※プログラミング学習中の私がアップロードしてます。理解が浅いです。
この記事は厳密な仕様に関するものではなく、考え方理解のまとめとして受け取ってください。
オブジェクトURLとは
オブジェクトURLとは、オブジェクトに便宜的でユニークなIDを付け、そのIDとURLの種類を組み合わせた文字列です。
この文字列はブラウザがURLとして解釈でき、ブラウザがオブジェクトURLを管理する仕組みに渡すことで、対応するデータを取得できます。
オブジェクトURL
オブジェクトURLの作成
File APIなどで取得したFileオブジェクトを、次のようにURL.createObjectURL()の引数に渡すと、オブジェクトURLを取得できます。

const objectUrl = URL.createObjectURL( obj );
※ObjはBlobオブジェクトを指定します。FileオブジェクトはBlobから派生しているので指定可能です。
取得したオブジェクトURLは、次のような"blob:"で始まる文字列です。
"blob:null/f79b06de-2072-4fe4-bb2b-a89383231a79"
後ろに続く文字列は、createObjectURL()が呼び出された時に他と重複しないように作成されます。
このときオブジェクトの同一確認をしていないので、同じオブジェクトでも呼び出すたびに異なるオブジェクトURLが作成されます。
オブジェクトURLの仕組み
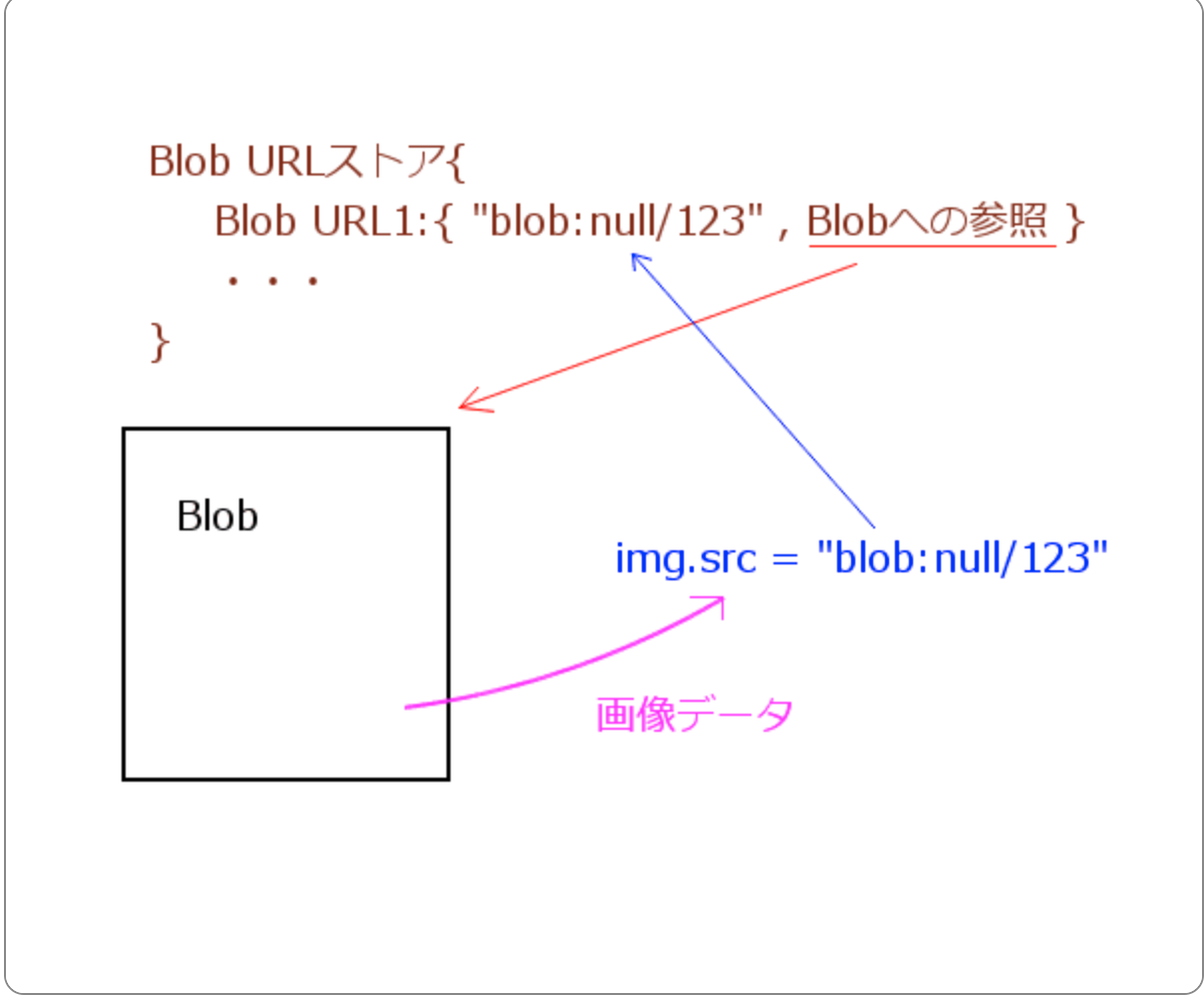
Blobから作成したオブジェクトURLは、Blob URLストアにBlobオブジェクトへの参照とペアで格納されています。
Blob URLストア:{
Blob URL1:{ オブジェクトURL , Blobオブジェクトへの参照 }
Blob URL2:{ オブジェクトURL , Blobオブジェクトへの参照 }
・・・・
}
URLの参照行為、例えばimgタグのsrcにオブジェクトURLがセットされると、Blob URLストアから一致するものを検索してBlobオブジェクトから、データを取得します。
https://note.affi-sapo-sv.com/js-create-revoke-objecturl.php