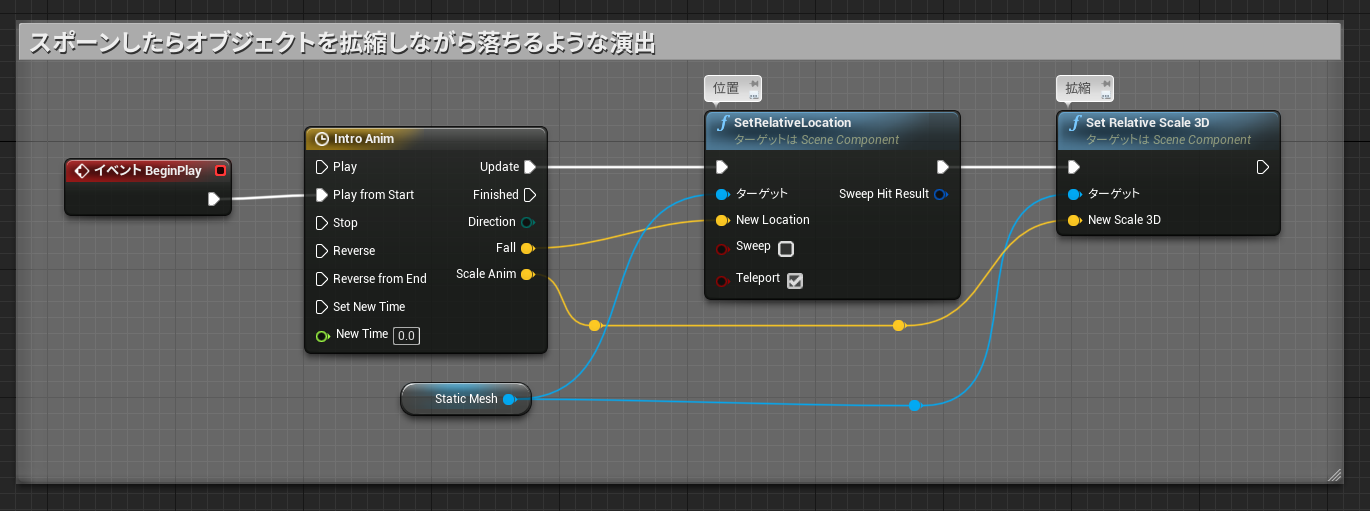
イベントグラフ
BP_MainMenu
表示されるUI

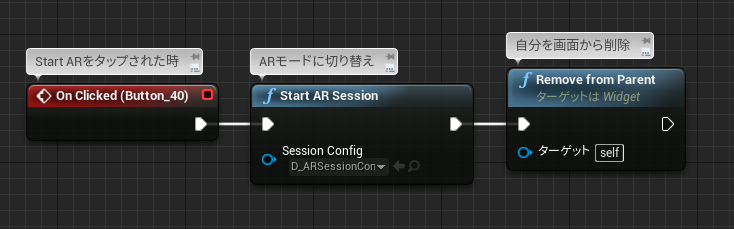
Start ARボタンタップ時の処理
ARモードに切り替えて自身を削除してカメラ映像やメニューを見えるようにします。

BP_DebugMenu
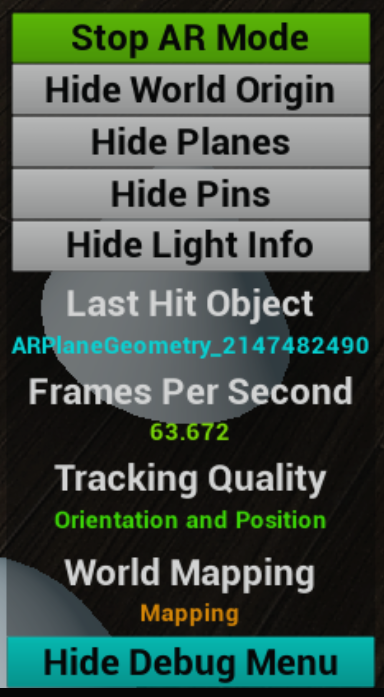
表示されるUI
Button
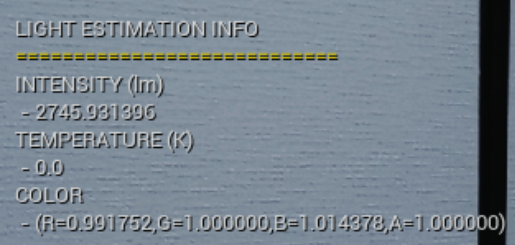
Light Info
環境光などの情報(デバックログなのでUIではないかもですが)

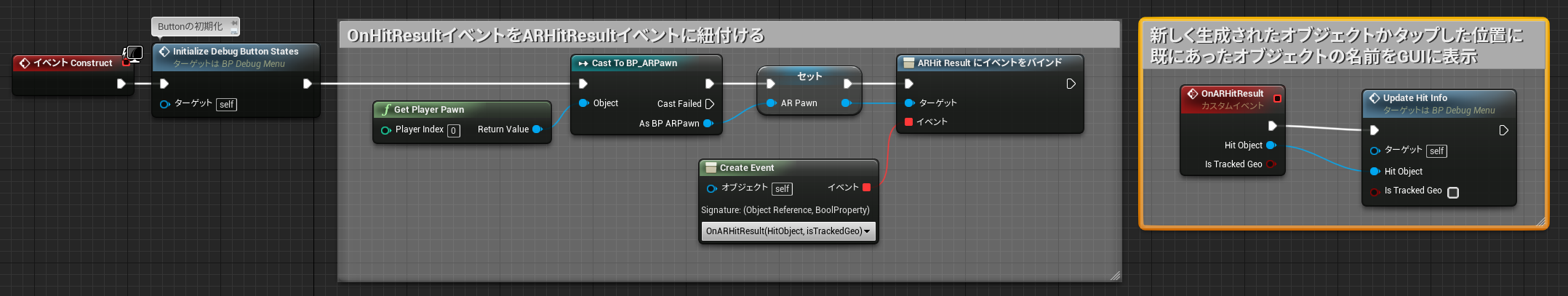
Event Construct
BP_Pawnで設定されているタップしたときの処理結果に応じて渡されてくるオブジェクトをLast Hit Objectの部分に表示するEventをディスパッチャーに登録しています

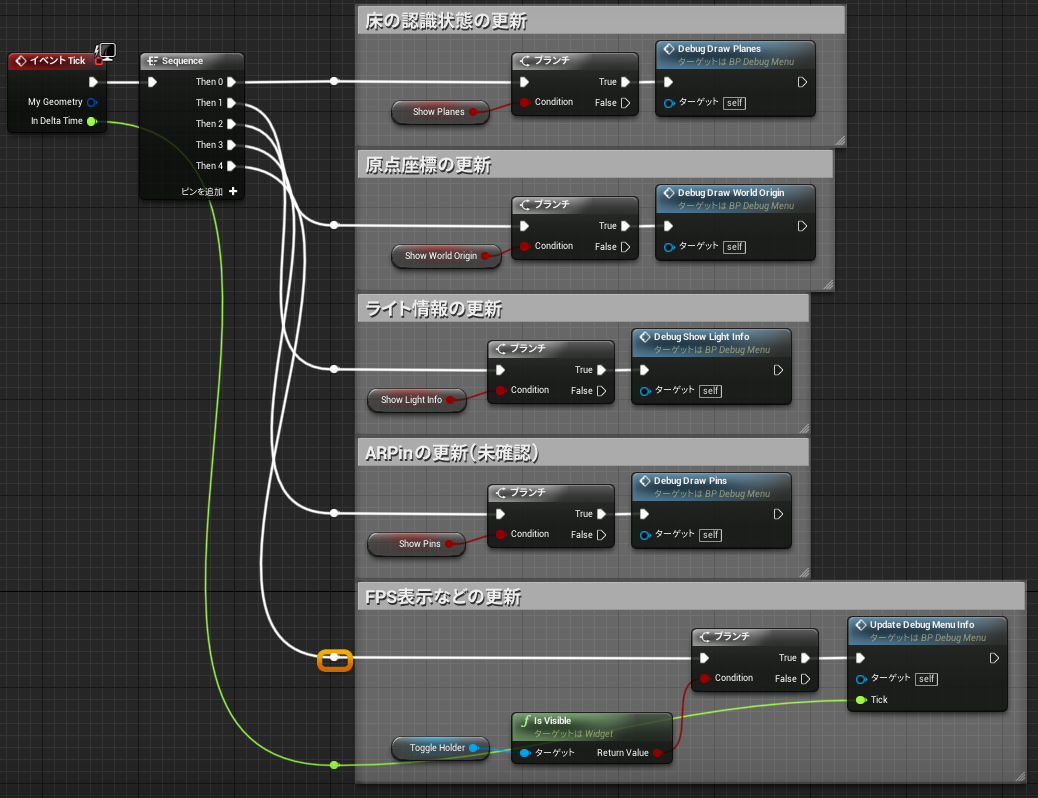
Event Tick
各デバックフラグがオンのときに毎フレーム更新する処理が入っています

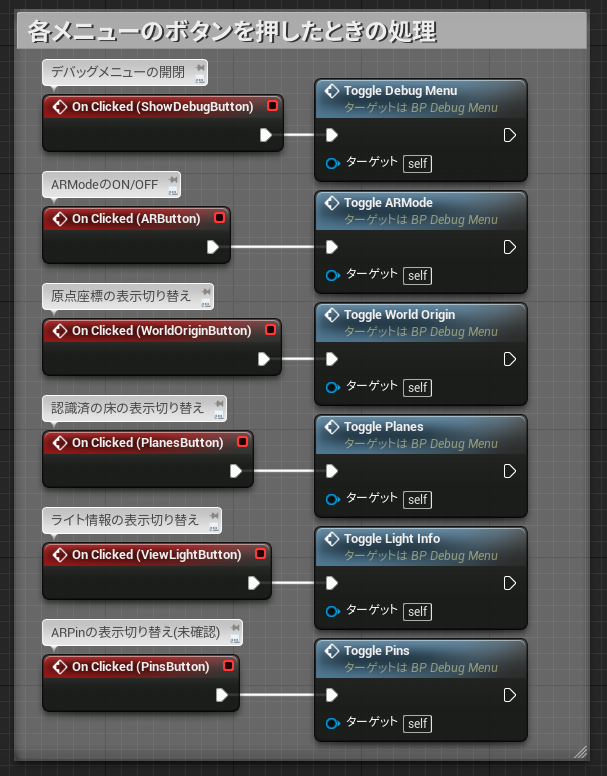
Button
各ボタンをタップしたときにデバック表示の切り替えやARモードのON/OFFなどを切り替える処理が入っています

おわりに
HandheldAR以外にもGoogleが出しているサンプルがあるのでそちらも確認すると良さそうです(エンジンのビルドからする必要があるみたいです)
https://developers.google.com/ar/develop/unreal/quickstart