はじめに
こんにちは、みなさん!フロントエンド開発者の私は、先日あるプロジェクトで大量の画像ファイルをサーバーにアップロードする機能を実装することになりました。「石の上にも三年」というように、根気強く調べた結果、Axiosを使った様々なアップロード方法を発見!今日はその知見を皆さんと共有したいと思います!
Axiosとは?
AxiosはJavaScriptで使える超便利なHTTPクライアントライブラリです。APIとの通信が必要な場面で、私はいつもこのライブラリに助けられています。なぜAxiosが素晴らしいのか?それは...
- PromiseベースのAPIを提供しているので、非同期処理が驚くほど扱いやすい!
- JSONデータの自動変換機能があるため、レスポンスデータの処理が格段に簡単に!
- リクエストの送信とレスポンスの取得がシンプルな記述で実現可能!
「便利なものは使わない手はない」というように、HTTP通信を行う際には、Axiosは強力な味方になってくれるのです!
ファイルアップロード?Axiosなら簡単です!
ファイルアップロードというと難しそうに聞こえますが、実はそんなことはありません!ファイルアップロードとは、単にローカル環境のファイルをサーバーに送信するプロセスのことです。
フロントエンド開発では、通常 <input type="file"> 要素を使ってファイル選択機能を実装します。ユーザーがこの要素をクリックしてファイルを選択すると、それをバックエンドサーバーに送信できるわけです。
Axiosでは、ファイルアップロードを実現するために複数の方法が用意されています!例えば、FormDataを使う方法や、Content-Typeをmultipart/form-dataに設定する方法などがあります。「十人十色」というように、状況に応じて最適な方法を選べるのが魅力的ですね!
Axiosでファイルをアップロードする4つの方法
さあ、実際にコードを見ながら、Axiosでファイルをアップロードする方法を学んでいきましょう!私が実際のプロジェクトで使った方法をご紹介します!
方法1:FormDataオブジェクトを使う(最もよく使われる方法!)
FormDataはフォームデータを作成するためのAPIで、ファイルやその他のデータを含むmultipart/form-dataリクエストを送信するのに最適です。これはファイルアップロードの王道とも言える方法です!
FormDataオブジェクトを使うと、ファイルデータをフォームに追加して、それをAxiosのpostやputメソッドでサーバーに送信できます。まるで小包を梱包して配送するようなイメージですね!
具体的な手順はこちら:
-
new FormData()で空のFormDataオブジェクトを作成 -
formData.append()でファイルやデータを追加 -
axios.post()やaxios.put()でリクエストを送信
これで、ブラウザ上でのファイルアップロードが実現できます!実際のコードを見てみましょう:
const axios = require('axios');
const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];
// FormDataオブジェクトを作成
const formData = new FormData();
formData.append('file', file);
// Axiosでリクエスト送信
axios.post('/upload', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(response => {
console.log('成功しました!', response.data);
}).catch(error => {
console.error('失敗しました...', error);
});
方法2:URLパラメータを活用する方法
FormData以外にも、URLパラメータを使ってファイル名を指定してアップロードする方法もあります!この方法は、バックエンド開発者にファイル名をURLに表示させたい場合に特に便利です。
実装例はこちら:
const axios = require('axios');
const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];
// URLパラメータでファイル名を指定
axios.post('/upload', file, {
params: {
fileName: file.name
}
}).then(response => {
console.log('成功しました!', response.data);
}).catch(error => {
console.error('失敗しました...', error);
});
方法3:Base64エンコードを使う方法(小さいファイル向け)
この方法は、ファイルをBase64エンコードの文字列に変換してから、JSONフォーマットでサーバーに送信します。「背に腹は代えられない」状況で小さいファイルをアップロードする場合に適しています!なぜなら、Base64エンコードはファイルサイズを約33%増加させてしまうからです。
実装例:
const axios = require('axios');
const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];
const reader = new FileReader();
reader.onload = function(event) {
const base64Data = event.target.result.split(',')[1];
// Base64エンコードしたデータを送信
axios.post('/upload', {
file: base64Data
}).then(response => {
console.log('成功しました!', response.data);
}).catch(error => {
console.error('失敗しました...', error);
});
};
reader.readAsDataURL(file);
方法4:Blob URLを使う方法
最後に紹介するのは、URL.createObjectURLを使ってファイルオブジェクトをBlob URLに変換する方法です。これもAxiosのリクエストデータとして送信できます!
const file = document.getElementById('file').files[0];
// Blob URLに変換
const blobUrl = URL.createObjectURL(file);
// Axiosでリクエスト送信
axios.post('/upload', blobUrl, {
headers: {
'Content-Type': 'multipart/form-data'
}
});
もっと簡単に!Apidogクライアントで1クリックアップロード
Axiosは素晴らしいライブラリですが、実装にはある程度のコーディング知識が必要です。「急がば回れ」というように、もっと簡単な方法を求めるなら、Apidogという素晴らしいAPIクライアントがおすすめです!

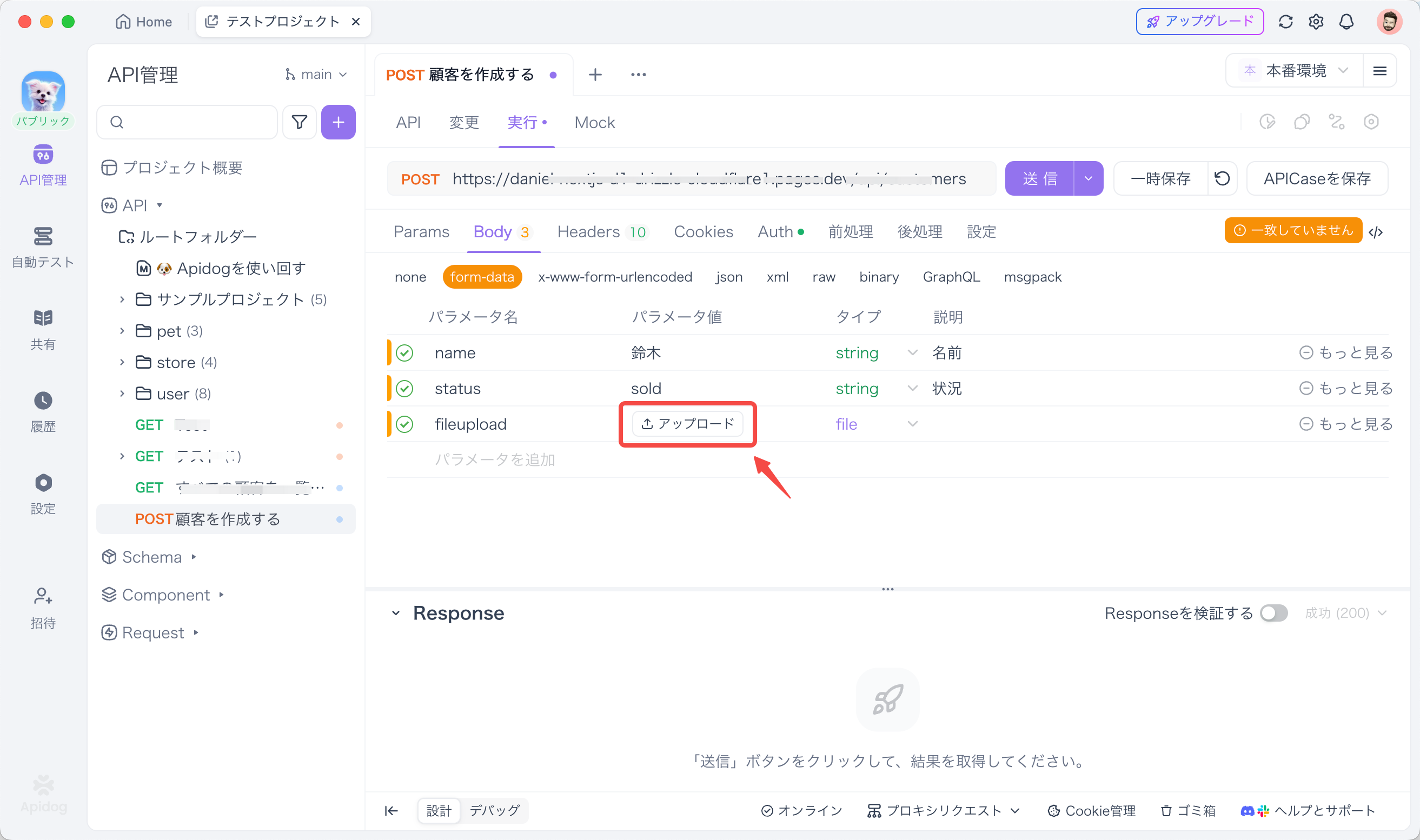
Apidogを使えば、直感的な操作でファイルを選択し、たった1クリックでサーバーにアップロードできます!コーディング不要で、API開発とテストが驚くほど簡単になります。
まとめ:ファイルアップロードの選択肢は豊富!
今回は、Axiosを使ったファイルアップロードの方法を4つ紹介しました!それぞれの方法には長所と短所があるので、プロジェクトの要件に合わせて最適な方法を選びましょう。
- FormData:最も一般的で汎用性が高い
- URLパラメータ:ファイル名をURLに表示したい場合に便利
- Base64エンコード:小さいファイル向け
- Blob URL:ブラウザ上でのファイル操作に適している
皆さんのプロジェクトでも、これらの方法を活用してファイルアップロード機能を実装してみてください!何か質問や感想があれば、ぜひコメント欄で教えてくださいね!
よくある質問(FAQ)
Q1: 大きなファイルをアップロードする際の制限はありますか?
A1: はい、大きなファイルをアップロードする際には注意が必要です!ブラウザやサーバーには制限があります。大きなファイルを扱う場合は、チャンク(分割)アップロードを検討しましょう!以下のコードで実装できます:
const axios = require('axios');
const chunkSize = 1024 * 1024; // 1MBごとに分割
function uploadChunk(file, start) {
const end = Math.min(start + chunkSize, file.size);
const chunk = file.slice(start, end);
const formData = new FormData();
formData.append('chunk', chunk);
formData.append('currentChunk', start / chunkSize);
formData.append('totalChunks', Math.ceil(file.size / chunkSize));
return axios.post('/upload-chunk', formData)
.then(response => {
if (end < file.size) {
// まだチャンクが残っている場合は次のチャンクをアップロード
return uploadChunk(file, end);
}
return response; // 全チャンクのアップロードが完了
});
}
// 使用例
const fileInput = document.querySelector('#fileInput');
uploadChunk(fileInput.files[0], 0)
.then(() => console.log('大きなファイルのアップロード成功!'));
Q2: アップロードの進捗状況を表示するにはどうすればいいですか?
A2: AxiosのonUploadProgressオプションを使えば、リアルタイムで進捗状況を取得できます!ユーザーに視覚的なフィードバックを提供しましょう!
const axios = require('axios');
const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];
const formData = new FormData();
formData.append('file', file);
axios.post('/upload', formData, {
headers: {
'Content-Type': 'multipart/form-data'
},
onUploadProgress: progressEvent => {
// アップロードの進捗率を計算
const percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total);
console.log(`アップロード進捗: ${percentCompleted}%`);
// プログレスバーに表示する場合
document.querySelector('#progressBar').value = percentCompleted;
}
}).then(response => {
console.log('アップロード完了!', response.data);
});
Q3: 複数のファイルを一度にアップロードするにはどうすればいいですか?
A3: 複数ファイルのアップロードも簡単です!FormDataに複数のファイルを追加するだけでOK!「一石二鳥」ですね!
const axios = require('axios');
const fileInput = document.querySelector('#multiFileInput'); // multiple属性付きのinput要素
const files = fileInput.files; // FileListオブジェクト
const formData = new FormData();
// 複数のファイルをFormDataに追加
for (let i = 0; i < files.length; i++) {
formData.append('files', files[i]);
}
// 追加情報も一緒に送信できます
formData.append('userId', '12345');
axios.post('/upload-multiple', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(response => {
console.log('複数ファイルのアップロード成功!', response.data);
}).catch(error => {
console.error('アップロード失敗...', error);
});
Q4: CORSエラーが発生した場合はどうすればいいですか?
A4: CORSエラーは初心者を悩ませる「鬼門」ですね!クロスオリジンリクエストを許可するには、サーバー側の設定が必要です。フロントエンド側では、Axiosの設定で対応できる部分もあります:
const axios = require('axios');
// withCredentialsをtrueに設定してCookieを含める
axios.post('/upload', formData, {
withCredentials: true,
headers: {
'Content-Type': 'multipart/form-data'
}
});
サーバー側(Node.js/Expressの例)では、CORSミドルウェアを設定しましょう:
const express = require('express');
const cors = require('cors');
const app = express();
// CORSを有効化
app.use(cors({
origin: 'https://yourfrontend.com', // フロントエンドのオリジン
credentials: true // Cookieを許可
}));
app.post('/upload', (req, res) => {
// ファイルアップロード処理
});
Q5: AxiosとFetchAPI、どちらを使うべきですか?
A5: 「二兎を追う者は一兎をも得ず」とならないように、状況に応じて選びましょう!
Axiosの利点:
- 自動的なJSONデータ変換
- リクエストとレスポンスの簡単なインターセプト
- ブラウザ互換性が高い(古いブラウザもサポート)
- アップロード進捗の監視が簡単
- リクエストのキャンセル機能
Fetch APIの利点:
- ブラウザに組み込まれているので追加ライブラリ不要
- Promiseベース
- より軽量
ファイルアップロードを頻繁に行うアプリケーションでは、Axiosの方が便利な機能が多いので、個人的にはおすすめです!
Q6: アップロードしたファイルのタイプを制限するにはどうすればいいですか?
A6: セキュリティは「備えあれば憂いなし」!ファイルタイプの検証は重要です:
const fileInput = document.querySelector('#fileInput');
const file = fileInput.files[0];
// 許可するMIMEタイプのリスト
const allowedTypes = ['image/jpeg', 'image/png', 'image/gif', 'application/pdf'];
if (allowedTypes.includes(file.type)) {
// ファイルタイプが許可されている場合、アップロード処理を続行
const formData = new FormData();
formData.append('file', file);
axios.post('/upload', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(response => {
console.log('アップロード成功!', response.data);
});
} else {
// 許可されていないファイルタイプの場合、エラーメッセージを表示
console.error('このファイルタイプはサポートされていません!');
alert('JPG、PNG、GIF、PDFファイルのみアップロードできます。');
}
サーバー側でも必ずファイルタイプを検証することをお忘れなく!クライアント側の検証だけでは不十分です。
