jsGridとは
jsGridは、jQueryに基づく軽量のクライアント側データグリッドコントロールです。挿入、フィルタリング、編集、削除、ページング、ソートなどの基本的なグリッド操作をサポートしています。jsGridは柔軟で、その外観とコンポーネントをカスタマイズできます(http://js-grid.com/)。
jsGridができること
公式から一部紹介します。
- フィルタリング
- データ編集(レコードの追加、更新、削除)
- ページング
- 並び替え
環境構築
今回はCDNを使います。
一つのファイルにまとめていますが、複数ファイルに分けても問題ありません。
ファイルの中身
まず、初めにcdnリンクを記載していきます。
index.html
<html>
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid.min.css" />
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid-theme.min.css" />
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid.min.js"></script>
<!--ここから下にこの後、記載します-->
</html>
次に、jsGridを適用させたい箇所を指定します
<div id="jsGrid"></div>
最後に、グリッドを作成します
<script>
var clients = [
{ "Name": "Otto Clay", "Age": 25, "Country": 1, "Address": "Ap #897-1459 Quam Avenue", "Married": false },
{ "Name": "Connor Johnston", "Age": 45, "Country": 2, "Address": "Ap #370-4647 Dis Av.", "Married": true },
{ "Name": "Lacey Hess", "Age": 29, "Country": 3, "Address": "Ap #365-8835 Integer St.", "Married": false },
{ "Name": "Timothy Henson", "Age": 56, "Country": 1, "Address": "911-5143 Luctus Ave", "Married": true },
{ "Name": "Ramona Benton", "Age": 32, "Country": 3, "Address": "Ap #614-689 Vehicula Street", "Married": false }
];
var countries = [
{ Name: "", Id: 0 },
{ Name: "United States", Id: 1 },
{ Name: "Canada", Id: 2 },
{ Name: "United Kingdom", Id: 3 }
];
$("#jsGrid").jsGrid({
width: "100%",
height: "400px",
inserting: true,
editing: true,
sorting: true,
paging: true,
data: clients,
fields: [
{ name: "Name", type: "text", width: 150, validate: "required" },
{ name: "Age", type: "number", width: 50 },
{ name: "Address", type: "text", width: 200 },
{ name: "Country", type: "select", items: countries, valueField: "Id", textField: "Name" },
{ name: "Married", type: "checkbox", title: "Is Married", sorting: false },
{ type: "control" }
]
});
</script>
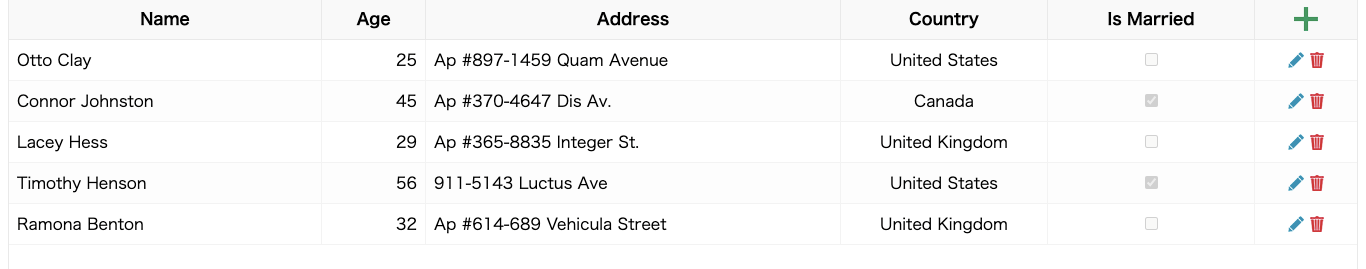
出力結果
下記のようなグリッドが表示されます。

今回は表示するデータをあらかじめ用意していますが、動的なデータを表示することも可能です。