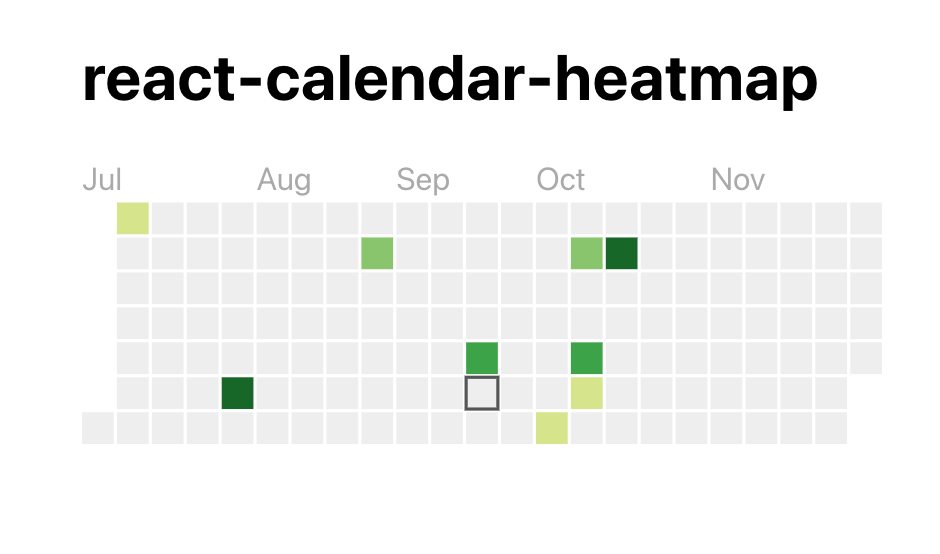
react-calendar-heatmapというプラグインを使ってGitHubのcommitカレンダーグラフのようなものを実装しました
環境
OS macOS Big Sur 11.2.3 11.2.3
node v14.8.0
npm 7.5.4
React 17.0.1
Reac.jsの環境構築
- ここではreact-heatmapという名前でプロジェクトを作成しています
//Create React App
npx create-react-app react-heatmap
react-calendar-heatmapのインストール
yarn add react-calendar-heatmap
npm install react-calendar-heatmap
- エラーが起きた場合
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: react-heatmap@0.1.0
npm ERR! Found: react@17.0.1
npm ERR! node_modules/react
npm ERR! react@"^17.0.1" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^16.8.0" from react-github-heatmap@1.0.7
npm ERR! node_modules/react-github-heatmap
npm ERR! react-github-heatmap@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
※ reactのバージョンが対応していないことが原因
npm i react-calendar-heatmap --legacy-peer-deps
- npm installする際に、インストールするライブラリのバージョンが、インストール先のプロジェクトのバージョンに対応していない場合、
オプションで、--legacy-peer-depsを使うことで、半強制的に?installできるようになるようです。
react-tiiltipのインストール
npm install react-tooltip
ソースコード
app.js
import React from "react";
import "./App.css";
import CalendarHeatmap from "react-calendar-heatmap";
import "react-calendar-heatmap/dist/styles.css";
import ReactTooltip from "react-tooltip";
const App = () => {
return (
<div className="container">
<h1>react-calendar-heatmap</h1>
<div>
<CalendarHeatmap
// 表示させる月
startDate={new Date("2016-07-01")}
endDate={new Date("2016-12-01")}
values={[
{ date: "2016-07-03", count: 1 },
{ date: "2016-08-22", count: 2 },
{ date: "2016-07-29", count: 4 },
{ date: '2016-10-01', count: 1 },
{ date: '2016-10-03', count: 2 },
{ date: '2016-10-06', count: 3 },
{ date: '2016-10-10', count: 4 },
{ date: '2016-10-07', count: 1 },
{ date: '2016-09-15', count: 3 },
// ...and so on
]}
// color
classForValue={(value) => {
if (!value) {
return "color-empty";
}
return `color-scale-${value.count}`;
}}
tooltipDataAttrs={(value) => {
if (!value || !value.date) {
return null;
}
// react-tooltipの構成
return {
"data-tip": `${value.date} has count: ${
value.count
}`,
};
}}
/>
</div>
<ReactTooltip />
</div>
);
};
export default App;
app.css
.react-calendar-heatmap .color-scale-1 { fill: #d6e685; }
.react-calendar-heatmap .color-scale-2 { fill: #8cc665; }
.react-calendar-heatmap .color-scale-3 { fill: #44a340; }
.react-calendar-heatmap .color-scale-4 { fill: #1e6823; }