はじめに
今回はWindowsでflutterを動かしてみようと思います。本当はMacでやりたいけど、持ってないのでしょうがない、、、
環境構築
スマホに表示できるところまでやりたいと思います。
基本的にはFlutter公式ドキュメントを見れば大体書いてあるので、確認しながらやればいいと思います。
Get startedの3番まで、正しく設定すれば動きます。
環境変数に追加
flutterの環境設定をするために、まずは公式サイトに移動します。
画像の青いボタンをクリックしてflutterアプリケーションをダウンロードします。
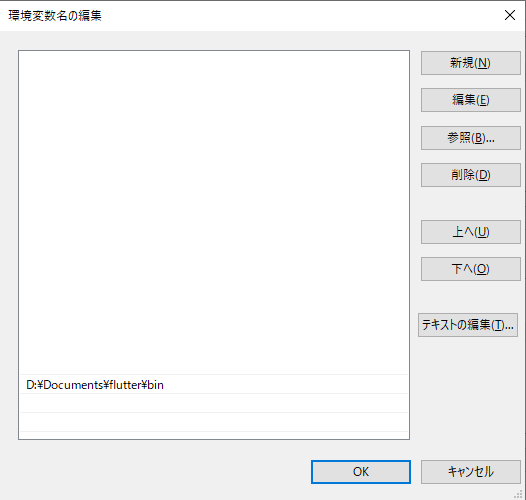
ダウンロードしたフォルダを解凍後、フォルダ内の [/flutter/bin] を環境変数に追加します。
flutter doctor
環境変数の追加が終わったら次は以下のコマンドを実行します。
PS C:\> flutter doctor
全て解決しないと動かないようなので、上から解決していきます。
一番上は下のコマンドを実行すれば終わりです。
PS C:\> flutter doctor --android-licenses
2番目はAndroid Studioをインストールするところから始めます。
インストールの手順は公式サイトを見るか、別のサイトの手順を参考に。
インストールが終わったら、Google USB Driverとfultter pluginのインストールを行います。
fultter pluginは メニュー File > Settings > Plugins の順で移動して、以下の画像のように検索すればインストールできます。
これでAndroid Studioは終わりです。
エディタのセットアップを行います。使えるのは Android Studio, IntelliJ, Visual Studio Code の3つ。
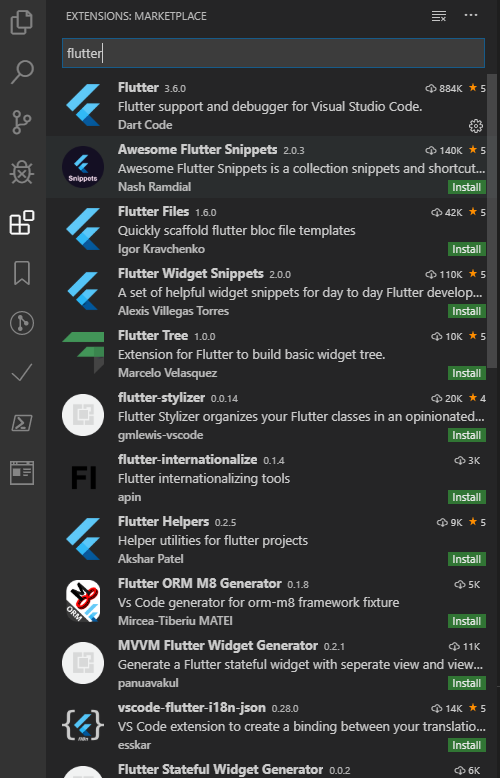
VSCodeでやりたいので、VSCodeに拡張機能のflutterを導入する。
後はデバイスをUSBデバッグで接続すれば、以下の画像のようになるはずです。
hello world
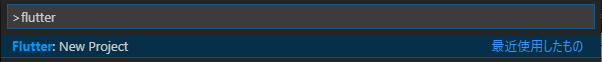
新しいflutterプロジェクトを作成します。「Ctrl + Shift + P」でコマンドパレットを開き、[flutter:New Project]を選択します。
名前を入力を要求されるので、今回は[helloworld]を入力してエンターを押します。保存先を聞かれるので好きな場所に保存します。
後はプロジェクトが作成されるので、待ちます。
こんな感じのプロジェクトが作成されたら、[main.dart]を開きます。開いたら[F5]を押してもらえれば実行できます。以下の画面をデバイスで実行できれば成功です。
ステータスバーに接続中のデバイスが表示されない場合は、接続がおかしいので確認してください。
最後に
簡単に書きましたが、本当にこれで動くので自分で1から作るより簡単にアプリが作れるのは良いと思いました。
結構簡単にスマホアプリが作成できそうなので、何かアプリでも作れればまた書こうと思います。
ではでは