弊社では、提供するサービスにおいて多言語対応が必要な場合で、画面数が比較的多かったり、対応する言語が多い場合は、Lokalise というサービスを利用しています。
Lokalise は、ソフトウェアやウェブサイト、モバイルアプリなどの多言語対応を効率化するためのクラウドベースのローカリゼーションおよび翻訳管理プラットフォームです。
一般的な Key ベースの翻訳管理に加えて、開発ツールとの連携機能が豊富だったり、機械翻訳やプロによる翻訳など必要なレベルに応じて、翻訳方法が選べたりなど、翻訳管理において必要な機能が一通り揃っているとても便利なサービスで、重宝しています。
Lokalise が Figma プラグインを提供しているのですが、まだ使いこなせていなかったので、実践的に利用してみてポイントをまとめてみようと思います。
まずは、Key を登録するところまで
1. プラグインのインストールと基本設定
Lokalise アカウントを作成
こちらからアカウントを新規作成します。
Figma の Lokalise プラグインをインストール
ここから Open In を選択し、必要なプロジェクトにインストールします。
Lokalise プラグインを起動
該当のプロジェクトに移動し、プラグインを起動します。
基本設定
- 初回は、アカウントの連携が求められるので、手順に沿ってログイン
- Figma プラグイン上の基本設定
- Select a project in Lokalise: 既存のプロジェクトがあれば選択。なければ、Create new project を選択し、新規の Project name を入力
- Base language: 翻訳元の Figma アートボード上の言語。今回は日本語でデザインをつくったので、Japanese を選択
- Platforms for newly created keys: 利用するプラットフォームを選択
- Select key naming pattern: 登録する Key の命名規則を選択。あらかじめ用意されている選択肢から命名規則を選択 もしくは Custom key naming pattern でカスタムすることもできます。
- Sync text formatting: これを有効にすると、Figma 上のテキストフォーマットの情報(太字やイタリックなど)を文言内にタグとしてもつことができます。
2. アートボード・レイヤーの下準備
Lokalise プラグインでは、アートボード名・グループ名・レイヤー名などを結合し Key を生成するのが基本となりますが、私が担当するプロジェクトでは、コンポーネント化している要素が多く厳密にレイヤー名までユニークな名前で管理しているケースは多くないため、ここの設定はあまり気にせず、最終的には Lokalise プラグイン上で Key を登録する際に、適切にリネームするやり方を採用しました。
とはいえ、下準備として、以下のような自動でできる準備はやっておくとよいと思います。
- アートボード名を適切な名前にリネームしておく
- Actions から rename layers で、AI リネームしておく
3. いざ Key を登録
Key を登録する要素を選択
プラグインを立ち上げ、Key を登録する要素を選択します。
アートボードを選択して一括で登録することも可能ですが、非表示にしている要素や Key として登録の必要はないレイヤーも選択されてしまうため、手作業でやったほうが結果的には効率がよさそうです。
Command + クリック(最深層の要素を選択)と複数選択の Shift をくみあわせて、Command + Shift + クリックで要素を選択していくと素早く必要な要素を選択できます。
Key name を適切に設定
一旦は、事前に設定した命名ルールをもとに、アートボード名・グループ名・レイヤー名から Key name の候補が表示されます。必要に応じて、Key name をリネームします。
Export
入力が完了したら、上部の Export を選択します。
エクスポートにかかわるいくつかの設定項目があります。
- Update screenshots (create if none) — チェックすると、Lokalise 内のスクリーンショットが新しいものに更新され、存在しない場合は作成されます。
- Auto-link existing translations — チェックすると、同じ文言の場合、同じ Key として設定をしてくれるのですが、場合によっては、「おなじ文言だけど機能が違うため Key は分けておきたい」ケースもあるので、このオプションは気を付けて利用する必要がありそうです。
-
Create missing keys — チェックすると、Lokalise プロジェクト内に不足しているすべてのキーが作成されます。
- Merge duplicates — チェックすると、Figma 内の重複したテキストが単一の Lokalise キーに統合されます。
- Add tags — チェックすると、作成された Lokalise キーにタグ(カンマ区切り)を追加できます。
- Update linked translations in Lokalise — チェックすると、Lokalise 内で既にリンクされているすべてのキーが、Figma で変更されたテキストに更新されます。
- Assign filename per platform — このオプションを使用すると、新しく作成されたキーを Lokalise 内のファイル名にプラットフォームごとに割り当てることができます。既に Lokalise に追加されているファイル名を選択するか、新しいファイル名を入力できます。
Lokalise 側でチェック
Lokalise の該当プロジェクトに移動し、期待通り Key が登録されているか確認します。
一旦完了
これで Key が登録されました。
スクリーンショットが便利
以下のように、デザイン上のどの文言かのスクリーンショットが添付されるため、リアリティのある翻訳作業が可能です。
Figma 上で言語の切り替えも可能
翻訳が揃ってくると、ボタン一発で、Lokalise に登録された文言にまとめて切り替えて Figma 上に反映できたりもします。
やりながら共通化する
Key の登録作業をしていると、以前も出てきた文言を共通化したい場合がよくあります。
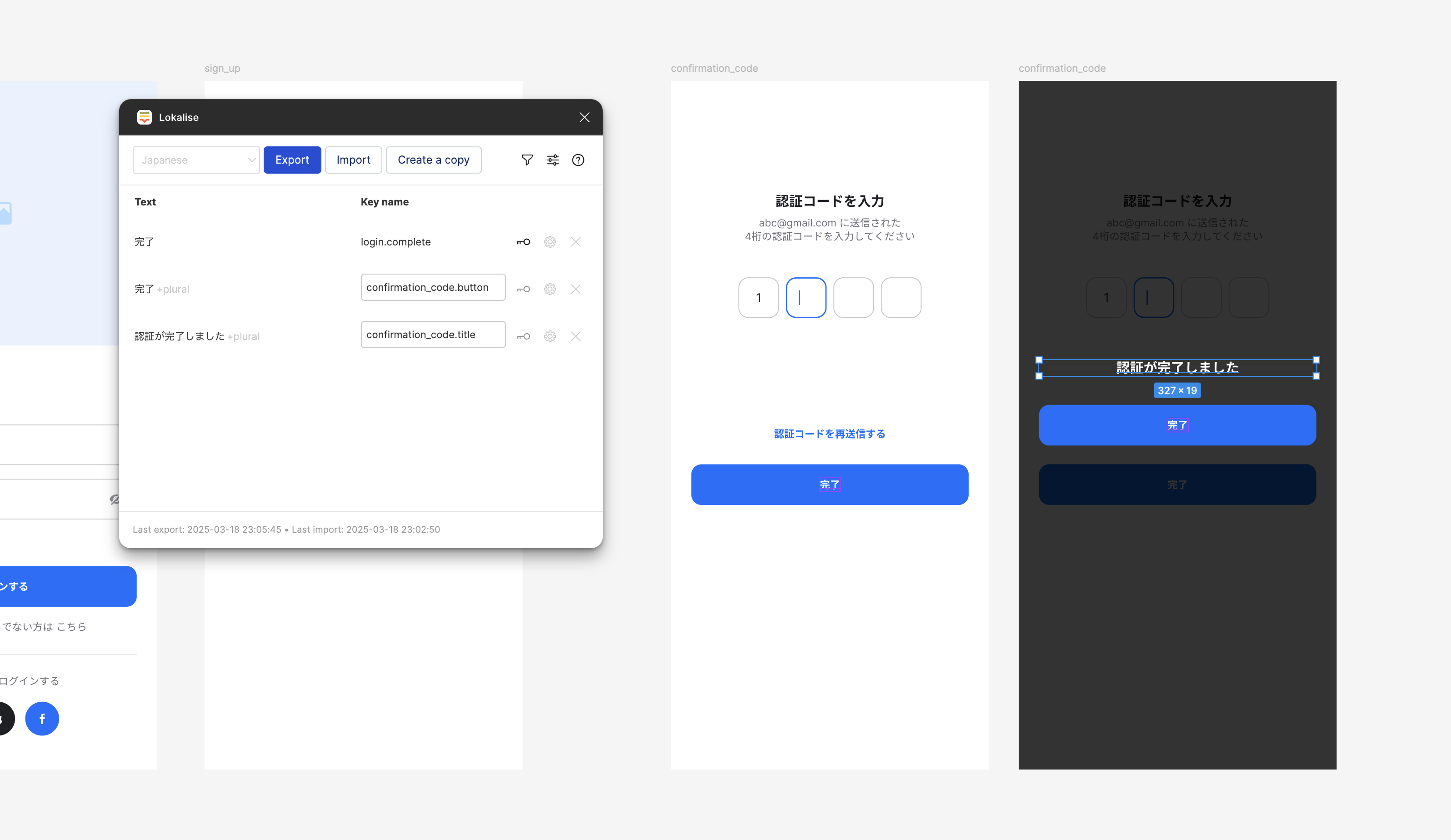
例えば、以下は、あらかじめ login 画面で利用している「完了」の文言が login.complete の Key name で登録されており、あたらしく、同じ役割の同じ文言が別画面で出現した状態です。
こういう場合、まず、login.complete を、例えば common.complete のような汎用的な名前に変更します。以下のように、Lokalise 側で該当の Key を開いて、リネームします。
そして、Figma に戻り、Lokalise プラグイン上部の Import を選択すると、Lokalise 側で変更した差分を取り込んでくれます。以下のように Lokalise 側で変更した Key name が反映されています。
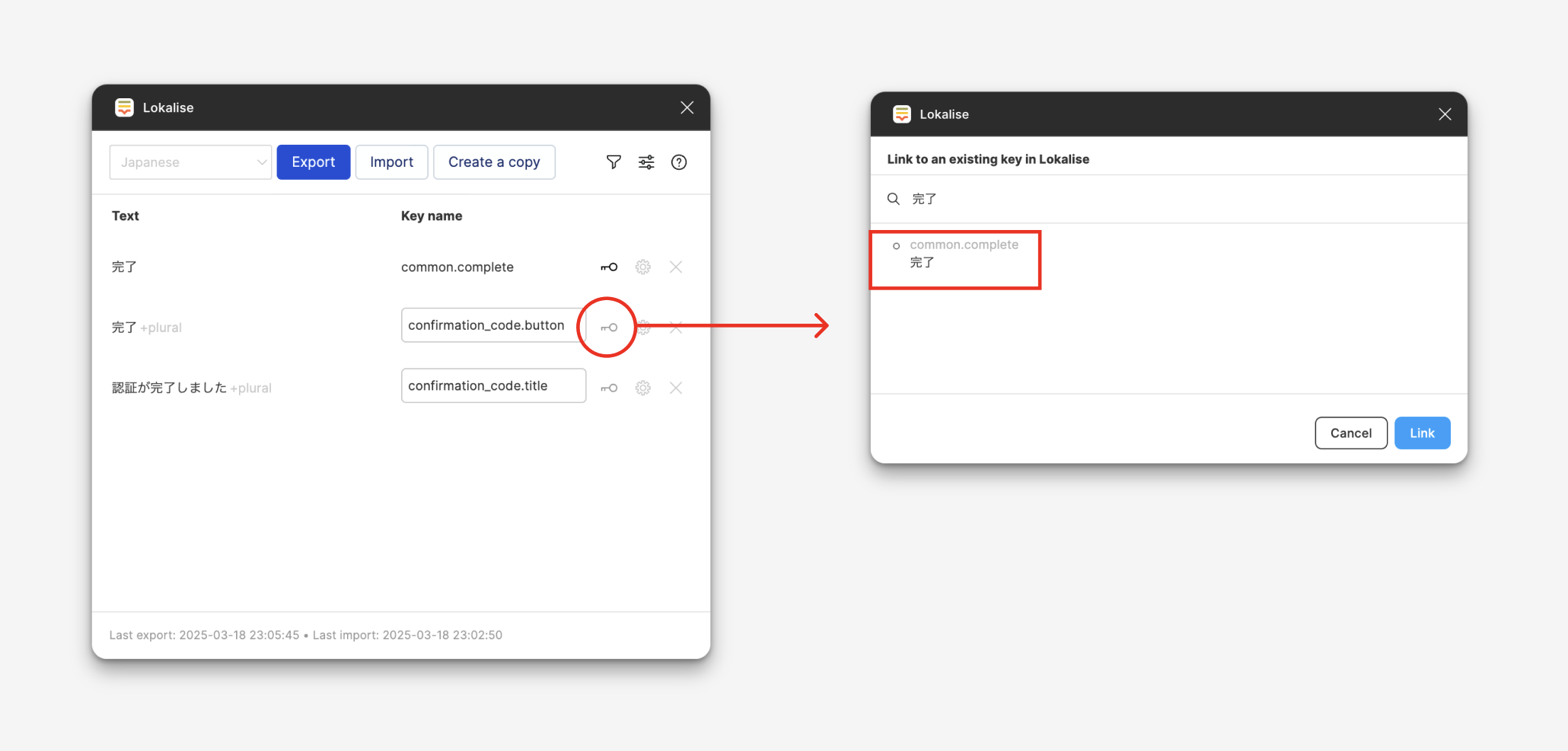
そして、改めて共通化したいもう一つの文言を選択し、鍵マークを選択します。
同じ文言が含まれる Key の候補が表示されるので、先程作成した共通の Key を選択します。
これで、同じ文言が共通化されました。
今回は、一度登録した文言を、汎用的な Key name にリネームして、再度リンクするというプロセスを紹介しましたが、デザインする中である程度共通してよさそうな文言であれば、初回の Key name 設定時に汎用的な名前にしてしまうと効率がよさそうです。
使ってみて
翻訳作業は、どうしてもプロセス上デザイン作業と切り離されがちで、翻訳を担当する方が実際の文言の使われ方が理解できないまま翻訳をしてしまい、結果不適当な翻訳になってしまう場合があります。
Lokalise の Figma プラグインは、Key 登録時にスクリーンショットを添付できたり、翻訳後の Figma 上での言語切替などもスムーズにできて、翻訳担当とのコラボレーションの効率とクオリティがかなり向上する期待が持てましたので、今後も、積極的に使っていこうと思います。