通信の仕組みを知らなくてもWebアプリは作れちゃうけど...
Webアプリケーションフレームワークを使用すれば、Webブラウザ(Webクライアント)とWebサーバの通信の仕組みを知らなくても、一応動くWebアプリケーションを作ることができますよね。
しかし通信の仕組みを知っていないと、何か問題が発生した時に原因の特定が手探りになり、解決に多くの時間を浪費してしまうかもしれません。Webアプリケーションの規模が大きくなり、システム利用者が増えてくると、障害発生により多大な損害が出てしまうこともありますよね。
障害は発生させないことが望ましいですが、発生後すぐに解決することも同じように大切だと思います。原因特定を迅速に行うためにも、通信の仕組みをちゃんと理解してた方がよいかもしれません。
これは何の記事か?
プログラミングしか学んでこなかったエンジニアが本を参考に、Webブラウザがどういった役割を担っているのかついてまとめた記事です。
対象読者
- プログラミングしか学んでこなかった
- HTTPについての理解が曖昧である
この記事のゴール
- Webサーバとの通信において、Webブラウザがどういった役割を担っているかを把握できる
Webブラウザって何をしているの?
WebブラウザとWebサーバが通信を行うときは、基本的にWebブラウザからリクエストを送って、それを受け取ったWebサーバがレスポンスを返すという仕組みになっています。
そこで、通信の始まりとなるWebブラウザが一体どういった役割を担っているのかについて説明します。
全体像の把握
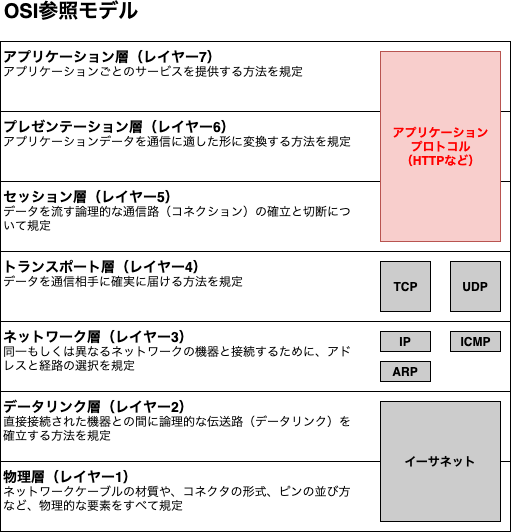
WebブラウザがWebサーバへ向けてデータを送信するときは、 OSI参照モデル のアプリケーション層から物理層に向けて処理が行われ、逆にWebサーバがWebブラウザからのデータを受信するときは OSI参照モデル の物理層からアプリケーション層に向けて処理が行われます。
この記事は、WebブラウザがWebサーバに対してデータを送信するときの、アプリケーション層からセッション層で行われる処理についてまとめたものになります。(赤枠の部分)
HTTPって何?
**HTTP(HyperText Transfer Protocol)**を一言で説明することが(個人的に)難しいのですが、Webブラウザ(Webクライアント)とWebサーバがHTMLデータを送受信するときに、そのデータを通信に適した形にするためのルールをまとめたものと解釈しました。
※ HTTPに則って整形されたデータが、下位の層のプロトコルであるTCP/IPなどに則って送信されます。
URLからアクセス先を解読
まずはWebブラウザの最初の仕事について、説明します。
WebブラウザにURLを入力すると、まずWebブラウザはURLを解読します。
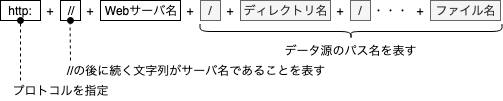
http://www.example.com/dir/file1.html
上記のURLがWebブラウザに入力された場合、WebブラウザはHTTPに則って www.example.com というドメイン名のWebサーバにある /dir/file1.html というファイルにアクセスするというように解読します。
HTTPにおけるURLのフォーマットは以下のように決まっているので、WebブラウザはURLを解読できるわけです。
Webサーバへのリクエスト・メッセージを作成
ここから、WebブラウザがWebサーバへ送信しようとしているデータが、どのようにして通信に適した形に整形されるのかについてまとめていきます。
URLを解読すればどこにアクセスするべきかがわかるので、次はWebサーバに対して送信するリクエスト・メッセージを作成します。
このリクエスト・メッセージが送信されると、Webサーバがそれを解読して、処理を行い、レスポンス・メッセージをWebブラウザに送り返すことで、通信ができるわけです。
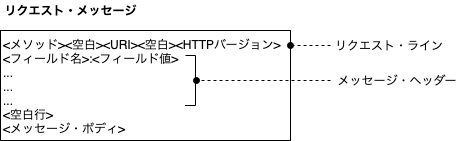
ではリクエスト・メッセージがどのように作られているのかを説明します。リクエスト・メッセージもHTTPによりフォーマットが決まっているので、Webブラウザはそれに則ってリクエスト・メッセージを作成します。
リクエスト・ライン
1行目はリクエスト・ラインと呼ばれ、空白で区切られたメソッド・URI・HTTPバーションという3つ要素に分けられます。ここを見ればリクエストの大体の内容を把握することができます。
-
メソッド
- リクエストの種類を表します。GETメソッドの場合は、「URIで指定した情報を送ってください」という意味になります。他にも POST や PATCH, DELETEといったメソッドがあります。
-
URI
- GETメソッドだけだと、「情報をください」という意味にしかなりません。そこで、インターネット上のどの情報なのかを指定するのが**URI(Uniform Resource Identifier)**です。
-
HTTPバージョン
- HTTPのバージョンを表します。バージョンによって利用できるメソッドやリクエスト・ヘッダーの情報が変わってくるので、バージョンを指定する必要があります。
メッセージ・ヘッダー
2行目以降で空白行よりも前の部分をメッセージ・ヘッダーと呼び、Accept、Accept-Languageといった様々な情報があります。今回は割愛させていただきます。
メッセージ・ボディ
メッセージ・ヘッダーよりも後ろの部分をメッセージ・ボディと呼びます。POSTメソッドなどでデータを送信するときは、入力したデータがここに記載されます。
WebサーバのIPアドレスを特定
リクエスト・メッセージ内では、どの情報にアクセスするかをURIによって指定していますが、作成したリクエスト・メッセージをOSに送信してもらうときは、宛先としてドメイン名ではなくIPアドレスを指定しなければなりません。
そこでURIに記述されたドメイン名をIPアドレスに変換する仕組みとして**DNS(Domain Name System)というものがあるのですが、これはトランスポート層のUDP(User Datagram Protocol)**が関連する場所なので別の記事でまとめようと思います。
現段階では、リクエスト・メッセージがWebサーバに送られる前に、URIに書かれているドメインがIPアドレスに変換されるということだけ把握していてください。
TCP/IPによってリクエスト・メッセージがWebサーバに送られる
これまでのHTTPに則った処理によって、データ(リクエスト・メッセージ)が通信に適した形に整形されました。
あとはOSのプロトコル・スタックに依頼して、整形したデータをTCP/IPに則ってWebサーバへ送信してもらいます。TCP/IPの仕組みについては、また別の記事で説明します。
まとめ
WebブラウザはWebサーバとの通信において、HTTPに則ってURLを解読し、データ通信に適したリクエスト・メッセージを作成するという役割を担っている。
参考にした本
所感
HTTPやTCP/IPの仕組みを知らなくても、正直Webアプリケーションフレームワークを使って開発してしまえば、動くものを簡単に作れてしまいます。私も Ruby on Rails を使って開発をしていますが、HTTPやTCP/IPについてはなんとなくでしか理解できていませんでした。
今回改めてHTTPについて学んだことで、HTTPとTCP/IPが適用される部分の境界線やOSI参照モデルとの関係などが明確になり、Webアプリケーションにおける基礎知識が定着したように感じています。
次はUDPとDNSの仕組みについてまとめます。