CloudWatch のダッシュボードって超イケてるですけど、見に行くの面倒くさいですよね。
というわけでSlackに定期的に通知するようにしました。
(公式でもっとイケてる手順があるなら知りたい)
全体像
Githubにあげてるので詳しくはそこ参照ください
https://github.com/takyam-git/cloudwatch-dashboard-notify-slack
できること
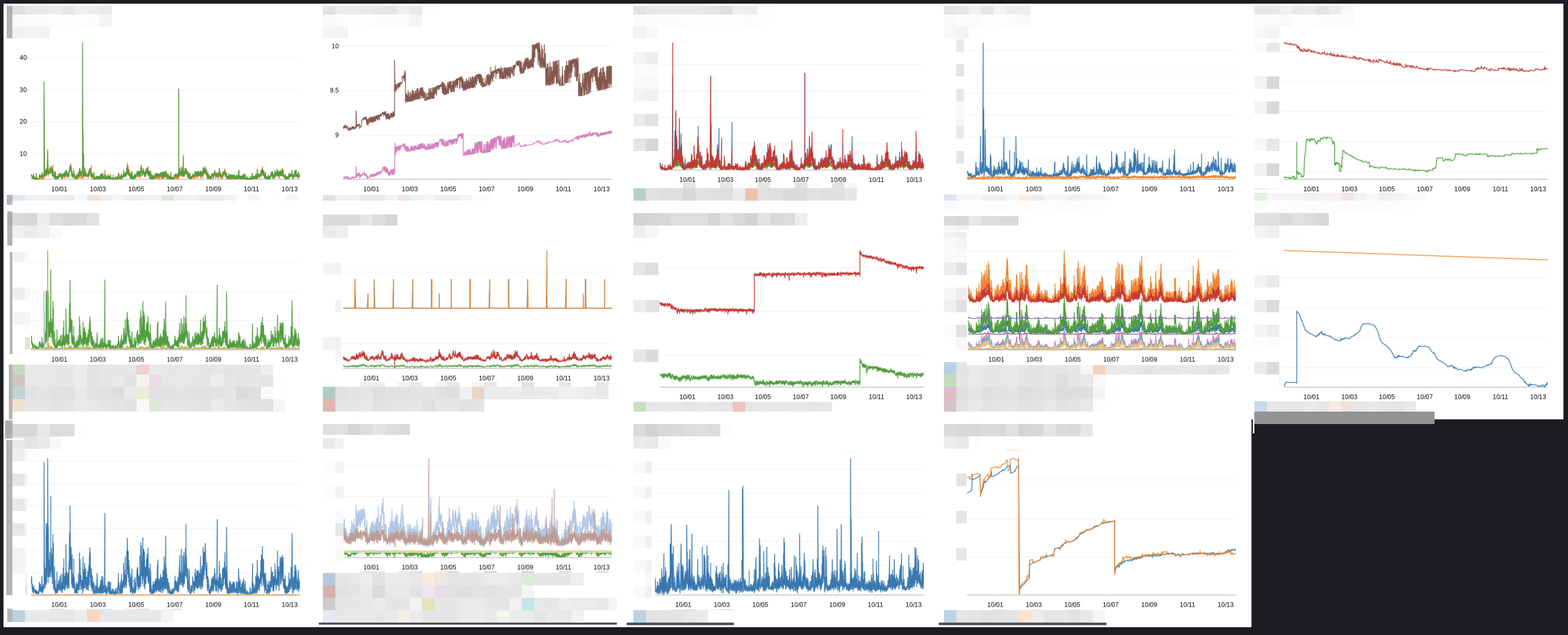
こんな感じのをLambda経由でSlack通知できるようになります。
内容
Lambda5千年ぶりくらいに書いたから、最近のプラクティスに添えてない可能性がすごいでかいですが、ポイントは以下
- CloudWatchの画面からsourceをコピペってくる
- 画像をAWS SDK経由で取得する
- 結合する
- Slackになげる
CloudWatchの画面からsourceをコピペってくる
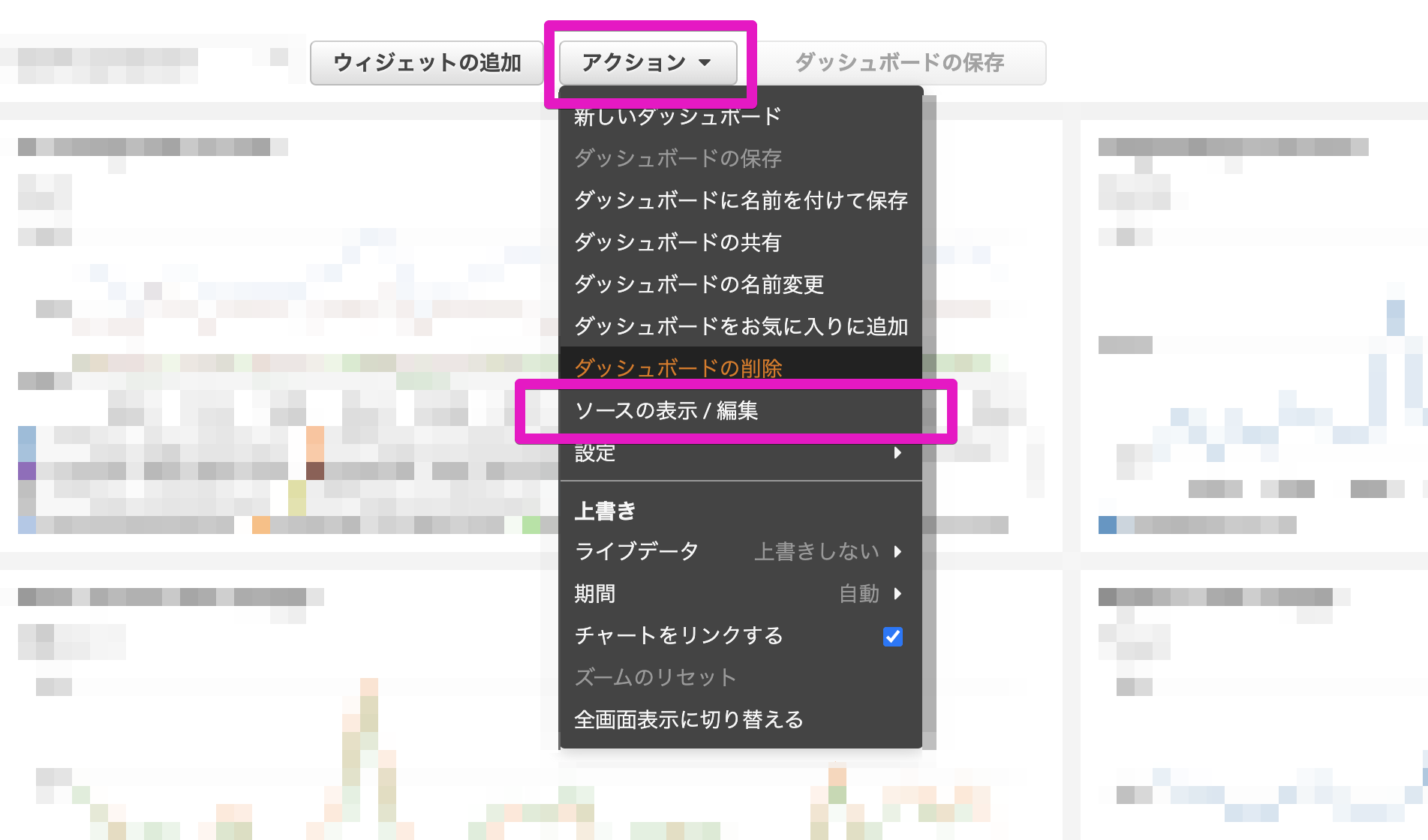
通知したいCloudWatchダッシュボードの「アクション」を押すと「ソースを表示/編集」ってのがあって、
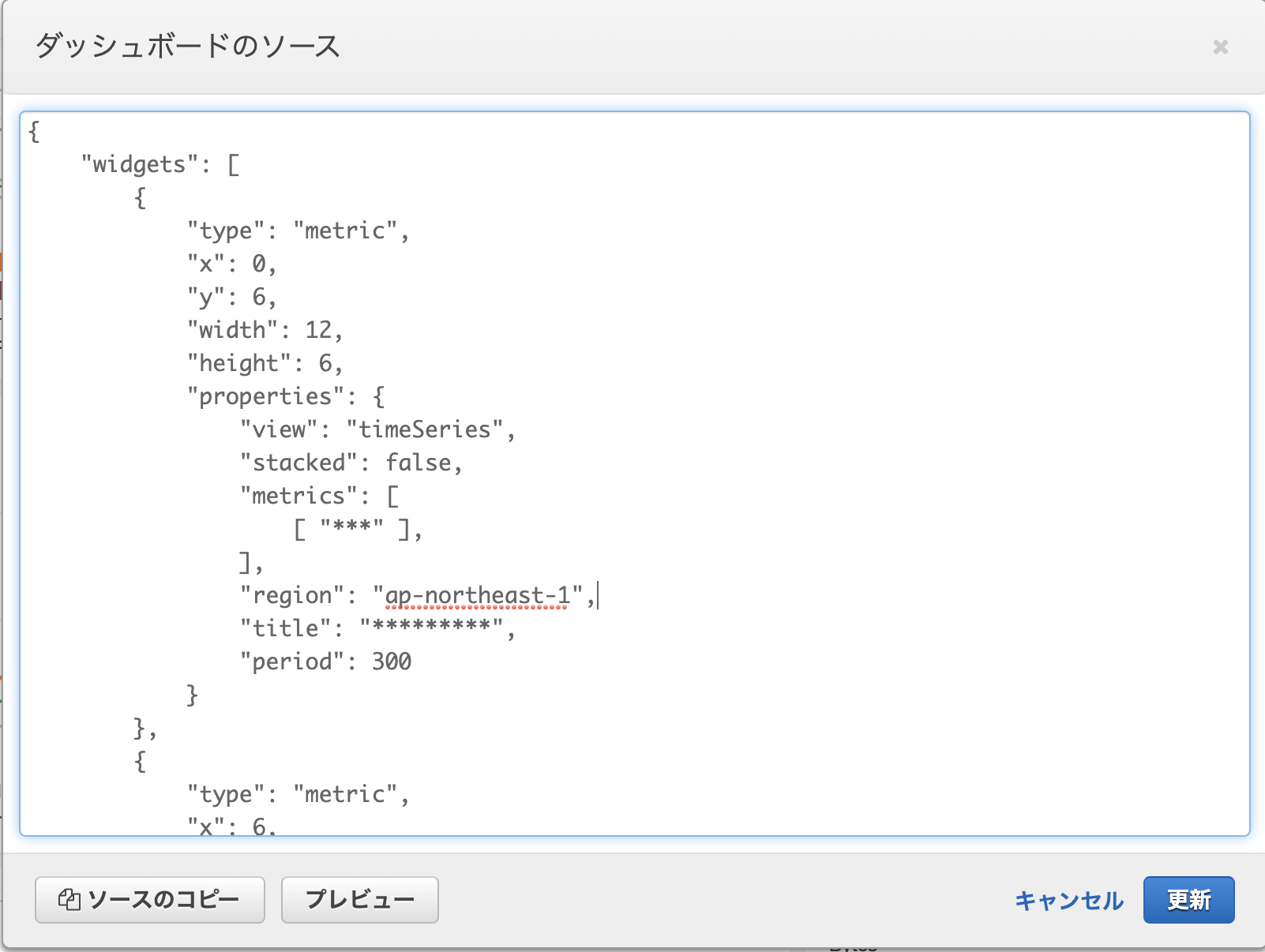
そこに現在設定されてる内容がJSONで取得できますです。
このJSONの widgets[].properties をSDKに投げると画像を返してくれる感じです。
画像をAWS SDK経由で取得する
const AWS = require('aws-sdk')
const source = require('./source.json')
const cloudwatch = new AWS.CloudWatch()
// 同じディレクトリにある source.json をもとにWidgetを取得する(後述)
const promises = source.widgets.map(async props =>
cloudwatch
.getMetricWidgetImage({
OutputFormat: 'png',
MetricWidget: JSON.stringify({
...props.properties,
start: '-P14D', // 2週間レンジで取得
timezone: '+0900' // JSTに変更
})
})
.promise()
)
const imageBuffers = (await Promise.all(promises)).map(result => result.MetricWidgetImage)
さっきコピペしたJSONを cloudwatch.getMetricWidgetImage() にぶん投げると、いい感じにとれます。
APIの詳しい情報は https://docs.aws.amazon.com/AmazonCloudWatch/latest/APIReference/API_GetMetricWidgetImage.html この辺参照してください。
ここまでがCloudWatch周り。
結合する / Slackになげる
- 1ポストで全画像投げたかったので、 merge-img ってのを使って結合しました(なんでもいいと思います)
- SlackSDK経由でfile.upload API叩いてSlack通知します
(詳しくはgithubの方みてください)
おわり
ローカルで実行できたら、適当にLambdaのセットアップして、EventBridge設定しておしまいです。
特に数叩かれるわけでもないので、タイムアウト1分、メモリ512MBみたいなリッチな感じで設定してます。