概要
Power Apps ある程度の規模のアプリを作成していくとテストが大変です。(そもそもそんな規模のアプリを作るなとかは今回の話とはそれるのでそれはそれ)小規模や2,3画面程度のアプリや更新がそれほど多くないアプリであれば手でテストしてしまったほうが早かったり楽なことも多いです。
しかし、業務に重要なアプリだったり、更新が頻繁に発生する可能性のあるアプリの場合、デグレや不具合を減らすためにもテストの重要度は上がってきます。
テストスタジオ
Power Apps のキャンバスアプリをテストする場合はテストスタジオを利用します。
以下公式からの引用です。
Power Apps のテスト スタジオは、キャンバス アプリのテストを書き込み、整理、および自動化するための、わずかなコードを使用するソリューションです。 テスト スタジオでは、Power Apps の式を使用してテストを書き込んだり、またはレコーダーを使用してアプリの対話を保存し、式を自動的に生成したりすることができます。 書き込まれたテストをテスト スタジオで再生してアプリの機能を検証することができ、および Web ブラウザーでテストを実行して、アプリの展開プロセスに自動化されたテストを作成することもできます。
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/test-studio#overview
テストスタジオ用語集
スイート(テストスイート)
テストケースをグループ化するために使用します。
テストケースが増えてくるとすべてのテストケースを実行するのに時間がかかったりします。また、一部の機能を修正したときにその機能の部分だけテストを行いたい時などに利用します。基本的には機能(例えば承認とか)ごとにまとめると良いと思います。
また、スイートに含まれるテストケースは上から順に実行されます。また、ケースが終了した時点で次のケースはその続きから開始されるため、スクリーン2に移動した場合次のテストはスクリーン2から開始されます。
スイートが開始された時点でアプリは初期スクリーンから開始しますが、スイート内でテストケースは再度読み込みが開始しない点にご注意ください。
ケース(テストケース)
ケースはステップとアクションで構成されています。
テストステップは Power Apps の式を利用して書かれます。
テスト内容を書く場所になります。
制限事項
現時点(2020/12/08時点)で以下のことはテストできません。
- コンポーネントのテスト
- PCF を利用したコンポーネントのテスト
- 入れ子になったギャラリーを対象としたテスト
- メディアコントロール
など
やり方
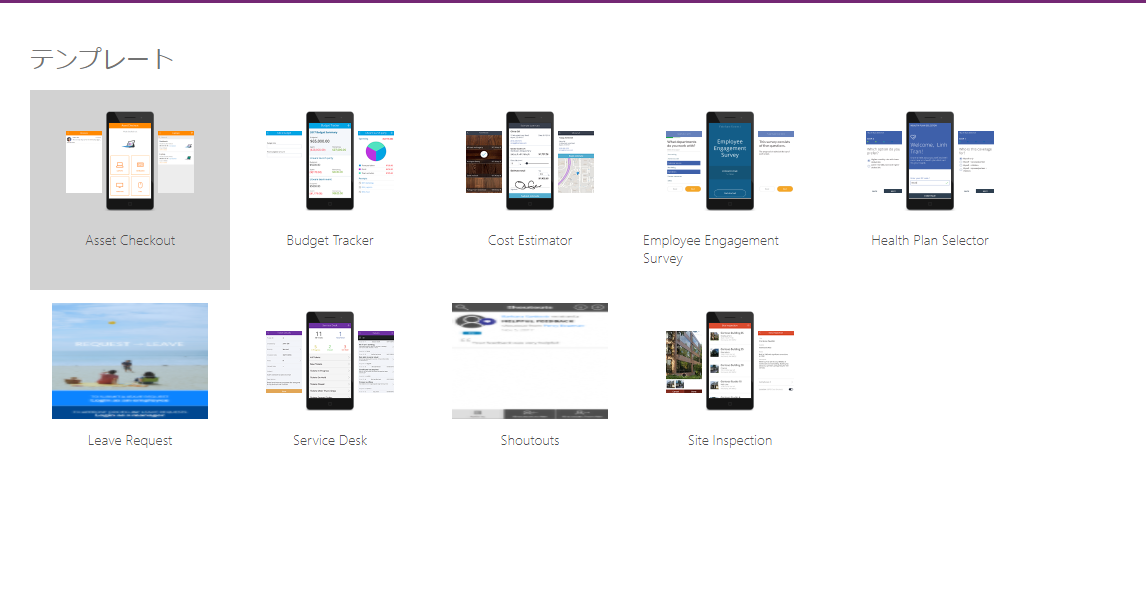
今回はテンプレートアプリの携帯レイアウトから Asset Checkout のテンプレートを利用してテストしていきましょう。
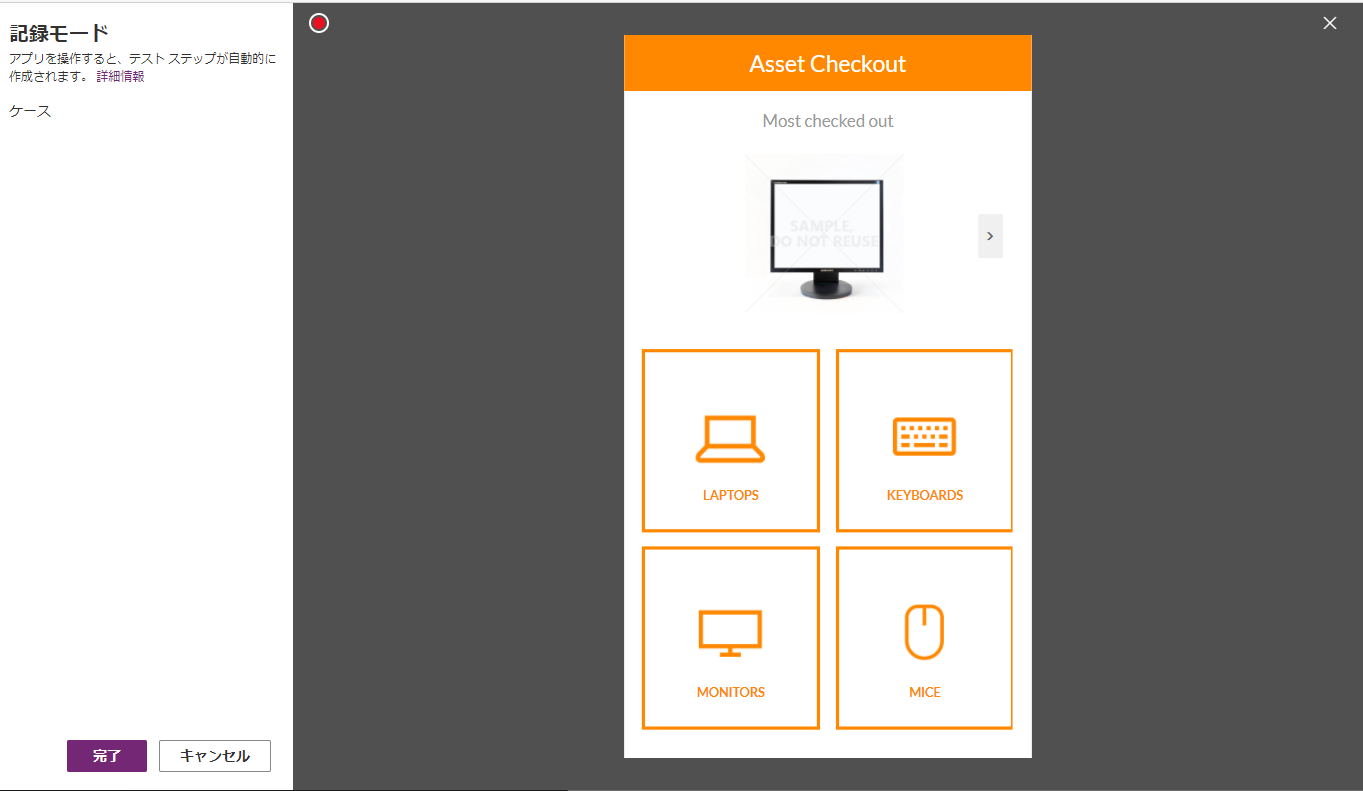
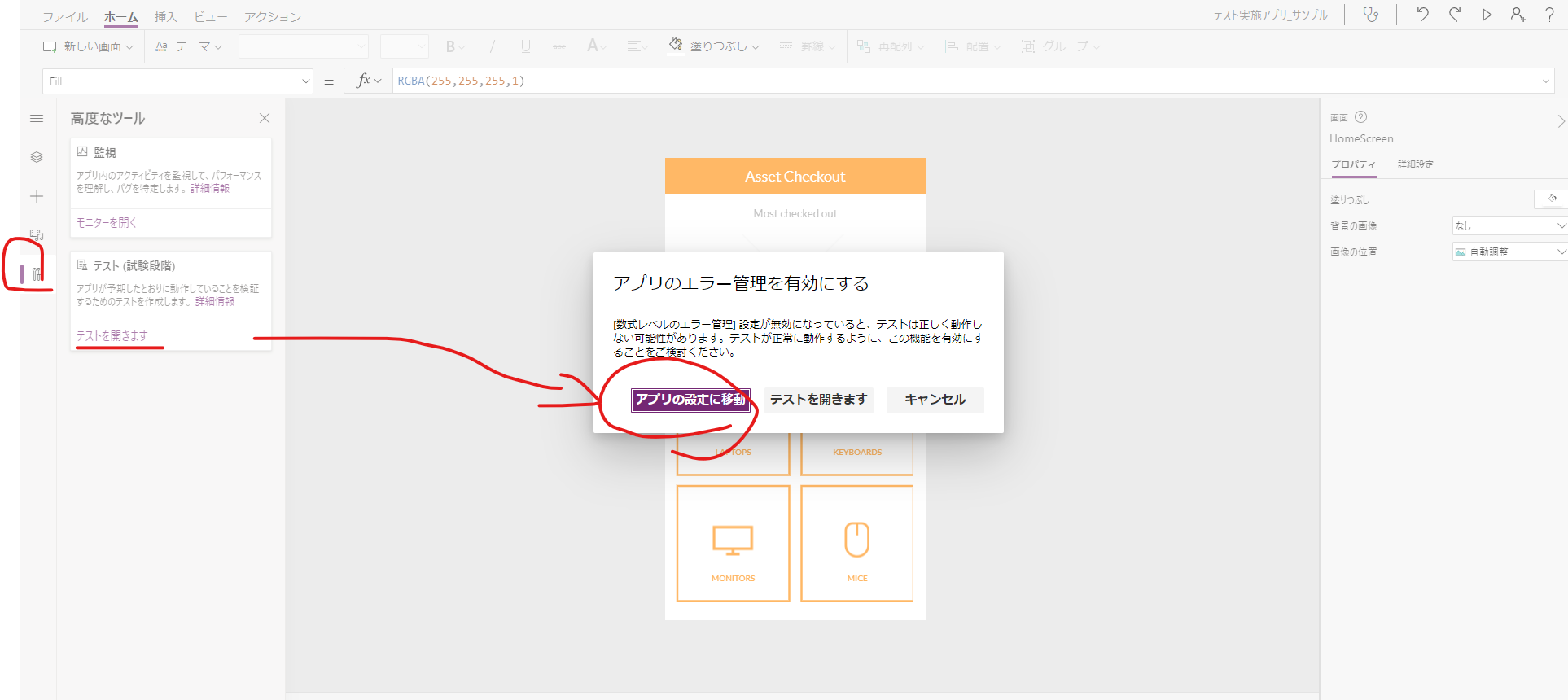
まずは作成→保存のあとテストスタジオを起動します。
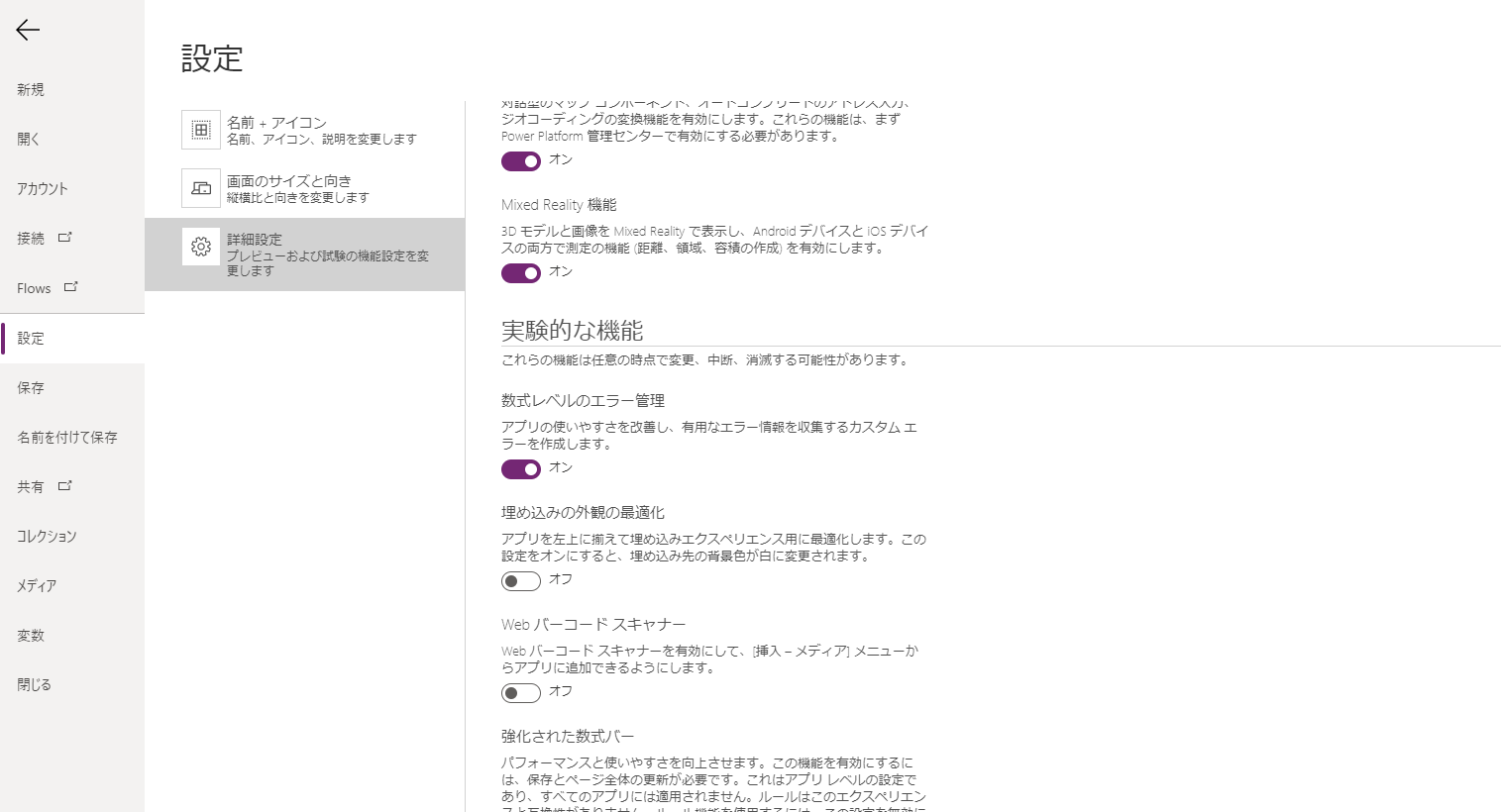
もし以下の警告が表示された場合は実験的な機能の数式レベルのエラー管理をONにしましょう

スイートを作成する
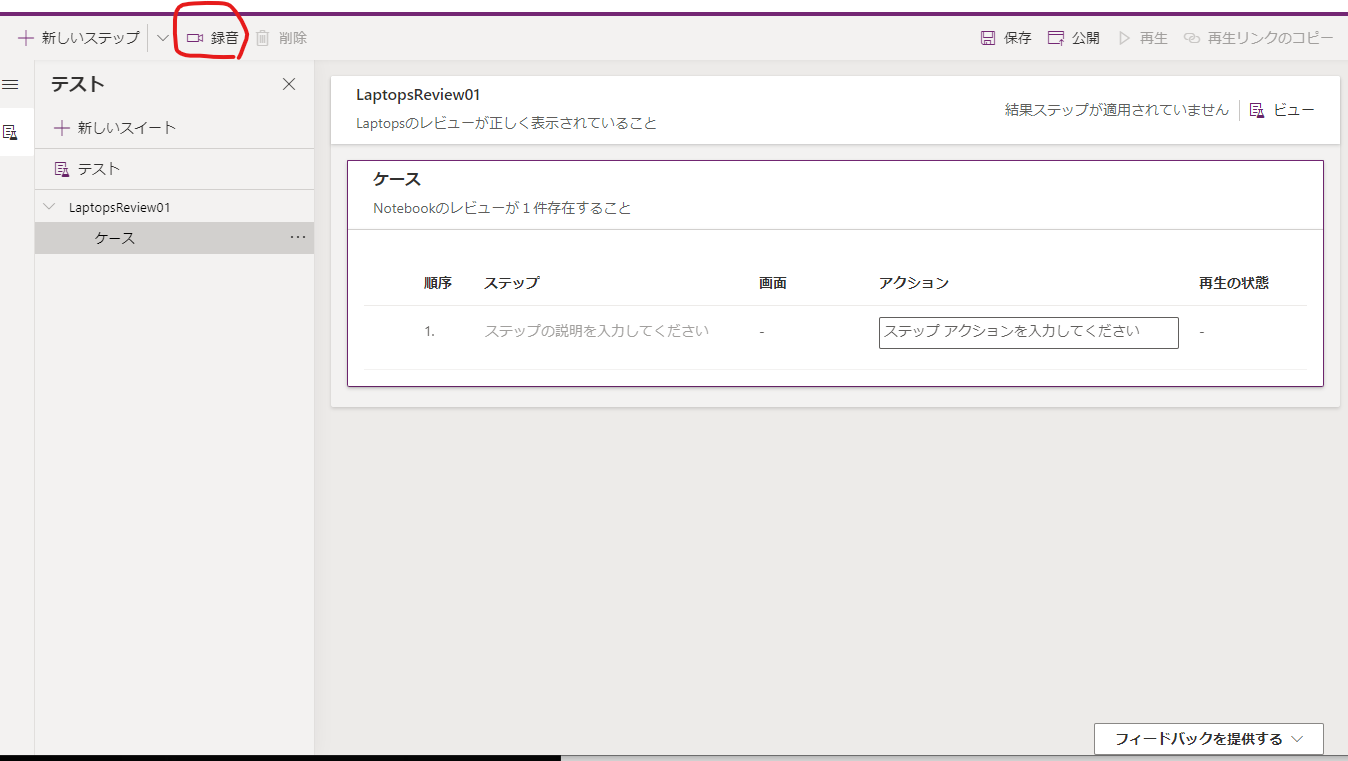
今回は Laptops の Review を確認するテストを書いてみましょう。
とはいえ、最初は式を記載するわけではなく、Power Automate Desktop のように操作を記録していきます。
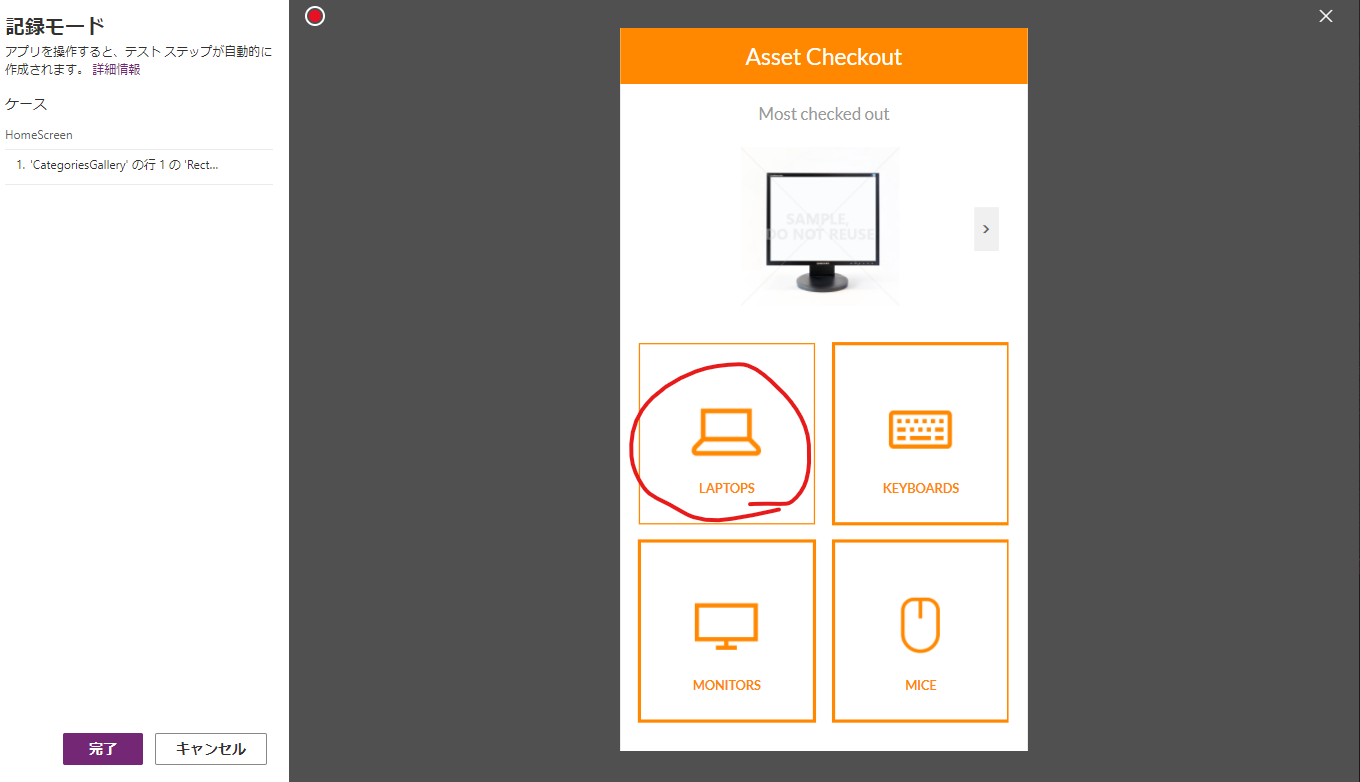
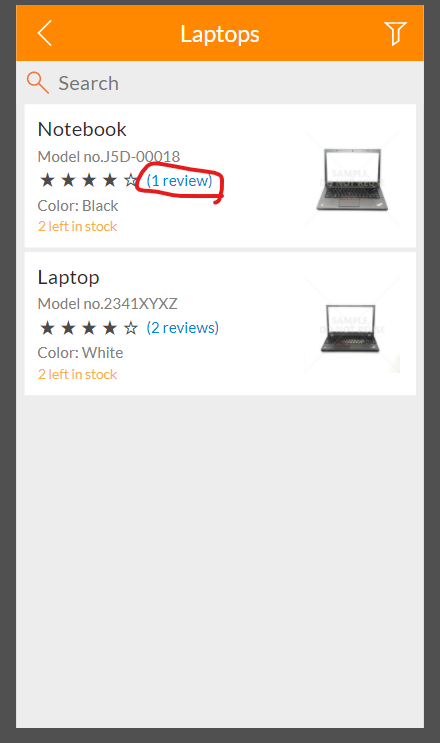
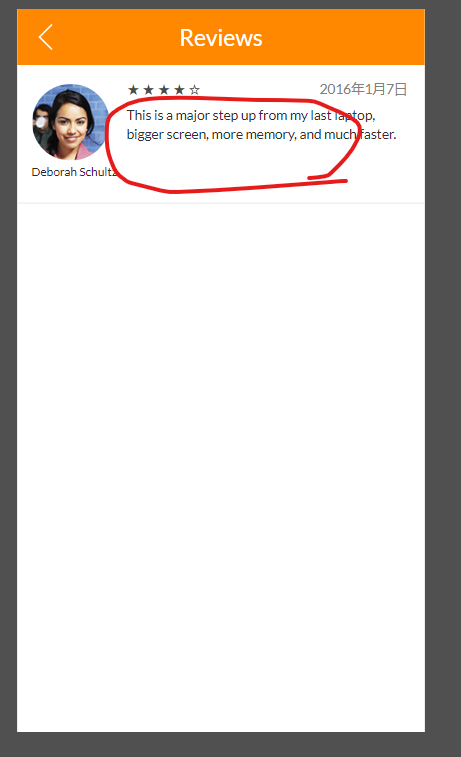
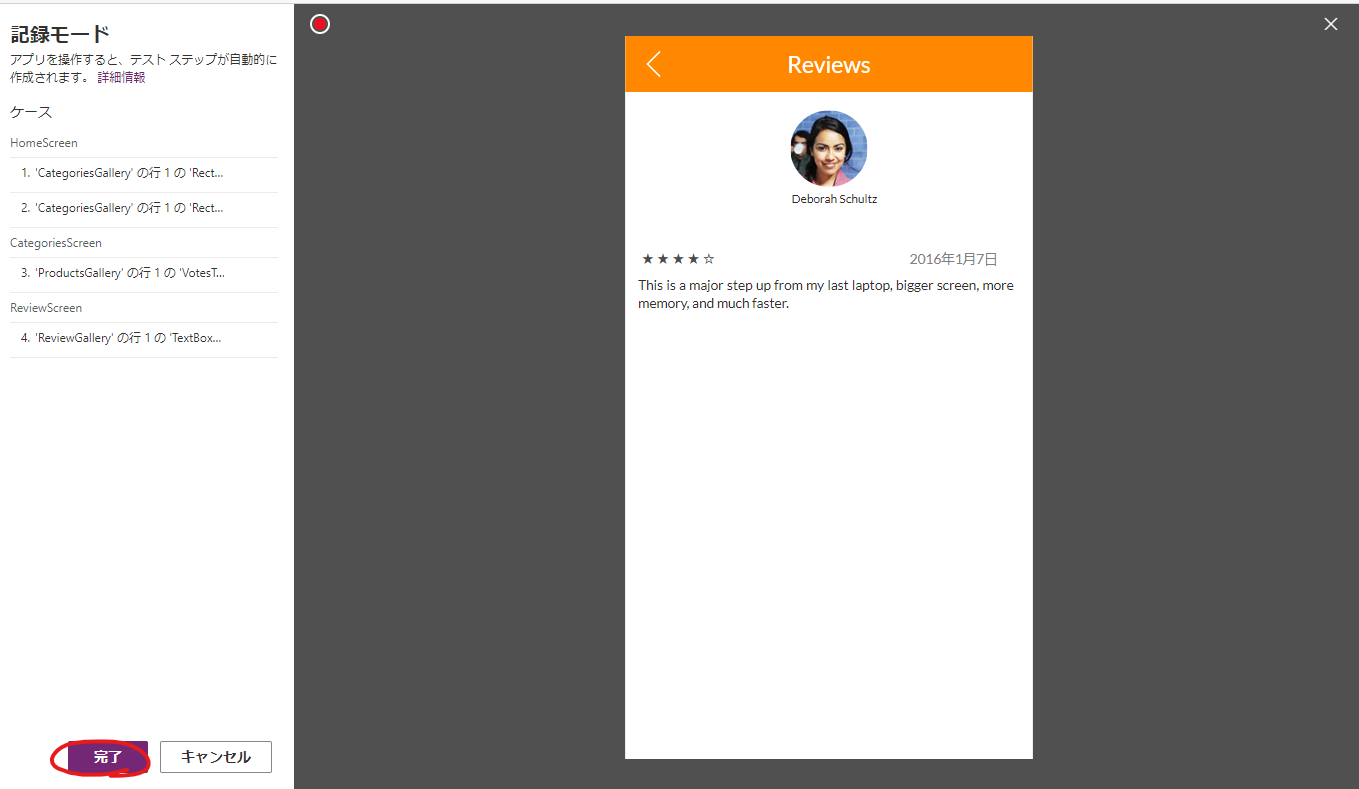
LAPTOPS → Notebook の (1review) → Review 詳細の順に選択していきます。
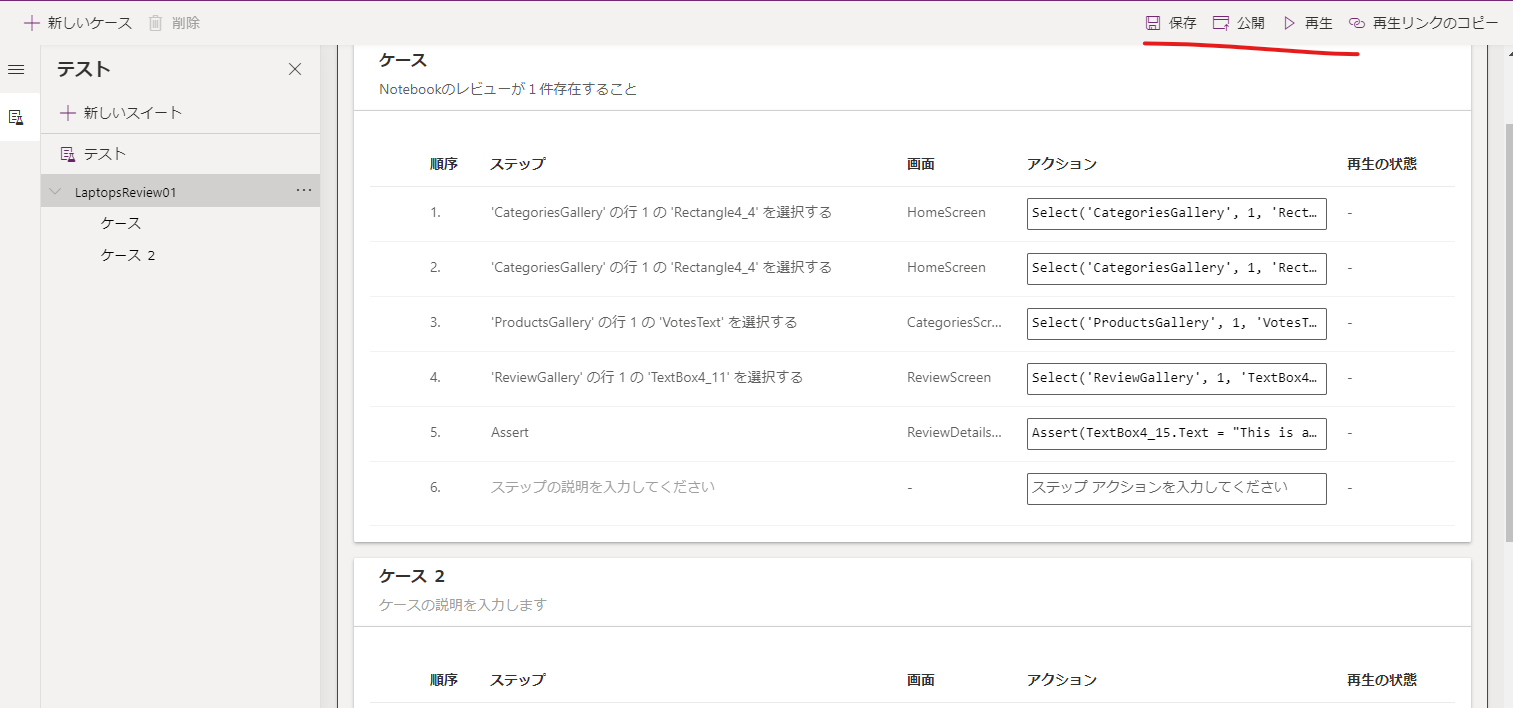
すると全部で 4ステップ記載されているのがわかります。
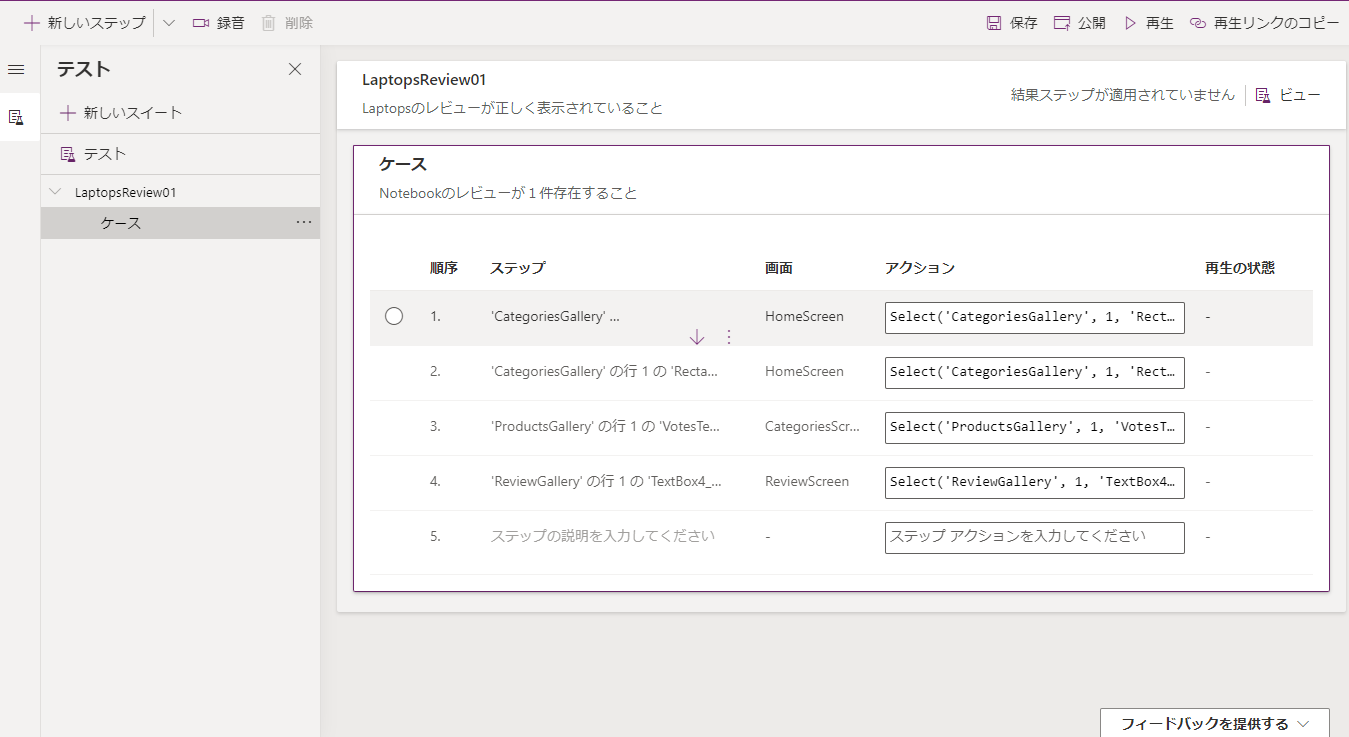
Record で作成したケースはすべて Power Apps の数式で記載されているのが確認できます。
そのため、Record 機能を使わずに自力で書いていくことも可能です。(コピペで対応したい場合など)
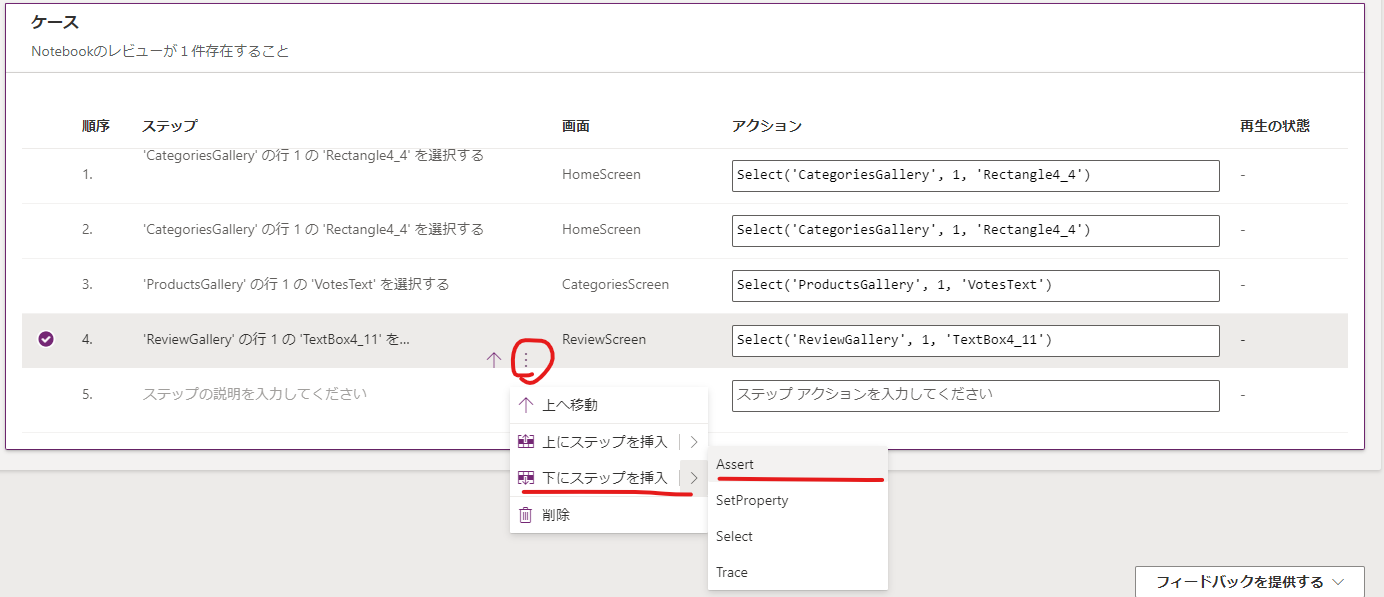
今回は表示されているレビューが正しいことを確認したいので、ステップ5で確認(アサート)処理を行います。
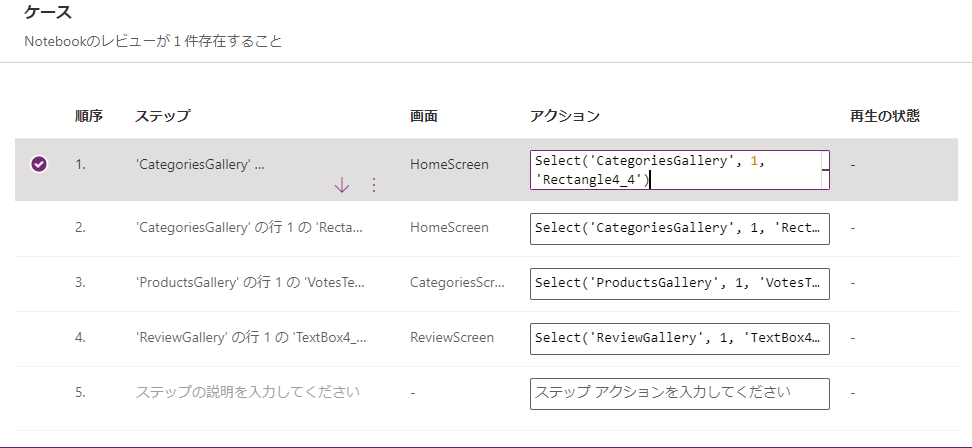
ステップ4 を選択し、3点リーダーから下にステップ→Assertの順で選択しましょう。

そして以下のようにアクションに式を記載します。
Assert(TextBox4_15.Text = "This is a major step up from my last laptop, bigger screen, more memory, and much faster.")
ここまで完了したら 保存 → 公開 → 再生の順で選択します。
モデル駆動型と同じように変更を加えたら公開を必ず行いましょう。
公開を行わない場合、最後に公開を行ったテストが実行されます。
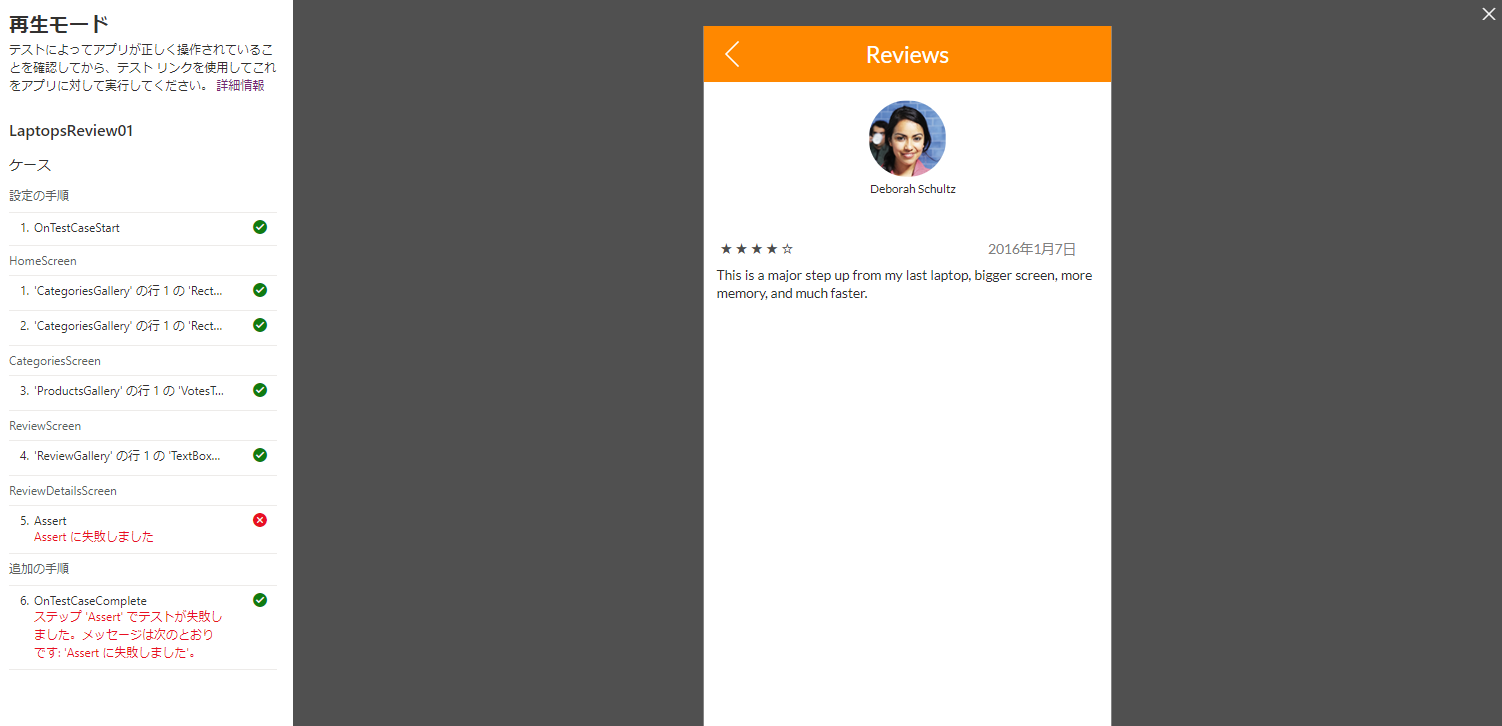
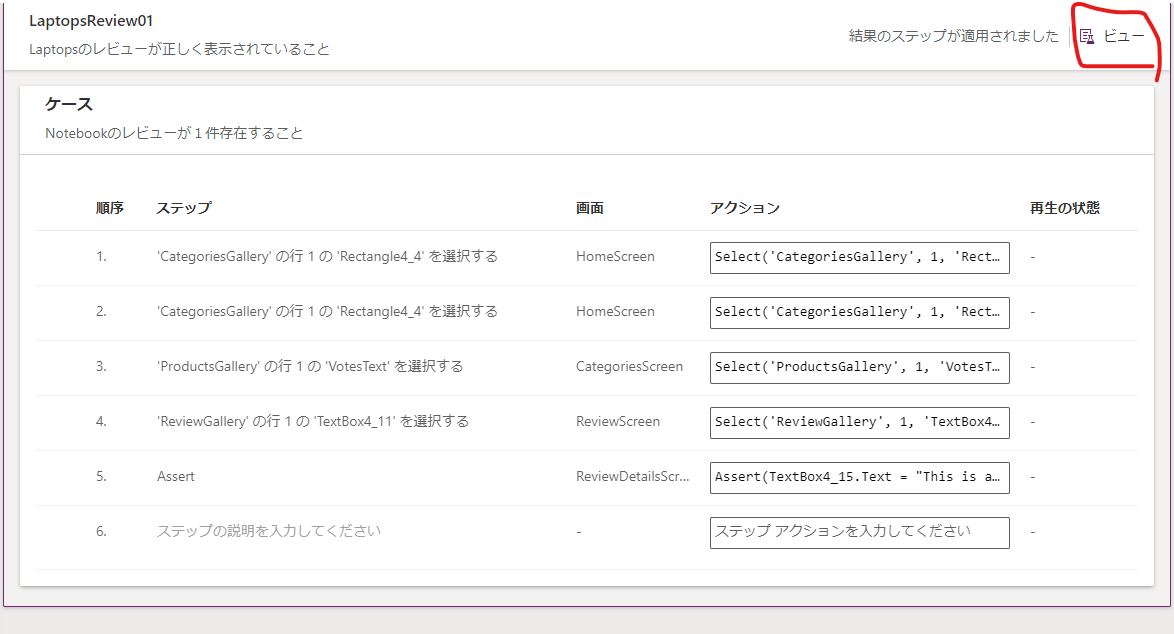
正しく再生すると以下のようになります。
#PowerApps
— たく丸 (@taku_ma_ru) December 8, 2020
テストスタジオいいね。思った通りに動いた。 pic.twitter.com/Myi0CefPEZ
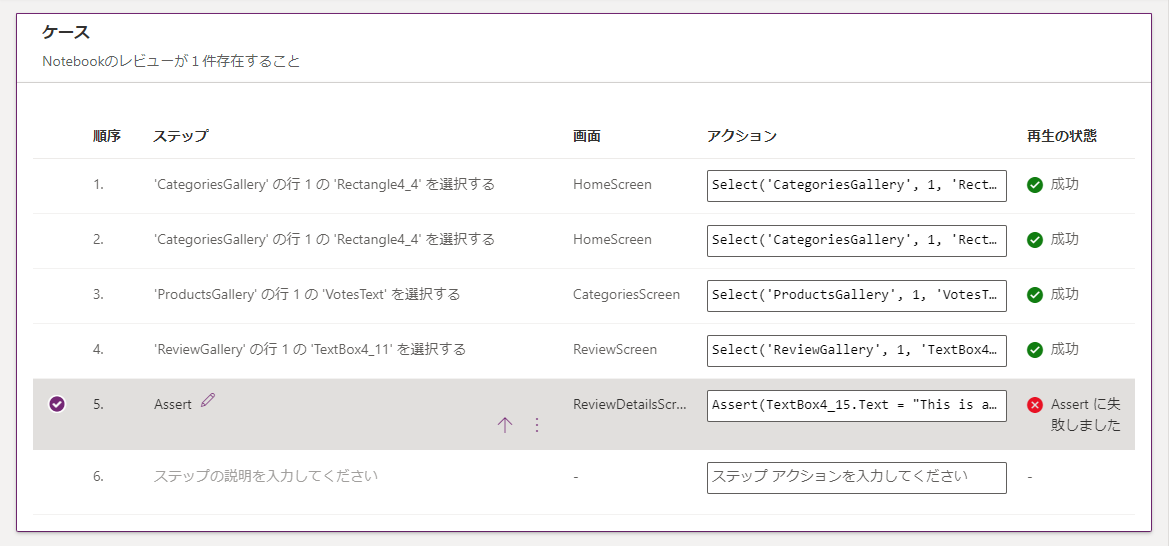
Assert で失敗した場合は式が間違っている可能性があります。


テストスタジオ以外でテストを実行する
現時点(2020/12/8)ではテストが途中で止まったりと動作が不安定です。
基本的にはテストスタジオでテストを実行すれば良いと思ってますが、中には Azure DevOps などを利用し継続的なビルドとリリースパイプラインにテストを統合したいこともあります。
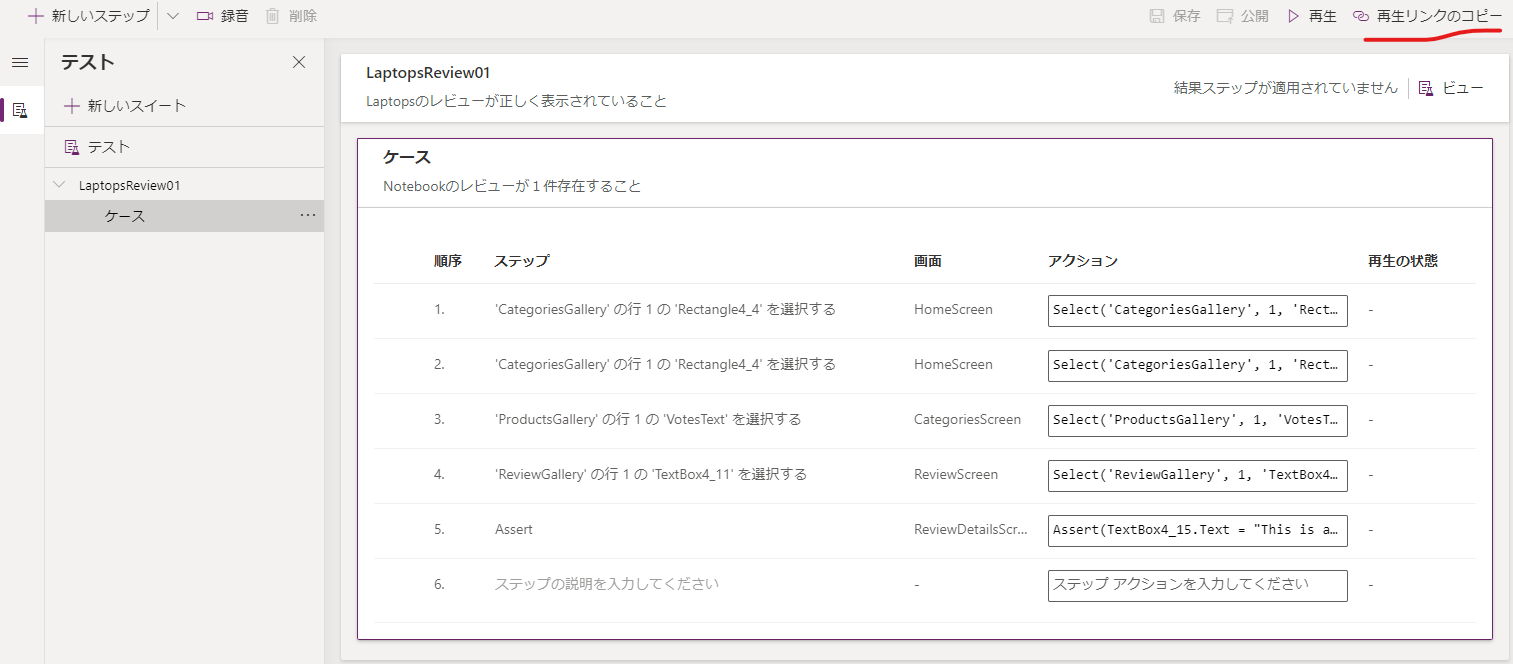
そういった場合は再生リンクのコピーから URL をコピーし利用します。

コピーしたURLはブラウザに張り付けて移動するとテストが開始されます。
テストスイートを使いこなす
テストを進めていくことで、テスト開始時に何かを初期化したり、開始時に変数に対して値を設定するといったことを行いたくなってきます。
そういった機能もテストスイートは持っています。
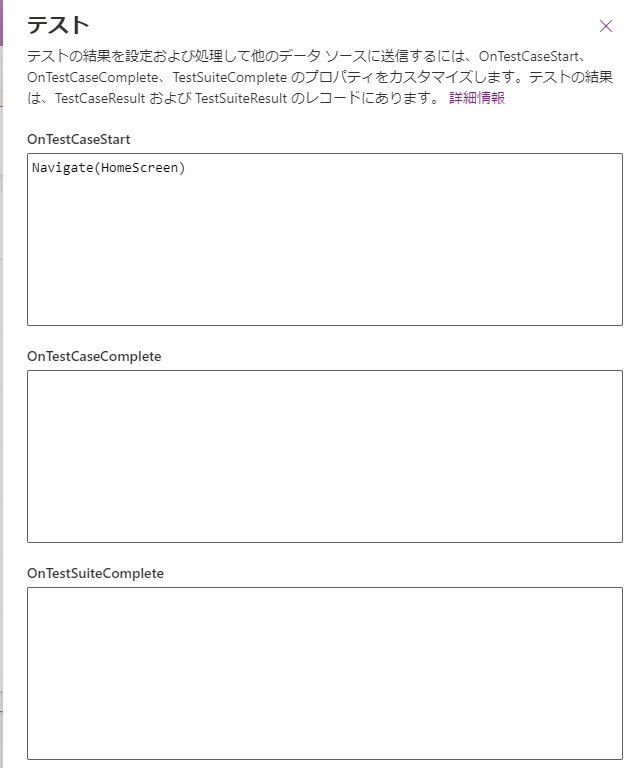
OnTestCaseStart
テストケースが開始されるときに実行されます。
OnTestCaseComplete
テストケースが完了したときに実行されます。
OnTestSuiteComplete
テストスイートが完了したときに実行されます。
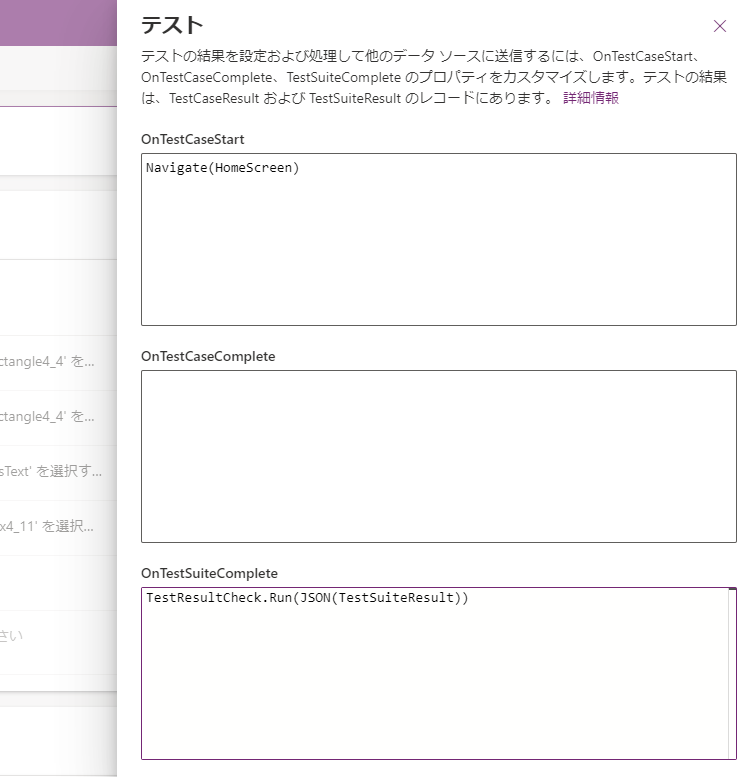
試しにテストケース開始時に Homeから開始する処理を書いてみましょう。
テストケース開始時なので、 OnTestCaseStart に記載します。


Navigate(HomeScreen)
そして同じように Review を確認するテストケースを適当に追加します。
テストスイートを選択し、保存→公開→再生を行いましょう。
テストスイートの考えではテストケースごとに状態のリセットは行われないため、本来であれば失敗します。

#PowerApps
— たく丸 (@taku_ma_ru) December 8, 2020
なるほど。
各イベントはそのタイミングで発火するのね。
これは便利だなぁ
OnTestCaseStart
OnTestCaseComplete
OnTestSuiteComplete pic.twitter.com/6FpJ8qvaIz
また、こういったイベントを駆使することで、例えばテスト完了時に何件失敗して何件成功したといった情報をメールや Power Automate などに送信することが可能です。
今回はテスト完了時にPower Automate に情報を送信してみましょう。
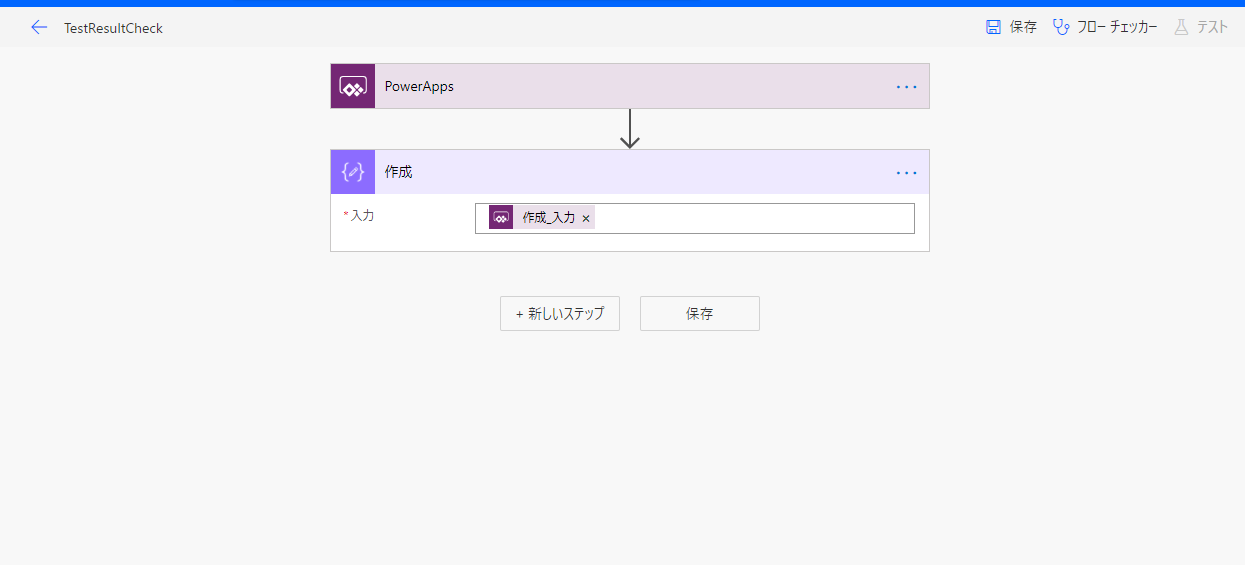
まず、Power Automate を作成します。
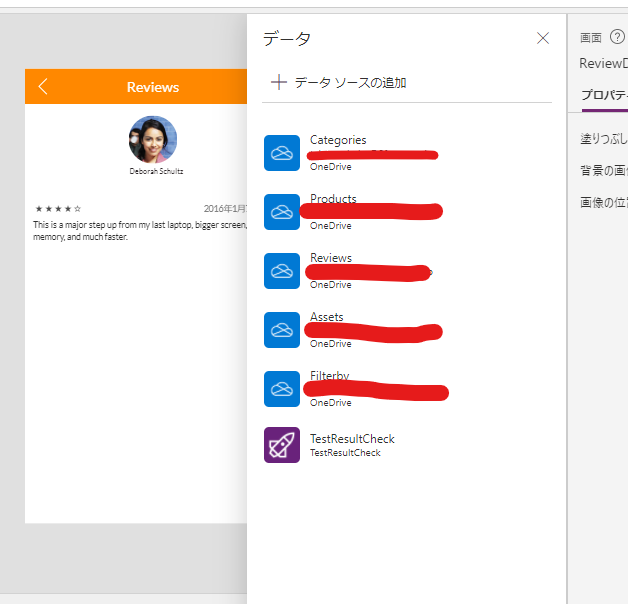
Power Apps 側に Power Automate の接続を追加します。

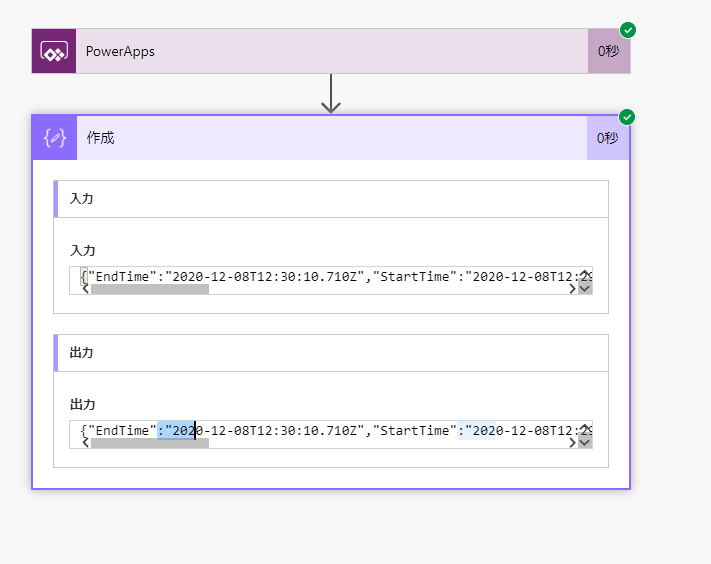
OnTestSuiteComplete に以下の式を追加します。
TestResultCheck.Run(JSON(TestSuiteResult))
ここまで完了したら保存→公開→再生しましょう。
スイートが完了すると以下のように Power Automate が実行されます。

まとめ
テストスタジオを利用した Power Apps キャンバスアプリの自動テストは直感的に利用できる機能です。アプリを作っていくことでこういったテストの自動化は避けては通れなくなってくる部分なのでぜひ利用できるようになりましょう。
注意点
以下現時点で確認している動作
- ギャラリーは初期選択時のみ2回選択が必要
- テスト中に実行中のタブを切り替えるとテストは停止か失敗する