VSCodeからMaya上をリモートデバッグする
以前記載されていた方法で出来なくなっていたので新しい導入手順を紹介。
準備手順
-
ptvsd-4.1.3.zipをダウンロードし、解凍。
-
解凍したフォルダにある ptvsdフォルダを Mayaの Scriptsフォルダにコピー。
-
VScode側で Ctrl + Shift + P -> Debug: Open launch.json に以下を追加。
{ "name": "Maya: Attach", "type": "python", "request": "attach", "pathMappings":[{ "localRoot": "${workspaceFolder}", "remoteRoot": "${workspaceFolder}", }], "port": 3000, "host": "127.0.0.1" } -
usersetup.pyに以下を追加。
usersetup.pyimport ptvsd;ptvsd.enable_attach(address=('127.0.0.1', 3000), redirect_output=True)
実行手順
- コードにブレークポイントを打つ。
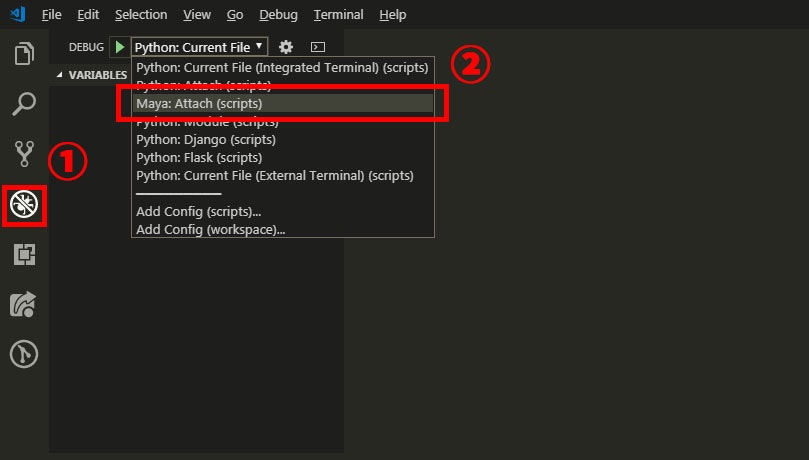
- vscodeのデバッグシナリオを Maya: Attach に設定する。

- vscodeでF5をデバッグ実行。
- Maya上でコードを走らせる。
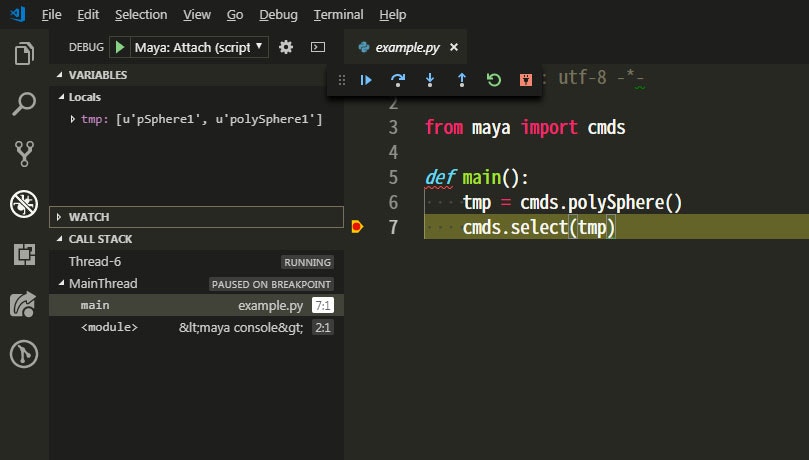
- ブレークポイントで停止し、Vscode上に情報が出る。

雑感
- 8月のアップデートでptvsd周りを更新したため、以前の方法が使えなくなった?