現象
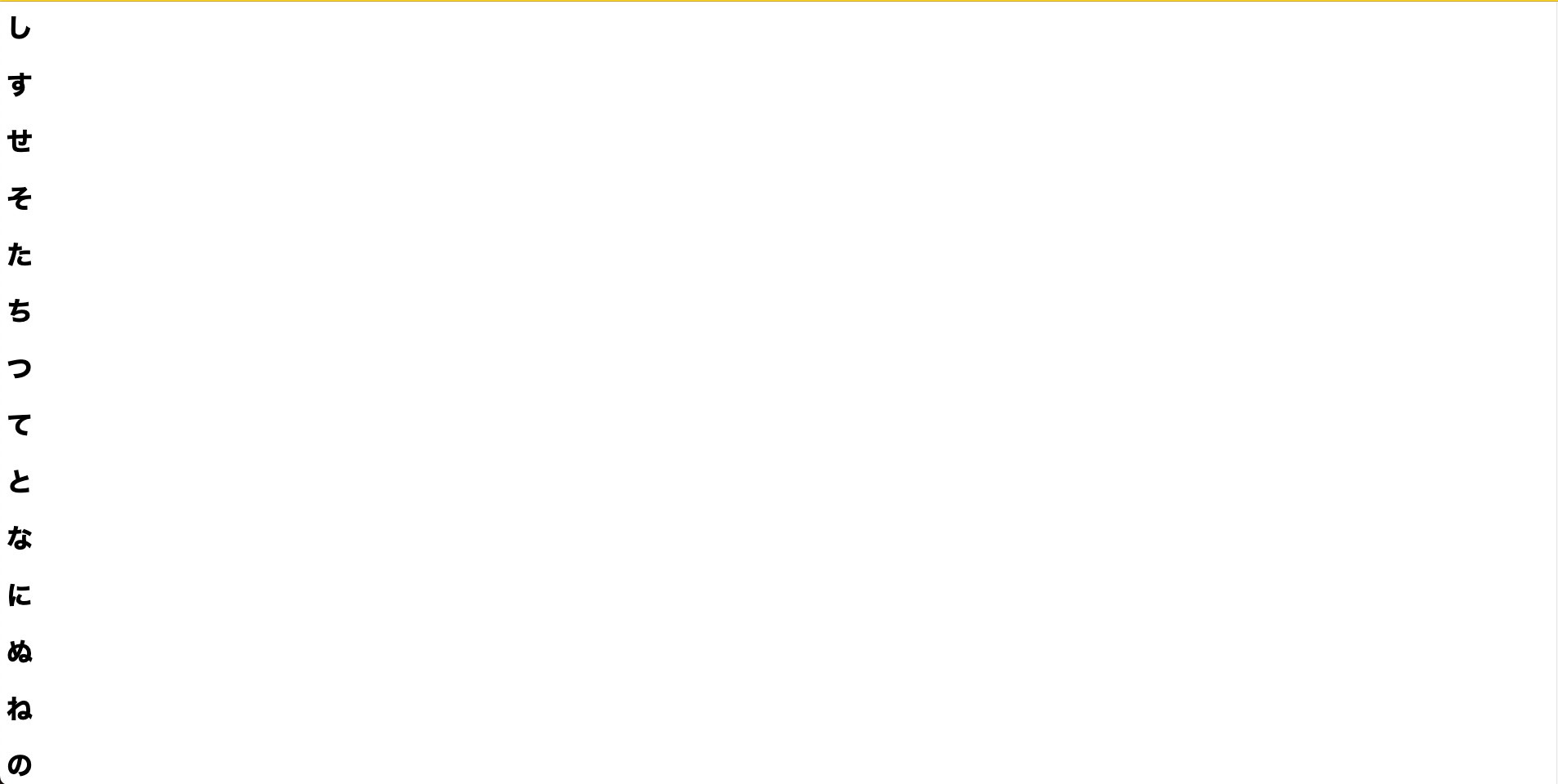
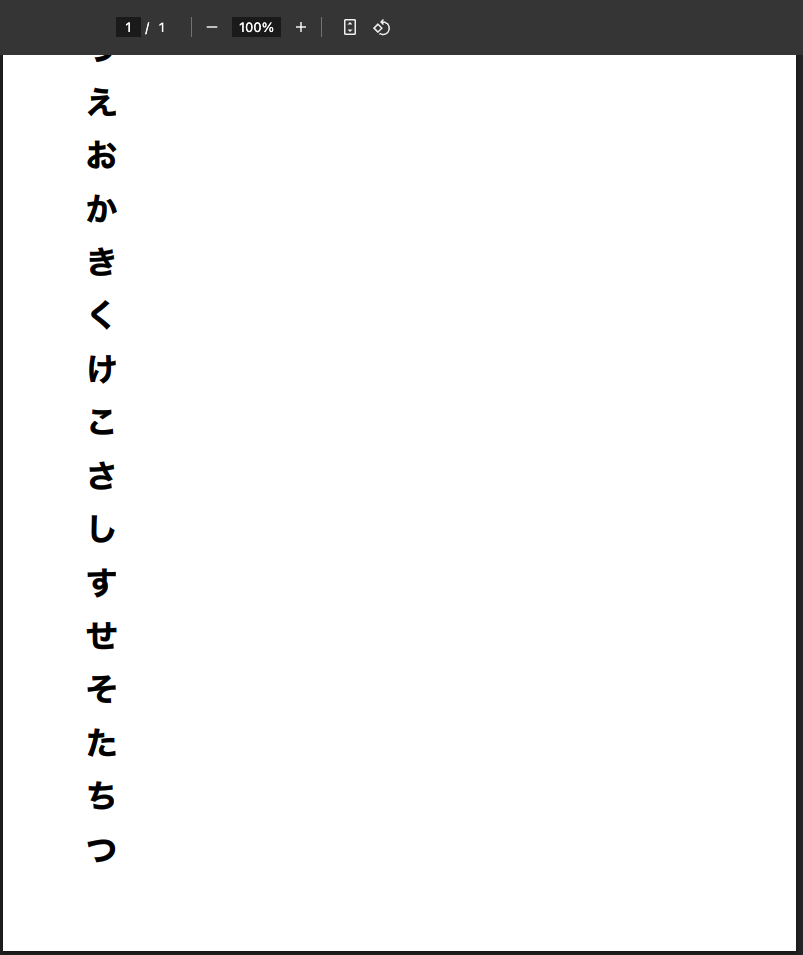
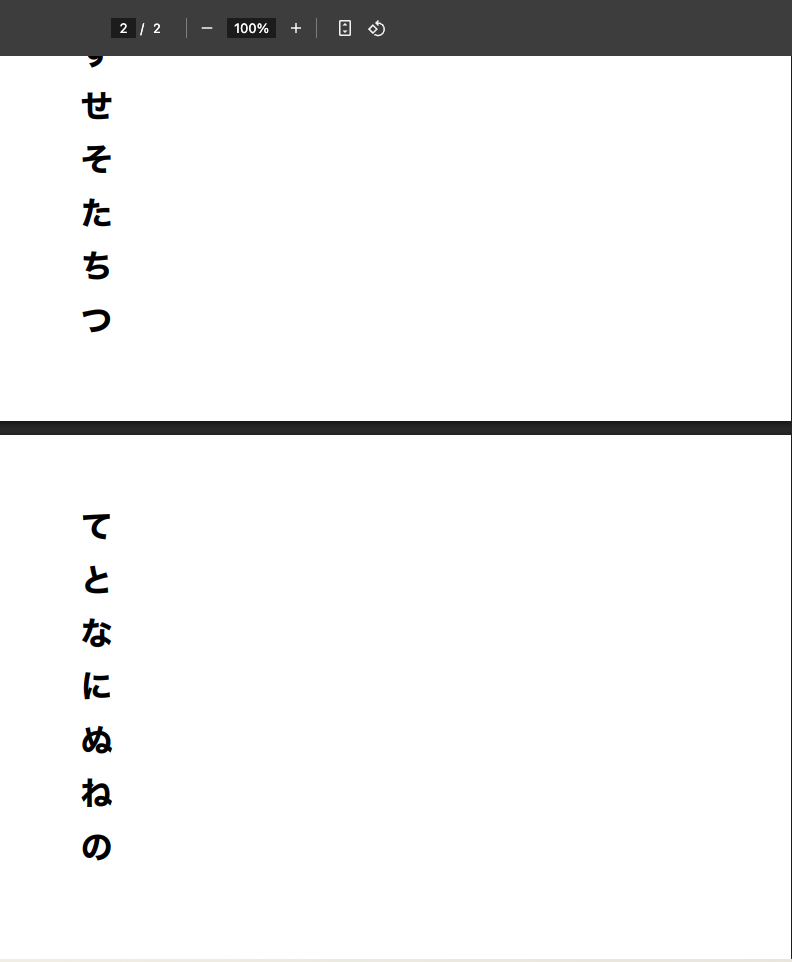
A4サイズで印字することを想定したPDFをWeasyPrintで生成しようとしたところ改行できず処理が途中で止まってしまった。
- PDF化するHTMLを作成
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PDF Sample</title>
<style>
body {
/* A4用紙を意識したサイズ指定 */
width: 172mm;
height: 251mm;
page-break-after: always;
}
</style>
</head>
<body>
<h1>あ</h1>
<h1>い</h1>
<h1>う</h1>
<h1>え</h1>
<h1>お</h1>
<h1>か</h1>
<h1>き</h1>
<h1>く</h1>
<h1>け</h1>
<h1>こ</h1>
<h1>さ</h1>
<h1>し</h1>
<h1>す</h1>
<h1>せ</h1>
<h1>そ</h1>
<h1>た</h1>
<h1>ち</h1>
<h1>つ</h1>
<h1>て</h1>
<h1>と</h1>
<h1>な</h1>
<h1>に</h1>
<h1>ぬ</h1>
<h1>ね</h1>
<h1>の</h1>
</body>
</html>
code.py
from weasyprint import HTML
html_content = open("./test.html","r",encoding="utf-8")
# HTMLからPDFを生成して保存
HTML(string=html_content.read()).write_pdf("./output.pdf")
解決
- bodyのCSSからheightの指定を無効化してみると想定通りのPDFが出力された
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PDF Sample</title>
<style>
body {
/* A4用紙を意識したサイズ指定 */
width: 172mm;
/* height: 251mm; ここをコメントアウト!! */
page-break-after: always;
}
</style>
</head>
<body>
<h1>あ</h1>
<h1>い</h1>
<h1>う</h1>
<h1>え</h1>
<h1>お</h1>
<h1>か</h1>
<h1>き</h1>
<h1>く</h1>
<h1>け</h1>
<h1>こ</h1>
<h1>さ</h1>
<h1>し</h1>
<h1>す</h1>
<h1>せ</h1>
<h1>そ</h1>
<h1>た</h1>
<h1>ち</h1>
<h1>つ</h1>
<h1>て</h1>
<h1>と</h1>
<h1>な</h1>
<h1>に</h1>
<h1>ぬ</h1>
<h1>ね</h1>
<h1>の</h1>
</body>
</html>
あとがき
- ここでは書かなかったが現象が発生したPDFでは複数のHTMLを組み合わせてその繋ぎ目で明示的な改ページを行なっておりそちらは正常に改ページできていた。
- そこから推測するにおそらくPDFとして出力する基準がbodyの範囲になっており、そこの範囲外に出力対象があると処理が途中で止まってしまうっぽい
- HTMLの方も本来はPDFと同じ出力結果になるけどブラウザが気を効かせてはみ出した部分も出力してくれていたものと思われる
- ロジック要因っぽい現象だったためまさかCSSが絡んでいると思わず原因の特定にかなり時間を食った
- WeasyPrintのバグを疑った・・・ごめんなさい・・・