吹き出しを表示するためのコツ
➀親要素と子要素の配置を決める
→これをやらないと、ブラウザの左上に吹き出し部分を配置してしまう
➁要素の直前に要素を設定するには、擬似要素「::before」を使う
※逆に要素の直後に要素を設定するには、擬似要素「::after」を使う
→枠線のレイアウトを実装して、擬似要素「::after」を使うと、枠線を使った吹き出しを表示できる
➂枠線の表示と透明化(非表示ではない)を活用する
→「border:transparent」で、枠線を透明化にできる
吹き出しを実装する前にやるべきこと
親要素を配置の基準として指定する
→これが無いと、ブラウザの左上に吹き出し部分を配置してしまう
.partner-message {
position: relative; (partner-messageクラスのdiv要素を基準とする)
padding: 10px;
border-radius: 10px;
margin-left: 20px;
max-width: 400px;
}
ステップを踏んで、三角の吹き出しを表示させる
STEP1.吹き出しを付け加える
.partner-message::before{ (要素の直前に実装するレイアウトを記述する)
content: ''; (吹き出しを入れるので、内容は入れない)
position: absolute; (.partner-messageを基準として、配置位置を決める)
left: -15px; (.partner-messageの左枠の外からはみ出る)
top: 8px; (.partner-messageの上から8px分ずれる)
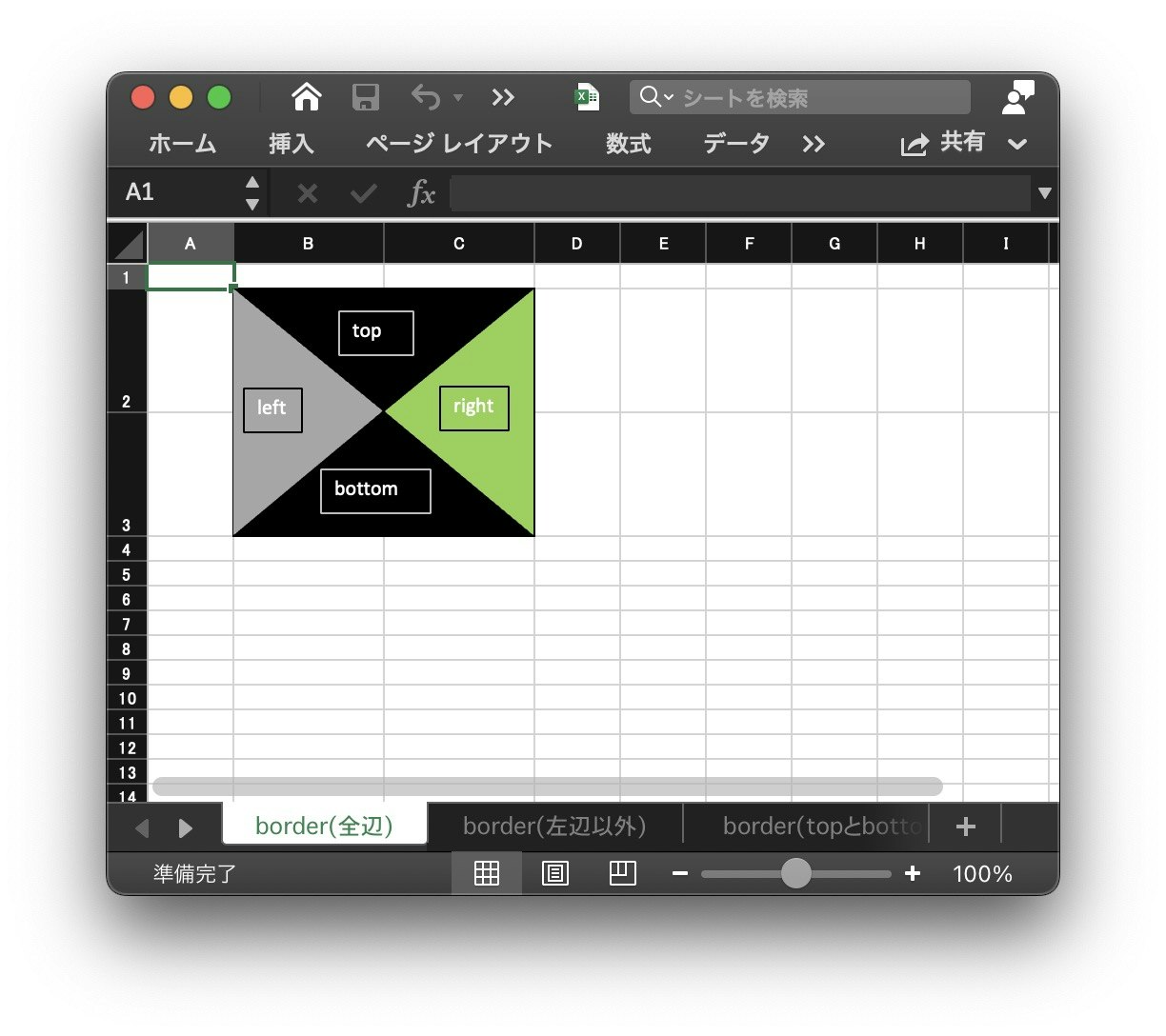
border-right: 15px solid #7ed957;
border-top: 15px solid;
border-bottom: 15px solid;
border-left: 15px solid;
}
→メッセージ要素から左へ「-15px」、下へ「8px」の位置に枠線を表示した
→borderに違う色を指定すると、斜線になる!!

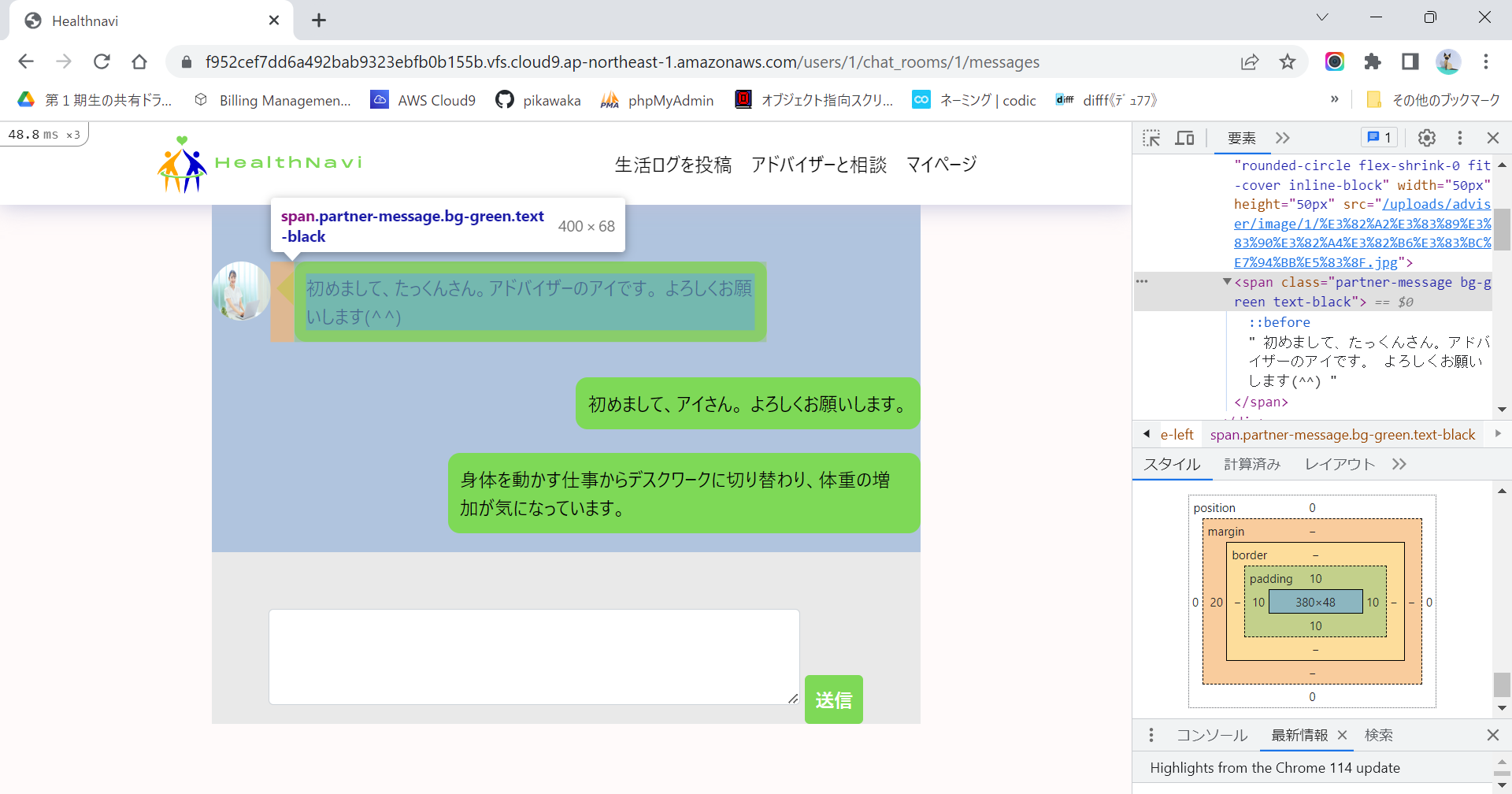
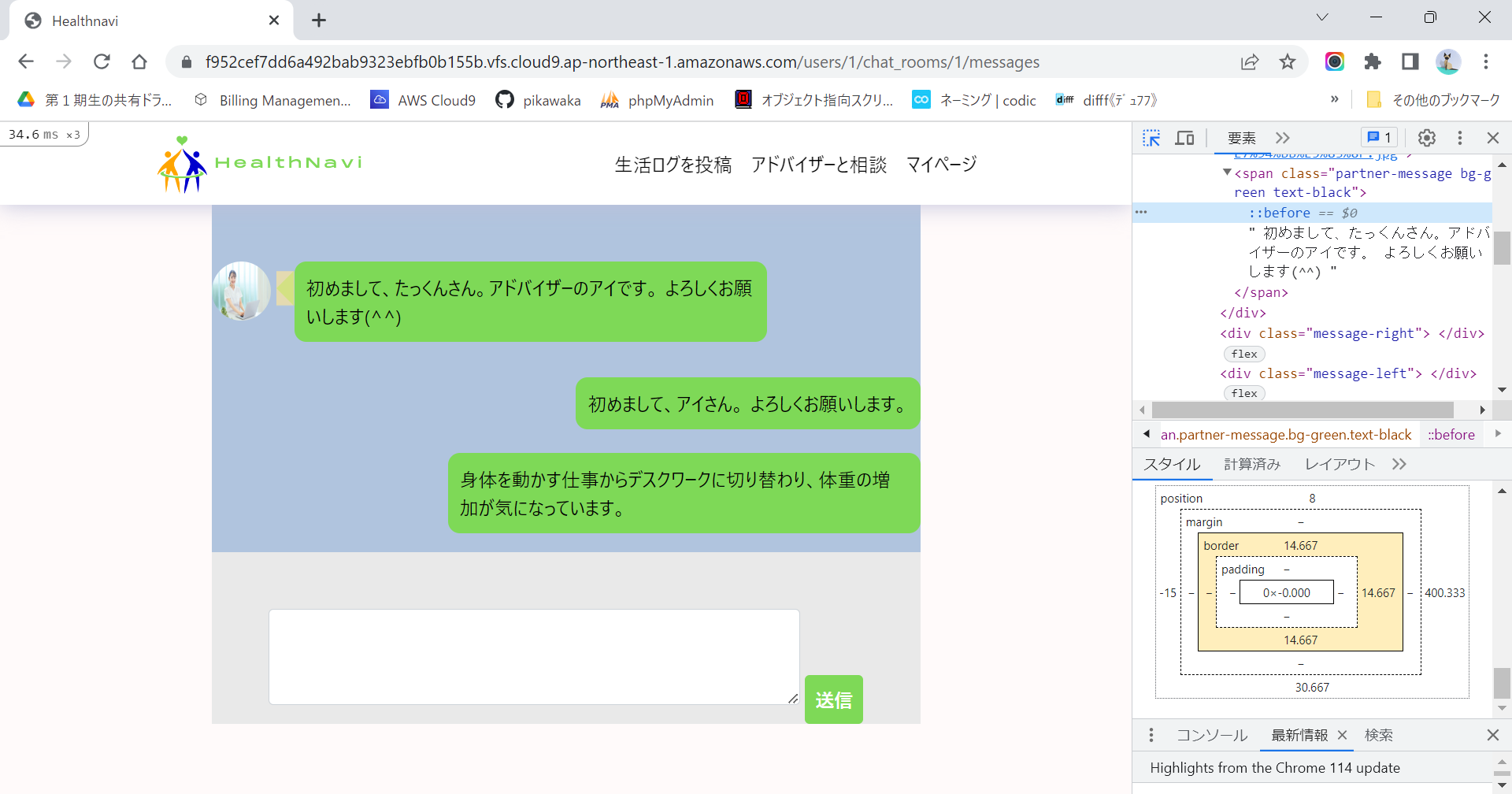
span要素のmargin-leftでは、こんな状態になっている
STEP2.長方形の吹き出しにする
.partner-message::before{
content: '';
position: absolute;
left: -15px;
top: 8px;
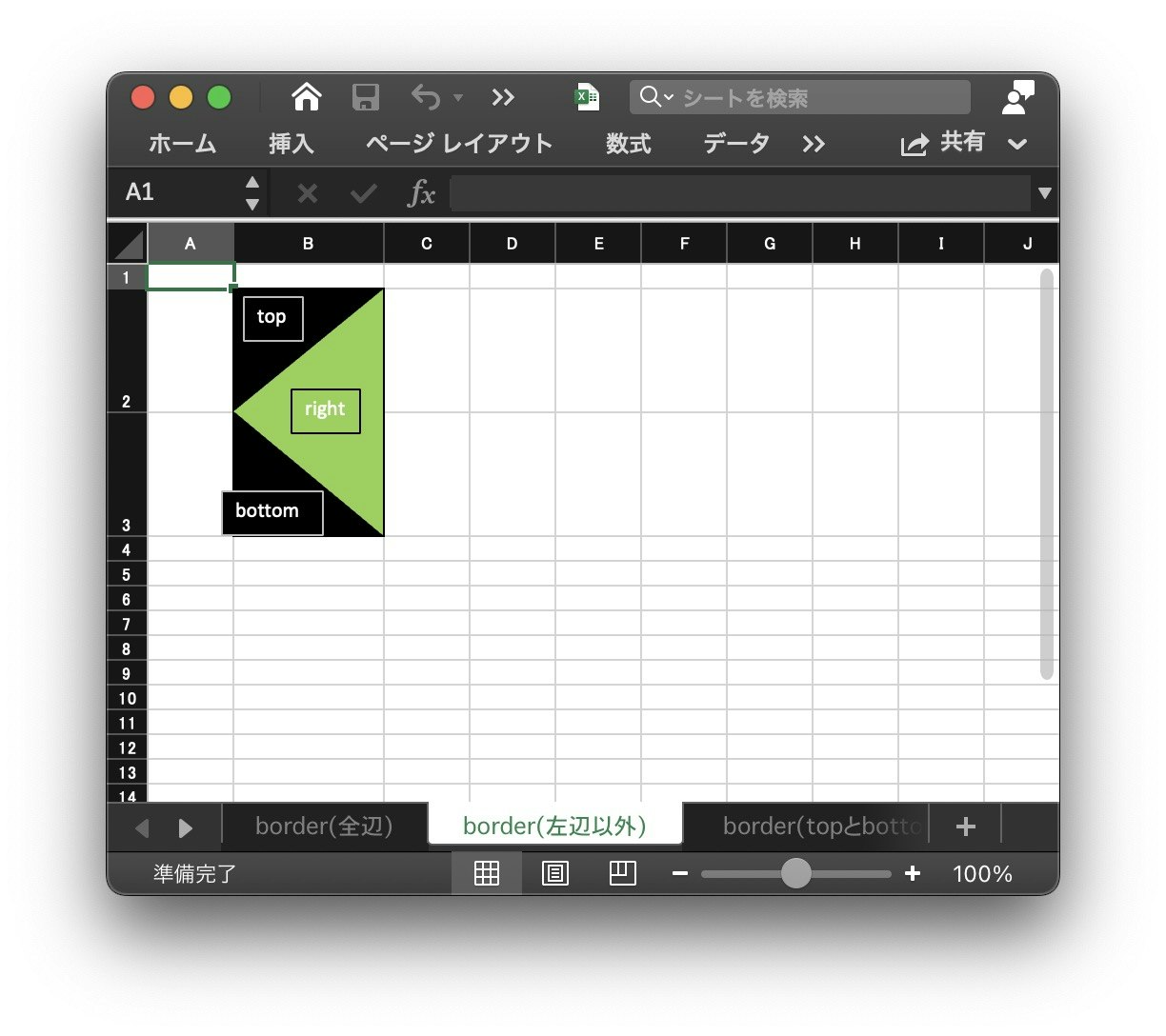
border-right: 15px solid #7ed957;
border-top: 15px solid;
border-bottom: 15px solid;
}
→左の枠線が無い状態なので、四角の左半分が切り取られ、長方形で表示した状態になる

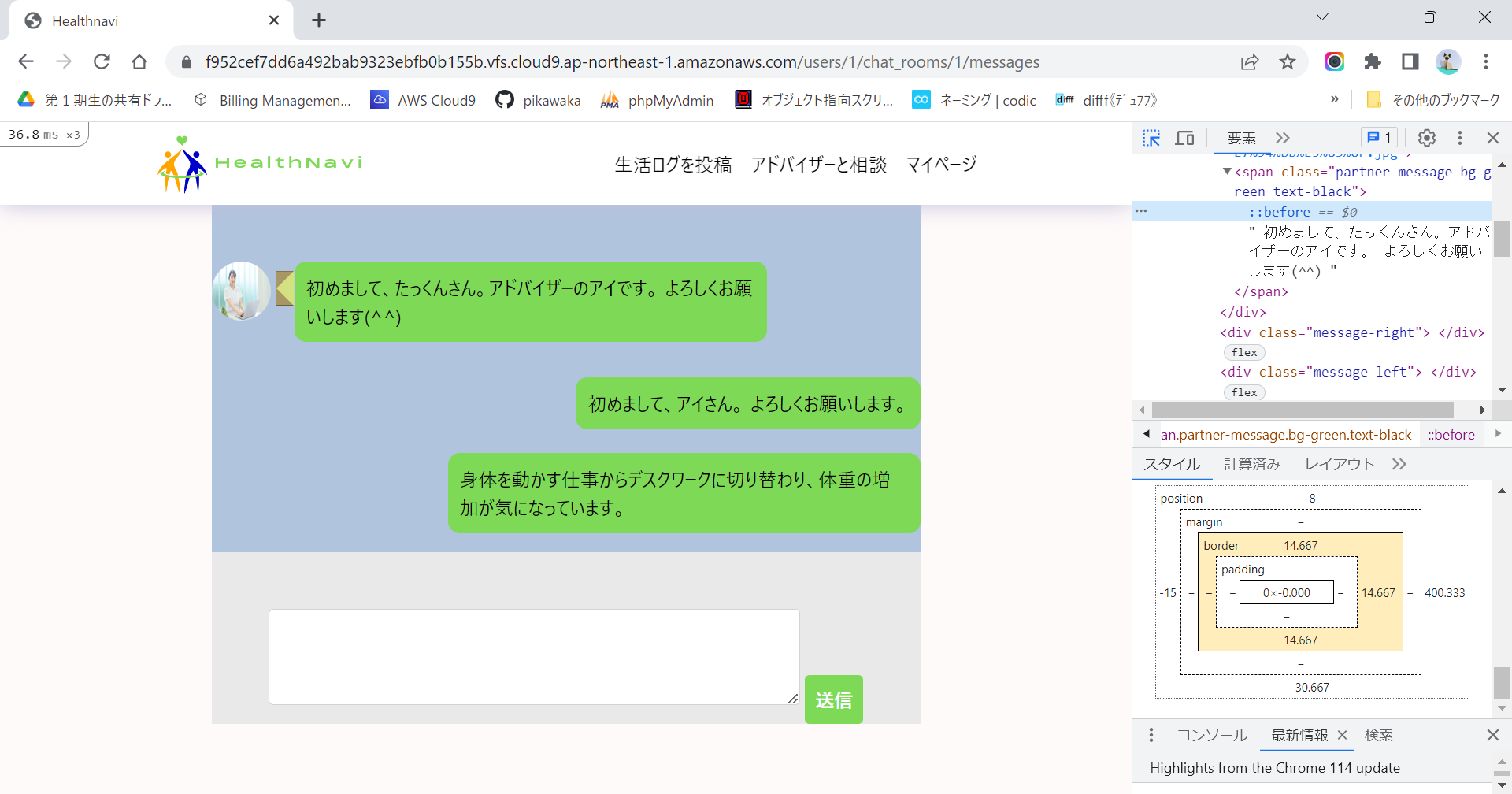
こんな状態になっている

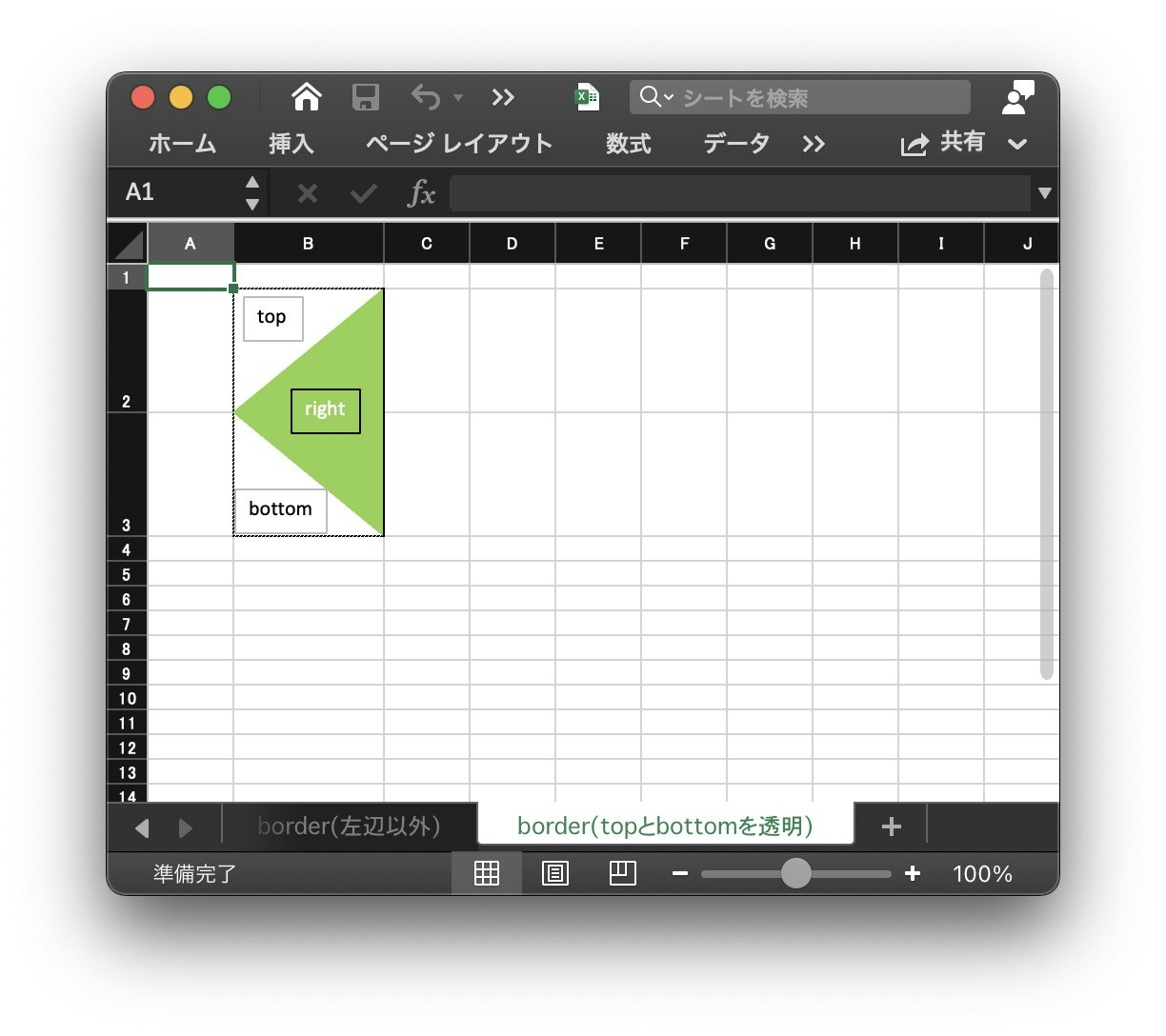
STEP3.三角形の吹き出しにする
.partner-message::before{
content: '';
position: absolute;
left: -15px;
top: 8px;
border-right: 15px solid #7ed957;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
}
→上下の三角を「transparent」で透明化すれば、三角形の吹き出しを表示できる!!

こんな状態になっている

調べてみて分かったこと
➀親要素と子要素の配置を決める
➁擬似要素の「::before」「::after」を使う
➂枠線の表示と透明化を活用する上記のやり方で、会話の吹き出しを表示できる!!