Google PageSpeed Insight から CSS の配信を最適化しなさいと怒られた場合、Above the fold のレンダリングに必要な CSS をインライン化して、残りの CSS を遅延読み込みする必要がある。その残りの CSS を遅延読み込みする JavaScript が長かったり、外部ライブラリ使ってリクエスト投げてたりしてたりするとイケてないので、短く書いてみたものをメモっとく。
OS X の Safari 9 と Chrome 49 と Firefox 45 で検証した程度なので使用は自己責任で!
Google のサンプルコード
Google のCSS の配信を最適化するに掲載されているコードの JavaScript 部分を引用。
<script>
var cb = function() {
var l = document.createElement('link'); l.rel = 'stylesheet';
l.href = 'small.css';
var h = document.getElementsByTagName('head')[0]; h.parentNode.insertBefore(l, h);
};
var raf = requestAnimationFrame || mozRequestAnimationFrame ||
webkitRequestAnimationFrame || msRequestAnimationFrame;
if (raf) raf(cb);
else window.addEventListener('load', cb);
</script>
最新のブラウザのみに対応するようにコードを削減する
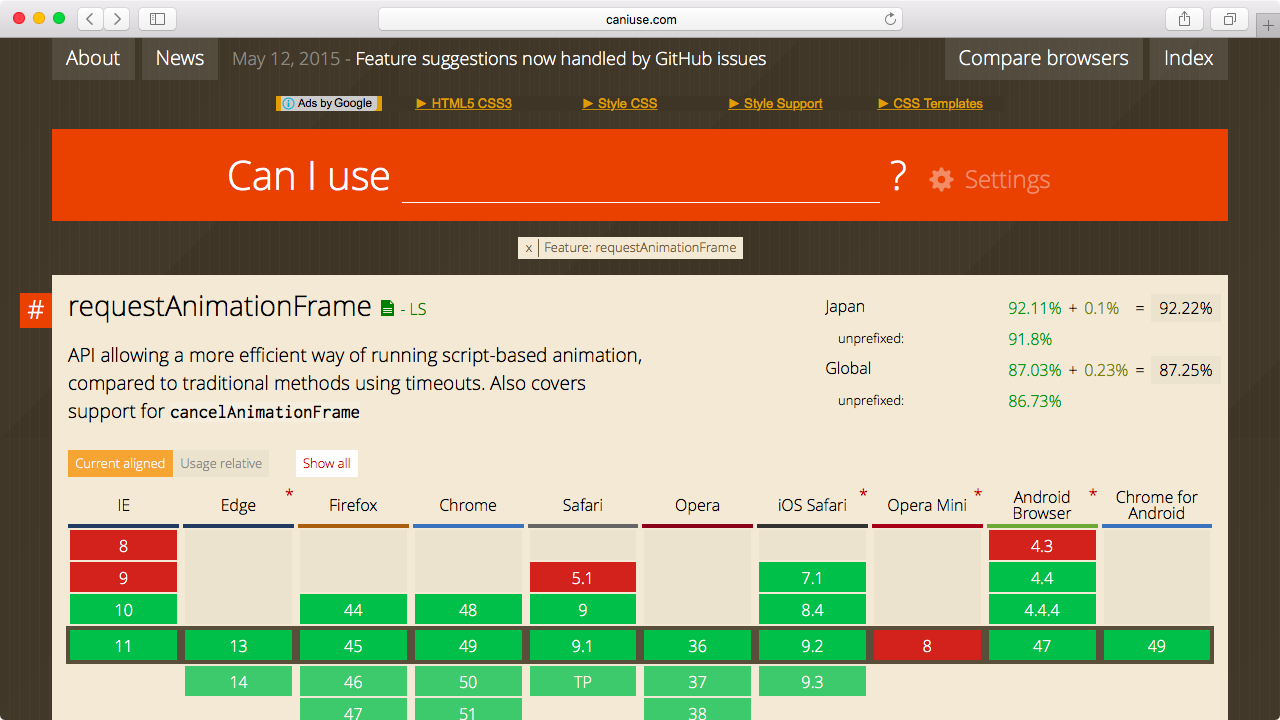
requestAnimationFrame の対応状況を Can I Use で確認する。
IE 9 を華麗にスルーして requestAnimationFrame は存在しているものだとする。
<script>
var cb = function() {
var l = document.createElement('link'); l.rel = 'stylesheet';
l.href = 'small.css';
var h = document.getElementsByTagName('head')[0]; h.parentNode.insertBefore(l, h);
};
requestAnimationFrame(cb);
</script>
コールバック関数は無名関数でそのまま渡してあげる。
<script>
requestAnimationFrame(function() {
var l = document.createElement('link');
l.rel = 'stylesheet';
l.href = 'small.css';
var h = document.getElementsByTagName('head')[0];
h.parentNode.insertBefore(l, h);
});
</script>
document.head に appendChild() でいいだろってことで短くしてみる。
<script>
requestAnimationFrame(function() {
var l = document.createElement('link');
l.rel = 'stylesheet';
l.href = 'small.css';
document.head.appendChild(l);
});
</script>
変数宣言は関数の引数で代用する。コードゴルフっぽくなってきた……。
<script>
requestAnimationFrame(function(l) {
l = document.createElement('link');
l.rel = 'stylesheet';
l.href = 'small.css';
document.head.appendChild(l);
});
</script>
最後に改行や空白を圧縮して1行にする。
<script>requestAnimationFrame(function(l){l=document.createElement('link');l.rel='stylesheet';l.href='small.css';document.head.appendChild(l)})</script>
1行80文字に収めたかったらこう。
<script>
requestAnimationFrame(function(l){l=document.createElement('link');
l.rel='stylesheet';l.href='small.css';document.head.appendChild(l)})
</script>
まとめ
ライブラリに頼らなくても自分で書けそう!
参考文献
https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery?hl=ja
http://caniuse.com