Web サイトが適切な対策を行っているか確認をできるツール、サイトのざっくりとしたまとめです
今回まとめたのは、無料で使える以下の 3 つ
- lighthouse
- PageSpeed Insights
- WebPagetest
lighthouse
Google が提供する Web ページの品質確認ツール
Web サイトのパフォーマンスや、アクセシビリティ、SEO などの測定が出来る
Lighthouse によるウェブアプリの監査 | Tools for Web Developers | Google Developers
使用方法について
Lighthouse Chrome 拡張機能をダウンロードして Chrome に拡張機能を導入するか、
Node モジュールとしてコマンドラインでインストールする
npm i -g lighthouse
測定結果について
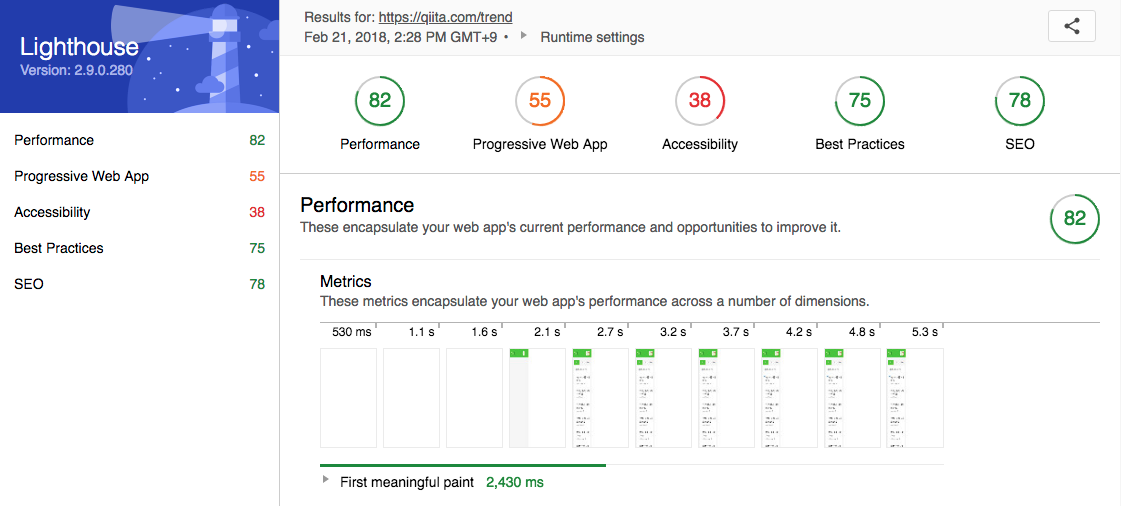
測定すると以下のような html で出力される
Performance
Web サイトの現在のパフォーマンスと改善できる点について
Progressive Web App
baseline PWA チェックリストで指定されたプログレッシブ Web アプリケーションのパフォーマンスについて
Accessibility
Web アプリケーションのアクセシビリティについてサブセットのみが自動的に検出されるため、手動テストも奨励される
Best Practices
モダンな Web サイトがどうかについて
SEO
ページが検索エンジンの結果ランキングに最適化されているかについてチェックしていない他の要因があり、それが検索ランキングに影響する可能性があります
PageSpeed Insights
Google が提供している Web サービス入力した URL を チェックし、推奨される対策を教えてくれる
使用方法について
PageSpeed Insightsのサイトに行って、URLを入力し分析ボタンを押す
測定結果について
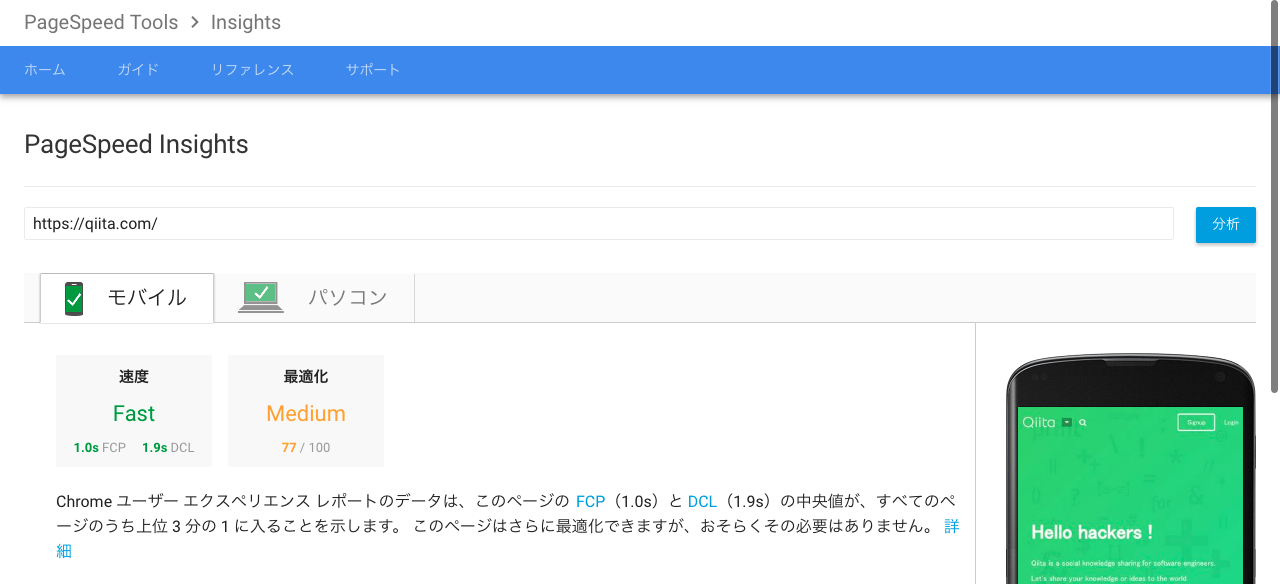
モバイルとパソコン毎に速度と最適化の測定結果が表示
詳細については、PageSpeed Insights についてを参照
WebPagetest
Googleなどが提供している合成モニタリングサービス
使用方法について
WebPagetestのサイトに行って、URLを入力しTest Location,Browserを選択しSTART TESTボタンを押す
測定結果について
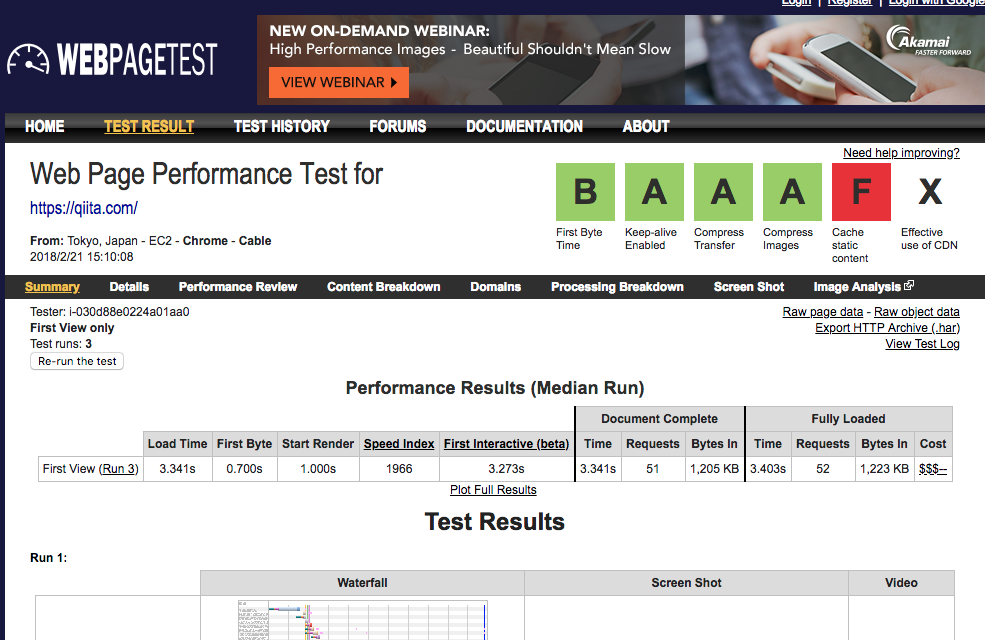
First Byte Time
サーバーへリクエストが送られた時からブラウザでレスポンスが受け取られるまでの時間
Keep-alive Enabled
Keep-aliveを使っているかどうか
Compress Transfer
Html,CSSなどが圧縮されているかどうか
Compress Images
画像ファイルが圧縮されているかどうか
Cache static content
コンテンツのキャッシュが効いているかどうか
Effective use of CDN
CDNサーバを使用しているかどうか
まとめ
ざっくりとしたまとめなので、詳細な項目についてや、対策については、今後調べてまとめていけたらいいなと思います