はじめに
AJAXはウェブブラウザ内で非同期通信を行うプログラミング技術で、ページ全体を再読み込みせずに部分更新ができ、ユーザー体験を向上させます。jQueryやApidogを利用することで、APIの呼び出しやコード生成がより簡潔に行えます。AJAXは現代のウェブアプリに欠かせない技術です。
もし、APIやアプリケーションを開発しており、強力なAPIツールとのシームレスな統合が必要であれば、ぜひ無料でApidogをお試しください!Apidogは、洗練されたユーザーインターフェースの構築に集中しながら、APIのスムーズな連携を実現するための理想的なツールです。
AJAXとは?
Ajax(エイジャックス、アジャックス)は、ウェブブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法になります。XMLHttpRequest(HTTP通信を行うためのJavaScript組み込みクラスクラス)による非同期通信を利用し、通信結果に応じてダイナミックHTML (DHTML) で動的にページの一部を書き換えるというアプローチを取ります。
参照元:
AJAXの主要特徴
AJAXの主な特徴は以下の通りです。
-
1.非同期通信
AJAXではページ全体を再読み込みすることなく、サーバーと非同期でデータの送受信ができます。これによりユーザーエクスペリエンスが向上します。 -
2.部分的な更新
サーバーから受け取ったデータを使って、ページの一部分のみを動的に更新することができます。 -
3.XMLHttpRequestオブジェクト
AJAXはJavaScriptのXMLHttpRequestオブジェクトを用いてサーバーとの通信を行います。 -
4.ユーザビリティの向上
ページ全体の再読み込みがないため、ユーザーの操作性が高まります。
AJAXは現在のウェブアプリケーションにおいて広く利用されており、Googleマップ、Gmailなどの高度なユーザーインターフェースを実現するための重要な技術です。ただし、その実装には注意が必要で、セキュリティやアクセシビリティの観点から適切に設計する必要があります。
一般的なWebアプリとの違い
次の画像を見てください。従来のWebアプリケーションとAjax(Asynchronous JavaScript and XML)を使ったWebアプリケーションの動作の違いを示しています。
従来の方式では、ユーザーインターフェースからのリクエストに応じて、Webブラウザから完全なページリクエスト(HTTP要求)が送信され、WebサーバーからHTML、CSSなどの完全な新しいページが返されます。ページ全体が再読み込みされるため、ユーザーエクスペリエンスが中断されます。
一方、Ajaxモデルでは、JavaScriptを使ってページ内の特定の領域のみを非同期的に更新できます。ユーザーインターフェースからの操作に応じて、JavaScriptの"Ajaxエンジン"がXMLやHTMLのデータをWebサーバーから直接取得し、ページ全体を再読み込みすることなくその部分のみを動的に更新します。この方式により、ページ遷移なしでスムーズでシームレスなユーザーエクスペリエンスが実現されます。
上記の内容から、従来の方式ではページ全体の再読み込みが必要でしたが、Ajaxではページコンテンツの一部分のみを動的に更新できることがわかりました。このような特徴により、AJAXは一般的なWebアプリの動作より、高速でスムーズなユーザーエクスペリエンスを提供できるようになりました。
AJAXの基本的な使い方
次は、AJAXをJavaScriptでXMLHttpRequestによる実装方法を皆さんに紹介します。
XMLHttpRequestの作成
XMLHttpRequestオブジェクトを作成します。
const xhr = new XMLHttpRequest();
リクエストの準備
HTTPメソッドとURLを指定し、オープンします。
xhr.open('GET', 'example.php', true);
イベントハンドラ設定
レスポンスが返された際に実行するコールバック関数を設定します。
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
// レスポンスの処理
console.log(xhr.responseText);
} else {
// エラー処理
console.error('Error:', xhr.statusText);
}
}
};
リクエストの送信
send()メソッドを呼び出してリクエストを送信します。
xhr.send();
レスポンス処理
サーバーから返されたレスポンスデータを受け取り、必要に応じてDOM操作などを行います。
// レスポンス処理
const data = xhr.responseText;
document.getElementById('result').textContent = data;
この手順を踏むことで、ページを再読み込みすることなくサーバーからデータを取得し、JavaScriptを使ってページの一部を動的に更新することができます。
jQueryでのAPI呼び出し
また、jQueryでは、.ajax()メソッドを使ってAJAX通信を行うこともできます。.ajax()にオプションを渡すことで、URLや通信方式(GET/POST)、送信データなどを指定できます。
AJAXの実用例
それでは、Ajaxへの理解をより深めるために、次は、Ajaxの真実な使用例をみなさんにも紹介したいと思います。
1. フォーム入力値検証
- フォームの送信ボタンがクリックされた際に、JavaScriptでAjaxリクエストを発行します
- フォームデータをリクエストボディに含めて、サーバー側のPHPスクリプトに送信します
- サーバー側でフォームデータを受け取り、必須項目のチェック、文字列長の検証、データ型の確認などの入力値検証を行います
- 入力値に問題がある場合は、エラーメッセージを返します
- クライアント側でAjaxのレスポンスを処理し、エラーメッセージを画面に表示します
- 入力値が正しい場合は、フォームの送信処理を継続します
- こうすることで、ページ遷移なしで入力値のリアルタイム検証が可能になります
2. 自動補完機能
- 入力フォームにユーザーが文字を入力するたびに、JavaScriptでAjaxリクエストを発行します
- 入力された文字列をリクエストボディまたはクエリ文字列に含めて、サーバー側のPHPスクリプトに送信します
- サーバー側で、データベースまたはAPIを使って、入力された文字列から始まる候補を検索します
- 検索結果の候補リストをレスポンスとして返します
- クライアント側でAjaxのレスポンスを処理し、自動補完のドロップ-ダウンリストを動的に生成・表示します
- ユーザーが入力を続けるごとに、リストの候補が動的に絞り込まれていきます
3. 未読数表示機能
- ページ読み込み時に、JavaScriptで一定間隔を置いてAjaxリクエストを繰り返し発行します
- サーバー側のPHPスクリプトでは、ユーザーごとの未読の投稿数や新着メッセージ数をデータベースから取得します
- 未読数をレスポンスとして返します
- クライアント側でAjaxのレスポンスを処理し、未読数の表示を動的に更新します
- ページを手動で更新しなくても、リアルタイムでコンテンツの未読状況を確認できます
- サーバーの負荷を下げるため、Ajaxリクエストの間隔は適宜調整します
このように、Ajaxを使うことで、ページ遷移なしでデータの送受信が可能になり、リアルタイムでコンテンツを更新できます。これにより、スムーズでストレスの少ないユーザーエクスペリエンスを実現できます。
Apidogを使ったAPI呼び出しとAjaxコード生成
Apidogは非常に直感的なGUIを提供しています。ユーザーは、Apidogを使ってAPIを簡単に呼び出すすることができます。Apidogを使ってAPIを呼び出して、レスポンスが問題がなく返される場合、Apidogのコード生成機能を使って1クリックのAjaxの実装コードを生成することが可能です。
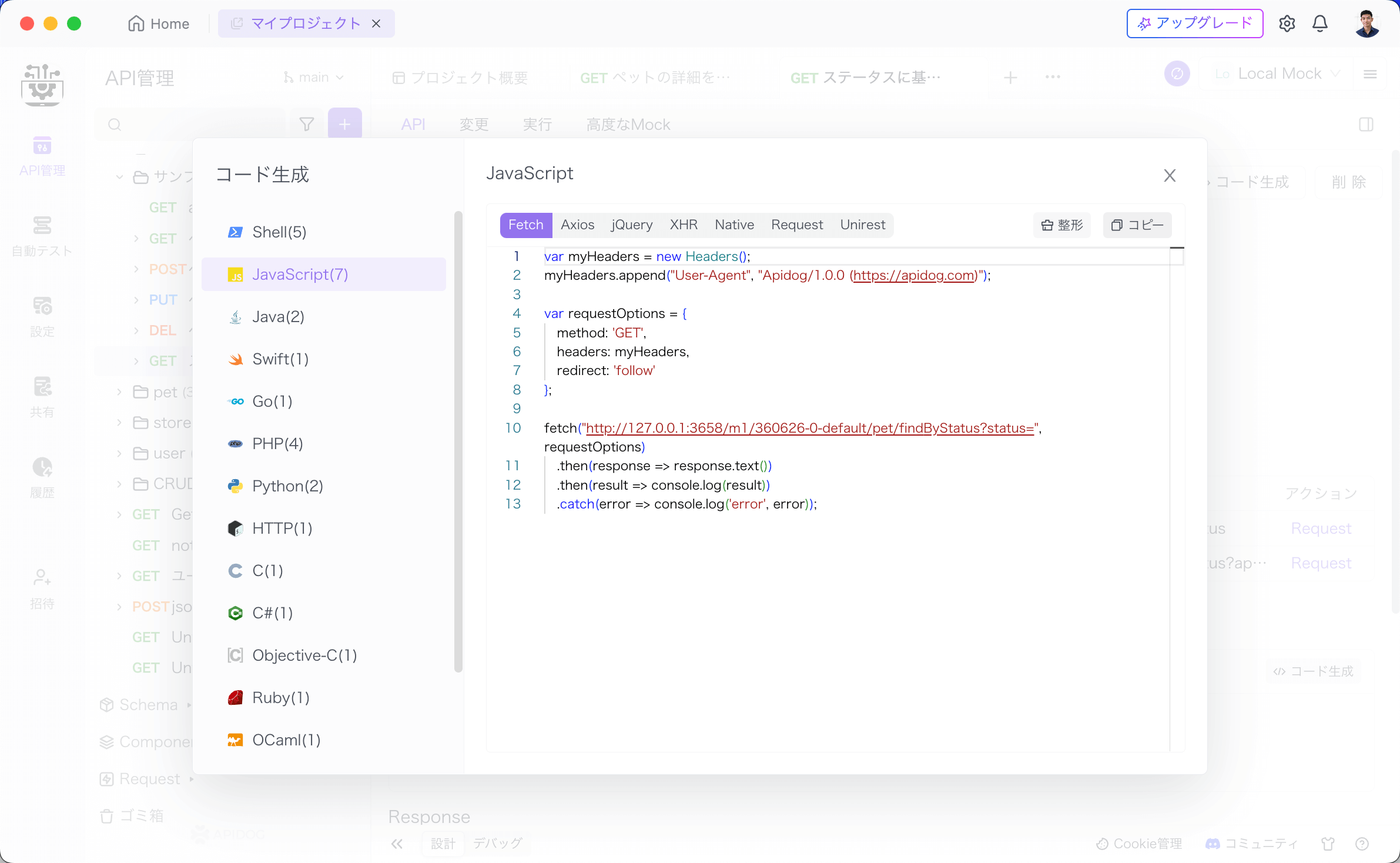
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。
ステップ⒉Ajaxを使ってサーバーとデータをやり取りする際、一般的にはjQueryやXMLHttpRequest(XHR)オブジェクトが利用されています。Apidogのコード生成ウィンドウで、「JavaScript」を選択し、「JQuery」か「XHR」を選択すると、直ちにAjaxの実装コードを生成できます。
jQueryの実装コードの生成例:
var settings = {
"url": "https://petstore-demo.apidog.com/pet/findByStatus?status=",
"method": "GET",
"timeout": 0,
"headers": {
"User-Agent": "Apidog/1.0.0 (https://apidog.com)"
},
};
$.ajax(settings).done(function (response) {
console.log(response);
});
XHRの実装コードの生成例:
// WARNING: For GET requests, body is set to null by browsers.
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.addEventListener("readystatechange", function() {
if(this.readyState === 4) {
console.log(this.responseText);
}
});
xhr.open("GET", "https://petstore-demo.apidog.com/pet/findByStatus?status=");
xhr.setRequestHeader("User-Agent", "Apidog/1.0.0 (https://apidog.com)");
xhr.send();
終わりに
AJAXは、ウェブブラウザ内で非同期通信を行いながらインターフェイスを構築するプログラミング手法です。XMLHttpRequestオブジェクトを利用し、ページ全体を再読み込みせずに部分的な更新ができるため、スムーズなユーザーエクスペリエンスを実現できます。基本的な使い方として、オブジェクトの作成、リクエストの準備、イベントハンドラの設定、リクエスト送信、レスポンス処理の手順があります。jQueryを使えばより簡潔に記述できます。
また、ApidogではAPIの呼び出しとAjaxコードの生成が可能で、開発を効率化できます。AJAXは現代のウェブアプリに欠かせない技術であり、適切に活用することが重要です。
最後まで読んでくださり、ありがとうございました!
この記事を読んで少しでも理解を深めていただければ幸いです!