はじめに
これは香川大学工学部サークルSLP(学生プログラミング研究所)のアドベントカレンダー 20日目の記事です。
今回は、OSC広島2017の学生LTで発表した自作ゲームのパズル&クエスト with ラブライブについて書いていきたいと思います!
初のアドベントカレンダーなので少し緊張しながら記事を書いています^^
パズル&クエスト with ラブライブとは
パズル&クエスト with ラブライブとは、某有名スマホパズルゲームと、某有名RPGゲームを組み合わせ、ラブライブ要素を盛り込むことで作成した「僕が考える最高に面白いラブライブゲーム」です。ちなみに開発言語はJavaで、Eclipseを駆使して作成しました。
ルールはとても簡単です。
マウスを操作して、ドロップ(ラブライブのキャラが描かれた丸いもの)を並び替え、コンボ(同じ色の3つ以上の連)を組んでいきます。
そして組んだコンボ数が、コンボノルマ数よりも大きければ、相手にダメージを与えることができます。逆にコンボノルマ数よりも小さいと、逆にダメージを受けてしまいます。自分のHPが0になる前に相手のHPを0にすればゲームクリアとなります。
なんて単純で面白いゲームなんだろう!!
2つのゲームモード
ラブライブにはμ's(ミューズ)とAqours(アクア)という2つのグループがあることを知っていますか??
μ'sが初代ラブライブの主人公グループであり、Aqoursが現在アニメ2期放送中のラブライブサンシャインの主人公グループなのです。
どちらか1つを選ぶわけにもいかなかったので、このゲームにもμ'sモードとAqoursモードを実装しました。下の画像はタイトル画面になります。左側がμ'sモード、右側がAqoursモードになります。
ラブライブのロゴをクリックすることで、モードを切り替えることができます。
キャラクターが飛び出しているドアをクリックすると、難易度選択画面に進むことができます。
さらにこのドアは、マウスが乗っている間は開き、マウスが載っていないと閉じてしまうのです。
まぁマウスホバー時の画像と、それ以外の時の画像を入れ替えてるだけなんですけどね

ラブライブのロゴは、実はボタンになっており、ボタン上でロゴの画像を表示させ、ボタンの枠を非表示にしています。重要なのは、this.setContentAreaFilled(false);とthis.setBorderPainted(false);です。この2つの処理によりボタンを非表示にすることができるのです。
public ModeSelectButton(String aqours,String muse, TitleButton titleButton) {
super();
this.titleButton = titleButton;
aqoursURL = getClass().getClassLoader().getResource(aqours);
museURL = getClass().getClassLoader().getResource(muse);
this.setIcon(new ImageIcon(museURL)); // 画像をボタン上に張り付け
this.setContentAreaFilled(false); // 背景を透明に
this.setBorderPainted(false); // ボタンの枠を非表示
addMouseListener(this);
this.SelectSound = new SoundPlayer("select.wav");
}
ドロップ作成
ドロップを作成する際に1つ重要なポイントがあります。
それは、今回使用するドロップの種類は5種類であることです。これは某スマホパズルゲームが5種類+回復の計6種類であり、回復はこのゲームでは使用しないためです。しかし、ラブライブのキャラクターは1グループ9人なのです。
さぁこれは困ったことになったぞ…
そこで、9人を4:4:1に分け、余った1人を両方のグループに所属させることで、5:5に分けることにしました。
下の表がドロップのグループになります。紫のドロップ(津島善子、東條希)を2人として扱うことで、5人グループを2つ作成しています。
そして、ゲームを始めるときにランダムでどちらかのグループを決定することで、全員分のドロップで遊べるようにしています。
| μ's1グループ | μ's2グループ | Aqours1グループ | Aqours2グループ |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
敵キャラ作成
敵キャラはとても簡単でした。いい感じの敵キャラ画像をとってきて、色を変えて、目を隠すだけです。誰でもできますね!
ゲームの流れ
ゲームの流れは以下のようになります。
- タイトル画面でμ'sモード、Aqoursモードの選択
- 難易度選択画面で、EASY,NORMAL,HARDの選択
- ゲーム画面でゲームをプレイ
- ゲームクリア OR ゲームオーバー
- 難易度選択画面に戻る
ゲームの管理を行うために列挙型のGameSceneを用意しました。
コードを見てもわかる通り2つのモードを同時に管理する方法がわからず、
タイトル画面を表すSceneや選択画面を表すSceneを2つずつ用意してしまいました。
public enum GameScene {
title_aqours, // タイトル画面(Aqoursモード)
title_muse, // タイトル画面(μ'sモード)
select_aqours, // 選択画面(Aqoursモード)
select_muse, // 選択画面(μ'sモード)
game_aqours, // ゲーム画面(Aqoursモード)
game_muse, // ゲーム画面(μ'sモード)
gameClear_aqours, // ゲームクリア時(Aqoursモード)
gameClear_muse, // ゲームクリア時(μ'sモード)
gameOver_aqours, // ゲームオーバー時(Aqoursモード)
gameOver_muse, // ゲームオーバー時(μ'sモード)
combo_aqours, // コンボ中(Aqoursモード)
combo_muse // コンボ中(μ'sモード)
}
難易度選択画面でEASY、NORMAL、HARDの選択
難易度は、EASY、NORMAL、HARDの3つを用意しました。この難易度によって、コンボノルマ数や敵のHPが変化します。

ゲーム画面の実装
いよいよゲーム画面です。
ゲーム画面では以下のクラスを定義しています。
- Boardクラス ドロップの盤面のクラス
- Fieldクラス ゲーム画面上部のクラス
- Dropクラス ドロップを管理するクラス
- PlayerFrameクラス プレイヤーの情報を表示するクラス(画面左上)
- TextFrameクラス コンボノルマ数を表示するクラス
- FieldManagerクラス Fieldクラスの管理、BoardManagerクラスとのやり取りを行うクラス
- BoardManagerクラス Boardクラスの管理 Fieldクラスとのやり取りを行うクラス
さすがに全部は説明できないので、Boardクラスの一部を説明します。
Boardクラス
Boardクラスはドロップの盤面を表すクラスです。
このクラスではDrop型のArrayListのArrayListを用意し、Dropを管理します。
コンストラクタではランダムで0から4の値を取得し、その値に応じてどの色のドロップを生成するかを決定します。
public Board() {
this.width = GameEnvironment.BOARDWIDTH; // 盤面の横のドロップの数を取得するよ
this.height = GameEnvironment.BOARDHEIGHT; // 盤面の縦のドロップの数を取得するよ
this.dropDiameter = GameEnvironment.DROPDIAMETER; // ドロップの大きさを取得するよ
board = new ArrayList<ArrayList<Drop>>(); // Dropクラスの2次元配列を定義するよ
// this.setBounds(0, this.environment.getBoardPosition(), this.width * this.dropDiameter, this.height * this.dropDiameter); // 指定した位置と大きさで盤面を表示するよ
// 二重for文で二次元配列にDropクラスの子クラス(火、水、木、闇、光)を入れていくよ
for (int k1 = 0; k1 < this.height; k1++) {
this.board.add(new ArrayList<Drop>()); // Dropクラスの配列の中にDropクラスの配列を作るよ
for (int k2 = 0; k2 < this.width; k2++) {
// ランダムな値によってどのドロップにするか決めるよ
switch(random()) {
case 0: this.board.get(k1).add(new FireDrop(this.dropDiameter / 2,this.dropDiameter / 2)); break; // ランダムの値が0だったら火ドロップを格納するよ
case 1: this.board.get(k1).add(new WaterDrop(this.dropDiameter / 2,this.dropDiameter / 2)); break; // ランダムの値が1だったら水ドロップを格納するよ
case 2: this.board.get(k1).add(new WoodDrop(this.dropDiameter / 2,this.dropDiameter / 2)); break; // ランダムの値が2だったら木ドロップを格納するよ
case 3: this.board.get(k1).add(new DarkDrop(this.dropDiameter / 2,this.dropDiameter / 2)); break; // ランダムの値が3だったら闇ドロップを格納するよ
case 4: this.board.get(k1).add(new LightDrop(this.dropDiameter / 2,this.dropDiameter / 2)); break; // ランダムの値が4だったら光ドロップを格納するよ
}
}
}
}
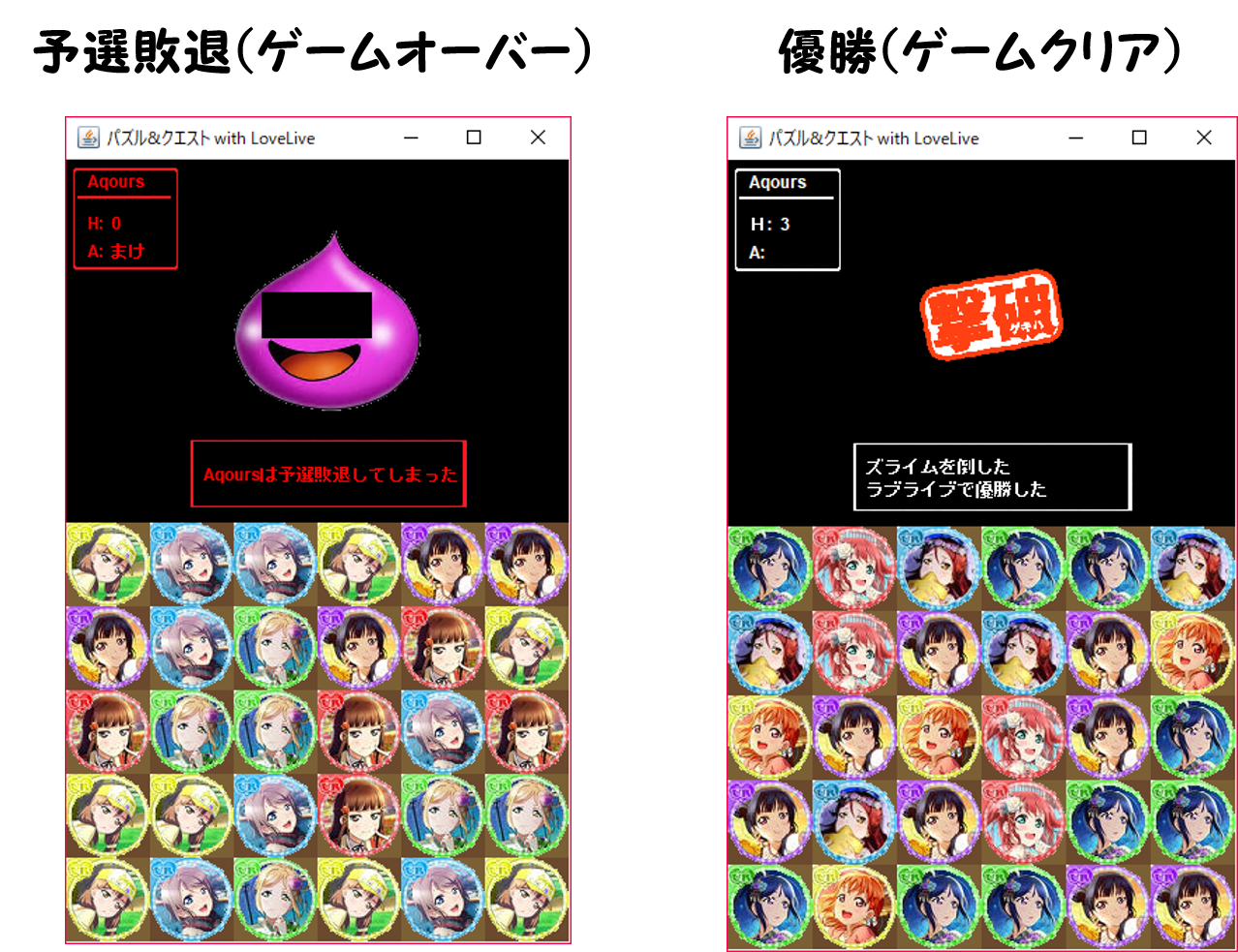
ゲームクリア OR ゲームオーバー
自分のHPが0になる前に敵のHPを0にすればゲームクリア、逆に敵のHPが0になる前に自分のHPが0になればゲームオーバーになります。
某有名RPGゲームであれば、HPが0になると勇者(プレイヤー)は死んでしまいます。
しかし、ラブライブに「死」なんて物騒な要素を入れるわけにはいけません。
このゲームでは、ゲームオーバーになるとラブライブで予選敗退してしまいます。
ゲームクリアだと、ラブライブで優勝となります。
ゲームクリア時の表示される画像は、ゲーム制作時に流行っていた某熱盛です。

おわりに
いかがだったでしょうか。初めての投稿ということで、読みにくかったかもしれませんがこのゲームを少しでもおもしろそうだと感じていただければ嬉しいです。
ソースコードを知りたい方はGithubにあげていますので、ぜひ見てください!
これからもラブライブ関係のアプリを作っていきますのでよろしくお願いします。
最後に、ゲームの様子をのせて筆をおきたいと思います。(ここでおくのはキーボードですがw)

