はじめに
dynatree は下図のようなツリービューを作成できるjQuery用のプラグインです。
業務で使用する機会があったので、今回はローカル環境で使えるようにする方法をまとめておきたいと思います。

ちなみに、今では dynatree ではなく Fancytree というプラグインの使用が推奨されているようなので、
いまから dynatree を導入しようという方は、Fancytreeの方をご参照ください。
(dynatree ではこれ以上、新規機能の追加はないようです:https://github.com/mar10/dynatree)
目次
・dynatreeのダウンロード
・必要なファイル
・フォルダ構成
・dynatreeを使用する
今回はデスクトップの test フォルダとその中の index.html というファイルを使って作業していきます。
index.html は作ったばかりの空のファイルです。
場所もファイル名も自由なので、お好きなフォルダで作業して頂ければと思います。

dynatreeのダウンロード
↓↓ こちらのリンクから dynatree-master.zip をダウンロードします。↓↓
https://github.com/mar10/dynatree

↓↓ 展開するとこんな感じです。↓↓
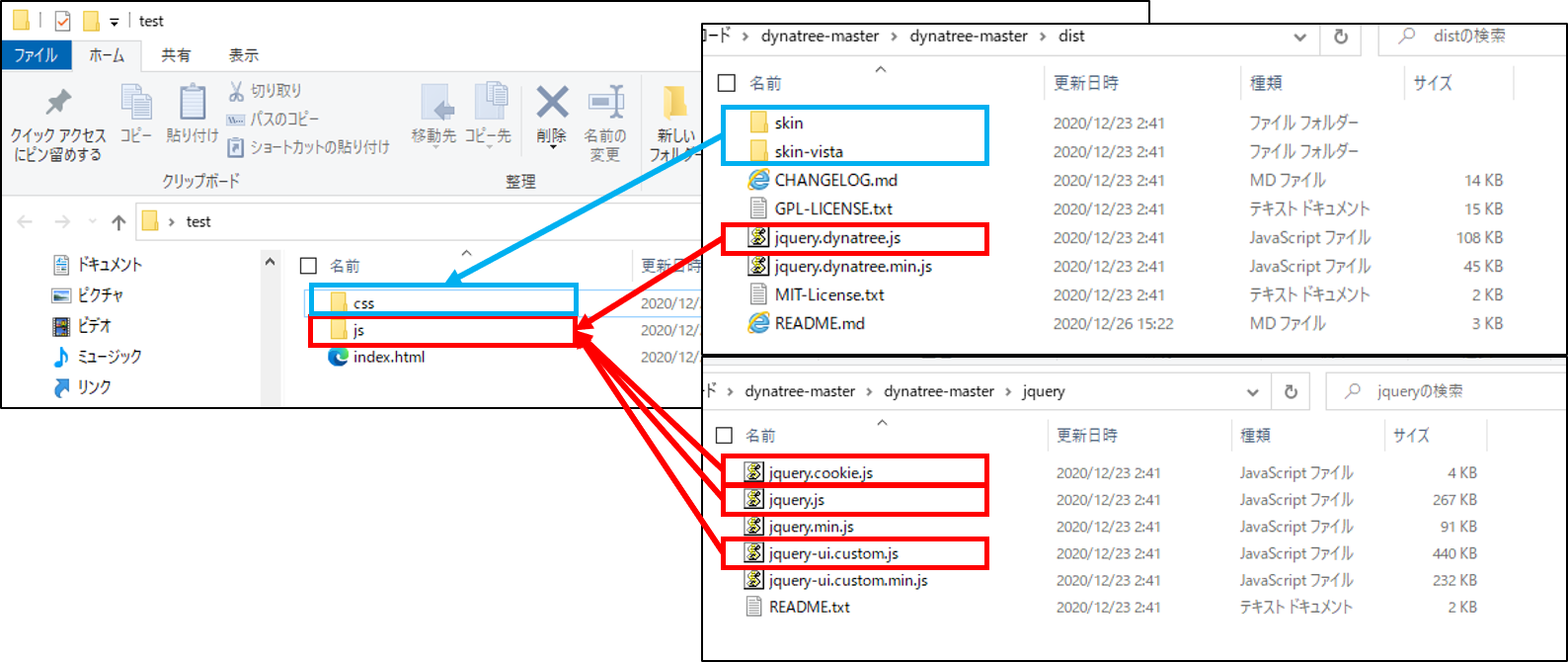
この中から必要なファイルだけを test フォルダにコピペします。

必要なファイル
dynatree の使用に必要なファイルは以下の通りです。
これらのファイル(またはフォルダ)を test フォルダにコピペします。
- jquery.dynatree.js(jquery.dynatree.min.jsでも可)
- jquery.js(jquery.min.jsでも可)
- jquery-ui.custom.js(jquery-ui.custom.min.jsでも可)
- ui.dynatree.css(& 同フォルダ内のgifファイル群)→ skinフォルダ、skin-vistaフォルダごとコピペすればOKです。
- jquery.cookie.js (cookieを利用しない場合は不要)
jquery.js (version 1.10.2)、jquery.cookie.js (version 1.4.1)は jQuery プラグインのファイル、
jquery-ui.custom.js (version 1.9.2)、は jQuery UI プラグインのファイルなので、
より新しいバージョンのファイルをすでに持っている方は、そちらを使っていただいても大丈夫です。
(今後jQueryのバージョンが進むとdynatreeに対応しなくなる可能性もあるので、その場合は dynatree 付属の方をご利用ください)
.min.jsとなっているのはこれらのファイルの縮小版です。
中身は改行などのムダが省かれて解読困難になっていますが、内容自体は .js のものと同じです。
どちらを使っても問題なく動くので、今回は中身を理解しやすい .js ファイルを使います。
(参考:ミニフィ (minify)とは|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典)
フォルダ構成
フォルダ構成は自由で構いません。
ただし、ui.dynatree.css だけは、付属のgifファイルが同じフォルダ内になければうまく動かないので、
skinフォルダ や skin-vistaフォルダ はフォルダごと test 内にコピペします。
今回は test フォルダの直下に css フォルダと js フォルダを作成し、下図のようにファイルとフォルダをコピペします。
これで準備は完了です。

[test]
| index.html
|
+---[css]
| +---[skin]
| | icons-rtl.gif
| | icons.gif
| | loading.gif
| | ui.dynatree.css
| | vline-rtl.gif
| | vline.gif
| |
| \---[skin-vista]
| icons.gif
| loading.gif
| ui.dynatree.css
|
\---[js]
jquery-ui.custom.js
jquery.cookie.js
jquery.dynatree.js
jquery.js
dynatreeを使用する
ここまで準備ができたら、index.html の中で dynatree を使っていきます。
dynatreeを使うには、上で準備した一連のファイルを index.html の中で読み込めばOKです。
読み込むためには、ファイル名を index.html からの相対パスで指定します。
今回は cookie を利用しないので、 jquery.cookie.js は不要です。
ソースコードはこちらから拝借しました。
<html><head>
<meta charset="utf-8">
<!-- ★ ui.dynatree.css を読み込む -->
<link href="css/skin-vista/ui.dynatree.css" rel="stylesheet" type="text/css" id="skinSheet">
<style type="text/css">
<!--body {width: 400px;}-->
</style>
</head>
<body>
<h5>Dynatreeのサンプルです。</h5>
<div id="tree">
<ul id="treeData" style="display: none;">
<li id="id1" title="ファイル">ファイル
<li id="id2" class="folder">フォルダ
<ul>
<li id="id2.1">ファイル
<ul>
<li id="id2.1.1">子ファイル1
<li id="id2.1.2">子ファイル2
</ul>
</ul>
</li>
</ul>
</div>
<!-- ★ .jsファイルを読み込む -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-ui.custom.js"></script>
<script type="text/javascript" src="js/jquery.dynatree.js"></script>
<!-- ★ dynatreeを使用 -->
<script>
var tree = $("#tree").dynatree();
</script>
</body></html>
なお、今回は skin-vista の ui.dynatree.css を使いましたが、skin の方を使うとツリービューのレイアウトが変わります。

以上が、dynatreeを使うまでの手順です。お疲れ様でした。