公式のドキュメント(http://nodered.org/docs/creating-nodes/first-node) に従ってノードを自分で作ってみます。
シンプルなノードとして、入力された文字列を全て小文字に変換するノードを作成して実行するまでやってみましょう。
ノードの作成
ノードの構成要素
ノードはjsとhtmlファイルから構成されています。
ざっくり言うとロジックとUIをそれぞれ担っています。
詳細は別の記事で書きますので今はそれだけわかればいいです。
ノードの配置場所
ノードのコードの配置場所は2つのいずれかになります。
-
~/.node-red/nodes配下 ← デフォルトはこっち - 指定のディレクトリ
指定のディレクトリの場合はを使う場合はsetting.js内にnodesDir: '/foo/bar/nodes'のように定義しておくことで指定のディレクトリを読みに行きます。
setting.jsもデフォルトのファイルと指定のファイルを指定する事が出来ますが、
そのあたりはまた別の記事で詳しく書こうと思います。
js
下記コードを適当なディレクトリを作成してlower-case.jsとして保存してください。
module.exports = function(RED) {
function LowerCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
this.on('input', function(msg) {
msg.payload = msg.payload.toLowerCase();
node.send(msg);
});
}
RED.nodes.registerType("lower-case",LowerCaseNode);
}
HTML
下記コードを上記のlower-case.jsと同じディレクトリにlower-case.htmlとして保存してください。
<script type="text/javascript">
RED.nodes.registerType('lower-case',{
category: 'function',
color: '#a6bbcf',
defaults: {
name: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"lower-case";
}
});
</script>
<script type="text/x-red" data-template-name="lower-case">
<div class="form-row">
<label for="node-input-name"><i class="icon-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
<script type="text/x-red" data-help-name="lower-case">
<p>A simple node that converts the message payloads into all lower-case characters</p>
</script>
Node-RED起動
ここで動かして確認みましょう。
カレントディレクトリが以下の様なディレクトリ構成であることを想定して話を進めます。
.
├── nodes
│ ├── lower-case.html
│ └── lower-case.js
└── settings.js
settings.jsはデフォルトの~/.node-red/setting.jsをコピーして前述した指定のノードディレクトリを設定されたものとします。
node-red -u . で実行します。-uオプションについても後ほど別記事で説明します。
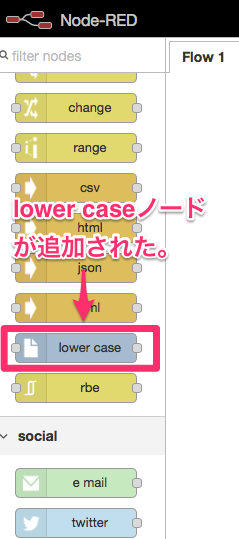
起動したNode-REDの画面で今追加したlower caseノードが確認できるはずです。

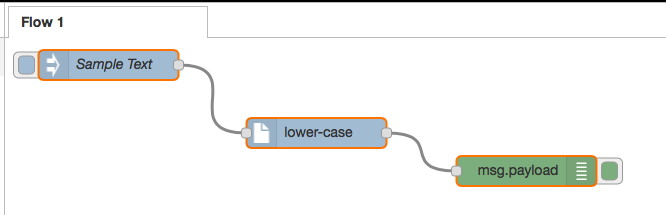
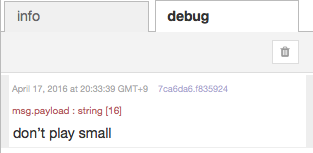
flowに追加して動作確認してみよう。
うまくいってますね。
作成したノードを見る
では改めて作成したファイルの内容について見ていきましょう。まずはjsから
js
module.exports = function(RED) {
function LowerCaseNode(config) {
RED.nodes.createNode(this,config); //ノード生成 ... ①
var node = this;
this.on('input', function(msg) { //ノードの入力に処理 ... ②
msg.payload = msg.payload.toLowerCase(); //小文字変換... ③
node.send(msg); //ノードの出力定義 ... ④
});
}
RED.nodes.registerType("lower-case",LowerCaseNode); //ノード登録 ... ⑤
}
① RED.nodes.createNode()でノード生成
② this.on('input', function)でノードへの入力をトリガとした処理を行います。

③ toLowerCase()で入力で渡されたmsg.payloadの値に対して小文字変換します。
④ node-send(msg)で変換後の出力を返します。

⑤ 最後にこのノードタイプを定義し、Node-REDへ登録します。
HTML
ちょっと長いので分割します。
//プロパティ定義
<script type="text/javascript">
RED.nodes.registerType('lower-case',{ //ノードタイプ ...①
category: 'function', //ノードカテゴリ ... ②
color: '#a6bbcf', // ノード色 ... ③
defaults: {
name: {value:""} // 編集可能プロパティ ... ④
},
inputs:1, //ノード入力(0 or 1) ... ⑤
outputs:1,//ノード出力(0 or more) ... ⑥
icon: "file.png", // ノードアイコン ... ⑦
label: function() {
return this.name||"lower-case"; // ノードラベル ... ⑧
}
});
</script>
① ノードタイプ名です。前述のjsでRED.nodes.registerTypeで指定したノードタイプ名と合わせてください。
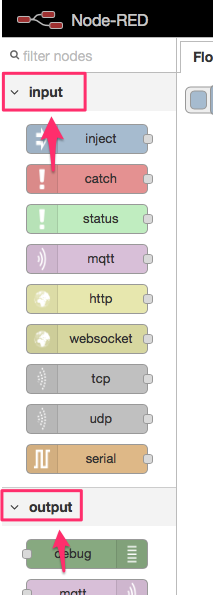
② ノードカテゴリです。デフォルトのNode-REDの画面だとinputやoutput、function、socialなどのカテゴリで分類してノードが表示されています。そのカテゴリを指定しています。

③ 画面に表示されているノードの色を指定します。
④ 編集可能プロパティを定義します。この例ではdefaultsのnameのみを定義してますが、自由に増やせます。編集可能プロパティでそのノードに自由に設定できる値を持たせることができます。
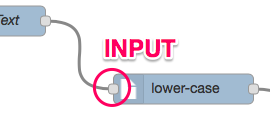
⑤ ノードの入力です。1を設定するとノードの左側に入力用のポートが表示されます。1か0で設定します。カテゴリ「input」のノードなどは基本的に自身が起点となるため、この値が0で、functionやoutputなどは1が設定されるのが想像できるかと思います。
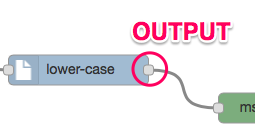
⑥ ノードの出力です。0またはそれ以上の数値が設定できます。
⑦ アイコン画像名です。この例だとfile.pngはlower-case.jsと同じディレクトリに配置される事を想定します。
⑧ ノードのラベルです。この例のように編集可能プロパティに設定してない場合はノードタイプ名を設定するなどの定義が可能です。
//編集可能プロパティの編集画面定義 ... ①
<script type="text/x-red" data-template-name="lower-case">
<div class="form-row">
<label for="node-input-name"><i class="icon-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
//ノードのヘルプテキスト ... ②
<script type="text/x-red" data-help-name="lower-case">
<p>A simple node that converts the message payloads into all lower-case characters</p>
</script>
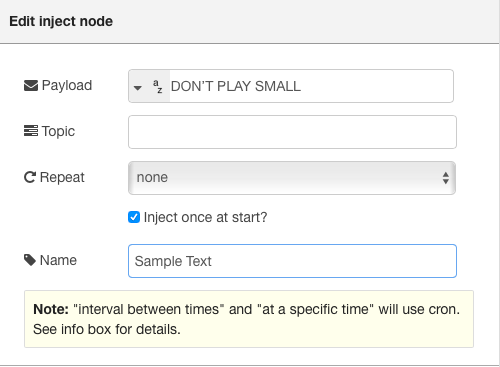
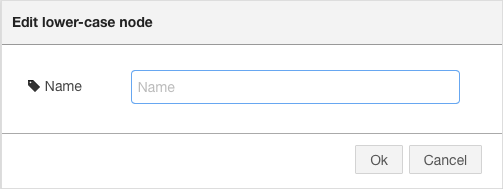
① 編集可能プロパティの編集画面定義です。この例のような定義をしておくと、ノードをダブルクリックした際に編集可能プロパティの編集画面が表示されます。

② ノードのヘルプテキストです。画面左のノードパレットでノードの上にマウスが重なった際にヘルプテキストが表示されるようになります。

以上!