はじめに
今回はPythonとherokuを使っておうむ返しbotを作成しようと思います。
python3とhomebrewの環境が整った人向けの記事となってます。
まだ環境がない人は
https://ai-inter1.com/python-install/
https://qiita.com/balius_1064/items/ac7dff5ef10eaf69996f
の記事などを参考にしてみてください。
開発環境
- Python 3.7.3
- flask
- heroku
- macos 10.15.4
LINE Developers設定
まず、LINE Developersに自分のLINEアカウントでログインしてください。

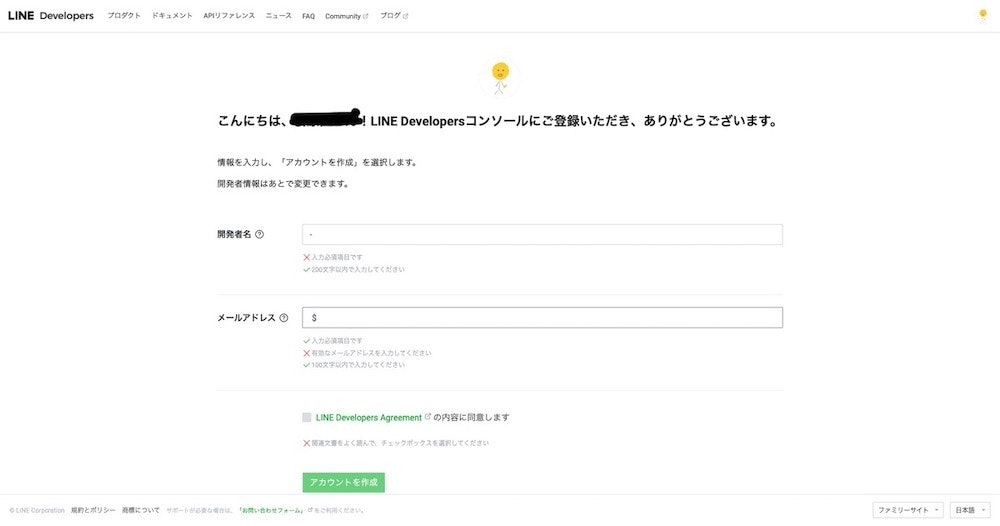
ログインするとDevelopersアカウントの登録画面が表示されるので
- 開発者名
- メールアドレス
を入力して作成してください。
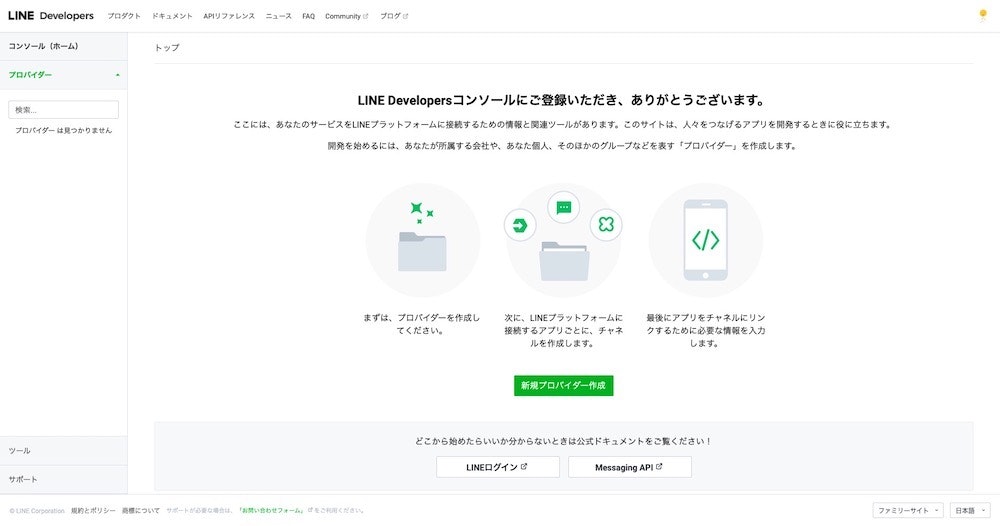
このようなページが表示されるので新規プロバイダー作成をクリックしてください。
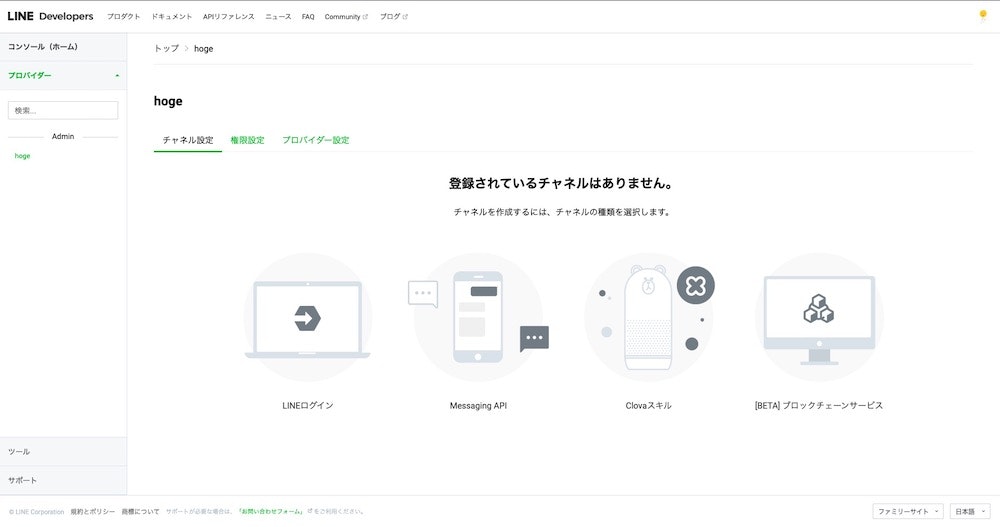
プロバイダー名を入力すると

と表示されるので、Messaging APIを選択してください。

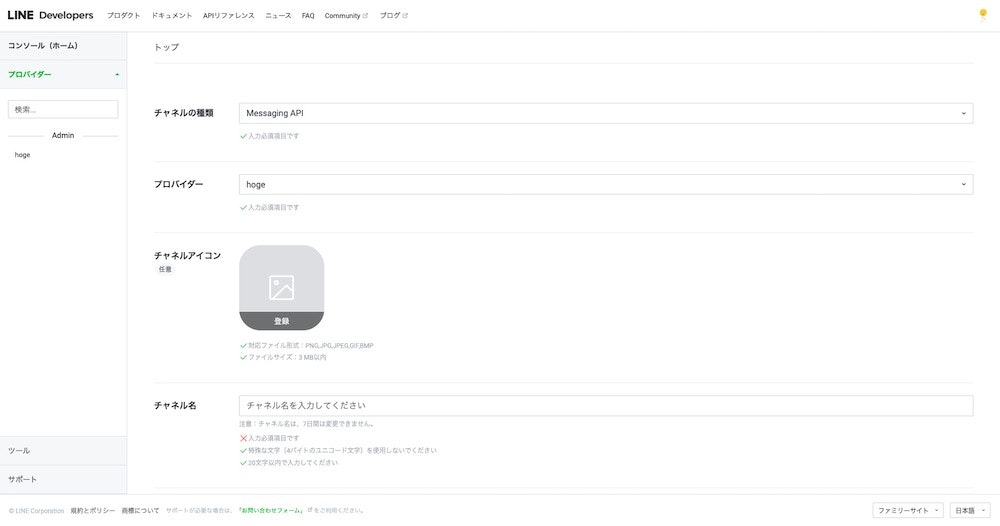
この画面が表示されたら、
- チャンネル名
- チャンネル説明
- 大業種
- 小業種
- メールアドレス
を適当に入力して作成してください。
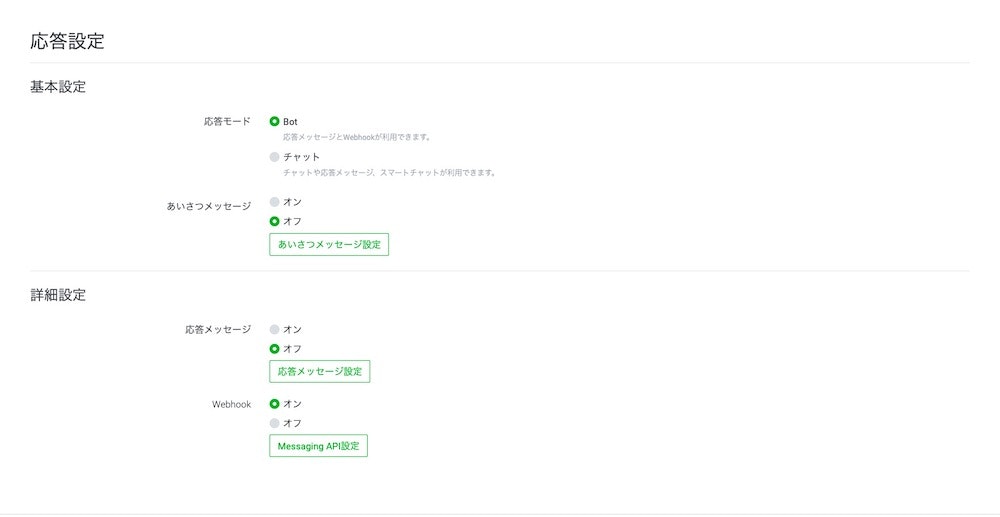
作成が完了すると、チャンネル基本設定のページが表示されるのでその隣のMessagingAPI設定に移動して、あいさつメッセージと応答メッセージを無効にし、webhookをオンにしましょう。

これでLINEbotのアカウントのセットアップは完了です。
表示されているQRコードを自分のLINEで読み取って友達追加をしておきましょう。
line-bot-sdkとflaskのインストール
pip install flask
pip install line-bot-sdk
上の二つを実行してline-bot-sdkとflaskをインストールします。
mkdir line-bot
cd line-bot
次にターミナルを開いて、linebot用のディレクトリを作成し、そのディレクトリに移動します。
設定ファイルを作成します
python-3.7.3
Flask==1.1.1
line-bot-sdk==1.8.0
web: python main.py
- runtime.txt ・・・ Pythonのバージョンを記載
- requirements.txt ・・・ インストールするライブラリを記載
- Procfile ・・・ プログラムの実行方法を記載
ここまで設定できたらpython プログラムの作成です。
# ライブラリのインポート
from flask import Flask, request, abort
from linebot import (
LineBotApi, WebhookHandler
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
FollowEvent, MessageEvent, TextMessage, TextSendMessage, ImageMessage, ImageSendMessage, TemplateSendMessage, ButtonsTemplate, PostbackTemplateAction, MessageTemplateAction, URITemplateAction
)
import os
# 軽量なウェブアプリケーションフレームワーク:Flask
app = Flask(__name__)
# LINE Acces Token
LINE_CHANNEL_ACCESS_TOKEN = "LINE_CHANNEL_ACCESS_TOKEN"
# LINE Channel Secret
LINE_CHANNEL_SECRET = "LINE_CHANNEL_SECRET"
line_bot_api = LineBotApi(LINE_CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(LINE_CHANNEL_SECRET)
@app.route("/callback", methods=['POST'])
def callback():
signature = request.headers['X-Line-Signature']
body = request.get_data(as_text=True)
app.logger.info("Request body: " + body)
try:
handler.handle(body, signature)
except InvalidSignatureError:
abort(400)
return 'OK'
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
line_bot_api.reply_message(
event.reply_token,
TextSendMessage(text=event.message.text )
)
if __name__ == "__main__":
port = os.getenv("PORT")
app.run(host="0.0.0.0", port=port)
このようにmain.pyを作成してください。
# LINE Acces Token
LINE_CHANNEL_ACCESS_TOKEN = "LINE_CHANNEL_ACCESS_TOKEN"
# LINE Channel Secret
LINE_CHANNEL_SECRET = "LINE_CHANNEL_SECRET"
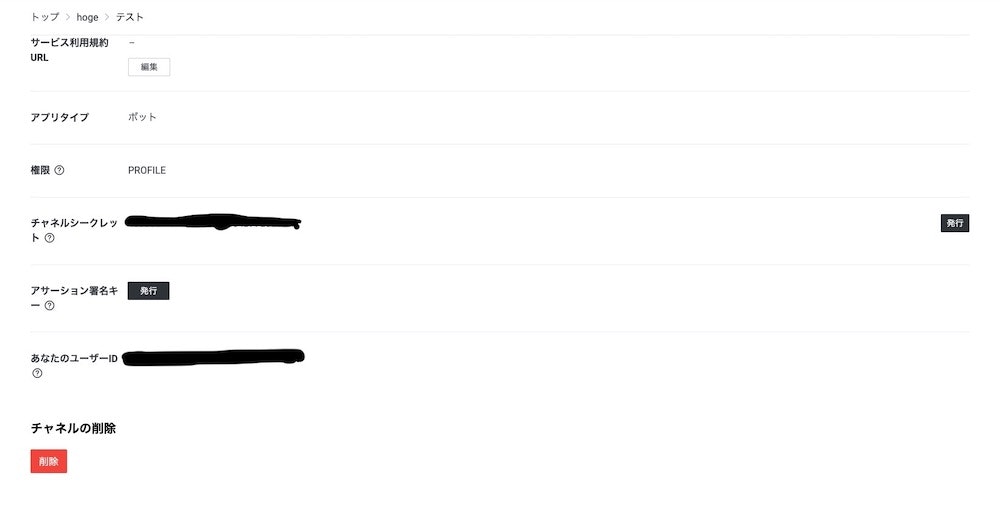
LINE Acces TokenとLINE Channel Secretの部分は最初に作成した、LINEbotのチャンネル設定のページに移動し、自分のものを確認してコピペしてください。


Herokuの設定
まず、Herokuに登録をしてください。(英語苦手な僕には辛かった)
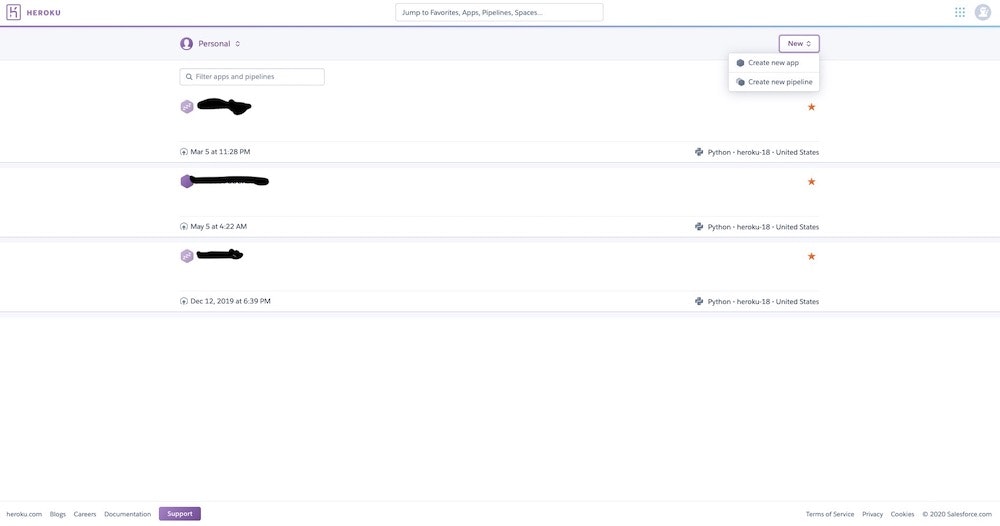
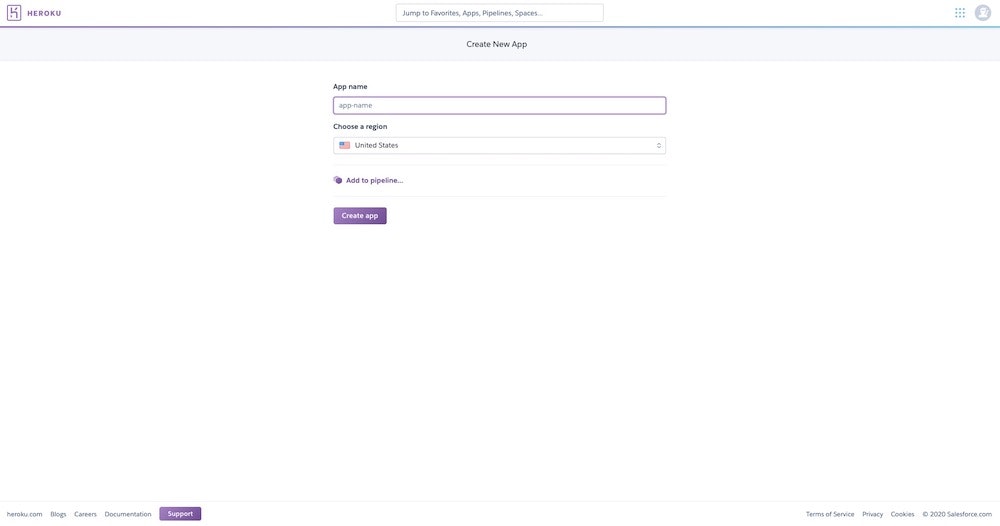
登録が完了したら、create new appをクリックしてアプリを作成してください。

このとき入力するアプリ名は他の人のものと被ってはいけないのでよく考えてつけてください。

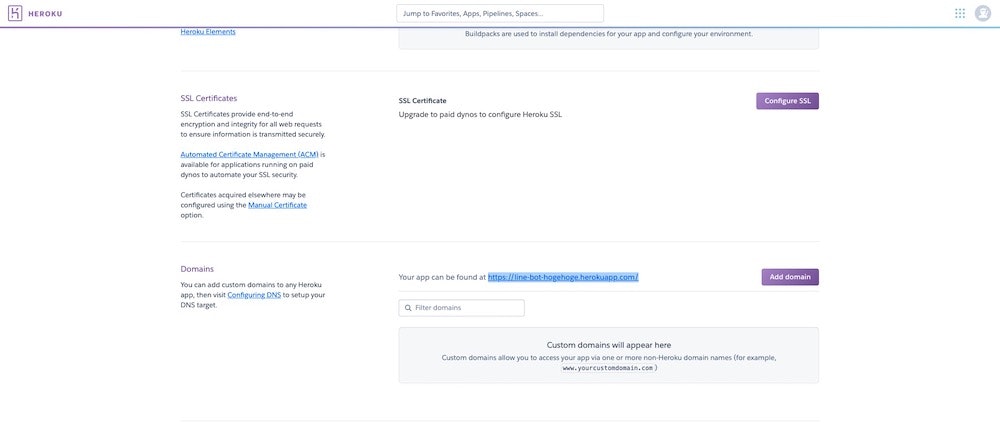
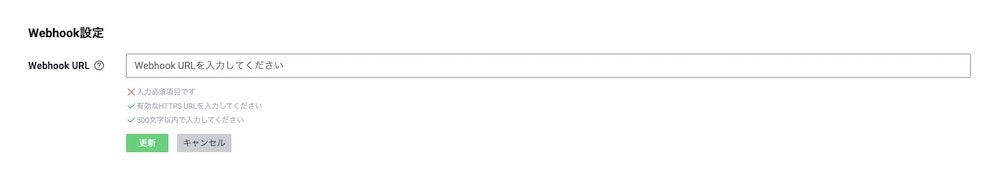
アプリの作成が完了したらSettingのDomainsに書かれているurlに/callbackをつけたものをLINE Messaging APIのwebhook設定のところに入力してください。


続いてターミナルで
brew install heroku
を実行してください。
次にherokuにpushするための設定を行います。
heroku login
を実行してエンターキーを押すとブラウザが起動します。
そこで先ほど登録したメールアドレスと、パスワードを入力してログインをしてください。
Logged in as [登録したメールアドレス]
と表示されれば成功です。
git init
heroku git:remote -a (アプリ名)
git add .
git commit -m "first commit"
git push heroku master
上のコマンドを順番に実行してくとデプロイが完了します。
herokuのActivityのところで

Build succeededと表示されていれば成功です。
環境変数の設定
heroku config:set LINE_CHANNEL_ACCESS_TOKEN=XXXXXXXXXXXXXXXXXXXXXXXXX
heroku config:set LINE_CHANNEL_SECRET=XXXXXXXXXXXXXXXXXXXXX
次にターミナルで上の二つを実行して環境変数設定します。
これは先ほどのmain.pyに入力したLINE Acces TokenとLINE Channel Secretと同じなので、コピペをして実行してください。
完成
自分のLINEアプリで先ほど追加したbotに適当な文字を送ってみましょう!
自分が送った文字と同じ内容が返ってくれば成功です。

既読はつくけどうまくいかないというときはターミナルで
heroku logs --tail
と入力するとリアルタイムでログが見られるのでそこで原因を究明してみてください。(LINE messaging APIでwebhook無効になっていたりすることがよくあります)
まとめ
今回はおうむ返しをしてくれるLINEbotを作成しましたが、このソースコードを改良して自分なりのLINEbotを作成することが可能です!
また、リッチメニューやLIFFアプリなどを加えるともっと豪華なLINEbotを作成することも可能です。
ぜひそちらにも挑戦してみてください!
参考
https://developers.line.biz/ja/docs/messaging-api/
https://github.com/line/line-bot-sdk-python