はじめに
この記事はシスコシステムズの Advent Calendar の一部として投稿しています。2021年1枚目 2021年2枚目 2022年
本日扱うのはXDRソリューションの SecureX です。
主要機能の1つとなるワークフローを用いた例を説明させていただこうと思います。
やりたいこと
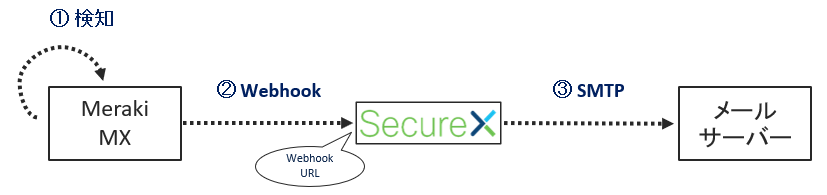
REST APIでやりとりができるソリューションであれば基本的に SecureX の対象連携になります。ここではセキュリティアプライアンスであるMeraki MX (以降、MX) を用います。MX がとあるイベントを検知し、それを Webhook で SecureX に伝達、その後 SecureX がメールで管理者に通知するというワークフローを組んでみます。設定周り
4つのステップに分けてご説明します。ステップ1 - SecureX でWebhook用のURLを発行
MX での検知後に情報を Webhook で SecureX に伝える際、宛先となるURLが必要です。URLを発行するには以下の場所に移動します。SecureX にログイン
→ Orchestrationタブ (画面上部)
→ Events & Webhooks (左側のメニュー)
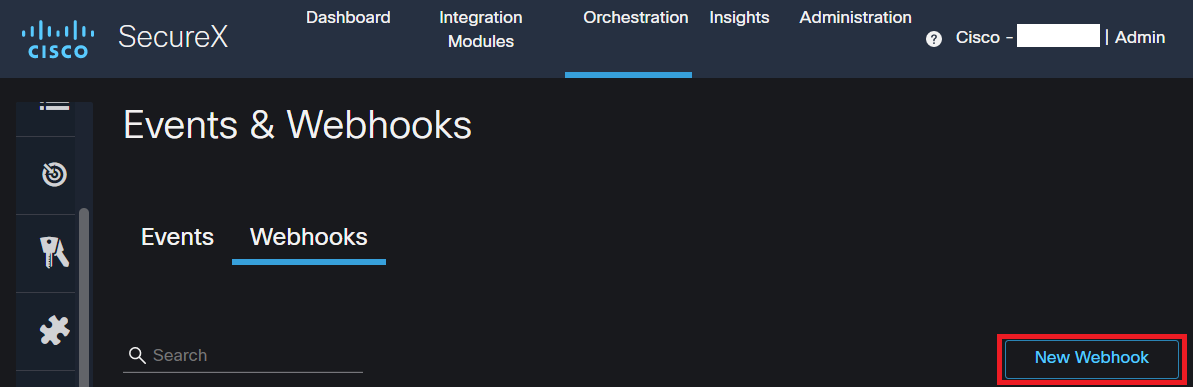
→ Webhooks タブ
→ New Webhook ボタン
- Display Name - 任意の名前
- Description - 任意の説明
- Request Content Type - application/json
Submit ボタンを押します。表示された一覧の中からたった今作成したものをクリックすると Webhook URL が表示されているはずです。これは次のステップ2で使いますのでどこかにコピペしておくか、またはその時にここに戻って確認してください。
この Webhook を後にワークフローと紐づけるための作業が必要です。次の場所に移動してください。
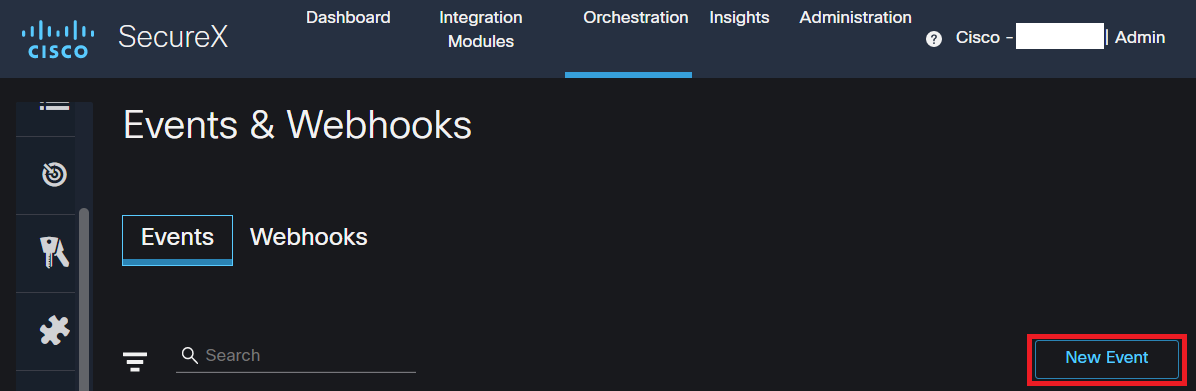
Events タブをクリック
→ New Event ボタン

以下の情報を入力します:
- Select Type - Webhook Event
- Title - 適当なイベント名
- Webhook - 先ほど作ったWebhookを選択
ステップ2 - MX側のアラート設定
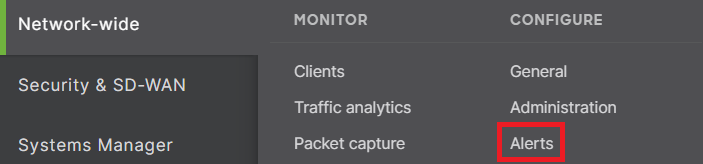
特定イベント発生時に Webhook でアラートを出すための設定を行います。設定箇所は次の通りです:左メニューの Network-wide
→ Alerts

ここで任意の項目にチェックを入れます。例えば Malware is blocked にチェックを入れておくと、マルウェアブロック時にアラートを出せます。方法はWebhookとするため、以下の設定をします。
・画面下部のWebhookにて Add an HTTPS receiver ボタンをクリック
・Name - 適当な名前
・URL - ステップ1で取得したWebhook用URL
・Payload template - Meraki
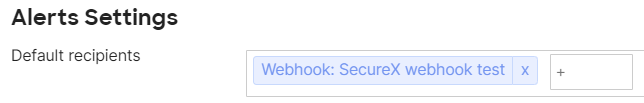
画面上部に戻り、Default recipients にてたった今作成した Webhook を選択します (テキストボックスに Webhook と入れると、候補が表示されます)。

その後、画面下部の Save を選択して保存します。これでステップ2は終了です。
ステップ3 - メール設定
MX が送信したWebhookをSecureXで受信した後、メール通知を出します。この際必要となるSMTPサーバーの設定を行います。※SMTPサーバーは SecureX (インターネット) から到達可能な環境に置かれる必要があります
SecureX にログインし、Orchestration タブを開きます。続いて次の設定を行います:
■ Account Keys設定
左メニューの Account Keys を選択
New Account Key ボタンを選択
Account Key Type - Email Credentials
Display Name - 適当な名前
Description - 適当な説明文
Username - SMTP認証で使うusername
Password - SMTP認証で使うpassword
Submit ボタンを押して保存
■ Targets設定
左メニューから Targets を選択
New Targets ボタンを選択
Target Type - SMTP Endpoint
Display Name - 適当な名前
Description - 適当な説明文
No Account Keys - True
SMTP Server - SMTPサーバーIP/FQDN
SMTP Port - SMTPポート
Submit ボタンを押して保存
これでステップ3は終了です。
ステップ4 - SecureX ワークフローの構築
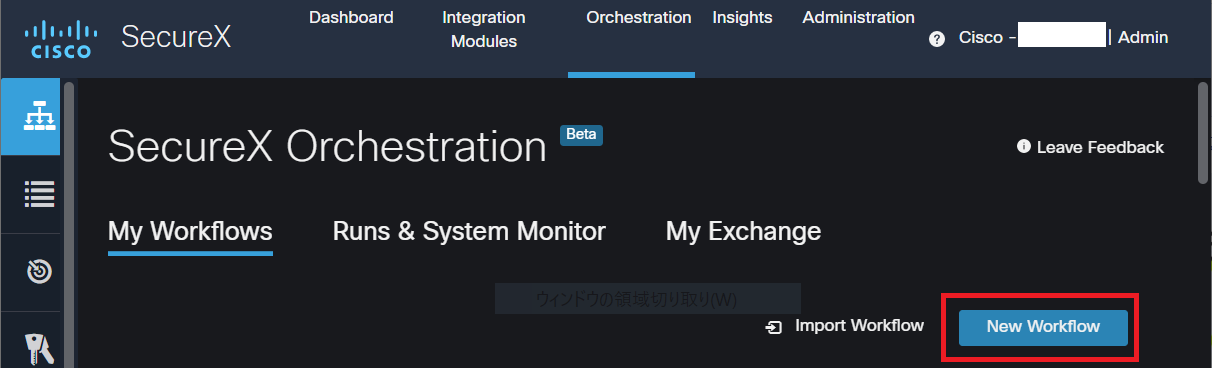
設定の最終ステップとなる、SecureX ワークフロー作成を行います。SecureX の左メニューから Workflows を選び、New Workflow ボタンを押します。

次の設定を行います:
・Display Name - 適当なワークフロー名
・Trigger 欄のADD TRIGGERをクリック
・Name - 適当なワークフロー名
・Type - Event
・Event - ステップ1で作ったEvent名を選択
Save ボタンを押して保存します。
■ JSONPATHQUERYを使ってアラートから情報を抽出
MX のWebhookから情報を抽出し、変数に格納します。これにより後にアラートメールを送信する際、情報を参照してメッセージに含めることができます。次の操作を行います:
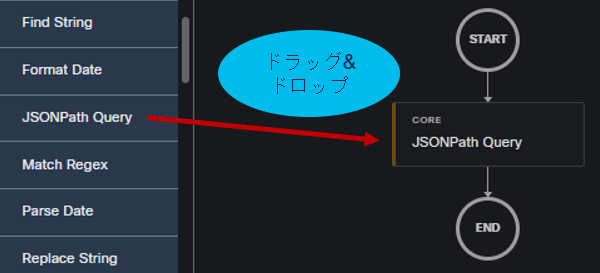
左メニューからCOREをクリック
→ JSONPath Query を真ん中のエリアまでドラッグ&ドロップ

右メニューの Source JSON to Query の枠の中のパズルマークをクリック

Webhookから情報を抽出するにあたって、次の手順で対象とするオブジェクトを指定します。
Trigger
→ ステップ1で作成したWebhook名
→ Output
→ Request Body
JSONPath Queries にて3つのエントリーを作成します:
1つ目
JSONPath Query - $.alertType
Property Name - alertType
Property Type - String
2つ目
JSONPath Query - $.deviceMac
Property Name - deviceMac
Property Type - String
3つ目
JSONPath Query - $.occurredAt
Property Name - occurredAt
Property Type - String
■ メール送信
メール送信処理を定義します:
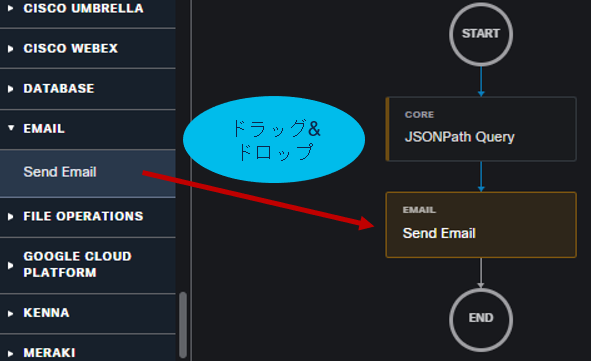
左メニューのEMAILをクリック
→ Send Email を真ん中のエリアの JSONPath Query の下までドラッグ&ドロップ

右メニューにて次の操作を行います。
- Target欄で、Override workflow targetを選択し、ステップ3で作成したTargetを選択
- Credentials欄で Override account keysを選択し、ステップ3で作成したAccount Keyを選択
- Email欄のFrom, To, Cc, Bcc, Subjectを適当に入れます
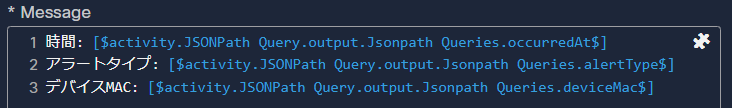
- Message欄 (本文) は次のようにします。
- 1行目 - 時間: [ パズルマークを選択して、Activities --> JSONPath Query --> Jsonpath Queries --> occurredAtを選択 ]
- 2行目 - アラートタイプ: [ パズルマークを選択して、Activities --> JSONPath Query --> Jsonpath Queries --> occurredAtを選択 ]
- 3行目 - デバイスMAC: [ パズルマークを選択して、Activities --> JSONPath Query --> Jsonpath Queries --> deviceMacを選択 ]
動作チェック
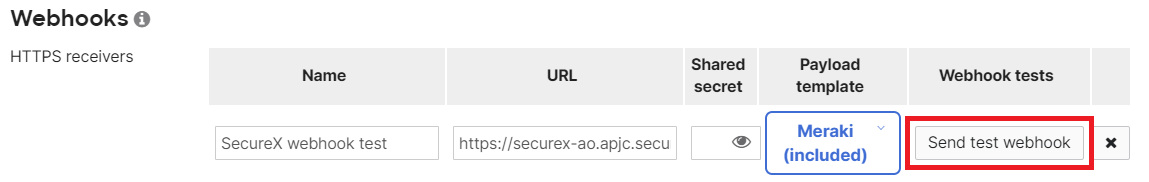
必要な準備が整いましたので、実際にワークフローを動かしてみましょう。 MX で設定したWebhookの中にある Send test webhook ボタンをクリックします。
「Power supply went down」のアラートが SecureX に飛びますので、実行結果を見てみます。
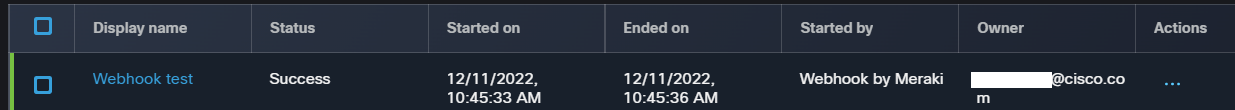
SecureX の Orchestration タブにて、左メニューから Runs を選択します。Workflow Name にて、ワークフロー名の先頭数文字を入力し、表示された結果をクリックします。

実行結果一覧が表示されますので、最新のものを選択します

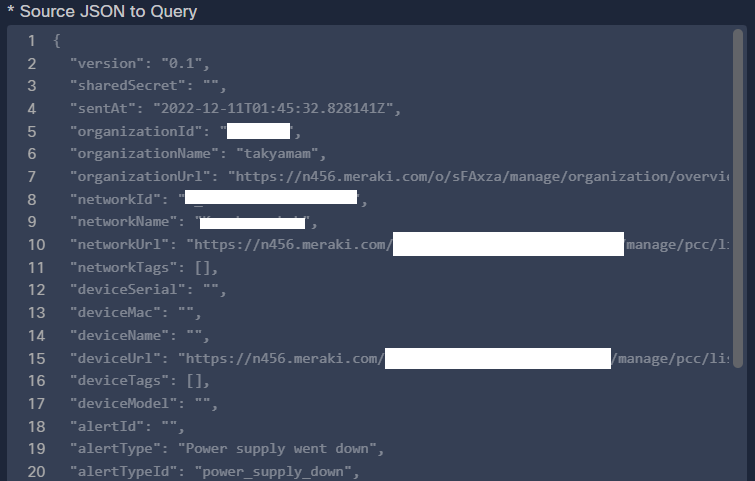
画面中央の JSONPath Query をクリックし、右メニューから Source JSON to Query を確認します。以下のような表示となっていれば、Webhookを正しく受信できていることを意味します。

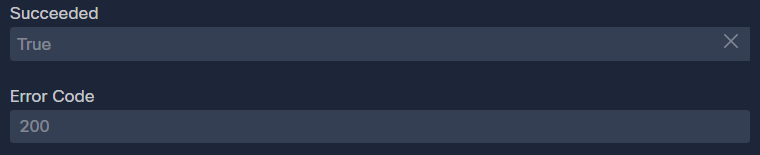
同様にメール送信処理も確認します。画面中央の Send Email をクリックし、右メニューの Output 欄にて以下のようになっていれば成功です。

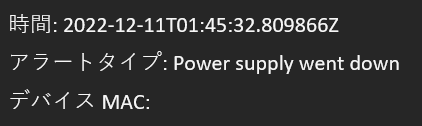
なお、実際にメールも届いているはずですのでメールボックスの方も確認してください。

(今回のテストアラートにはMACアドレス情報はないため、ブランクとなっています)
さいごに
MX からのWebhookを SecureX で受け取り、情報を加工してからメールアラートを出すワークフローを作成しました。応用として、例えば MX に限らずセキュリティソリューションからのマルウェアブロックアラートを SecureX で受け取った後、EDRやFWなどのセキュリティソリューションにその情報を伝えて当該ホストを隔離するといった連携も実装可能です。(受け渡し可能な情報、実施可能な処理などは基本的にAPI仕様に依存しますので、詳細確認時は各ソリューションのAPIドキュメントなどをご参照ください)
SecureX はシスコのセキュリティ製品を1つでもお使いのお客様が無償でご利用いただけるプラットフォームです。ワークフローによる自動化などを用いてオペレーションの効率化・負荷軽減にぜひお役立ていただければと存じます。