DOMとは何か?
DOMとは「Document Object Model」の略です。
直訳で、「ドキュメントを物として扱うモデル」。
プログラムからHTMLやXMLを自由に操作するための仕組みだ。
例えばブラウザに表示される文字の色を変更したり、大きくしたりと、Webページの見た目をプログラムで処理をしたい場合があるだろう、しかし何もしていない状態のHTMLファイルではJavaScriptから手を出す事が出来ない。そこでファイルの特定の部分に目印を付けて「この部分」に「こういう事をしたい」という処理を可能にするための取り決めがDOMである。
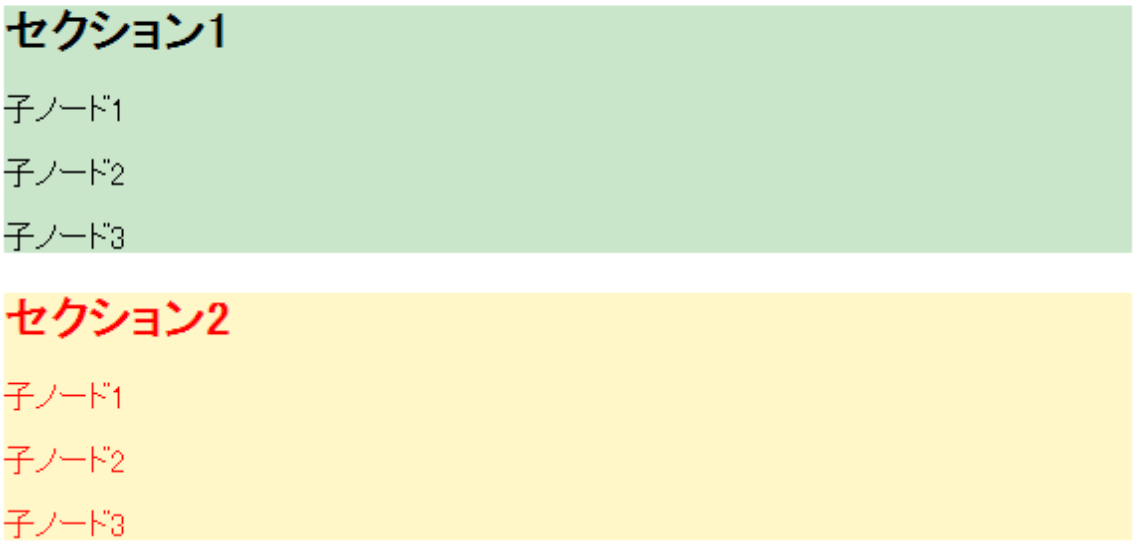
今回のでは「section-1」と「section-2」がID名にあたる。
ID名を指定するメソッドは以下のように定義されている。
document.getElementById(id);
idはタグについているID名。
これを用いて「section-2」を取得して、その文字色を赤色に変更してみよう。
javascript
document.getElementById('section-2').style.color = 'red';
このJavaScriptをブラウザで実行すると下図のようになる。
参考:エンジニアの入り口
https://eng-entrance.com/what-is-dom