| button |
プッシュボタンで、既定の動作を持たず、value属性の値(既定では空)を表示します。 |
 |
| checkbox |
チェックボックスで、選択または未選択のうちひとつの値をとることができます。 |
 |
| color |
色を指定するためのコントロールです。対応しているブラウザーでは、アクティブになったときにカラーピッカーが開きます。 |
 |
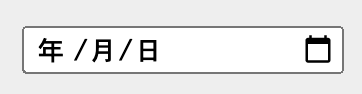
| date |
日付(時刻を除く年、月、日) を入力するためのコントロールです。対応しているブラウザーでは、アクティブになったときに日付ピッカーまたは年月日の数値のホイールが開きます。 |
 |
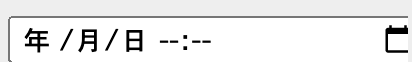
| datetime-local |
タイムゾーン情報がない日付と時刻を入力するためのコントロールです。対応しているブラウザーでは、アクティブになったときに日付ピッカーまたは日付および時刻部分の数値のホイールが開きます。 |
 |
| email |
電子メールアドレスを編集するための欄です。text 入力欄のように見えますが、対応しているブラウザーや動的なキーボードのある端末では、入力値を検証したり、関連するキーボードを表示したりします。 |
 |
| file |
ユーザーがファイルを選択するコントロールです。accept 属性を使用して、コントロールが選択することができるファイル形式を定義することができます。 |
 |
| hidden |
表示されないコントロールですが、その値はサーバーに送信されます。隣の列には例がありますが、非表示です。 |
|
| image |
グラフィックのsubmitボタンです。src属性で定義された画像を表示します。alt 属性はsrcの画像が見つからないときに表示されます。 |
 |
| month |
タイムゾーン情報がない年と月を入力するためのコントロールです。 |
 |
| number |
数値を入力するためのコントロールです。対応していればスピナーを表示し、既定の検証を追加します。動的キーボードを持つ一部の端末では、テンキーを表示します。 |
 |
| password |
入力値を隠す単一行テキストフィールド。サイトが安全ではない場合はユーザーに警告します。 |
 |
| radio |
ラジオボタンで、同じ name の値を持つ複数の選択肢から一つの値を選択することができます。 |
 |
| range |
厳密な値であることが重要ではない数値を入力するためのコントロールです。範囲のウィジェットを表示し、既定では中央の値になります。 min と max の組み合わせで、受け入れる値の範囲を定義することができます。 |
 |
| search |
検索文字列を入力するための単一行のテキスト欄です。入力値から改行が自動的に取り除かれます。対応しているブラウザーでは、入力欄を初期化するための削除アイコンが表示されることがあり、欄の内容を消去するために使用することができます。動的なキーパッドを持つ一部の端末では、 Enter キーの代わりに検索アイコンを表示します。 |
 |
| submit |
フォームを送信するボタンです。 |
 |
| tel |
電話番号を入力するためのコントロールです。動的なテンキーを備えた一部の機器では、電話用のテンキーを表示します。 |
 |
| text |
既定値です。単一行のテキスト入力欄です。改行は自動的に入力値から取り除かれます。 |
 |
| time |
タイムゾーン情報がない時刻を入力するためのコントロールです。 |
 |
| url |
URL を入力するための入力欄です。 text 入力欄のように見えますが、対応しているブラウザーや動的なキーボードのある端末では、入力値を検証したり、関連するキーボードを表示したりします。 |
 |