Qiita:Teamのさまざまな統計情報などをQiita APIを使って得ることが出来ますが、ここではGoogle Apps Scriptを用いた場合を解説します。
認証
アクセストークンの取得
Qiita APIを用いて、Qiita:Teamの情報を得るためには、アクセストークンを入手する必要があります。アクセストークンはクライアントIDを登録して、APIを通じて得る方法と管理画面から得る方法があります。今回はスクリプトを用いての簡易的なものなので、管理画面から得る方法を使います。
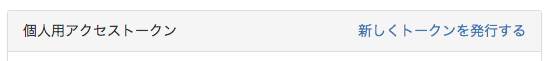
Qiita管理画面のアプリケーション(https://qiita.com/settings/applications) より、「個人用アクセストークン」の「新しくトークンを発行する」を選択します。
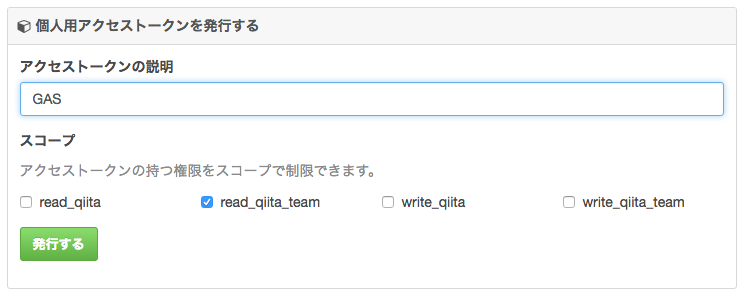
スコープの選択では、そのトークンを用いて行える操作を指定しますが、今回はQiita:Teamの情報を取得するので、read_qiita_teamを選びます。
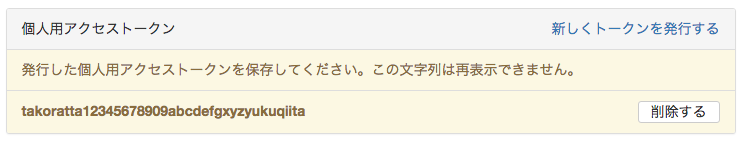
すると、アクセストークンが発行されますので、それを記録しておきます。
* このアクセストークンはダミーです。
GASからの利用
入手したアクセストークンは、Authorizationリクエストヘッダに含めて利用します。
GAS (Google Apps Script) は次のように行います。
function qiitaAPI(url, method, payload) {
var accessToken = 'takoratta12345678909abcdefgxyzyukuqiita'; // 入手したアクセストークン
var headers = {
'Authorization': 'Bearer '+ accessToken
};
var options = {
'method': method, // GETやPUTなどを指定します。Qiita APIによって異なります
'headers': headers, // 上で作成されたアクセストークンを含むヘッダ情報が入ります
'payload': payload // Qiita APIで必要となるPayload情報を指定します
};
var response = UrlFetchApp.fetch(url, options);
return response;
}
Qiita APIの利用
では、ここから実際のAPIの利用例を見てみましょう。
Qiita:Teamに所属するメンバー一覧の入手
まず、例として、Qiita:Teamに所属するメンバー一覧を入手してみます。
Qiita APIとしては、/api/v2/users (https://qiita.com/api/v2/docs#get-apiv2users) を使います。自分のチームのURL (httpsでアクセスする必要があります) の/api/v2/usersにGETでアクセスすることでユーザー一覧は得られます。
先ほどのqiitaAPI()を用いると次のように用いることができます。
function getUserIds(){
var response = qiitaAPI('https://チーム名.qiita.com/api/v2/users', 'GET', '');
var json = response.getContentText();
var data = JSON.parse(json);
var ids = [];
for (i = 0; i < data.length; i++) {
ids.push(data[i].id);
}
return ids;
}
これでids[]には、チームのメンバー一覧が得られます。
id以外のプロパティも https://qiita.com/api/v2/docs#get-apiv2users に説明されています。
ページネーション
配列を返すQiita APIで結果が大量になる場合は、ページネーションの機能を用いて、結果を得る必要があります。
一部の配列を返すAPIでは、全ての要素を一度に返すようにはなっておらず、代わりにページを指定できるようになっています。これらのAPIには、1から始まるページ番号を表すpageパラメータと、1ページあたりに含まれる要素数を表すper_pageパラメータを指定することができます。pageの初期値は1、pageの最大値は100に設定されています。また、per_pageの初期値は20、per_pageの最大値は100に設定されています。
URLのパラメータとしてper_pageとpageを用いることで、任意のページの結果にアクセスできます。とりあえず、すべての結果を得たい場合には、手っ取り早くper_page=100で最初のページの結果を得て、そこで配列の要素の合計数から、あと何ページアクセスする必要があるかを判断すると良いでしょう。
要素の合計数は、Total-Countレスポンスヘッダに含まれます。これはGASでは次のようにして得ることが出来ます。responseはUrlFetchApp.fetch()の返り値です。
var headers = response.getHeaders();
var total_count = headers['Total-Count'];
この値をper_pageに指定した値で割り、その分をpageで指定してアクセスすることですべての要素を得ることが出来ます。
先ほどのチームに所属するメンバー一覧は実は返される要素数が既定のper_pageである20を超えるものは取得出来ませんでした。すべての要素を得るためには、ページネーションにきちんと対応しなければなりません。
これは次のように行うことが出来ます(説明のため、冗長になってます)。このスクリプトでは、per_pageを100にしていますので、100を超えるメンバーがいるチームでも一覧を取得できます。現実的には、100人以下のチームの場合は、per_pageをその人数より大きい値にするだけで、ページネーションの対応はしないでもメンバー一覧は取得出来ます。
function getUserIds(){
var per_page = 100;
var page = 1;
var parameters = '?per_page=' + per_page + '&page=' + page;
var response = qiitaAPI('https://チーム名.qiita.com/api/v2/users' + parameters, 'GET', '');
var json = response.getContentText();
var data = JSON.parse(json);
var ids = [];
for (i = 0; i < data.length; i++) {
ids.push(data[i].id);
}
var headers = response.getHeaders();
var total_count = headers['Total-Count']; // 総要素数を取得
for (page = 2; total_count / per_page >= 1; page++) { // 必要となるページ数分、forを回す
var parameters = '?per_page=' + per_page + '&page=' + page;
var response = qiitaAPI('https://チーム名.qiita.com/api/v2/users' + parameters, 'GET', '');
var json = response.getContentText();
var data = JSON.parse(json);
for (i = 0; i < data.length; i++) {
ids.push(data[i].id);
}
total_count = total_count - per_page; // 1ページで取得できた要素数を減らす
}
return ids;
}
以上、Qiita APIを用いて、GAS (Google Apps Script) からQiita:Teamの情報を得る方法を解説しました。同じような方法で、ユーザーごとの投稿数なども取得することが出来ます。次回はその解説を行います。