どうもネイティブ側にはSafe area的なものがあるらしいが、Webはどうなのだろうと調べてみた。
とりあえず、普通にWebページを表示した場合、ポートレートは予想通りなものの、どうもランドスケープ時は左右にセーフエリア分の余白が開けられるらしい。具体的な挙動を調べるべく以下のようなざっくりしたサンプルを用意した。
基本的な挙動は?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="wrap-main">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptatem similique pariatur
deserunt fugiat maxime? Quibusdam aliquam quasi omnis est nemo ex repellendus cupiditate
culpa mollitia praesentium! Ad, vero deleniti. Modi.
</div>
<style>
body,html {
background-image:url(http://lorempixel.com/output/cats-q-c-1920-1920-3.jpg);
background-size:cover;
background-color:#000;
margin: 0;padding: 0;
height:200vh;
}
#wrap-main {
width:100%;
height: 100%;
background-color:rgba(255,255,255,0.5);
}
</style>
</body>
</html>
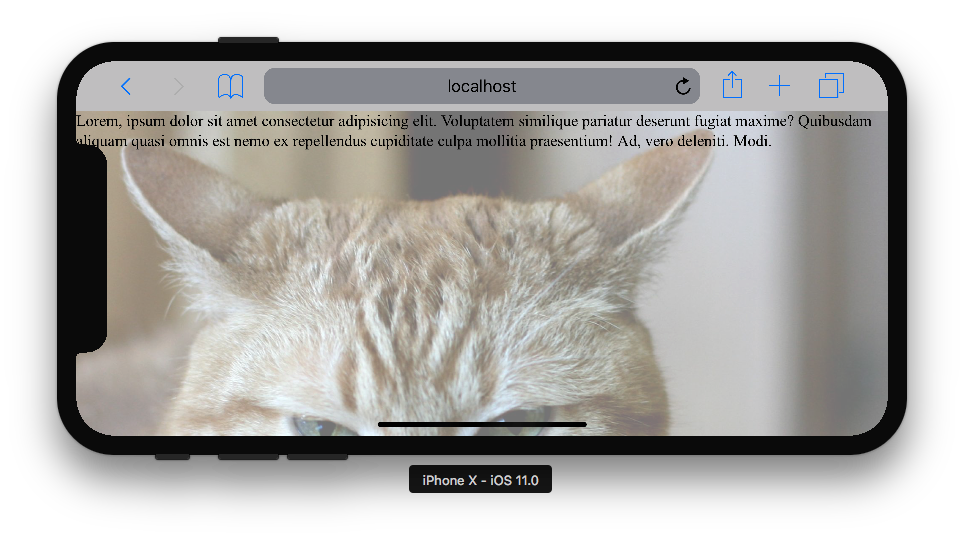
結果はこうである。簡単に言えば、基本的にSafe areaを差っ引かれた724pxとしてwindow, body共に扱われる。ちなみにdevicePixelRatioは3である。例外的にbackground-colorのみはsafe areaにも影響していく。background-imageについてはsafe area内のみのレンダリングとされる模様。
safe areaを侵犯できるか?
いくつかの方法で試してみたが、結論から言うと完全にはまだできていない。何らかの手段が用意されるとは予想されるが、幅をオーバーフローさせることで右側にははみ出せたが、左側についてはposition:relativeとleftへのネガティブ値による方法、translate、position:fixed、ネガティブマージン共にoverflow:hiddenがかかっているような状態になってしまう。
これはデフォルトのままであれば確かにそうなのだが、この状態は回避できることが判明。末尾に追記しました。

とりあえずできること
左右にbackground-colorで余白を作られてしまうということをちゃんと把握しておくことぐらいしか現状ない。iPhone Xを意識した見栄えを考えるとなかなかデザインが難しくなってくる予感。
safe areaを含めた全画面を扱いたい場合
無知は晒せという私のポリシーを貫いた結果、親切なカナダの方がナイスなリプライをくれた。あなたが神か。
<meta name="viewport" content="viewport-fit=cover"> 👍https://t.co/ThCg7aXpJd
— Darryl Pogue (@dpogue) 2017年9月15日
というわけで、いつも手癖でmeta:vpで書いちゃうお約束の部分をちょっと修正してみます。
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
いけたぁぁぁぁぁぁぁぁぁぁぁぁ!!!!!!!!!!
まあこれはこれでsafe areaを考慮しなくちゃなんですが、少なくとも全画面使えない問題はこれで解決。あとはsafe areaの取得方法があればいいんですが。なんかないのかな。探して見ます。
CSSでの方法は発見。
# wrap-main {
padding:
constant(safe-area-inset-top)
constant(safe-area-inset-right)
constant(safe-area-inset-bottom)
constant(safe-area-inset-left);
}
あとはwindow.parent.screenとかその辺からも取れないかなとかおもったんですが、まあどっかにあるんだろうな...まあこれもまた見つけたら追記します。