AIで図解資料作成を時短&簡単に! テキスト指示で図表を作るワークフロー
この記事について
 想定読者
想定読者
- AIを活用して業務効率化を図りたい方
- 会議資料や企画書に図解を入れたいビジネスパーソン
- 図表作成ツールを使いこなせずに苦労している方
- 専門的な図解ツールの使い方を覚える時間がない方
 この記事でわかること
この記事でわかること
- AIに指示を出すだけで図表を作る方法
- 作成した図表を自由に編集・カスタマイズする方法
- 営業資料、プロジェクト管理、業務フローなど実務での活用例
▼ 記事の目的
複雑な図表作成の手間を省き、AIの力でドキュメント作成を時短化する方法をご紹介。
テキストで指示を出すだけで図表の下書きを作り、
それを直感的に編集できるようにするワークフローを解説します。
- 「フローチャートを作りたいけど、PowerPointやIllustratorの使い方がよくわからない...」
- 「急な会議で図解が必要になったけど、時間がない...」
そんな悩みを解決する、AIを活用した図表作成の方法を紹介します。
図表作成の新しいアプローチ
従来の図表作成には大きく2つの方法がありました:
- PowerPointやIllustratorなどのデザインツール:直感的に操作できますが、細かい調整に時間がかかり、複雑な図を作るのは大変です
- プログラミング的な方法(コードで図を描く):エンジニアが使う方法で、テキストコードで図を描きます。修正も簡単ですがプログラミングの知識が必要です
この記事では、AIにテキストで指示を出して図を自動生成→その後見た目を自由に調整という、
両方のいいとこ取りをする方法を紹介します。
 この方法のメリット
この方法のメリット
- AIがコード(図の設計図)を自動生成するので、プログラミング知識は不要
- 生成された図を直感的に編集できるツールに変換できる
- 複雑な図表も短時間で作成可能
- 修正や更新が容易
 必要なものと全体の流れ
必要なものと全体の流れ
準備するもの:
- AIチャットサービス(Claude、ChatGPTなど。無料版でもOK)
- ※本記事の例ではClaude 3.7 Sonnetモデルを選択しています
- Draw.io(無料の図表作成ツール、ブラウザ版かデスクトップアプリ)
- Mac(Windows版の手順も基本的に同じです)
※drawioのインストールはこちら。またはググってください!
https://www.drawio.com/
基本的な流れは次の3ステップです:
- AIに日本語で図の内容を伝えて、「設計図」を自動生成してもらう
- その「設計図」をDraw.ioというツールで使える形式に変換してもらう
- 変換された図をDraw.ioで開いて、色や形を自由に編集する
それぞれのステップを詳しく見ていきましょう!
※ 仕組みの解説: AIとMermaidの連携
実は、この方法の裏では「Mermaid記法」という技術が使われています。
大切なのは、あなたはMermaidについて詳しく知る必要はないということです。
AIが適切なMermaidコードを作成してくれるので、あなたは「こんな図が欲しい」と伝えるだけでOKです。
※ なぜMermaidからDraw.ioへの変換が必要か
なぜMermaidからDraw.ioへの変換が必要か
- Mermaidの長所: コードベースでの図表表現、バージョン管理のしやすさ、LLMとの相性の良さ
- Mermaidの短所: 細かい調整が難しい、複雑なレイアウトの実現に時間がかかる
- Draw.ioの長所: 直感的なGUIによる編集、細かいデザイン調整が容易
- Draw.ioの短所: バージョン管理がやや複雑、テキストからの生成は難しい
この両方のツールの良いところを組み合わせることで、
「Mermaidで素早く作成 → Draw.ioで細かく調整」 という効率的なワークフローが実現できます。
 実践! 基本的なワークフローのご紹介
実践! 基本的なワークフローのご紹介
では、具体的な手順を見ていきましょう。
 STEP 1: AIで図解を生成する
STEP 1: AIで図解を生成する
たとえば、営業プロセスフローの図解がすぐにほしいとなったとき、
以下のようなテキストでつくれます。
以下の概要に基づいて、mermaid記法の図を作成してください:
[ここに図の概要や要件を記述]
例:
当社の新規顧客獲得の営業プロセスをフローチャートで表現してください。
- 見込み客発掘(リード獲得)
- 初回コンタクト・ニーズヒアリング
- 提案書作成・提出
- プレゼンテーション実施
- 見積もり提出
- 契約締結
- 各段階での判断分岐も含める
↓
AIからの出力例:
flowchart TD
A[見込み客発掘] --> B[初回コンタクト・ニーズヒアリング]
B --> C{興味あり?}
C -->|Yes| D[提案書作成・提出]
C -->|No| E[フォローアップ予定登録]
E --> F{再コンタクト時期}
F -->|3ヶ月後| A
F -->|リード終了| Z[終了]
D --> G[プレゼンテーション実施]
G --> H{提案内容は適切?}
H -->|Yes| I[見積もり提出]
H -->|No| J[提案内容再検討]
J --> D
I --> K{見積り承認?}
K -->|Yes| L[契約書作成]
K -->|条件交渉| M[見積り再提出]
M --> I
K -->|No| N[敗因分析]
N --> Z
L --> O[契約締結]
O --> P[案件獲得]
P --> Q[アカウント管理へ移行]
 STEP 2: 生成された図のテキストをDraw.io XML形式のファイルに変換
STEP 2: 生成された図のテキストをDraw.io XML形式のファイルに変換
以下のテキストを使ってAIにDraw.io形式のXMLをつくってもらいます:
 POINT
POINT
Duplicate IDというエラーが出ないように注意してください。-
下記は適切なxmlファイル例です。参考にしてください。
といった表現は、私が使う中で必要になった補足です。
AIによる、より確度の高いxmlの生成を期待できるようになります。
画像が添付できるAIであれば、画像も渡すとよりイメージに近い仕上がりになります。
みなさんも実際に使う中で必要になる補足をしていってみてください!
画像は以下のmermaid記法で作成された図です。この図をdrawioで出力するためのxmlを作成してください。
コードはコピペできるように全て出力してください。
Duplicate IDというエラーが出ないように注意してください。
[ここにSTEP 1で生成したMermaid記法をペースト]
また、下記は適切なxmlファイル例です。参考にしてください。
[適切なxmlファイル例をペースト]
適切なxmlファイル例
<mxfile host="Electron" modified="2025-03-01T12:00:00.000Z" agent="Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) draw.io/26.0.9 Chrome/128.0.6613.186 Electron/32.2.5 Safari/537.36" version="26.0.9">
<diagram name="Page-1" id="mermaid-sequence">
<mxGraphModel dx="1306" dy="836" grid="1" gridSize="10" guides="1" tooltips="1" connect="1" arrows="1" fold="1" page="1" pageScale="1" pageWidth="827" pageHeight="1169" math="0" shadow="0">
<root>
<mxCell id="0" />
<mxCell id="1" parent="0" />
<!-- 参加者定義 -->
<mxCell id="user" value="ユーザー" style="rounded=1;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="40" y="40" width="120" height="40" as="geometry" />
</mxCell>
<mxCell id="system" value="システム" style="rounded=1;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="240" y="40" width="120" height="40" as="geometry" />
</mxCell>
<mxCell id="database" value="データベース" style="rounded=1;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="440" y="40" width="120" height="40" as="geometry" />
</mxCell>
<!-- 垂直ライン -->
<mxCell id="user_line" value="" style="endArrow=none;dashed=1;html=1;strokeWidth=1;" edge="1" parent="1">
<mxGeometry width="50" height="50" relative="1" as="geometry">
<mxPoint x="100" y="80" as="sourcePoint" />
<mxPoint x="100" y="320" as="targetPoint" />
</mxGeometry>
</mxCell>
<mxCell id="system_line" value="" style="endArrow=none;dashed=1;html=1;strokeWidth=1;" edge="1" parent="1">
<mxGeometry width="50" height="50" relative="1" as="geometry">
<mxPoint x="300" y="80" as="sourcePoint" />
<mxPoint x="300" y="320" as="targetPoint" />
</mxGeometry>
</mxCell>
<mxCell id="database_line" value="" style="endArrow=none;dashed=1;html=1;strokeWidth=1;" edge="1" parent="1">
<mxGeometry width="50" height="50" relative="1" as="geometry">
<mxPoint x="500" y="80" as="sourcePoint" />
<mxPoint x="500" y="320" as="targetPoint" />
</mxGeometry>
</mxCell>
<!-- メッセージフロー -->
<mxCell id="msg1" value="リクエスト送信" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;html=1;entryX=0;entryY=0;entryDx=0;entryDy=0;" edge="1" parent="1">
<mxGeometry relative="1" as="geometry">
<mxPoint x="100" y="120" as="sourcePoint" />
<mxPoint x="300" y="120" as="targetPoint" />
</mxGeometry>
</mxCell>
<mxCell id="msg2" value="データ検索" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;html=1;entryX=0;entryY=0;entryDx=0;entryDy=0;" edge="1" parent="1">
<mxGeometry relative="1" as="geometry">
<mxPoint x="300" y="160" as="sourcePoint" />
<mxPoint x="500" y="160" as="targetPoint" />
</mxGeometry>
</mxCell>
<mxCell id="msg3" value="結果返却" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;html=1;dashed=1;" edge="1" parent="1">
<mxGeometry relative="1" as="geometry">
<mxPoint x="500" y="200" as="sourcePoint" />
<mxPoint x="300" y="200" as="targetPoint" />
</mxGeometry>
</mxCell>
<mxCell id="msg4" value="応答表示" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;html=1;dashed=1;" edge="1" parent="1">
<mxGeometry relative="1" as="geometry">
<mxPoint x="300" y="240" as="sourcePoint" />
<mxPoint x="100" y="240" as="targetPoint" />
</mxGeometry>
</mxCell>
<!-- フッター -->
<mxCell id="user_footer" value="ユーザー" style="rounded=1;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="40" y="320" width="120" height="40" as="geometry" />
</mxCell>
<mxCell id="system_footer" value="システム" style="rounded=1;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="240" y="320" width="120" height="40" as="geometry" />
</mxCell>
<mxCell id="database_footer" value="データベース" style="rounded=1;whiteSpace=wrap;html=1;" vertex="1" parent="1">
<mxGeometry x="440" y="320" width="120" height="40" as="geometry" />
</mxCell>
</root>
</mxGraphModel>
</diagram>
</mxfile>
↓
AIは以下のようなDraw.io形式のXMLを出力します:
<mxfile host="app.diagrams.net" modified="2023-08-28T12:00:00.000Z" agent="5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36" etag="123456789" version="14.9.8" type="device">
<diagram id="prtHgNgQTEPvFCAcTncT" name="Page-1">
<!-- XMLの内容がここに続きます -->
</diagram>
</mxfile>
 STEP 3: XMLをDraw.ioファイルとして保存
STEP 3: XMLをDraw.ioファイルとして保存
2つの方法があります
方法1: テキストエディタを使う(基本的な方法)
- AIの出力をコピーします
- macの場合テキストエディタで「新規作成」
3. フォーマット→「標準テキストにする」を選択
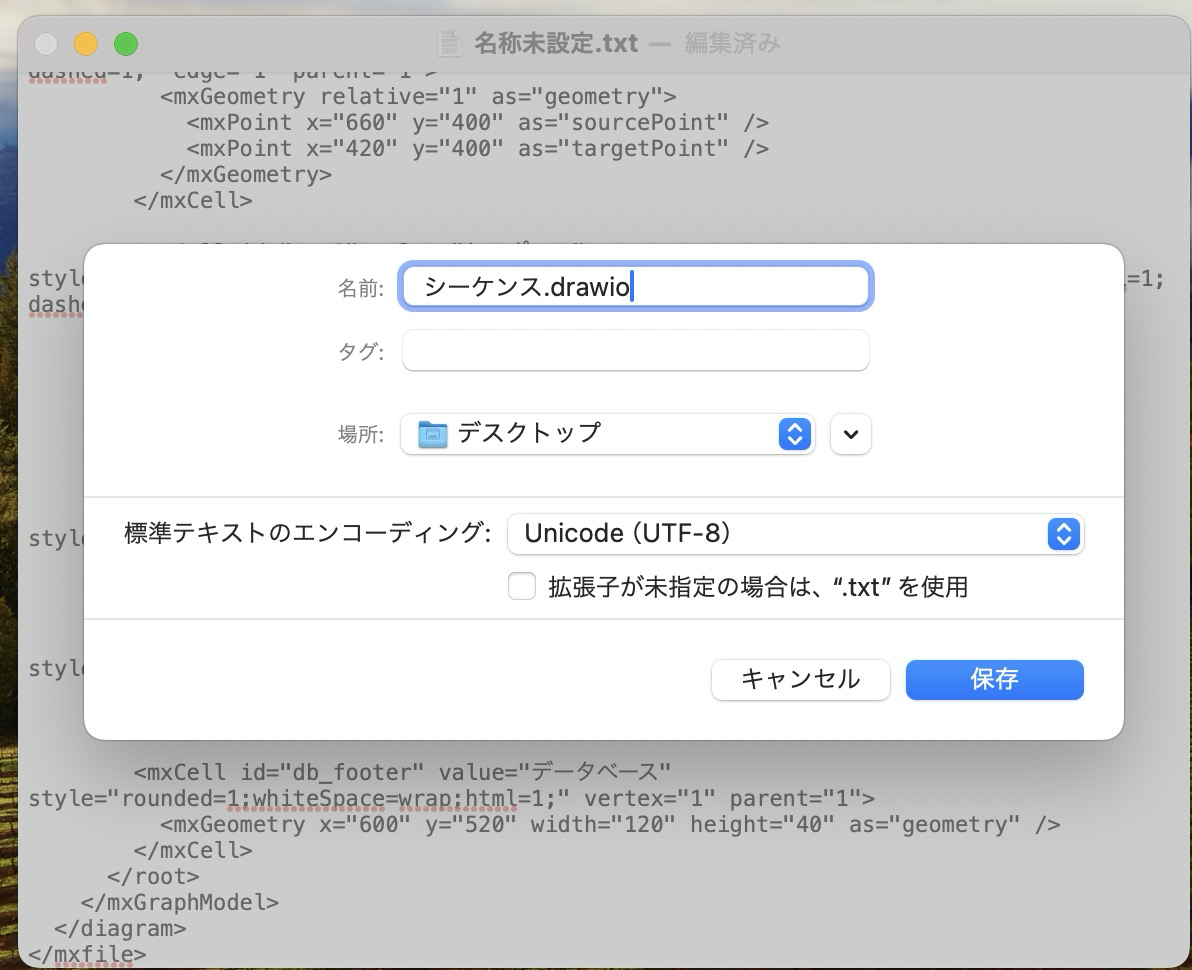
4. ファイル名.drawio として保存
※「拡張子が未指定の場合は、".txt"を使用」のチェックボックスはオフにしておいてください。
5. Draw.ioのブラウザ版かアプリ版でファイルを開くと編集できる状態に!
方法2: ClipboardToDrawIO.appを使う(最も簡単)
![]() アプリのダウンロード
アプリのダウンロード
AIから生成されたDraw.io XMLの保存をさらに簡単にするため、
専用のアプリケーション「ClipboardToDrawIO.app」を用意しました。

![]() アプリのメリット
アプリのメリット
- 操作の簡素化: テキストエディタやファイル保存の手動操作が不要
- XMLの自動処理: XMLヘッダーを自動的に追加
- バリデーション機能: 不適切なファイル名や既存ファイルの上書き確認
- カスタム保存場所: デスクトップ以外のフォルダにも保存可能
このアプリを使えば、AIから生成したXMLをDraw.ioファイルとして保存する作業を、
わずか数クリックで完了できます。
▼ 準備方法
-
リリースページから最新版の
ClipboardToDrawIO.zipをダウンロード
2. ダウンロードしたZIPファイルをダブルクリックして解凍
3. 任意の場所(ApplicationsフォルダやDesktopなど)に配置
![]() 初回起動時の設定
初回起動時の設定
macOSのセキュリティ機能により、
初回起動時に「開発元を検証できません」という警告が表示される場合があります。
その場合は下記対応をしていただければ問題ありません。
- Finderでアプリアイコンを右クリック→「開く」を選択
- 警告ダイアログが表示されたら「開く」をクリック
3. この操作は初回のみ必要で、以降は通常通り起動できます
macOSのセキュリティ機能により、
初回起動時に「開発元を確認できません」という警告が表示されます。
これはApple Developer Programに登録していないアプリでは一般的な現象です。
![]() アプリの使い方
アプリの使い方
- AIでDraw.io XMLを生成
- STEP 2で説明した方法にてAIにDraw.io XMLを生成してもらいます
- 生成されたXMLをコピー(Cmd+C)
2. ClipboardToDrawIOアプリを起動
- アプリをダブルクリック
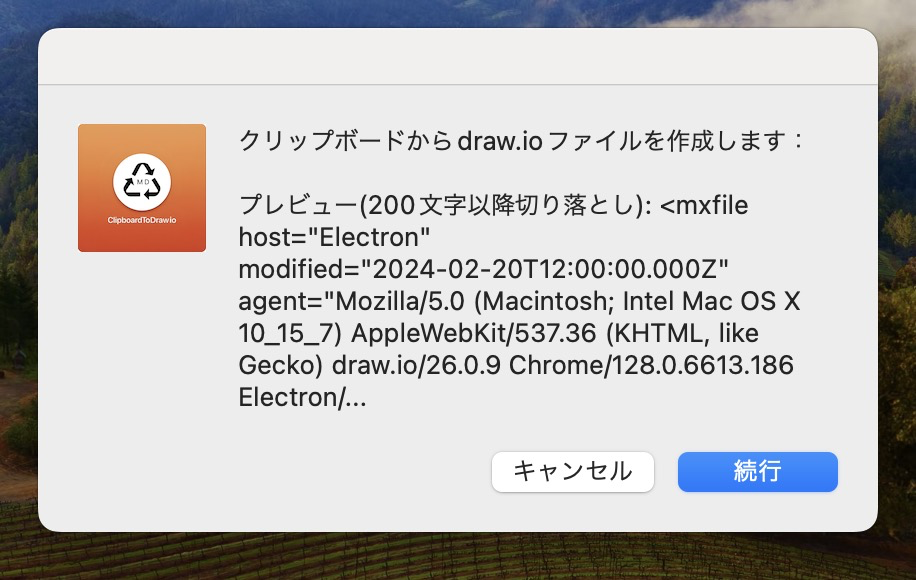
- クリップボードの内容が表示される確認ダイアログが表示されます
- 内容を確認して「続行」をクリック
3. 保存先を選択
- 「デスクトップ」または「カスタム」(任意のフォルダ)を選択
- 「カスタム」を選んだ場合は、フォルダ選択ダイアログが表示されます
4. ファイル名を入力
- 保存するファイル名を入力
- 拡張子「.drawio」は自動的に追加されるので入力不要
5. 完了!
- ファイルが保存されます
- 保存したファイルはDraw.ioデスクトップアプリやブラウザ版で開けます
![]() 注意点
注意点
- macOS専用アプリです
- macOS Catalina (10.15) 以降での使用を推奨
- XMLが大きすぎる場合は処理に時間がかかることがあります
![]() ソースコード
ソースコード
- アプリのソースコードやバグ報告は、公開しているGitHubから
ご確認・ご報告いただけると幸いです!
 実践例
実践例
記事の最終章として、
特に非エンジニアの方々にも使いやすい実践例をいくつか紹介します。
ここでは営業部門やディレクション部門など、
様々な職種の方が実際の業務で活用できる図解例を示します。
いずれもSTEP1のプロンプトをベースにしつつ、
STEP2, 3の方法で文字や図形、罫線、色などをお好きにカスタマイズできます
1. プロジェクト体制図
営業活動やプロジェクト開始時に必要となるプロジェクト体制図を簡単に作成できます。
テキスト指示例:
以下のプロジェクト体制を図解化してください。mermaid記法で作成してください:
- クライアント企業と自社の関係を表現
- プロジェクトオーナー(クライアント側)の下に、PMがいる
- PM配下に、デザインチーム、開発チーム、マーケティングチームがある
- 各チームにはリーダーと複数のメンバーがいる
- 社内の承認フローも表現したい
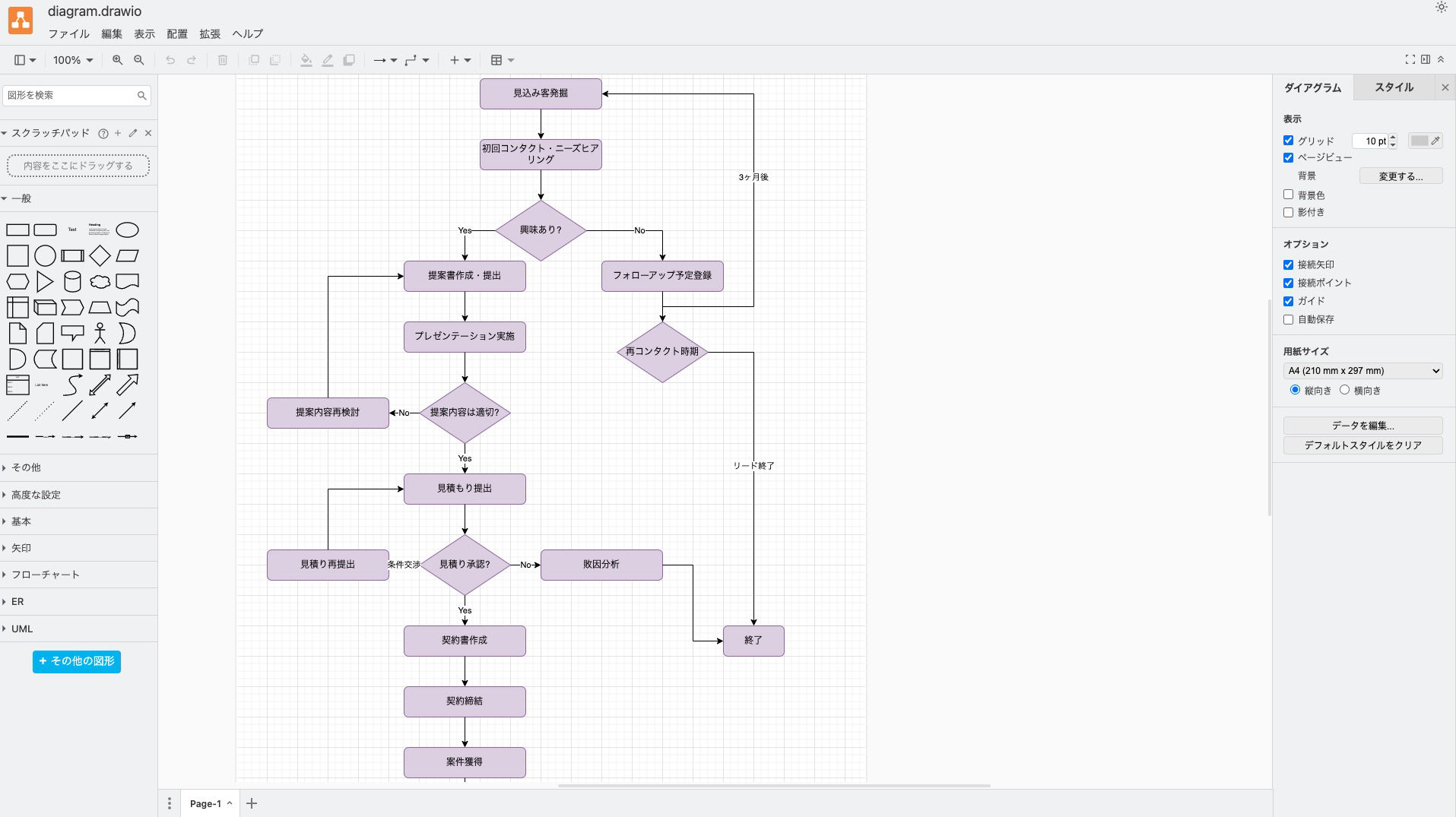
生成される図:
2. カスタマージャーニーマップ
顧客体験を時系列で可視化することで、マーケティング戦略の立案や顧客満足度向上に役立ちます。
テキスト指示例:
当社のサービス利用における顧客体験を時系列でマッピングしてください。mermaid記法で作成してください:
- 認知:SNSや広告で知る
- 興味:Webサイトで情報収集
- 検討:無料トライアルを使用
- 購入決定:プランを選択
- 利用:サービスの活用
- 定着:継続利用
- 推薦:他者への紹介
- 各段階での顧客の感情や接点も表現
生成される図:
3. プロジェクトロードマップ
プロジェクトの全体像を時系列で把握し、関係者間での認識合わせに役立ちます。
テキスト指示例:
今年度の主要プロジェクトのロードマップを作成してください。mermaid記法のガントチャートで表現してください:
- 第1四半期:要件定義、基本設計
- 第2四半期:詳細設計、開発フェーズ1
- 第3四半期:開発フェーズ2、内部テスト
- 第4四半期:ユーザーテスト、リリース
- マイルストーンとして「要件承認」「α版完成」「β版リリース」「正式版リリース」を表示
生成される図:
まとめ
このワークフローを活用することで、非エンジニアの方々でも簡単に専門的な図解を作成・編集できるようになります。ぜひ、日々の業務の中で活用してみてください。