マルチプルセレクト何を使う?
マルチプルセレクトとは簡単に言うと複数選択可能なセレクトボックスです。
意外とお客様の求めるUI上必要なことが多く、今までも何度か要望に応えて参りました。
大体jQueryのマルチプルセレクトを使っていたのですが、なんとなく味気ない。
●jQueryマルチプルセレクトのデモ
https://webkaru.net/jquery-plugin/sources/multiple-select/demo.html
フロントをvue.jsで開発している時に、お客様から
「このセレクトボックス複数選択したい」との要望。あ〜、またか。って感じで、
ちょこっと調べたところ、Vue.js 2.0ベースのコンポーネントライブラリの「Element」が
便利そうなので、使ってみました。
導入方法
●インストール
npm i element-ui -S
●main.jsにロケールをセットして読み込み
import ElementUI from 'element-ui'
import locale from 'element-ui/lib/locale/lang/ja'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI, {locale})
※詳しくはhttp://element.eleme.io/#/en-US
のComponentからInstallation、Quick startあたりを参照。
ロケールについてはInternationalizationに書いてある。
もう使えちゃうマルチプルセレクト
●今回は以下の「Basic multiple select」を使用
http://element.eleme.io/#/en-US/component/select
あ、pug使っているので、適宜読み替えてください。
公式のテンプレートがhtmlなのでそっちを見るか。。
el-select(v-model="shopIds" multiple)
el-option(v-for="shop in shops" v-bind:key="shop.id" v-bind:value="shop.id")
data () {
return {
shopIds: []
}
}
※shopsの中は店の情報の配列
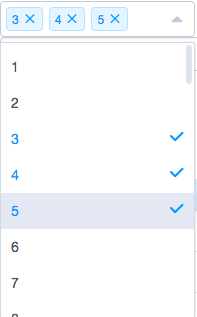
こんな感じの画面ができて、選択したshop.idがshopIdsに格納される。

他にも
とにかくUIのデザイン部分で悩む時間がなくなるだけでかなりありがたい。
一般的に使う他のフロントのフレームワークでカバーできる部分も多いのですが、
私がとりあえず気になったり、使ったりしたもの。
・InputNumber(数字を入力させる場合)
http://element.eleme.io/#/en-US/component/input-number
・DatePicker(日付を入力させる場合)
http://element.eleme.io/#/en-US/component/date-picker
・Rate(星マークで評価させたい場合)
http://element.eleme.io/#/en-US/component/rate
・スイッチ
http://element.eleme.io/#/en-US/component/switch
disabled,placeholderが効かない
あんまり突っ込んで調べてないのですが、公式通りに実装したつもりでも
disabled,placeholderが効かないことがありました。
マルチプルセレクトはinput使っているので以下のjsにdisabledとplaceholderを追記
node_modules/element-ui/lib/input.js
domProps: {
"value": _vm.currentValue,
"placeholder":_vm.placeholder,
"disabled":_vm.disabled
},